百度地图实现搜索并在地图上标注,手动点击标注获取经纬度
发布时间:2024年01月18日
?在代码只需要替换为你自己的key即可。
?如何申请key:如何申请百度地图ak?|2023年5月更新版 - 知乎
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>百度地图搜索</title>
<!-- 引入百度地图API -->
<script type="text/javascript"
src="http://api.map.baidu.com/api?v=2.0&ak=你的key"></script>
</head>
<body>
<div id="mapContainer" style="width: 100%; height: 400px;"></div>
<input type="text" id="searchInput" placeholder="输入关键字进行搜索"><button onclick="search()">搜索</button><br/>
<p id="result"></p>
<script type="text/javascript">
// 初始化地图对象
var map = new BMap.Map("mapContainer");
// 设置中心点和缩放级别
var point = new BMap.Point(117.977167, 37.388968);
map.centerAndZoom(point, 15);
// 添加鼠标单击事件处理函数
map.addEventListener('click', function (e) {
// 获取点击位置的经纬度信息
var lngLat = e.point;
map.clearOverlays();
// 在地图上标注点击位置
var marker = new BMap.Marker(lngLat);
map.addOverlay(marker);
// 输出经纬度到控制台或页面显示等操作
console.log("经度:", lngLat.lng);
console.log("纬度:", lngLat.lat);
});
//搜索函数
function search(){
var keyword = document.getElementById('searchInput').value;
var localSearch = new BMap.LocalSearch(map);
localSearch.setSearchCompleteCallback(function(results){
if (localSearch.getStatus() == BMAP_STATUS_SUCCESS){
for (var i = 0; i < results.getCurrentNumPois(); i++){
var poi = results.getPoi(i);
console.log(poi.point.lng + ", " + poi.point.lat);
point = new BMap.Point(results.getPoi(0).point.lng, results.getPoi(0).point.lat);
map.centerAndZoom(point, 20);
var marker1 = new BMap.Marker(results.getPoi(0).point);
map.addOverlay(marker1);
}
}else{
alert("未找到相应结果!");
}
});
localSearch.search(keyword);
}
</script>
</body>
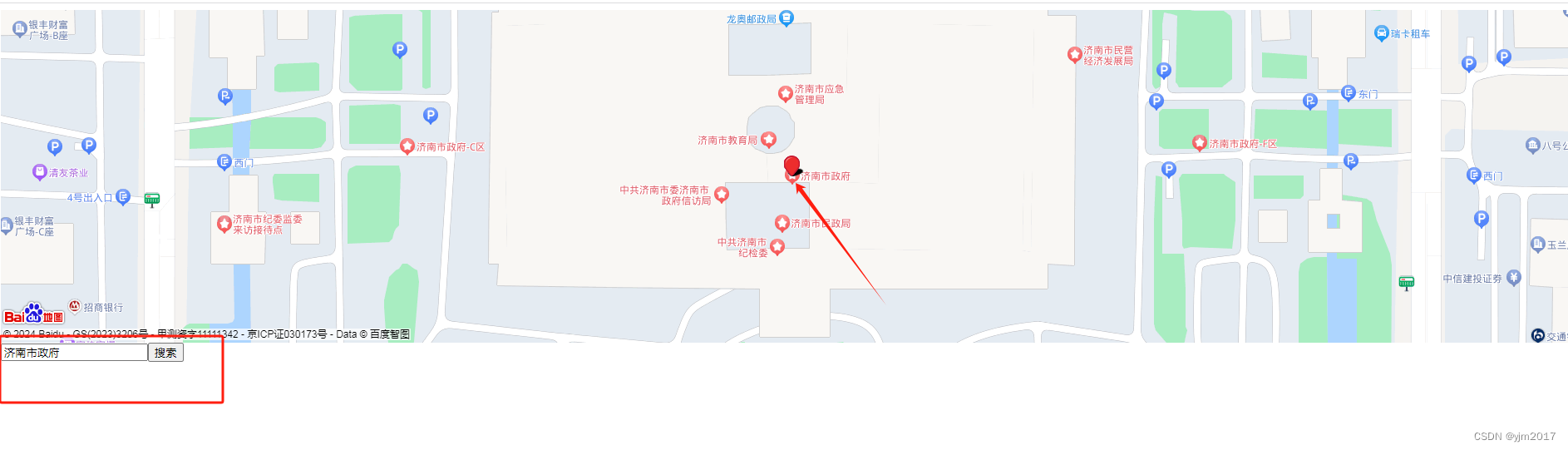
</html>运行截图:

文章来源:https://blog.csdn.net/sxl2017/article/details/135679042
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 百度地图添加坐标点,并返回坐标信息
- 基于Python Django的内容管理系统Wagtail CMS部署与公网访问
- Django 中集成 CKEditor 富文本编辑器详解
- AIOps案例 | 携手擎创,中邮信科成功打造新一代IT智能运维平台,收益明显!
- IOC解决程序耦合
- Prepared statement needs to be re-prepared
- Java String转byte[]
- 34 无聊的小明
- ChatGPT+Midjourney+闲鱼赚钱方法实战探索
- 智慧燃气为 “ 城市生命线 ” 打造“看得见”的安全