Vue3 - 判断接口返回的二进制文件流 Blob 是二进制文件流对象还是 JSON 错误提示信息,当请求设置 responseType: blob 时捕获后端状态码返回的是可下载文件还是下载失败提示
发布时间:2023年12月30日
前言
如果您需要 Vue2 版本教程,请访问 这篇文章。
本文实现了 在 Vue3 项目开发中,解决下载 Blob 二进制文件流对象时,无法区分是正常文件流还是错误的 json 数据信息问题,
默认无论成功还是失败永远返回 blob 对象,但使用本方法后,您可以轻松判断接口返回了【二进制文件流】还是【失败对象错误信息】。
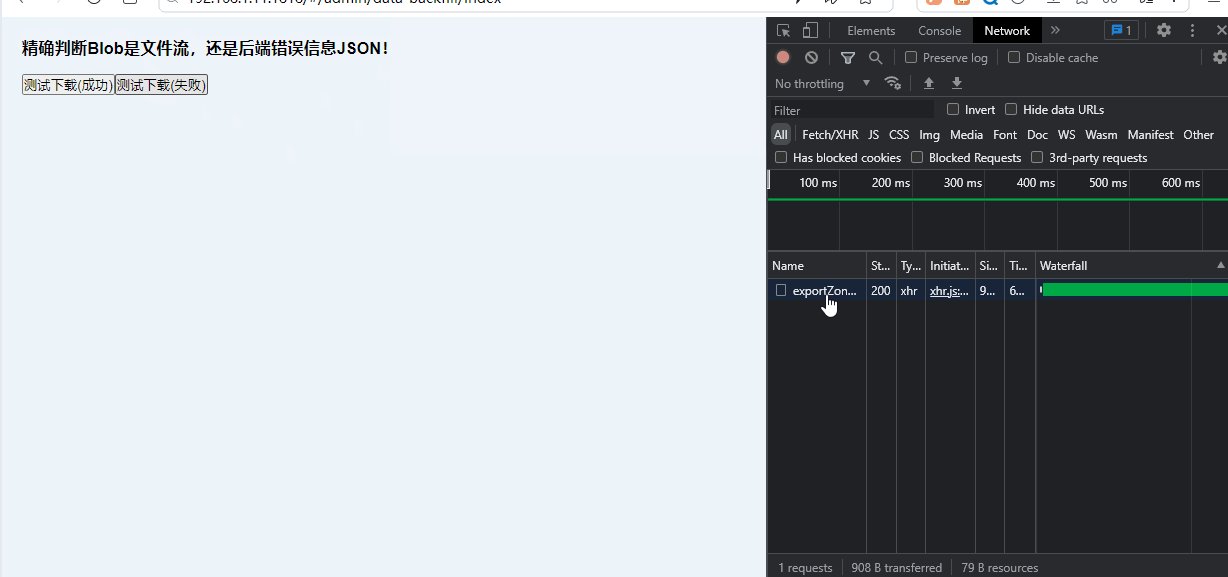
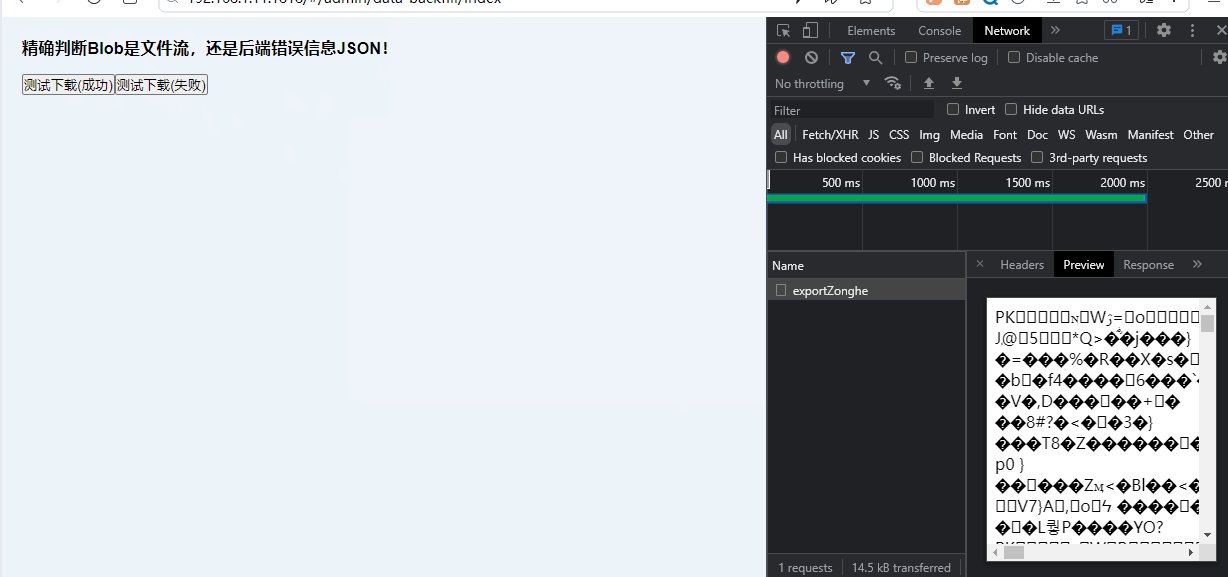
如下图所示(调用同一个接口),当是正常的文件流时进行下载,否则就用接口返回的错误信息提示用户,
当把请求 responseType 设置为 blob 时,如果接口返回文件流时正常下载,反之拿到 JSON 数据提示错误信息。
示例代码干净整洁,无论是 JS 还是 TS 都可以使用!

示例代码
您只需要将接口换成您的,一键复制核心代码即可。
如下代码所示,提供了判断方法,也提供了下载二进制文件流的方法。
文章来源:https://blog.csdn.net/weixin_44198965/article/details/135299925
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- uni-app如何生成骨架屏
- javacv和opencv对图文视频编辑-常见错误汇总
- 虚幻UE 特效-Niagara特效实战-眩晕
- linux修复SSL/TLS协议信息泄露漏洞(CVE-2016-2183)
- 131基于matlab的差分进化算法优化K均值聚类问题
- Rust字符串:安全、高效和灵活的数据类型
- iPhone手机照片备份,就用这两个方法!
- python 曲线平滑算法
- 二维码地址门牌系统物业采集端:打造智能化、便捷化的住户登记体验
- 探索MySQL隔离级别