C# MVC项目--注册

目录
?
1、添加模型类?
? ? public class RegisterModel
? ? {
? ? ? ? [Required, StringLength(maximumLength: 20, ErrorMessage = "请输入2-20个字符", MinimumLength = 2)]
? ? ? ? public string username { get; set; }
? ? ? ? [Required, MinLength(6)]
? ? ? ? [DataType(DataType.Password)]
? ? ? ? public string password { get; set; }
? ? }
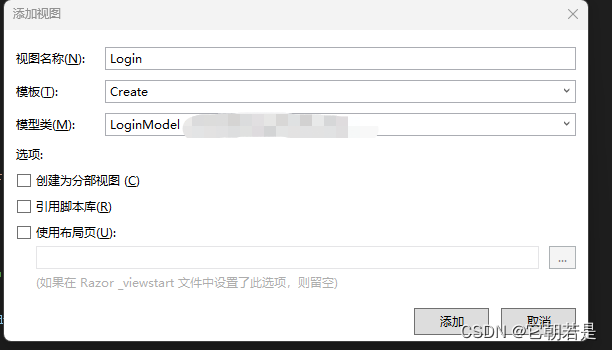
2、 添加控制器-视图
方法名右键》添加视图》选择Create模板》选择登录模型类

3、修改View视图?
@model AV3024ManageML.Models.LoginModel
@{
? ? Layout = null;
}<!DOCTYPE html>
<html>
<head>
? ? <meta name="viewport" content="width=device-width" />
? ? @Styles.Render("~/Content/css")
? ? @Scripts.Render("~/bundles/modernizr")
? ? <title>Register</title>
</head>
<body>? ? @Scripts.Render("~/bundles/jquery")
? ? @Scripts.Render("~/bundles/bootstrap")? ? @using (Html.BeginForm())
? ? {@Html.AntiForgeryToken()
? ? <div class="container">
? ? ? ? <div style="width: 465px; height: 400px; margin: auto; margin-top: 200px; background-color: #b0c4de; padding: 28px; border-radius: 8px; border-color: #b3b0de; border-width: 2px ">
? ? ? ? ? ? <h4 style="text-align:center">注册中心</h4>
? ? ? ? ? ? <hr />
? ? ? ? ? ? @Html.ValidationSummary(true, "", new { @class = "text-danger" })
? ? ? ? ? ? <div class="row mb-5">
? ? ? ? ? ? ? ? <label class="col-sm-2 col-form-label">名称:</label>
? ? ? ? ? ? ? ? <div class="col-sm-10">
? ? ? ? ? ? ? ? ? ? @Html.EditorFor(model => model.username, new { htmlAttributes = new { @class = "form-control" } })
? ? ? ? ? ? ? ? ? ? @Html.ValidationMessageFor(model => model.username, "", new { @class = "text-danger" })
? ? ? ? ? ? ? ? </div>
? ? ? ? ? ? </div>
? ? ? ? ? ? <div class="row mb-5">
? ? ? ? ? ? ? ? <label class="col-sm-2 col-form-label">密码:</label>
? ? ? ? ? ? ? ? <div class="col-sm-10">
? ? ? ? ? ? ? ? ? ? @Html.EditorFor(model => model.password, new { htmlAttributes = new { @class = "form-control" } })
? ? ? ? ? ? ? ? ? ? @Html.ValidationMessageFor(model => model.password, "", new { @class = "text-danger" })
? ? ? ? ? ? ? ? </div>
? ? ? ? ? ? </div>
? ? ? ? ? ? <div class="row">
? ? ? ? ? ? ? ? <input style="width: 120px; height: 35px; margin: auto; background-color: #b3b0de; " type="submit" value="注册" class="btn btn-success" />
? ? ? ? ? ? </div>
? ? ? ? ? ? <div class="row">
? ? ? ? ? ? ? ? <a style="text-align:right" href="/Login/Login">返回登录</a>
? ? ? ? ? ? </div>
? ? ? ? </div>
? ? </div>}
</body>
</html>
4、添加重载方法?
public ActionResult Register()
? ? ? ? {
? ? ? ? ? ? return View();
? ? ? ? }
? ? ? ? /// <summary>
? ? ? ? /// 用户注册
? ? ? ? /// </summary>
? ? ? ? /// <param name="dto"></param>
? ? ? ? /// <returns></returns>
? ? ? ? [HttpPost]
? ? ? ? public ActionResult Register(LoginModel dto)
? ? ? ? {
? ? ? ? ? ? try
? ? ? ? ? ? {
? ? ? ? ? ? ? ? if (ModelState.IsValid)
? ? ? ? ? ? ? ? {
? ? ? ? ? ? ? ? ? //验证注册成功后跳转登陆页面???????????????????return Redirect("/Login/Login");
? ? ? ? ? ? ? ? }
? ? ? ? ? ? }
? ? ? ? ? ? catch (Exception ex)
? ? ? ? ? ? {
? ? ? ? ? ? ? ? return Content(@"<script>alert('注册异常!{0}!');history.go(-1);</script>", ex.Message);
? ? ? ? ? ? }
? ? ? ? ? ? return View();
? ? ? ? }
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【EI会议征稿通知】第四届图像处理与智能控制国际学术会议(IPIC 2024)
- Javaweb考前复习冲刺(不断更新版)
- python中qt5的入门
- LINUX基础培训二之用户和组的管理
- EdgeSAM革新:iPhone上的实时SAM,速度提升40倍!
- fpga 8段4位数码管verilator模拟
- 新字符设备驱动所涉及的函数
- 基于ssm的企业在线培训系统论文
- Windows压缩包的MySQL安装方式
- JavaEE-SSM-订单管理-前端实现