“高级SPA项目构建与路由实现“
目录

引言
在现代Web开发中,单页应用(SPA)已经成为一种流行的开发模式。SPA通过在前端使用JavaScript框架来实现页面的动态加载和更新,提供了更好的用户体验和性能。本文将介绍如何构建一个高级的SPA项目,并实现路由功能,以及如何在SPA项目中实现嵌套路由。
1. SPA项目构建
在构建SPA项目之前,我们需要选择一个合适的JavaScript框架。常见的选择包括React、Angular和Vue.js等。这里我们选择Vue.js作为示例框架。
1.1 安装vue-cli,webpack
npm install -g vue-cli
npm install webpack -g
1.2 创建 Vue.js项目
首先,我们需要安装Vue.js的脚手架工具,通过以下命令进行安装:
vue init webpack spa1
npm install -g @vue/cli
安装完成后,我们可以使用Vue CLI来创建一个新的Vue.js项目:
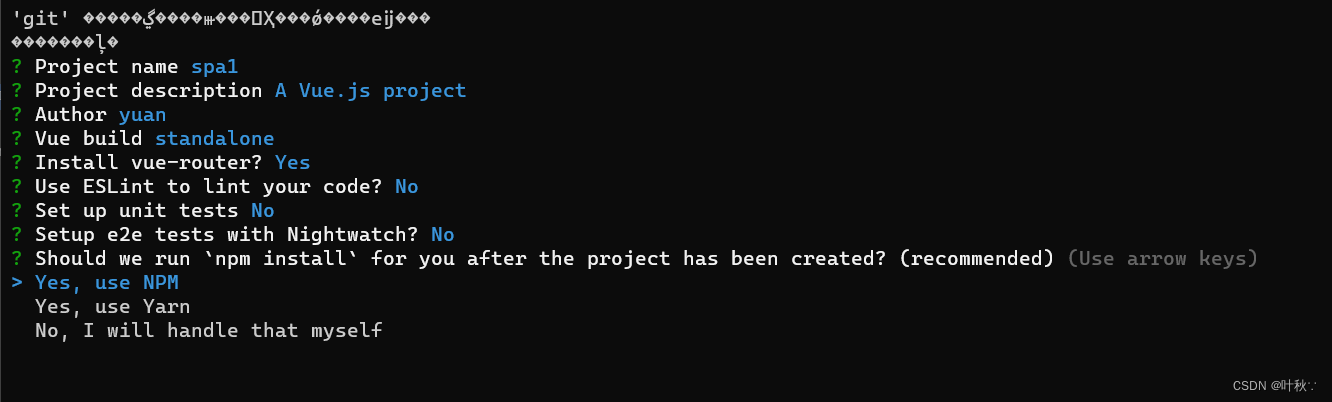
1.3 “一问一答”模式
- 1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
- 2.Project description:项目描述,直接回车
- 3.Author:作者,随便填或直接回车
- 4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了 - 5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
- 6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
- 7.Set up unit tests:是否安装单元测试 N
- 8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
- 9.Should we run
npm installfor you after the project has been created? (recommended) (Use arrow keys)
以我的为例 
1.4 启动项目
cmd继续输入
cd spa1
npm run dev

网址复制浏览器即可打开
2. SPA项目完成路由
在SPA项目中,路由功能是必不可少的。路由可以实现页面之间的切换和导航,使用户可以在不刷新整个页面的情况下浏览不同的内容。
2.1 安装Vue路由器
About.vue
<template>
<div>
<router-link to="/AboutMe">点我试试</router-link>a
<router-link to="/AboutWebsite">关于本站</router-link>asdsad
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'About',
data(){
return {
msg:'123123'
}
}
}
</script>
<style>
</style>
Home.vue
<template>
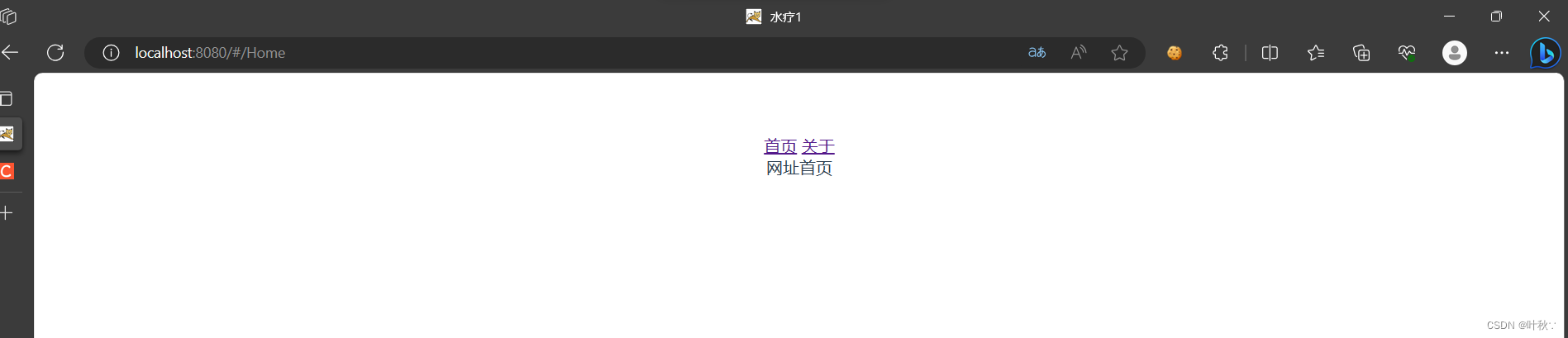
<div class="home">网址首页</div>
</template>
<script>
export default {
name: 'Home',
data(){
return {
msg:'123123'
}
}
}
</script>
<style>
</style>
2.2 配置路由
在router目录下创建index.js文件,并进行路由配置。以下是一个简单的路由配置示例:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutWebsite from '@/components/AboutWebsite'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Home',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About
}
]
})
2.3 在根组件中使用路由
<template>
<div id="app">
<!-- <img src="./assets/logo.png"> -->
<router-link to = "/Home">首页</router-link>
<router-link to = "/About">关于</router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

3. 基于SPA项目完成嵌套路由
在一些复杂的SPA项目中,可能需要实现嵌套路由的功能。嵌套路由可以让我们在一个页面中加载多个子组件,并实现各个子组件之间的导航。
3.1 配置嵌套路由
在路由配置中,我们可以通过children选项来定义子路由。以下是一个示例:
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Home',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About,
children:[
{
path: '/AboutMe',
name: 'AboutMe',
component: AboutMe
},
{
path: '/AboutWebsite',
name: 'AboutWebsite',
component: AboutWebsite
}
]
}
]
})
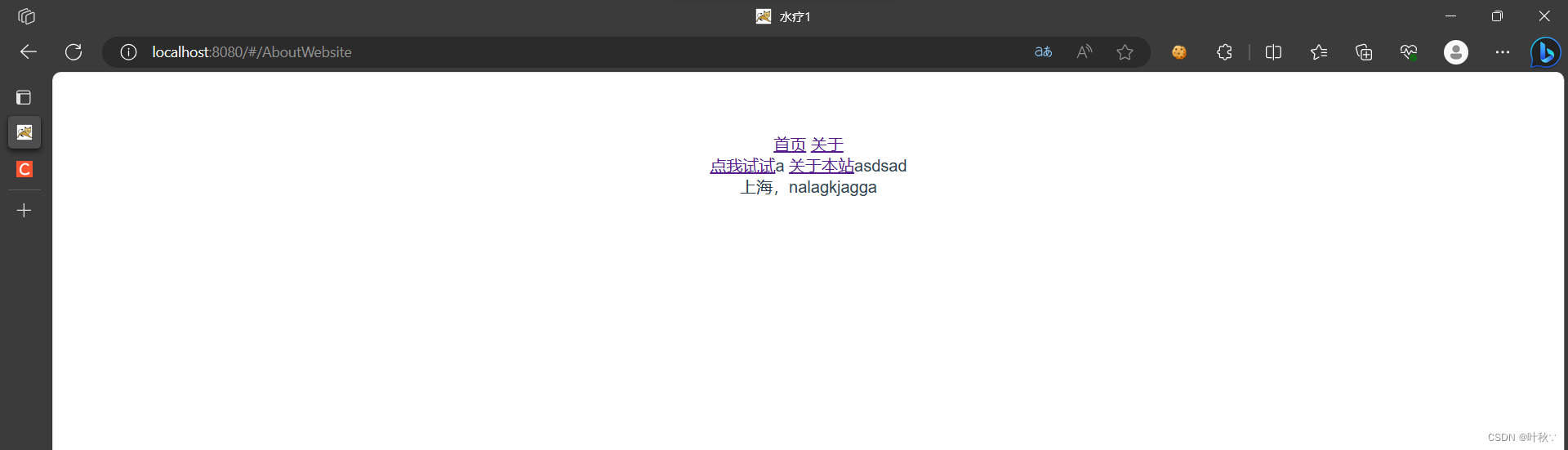
3.2 在父组件中使用嵌套路由
在父组件中,我们需要使用组件来显示子路由对应的组件。以下是一个示例:
<template>
<div>
<router-link to="/AboutMe">点我试试</router-link>a
<router-link to="/AboutWebsite">关于本站</router-link>asdsad
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'About',
data(){
return {
msg:'123123'
}
}
}
</script>
<style>
</style>
AboutMe
<template>
<div>工卡就感觉爱国可能afaf</div>
</template>
<script>
export default {
name: 'AboutMe',
data(){
return {
msg:'123123'
}
}
}
</script>
<style>
</style>
AboutWebsite
<template>
<div>上海,nalaglagkjagga</div>
</template>
<script>
export default {
name: 'AboutWebsite',
data(){
return {
msg:'123123'
}
}
}
</script>
<style>
</style>

总结
本文介绍了如何构建一个高级的SPA项目,并实现路由功能和嵌套路由功能。通过合理的项目结构和路由配置,我们可以更好地组织和管理SPA项目的代码,提供更好的用户体验和开发效率。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!