【vue3中状态管理工具pinia的使用】pinia状态一(state)
发布时间:2024年01月09日
1、安装
yarn add pinia
//或者
//npm install pinia
2、在main.js中引入store
// 引入pinia
import { createPinia } from 'pinia'
const pinia = createPinia()
// 使用pinia
app.use(pinia)
3、创建一个Store
在项目根目录的 src文件夹 —— 创建store文件夹 —— 创建 index.js 文件
index.js中
// 定义一个store
import {defineStore} from 'pinia';
export const useStore = defineStore('main',{
// 定义一个state
state:( )=>{
return {
// 声明一个数组,用来存储每条具体的购物记录
goodsList : [
{ id: 1, title: "手机", price: 100, num: 1, checked: false },
{ id: 2, title: "平板", price: 500, num: 1, checked: false },
{ id: 3, title: "耳机", price: 200, num: 1, checked: false },
],
//生命一个那么,存储名字
name:'张三'
}
},
})
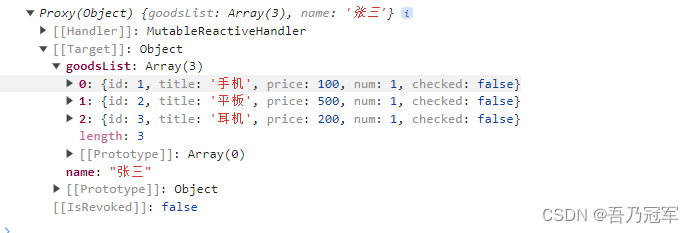
4、获取state的初始值
<p>{{ store.$state.name }}</p>
// 使用store
import { useStore } from "../store/index";
const store = useStore()
console.log(store.$state)

4、改变state中name的初始值
<a-button @click="changeName">改变state初始值</a-button>
const changeName = ( )=>{
store.$patch({
name: store.name = '我将原值“张三”改为“李四”'
})
}
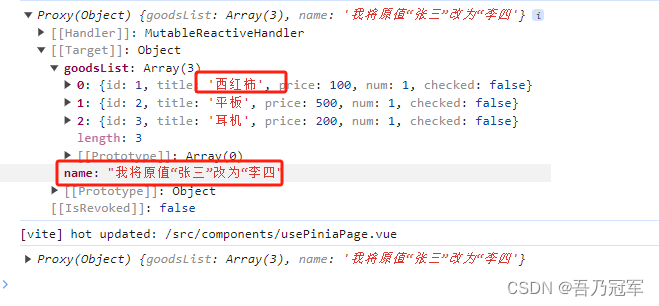
5、批量修改state的初始值
const changeName = ( )=>{
store.$patch((state)=>{
state.goodsList[0].title = '西红柿'
state.name = '我将原值“张三”改为“李四'
})
console.log(store.$state);
}

6、将state中的name,重置到初始值
function reset(){
store.$reset()
}
文章来源:https://blog.csdn.net/weixin_38673922/article/details/135474379
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MyBatis-Flex 尝鲜
- centos7上升级mysql8.0.21到mysql8.0.35版本
- workFlow c++异步网络库编译教程与简介
- Vue知识总结-中
- 【网络安全】upload靶场pass11-17思路
- airpods 无法使用Windows电脑充电的解决方法
- 大模型时代,未来所有公司都是 Data+AI 公司
- ReactNative进阶(五十三)ios组包报错getaddrinfo ENOTFOUND static.realm.io问题修复
- 如何对Sentinel-2进行 预处理
- 【flink番外篇】7、flink的State(Keyed State和operator state)介绍及示例 - 完整版