第一章 什么是JavaScript
1.1 JavaScript历史回顾
????????随着Web日益流行,对客户端脚本语言的需求也越来越强烈。当时,大多数用户使用28.8kbit/s的调制解调器上网,但网页变得越来越大、越来越复杂。为验证简单的表单而需要大量与服务器的往返通信成为用户的痛点。想象一下,你填写完表单,单击“提交”按钮,等30秒处理,然后看到一条消息,告诉你有一个必填字段没填。网景在当时是引领技术革新的公司,它将开发一个客户端脚本语言来处理这种简单的数据验证提上了日程。
????????1995年,网景公司一位名叫Brendan Eich的工程师,开始为即将发布的Netscape Navigator 2开发一个叫Mocha(后来改名为LiveScript)的脚本语言。当时的计划是在客户端和服务器端都使用它,它在服务器端叫LiveWire。
????????为了赶上发布时间,网景与Sun公司结为开发联盟,共同完成LiveScript的开发。就在Netscape Navigator 2正式发布前,网景把LiveScript改名为JavaScript,以便搭上媒体当时热烈炒作Java的顺风车。
????????由于JavaScript 1.0很成功,网景又在Netscape Navigator 3中发布了1.1版本。尚未成熟的Web的受欢迎程度创造了历史新高,而网景则稳居市场领导者的位置。这时候,微软决定向IE投入更多资源。就在Netscape Navigator 3发布后不久,微软发布了IE3,其中包含自己名为JScript(叫这个名字是为了避免与网景发生许可纠纷)的JavaScript实现。1996年8月,微软重磅进入Web浏览器领域,这是网景永远的痛,但它代表JavaScript作为一门语言向前迈进了一大步。
????????微软的JavaScript实现意味着出现了两个版本的JavaScript:Netscape Navigator中的JavaScript,以及IE中的JScript。与C语言以及很多其他编程语言不同,JavaScript还没有规范其语法或特性的标准,两个版本并存让这个问题更加突出了。随着业界担忧日甚,JavaScript终于踏上了标准化的征程。
????????1997年,JavaScript 1.1作为提案被提交给欧洲计算机制造商协会(Ecma)。第39技术委员会(TC39)承担了“标准化一门通用、跨平台、厂商中立的脚本语言的语法和语义”的任务(参见TC39-ECMAScript)。TC39委员会由来自网景、Sun、微软、Borland、Nombas和其他对这门脚本语言有兴趣的公司的工程师组成。他们花了数月时间打造出ECMA-262,也就是ECMAScript(发音为“ek-ma-script”)这个新的脚本语言标准。
????????1998年,国际标准化组织(ISO)和国际电工委员会(IEC)也将ECMAScript采纳为标准(ISO/IEC-16262)。自此以后,各家浏览器均以ECMAScript作为自己JavaScript实现的依据,虽然具体实现各有不同。
1.2 JavaScript实现
? ? ? ? 虽然JavaScript和ECMAScript基本上是同义词,但JavaScript远远不限于ECMA-262所定义的那样。完整的JavaScript实现包含 一下几个部分:
- 核心(ECMAScript)
- 文档对象模型(DOM)
- 浏览器对象模型(BOM)

1.2.1 ECMAScript
????????ECMAScript,即ECMA-262定义的语言,并不局限于Web浏览器。事实上,这门语言没有输入和输出之类的方法。ECMA-262将这门语言作为一个基准来定义,以便在它之上再构建更稳健的脚本语言。Web浏览器只是ECMAScript实现可能存在的一种宿主环境(hostenvironment)。宿主环境提供ECMAScript的基准实现和与环境自身交互必需的扩展。扩展(比如DOM)使用ECMAScript核心类型和语法,提供特定于环境的额外功能。其他宿主环境还有服务器端JavaScript平台Node.js和即将被淘汰的Adobe Flash。
????????如果不涉及浏览器的话,ECMA-262到底定义了什么?在基本的层面,它描述这门语言的如下部分:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 操作符
- 全局对象
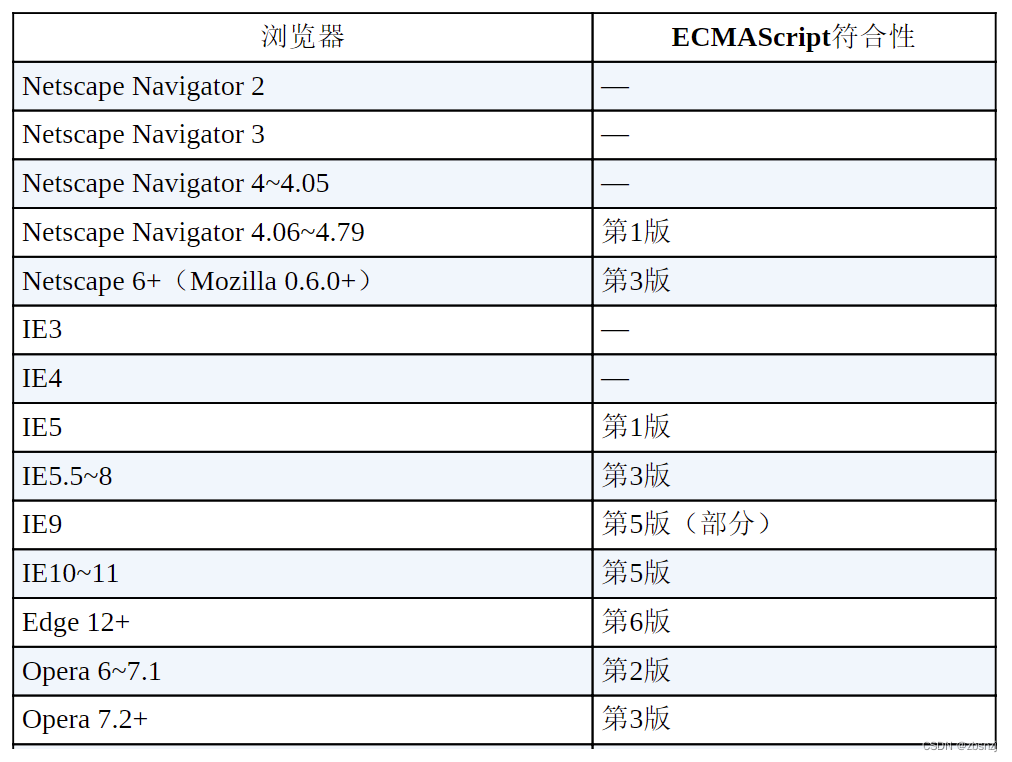
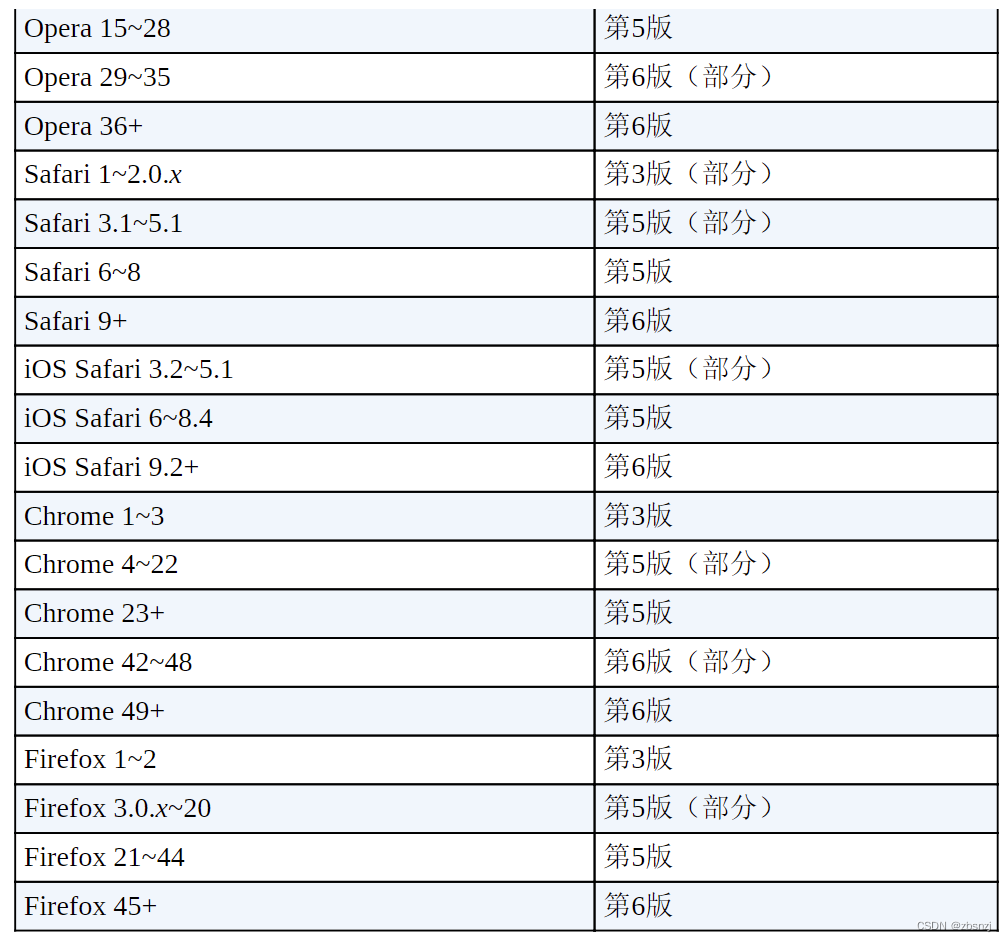
浏览器对ECMAScript的支持情况:


1.2.2 DOM
????????文档对象模型(DOM,Document Object Model)是一个应用编程接口(API),用于在HTML中使用扩展的XML。DOM将整个页面抽象为一组分层节点。HTML或XML页面的每个组成部分都是一种节点,包含不同的数据。比如下面的HTML页面:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p> Hello World!</p>
</body>
</html>????????这些代码通过DOM可以表示为一组分层节点,如图所示:

????????DOM通过创建表示文档的树,让开发者可以随心所欲地控制网页的内容和结构。使用DOM API,可以轻松地删除、添加、替换、修改节点。
1.为什么DOM是必须的
????????在IE4和Netscape Navigator 4支持不同形式的动态HTML(DHTML)的情况下,开发者首先可以做到不刷新页面而修改页面外观和内容。这代表了Web技术的一个巨大进步,但也暴露了很大的问题。由于网景和微软采用不同思路开发DHTML,开发者写一个HTML页面就可以在任何浏览器中运行的好日子就此终结。
????????为了保持Web跨平台的本性,必须要做点什么。人们担心如果无法控制网景和微软各行其是,那么Web就会发生分裂,导致人们面向浏览器开发网页。就在这时,万维网联盟(W3C,World Wide Web Consortium)开始了制定DOM标准的进程。
2.DOM级别
????????1998年10月,DOM Level 1成为W3C的推荐标准。这个规范由两个模块组成:DOM Core和DOM HTML。前者提供了一种映射XML文档,从而方便访问和操作文档任意部分的方式;后者扩展了前者,并增加了特定于HTML的对象和方法。
????????DOM Level 1的目标是映射文档结构,而DOM Level 2的目标则宽泛得多。这个对最初DOM的扩展增加了对(DHTML早就支持的)鼠标和用户界面事件、范围、遍历(迭代DOM节点的方法)的支持,而且通过对象接口支持了层叠样式表(CSS)。另外,DOMLevel 1中的DOM Core也被扩展以包含对XML命名空间的支持。
????????DOM Level 2新增了以下模块,以支持新的接口。
- DOM视图:描述追踪文档不同视图(如应用CSS样式前后的文档)的接口。
- DOM事件:描述事件及事件处理的接口。
- DOM样式:描述处理元素CSS样式的接口。
- DOM遍历和范围:描述遍历和操作DOM树的接口。
????????DOM Level 3进一步扩展了DOM,增加了以统一的方式加载和保存文档的方法(包含在一个叫DOM Load and Save的新模块中),还有验证文档的方法(DOM Validation)。在Level 3中,DOM Core经过扩展支持了所有XML 1.0的特性,包括XML Infoset、XPath和XML Base。
????????目前,W3C不再按照Level来维护DOM了,而是作为DOM Living Standard来维护,其快照称为DOM4。DOM4新增的内容包括替代Mutation Events的Mutation Observers。
3.其他DOM
????????除了DOM Core和DOM HTML接口,有些其他语言也发布了自己的DOM标准。下面列出的语言是基于XML的,每一种都增加了该语言独有的DOM方法和接口:
- 可伸缩矢量图(SVG,Scalable Vector Graphics)
- 数学标记语言(MathML,Mathematical Markup Language)
- 同步多媒体集成语言(SMIL,Synchronized MultimediaIntegration Language)
????????此外,还有一些语言开发了自己的DOM实现,比如Mozilla的XML用户界面语言(XUL,XML User Interface Language)。不过,只有前面列表中的语言是W3C推荐标准。
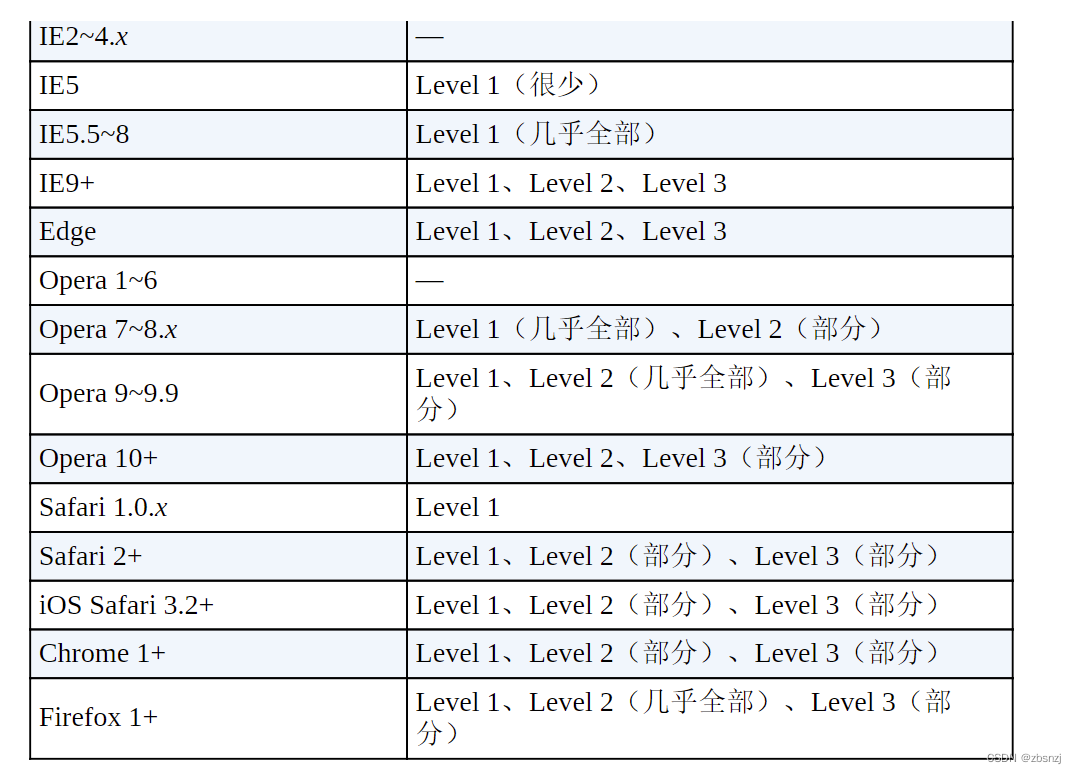
4.web浏览器对DOM的支持情况


1.2.3 BOM
????????IE3和Netscape Navigator 3提供了浏览器对象模型(BOM) API,用于支持访问和操作浏览器的窗口。使用BOM,开发者可以操控浏览器显示页面之外的部分。而BOM真正独一无二的地方,当然也是问题最多的地方,就是它是唯一一个没有相关标准的JavaScript实现。HTML5改变了这个局面,这个版本的HTML以正式规范的形式涵盖了尽可能多的BOM特性。由于HTML5的出现,之前很多与BOM有关的问题都迎刃而解了。
????????总体来说,BOM主要针对浏览器窗口和子窗口(frame),不过人们通常会把任何特定于浏览器的扩展都归在BOM的范畴内。比如,下面就是这样一些扩展:
- 弹出新浏览器窗口的能力;
- 移动、缩放和关闭浏览器窗口的能力;
- navigator对象,提供关于浏览器的详尽信息;
- location对象,提供浏览器加载页面的详尽信息;
- screen对象,提供关于用户屏幕分辨率的详尽信息;
- performance对象,提供浏览器内存占用、导航行为和时间统计的详尽信息;
- 对cookie的支持;
- 其他自定义对象,如XMLHttpRequest和IE的ActiveXObject。
????????因为在很长时间内都没有标准,所以每个浏览器实现的都是自己的BOM。有一些所谓的事实标准,比如对于window对象和navigator对象,每个浏览器都会给它们定义自己的属性和方法。现在有了HTML5,BOM的实现细节应该会日趋一致。
1.3 JavaScript版本
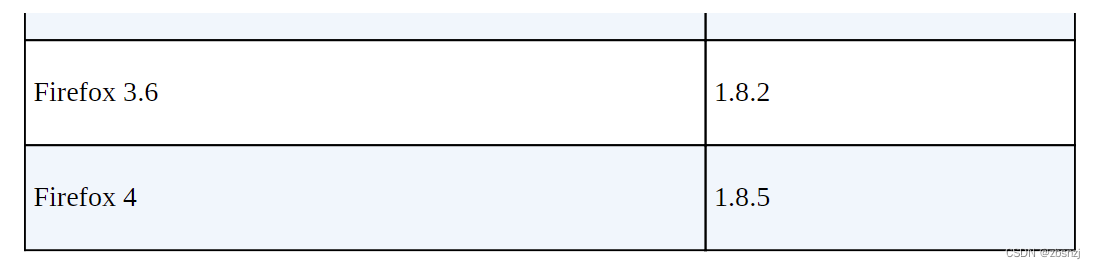
????????作为网景的继承者,Mozilla是唯一仍在延续最初JavaScript版本编号的浏览器厂商。当初网景在将其源代码开源时(项目名为Mozilla Project),JavaScript在其浏览器中最后的版本是1.3。(前面提到过,1.4版是专门为服务器实现的。)因为Mozilla Foundation在持续开发JavaScript,为它增加新特性、关键字和语法,所以JavaScript的版本号也在不断递增。下表展示了Netscape/Mozilla浏览器发布的历代JavaScript版本。


????????这种版本编号方式是根据Firefox 4要发布JavaScript 2.0决定的,在此之前版本号的每次递增,反映的是JavaScript实现逐渐接近2.0建议。虽然这是最初的计划,但JavaScript的发展让这个计划变得不可能。JavaScript 2.0作为一个目标已经不存在了,而这种版本号编排方式在Firefox 4发布后就终止了。
注意?? Netscape/Mozilla仍然沿用这种版本方案。而IE的JScript有不同的版本号规则。这些JScript版本与上表提到的JavaScript版本并不对应。此外,多数浏览器对JavaScript的支持,指的是实现ECMAScript和DOM的程度。
1.4 小结
????????JavaScript是一门用来与网页交互的脚本语言,包含以下三个组成部分。
- ECMAScript:由ECMA-262定义并提供核心功能。
- 文档对象模型(DOM):提供与网页内容交互的方法和接口。
- 浏览器对象模型(BOM):提供与浏览器交互的方法和接口。
????????JavaScript的这三个部分得到了五大Web浏览器(IE、Firefox、Chrome、Safari和Opera)不同程度的支持。所有浏览器基本上对ES5(ECMAScript 5)提供了完善的支持,而对ES6(ECMAScript 6)和ES7(ECMAScript 7)的支持度也在不断提升。这些浏览器对DOM的支持各不相同,但对Level 3的支持日益趋于规范。HTML5中收录的BOM会因浏览器而异,不过开发者仍然可以假定存在很大一部分公共特性。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!