Vue3/Vue2实现文章内容中多个“关键词“标记高亮显示
发布时间:2024年01月18日
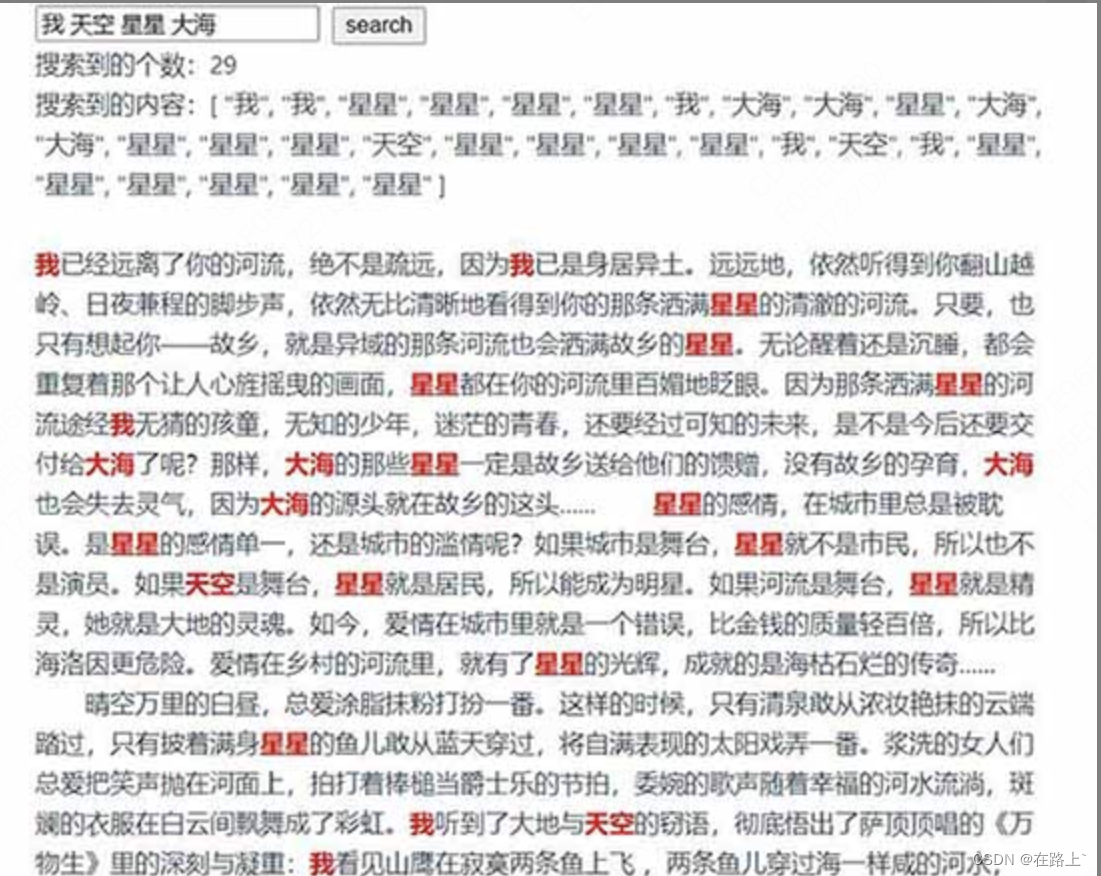
一、实现效果
下拉列表高亮展示关键词

二、实现思路
安装 “vue-word-highlighter” ,这是一个 支持 Vue3 和 Vue2,不过 Vue2 版本是通过 vue-demi 构建的
三、案例代码
package.json
"vue-word-highlighter": "^1.0.4"
Vue3
yarn add vue-word-highlighter
# or
npm install vue-word-highlighter
Vue2: powered by vue-demi.
yarn add vue-word-highlighter @vue/composition-api
# or
npm install vue-word-highlighter @vue/composition-api
参考网址:https://www.npmjs.com/package/vue-word-highlighter
html
<template>
<WordHighlighter query="vue">
The word highlighter library for Vue 2.x Vue 3.x 💅
</WordHighlighter>
<!-- or
<WordHighlighter
query="vue"
textToHighlight="The word highlighter library for Vue 2.x Vue 3.x 💅"
/>
-->
</template>
<script lang="ts">
import { defineComponent } from "vue";
import WordHighlighter from "vue-word-highlighter";
export default defineComponent({
name: "App",
components: {
WordHighlighter,
},
setup() {
return {};
},
});
</script>
效果图

四、属性介绍
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| query | String or RegExp | - 必填 | 搜索内容,可以使用字符串或正则表达式。 |
| caseSensitive | Boolean | false | 是否区分大小写。 |
| diacriticsSensitive | Boolean | false | 是否区分变音符号,如 u 和 ü。 |
| splitBySpace | Boolean | false | 是否用空格分割字符串以使其成为搜索字符串,如果设置为false,则默认把搜索内容当成一个整体进行搜索;当 query 为正则时,splitBySpace 默认为 false。 |
| highlightTag | String | < mark /> | 标记搜索到的内容所包裹的标签。 |
| highlightClass | String or Object or Array | - | 给标记的内容添加 class,绑定语法类似于 vue |
| highlightStyle | String or Object or Array | - | 给标记的内容添加 style,绑定语法类似于 vue |
| wrapperTag | String | < span /> | 整个目标搜索区的容器标签。 |
| wrapperClass | String or Object or Array | - | 给目标搜索区的容器添加 class,绑定语法类似于 vue 。 |
| textToHighlight | String | v-slot:default | 目标搜索区的内容。 |
| htmlToHighlight | String | - | 要突出显示的文本。该值插入为InnerHTML. 该道具优先于textToHighlight和slot。此 props 是一项实验性功能,仅适用于 Vue3。 |
五、事件介绍
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| matches | query 参数变化时触发,函数返回搜索到的内容 | function(value:Array) |
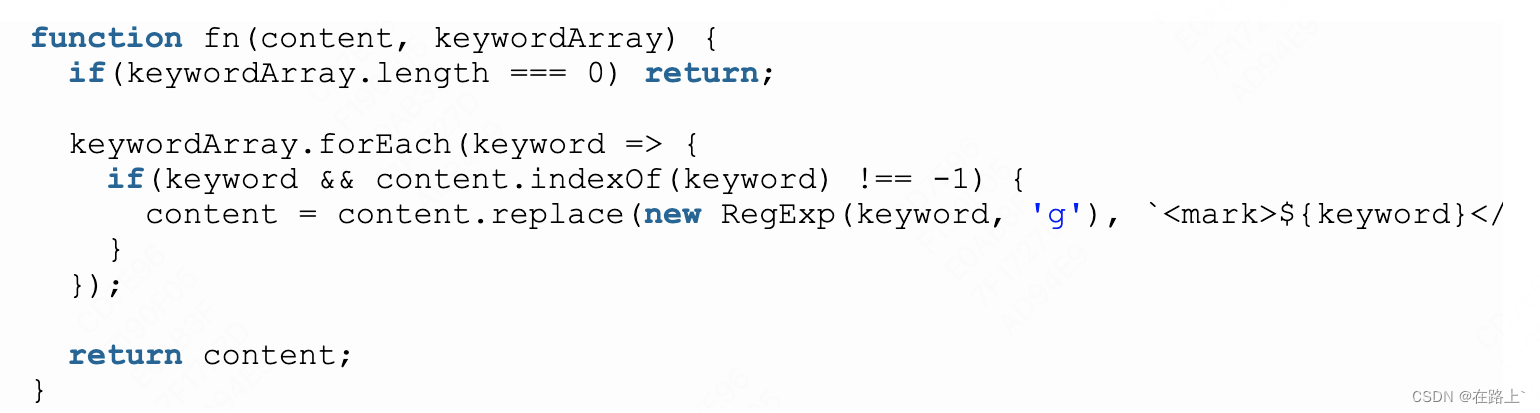
六、核心方法

文章来源:https://blog.csdn.net/qq_39490750/article/details/135679714
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据库系列之简要对比下GaussDB和OpenGauss数据库
- K8S Informer机制原理解读 | Reflector
- 计算机网络第一章课后题详解
- MySQL 从零开始:06 数据检索
- 【SD】差异值 生成 同一人物 制作 表情包 【1】
- Vue安装、实例与初始化详解
- java spring cloud 企业电子招标采购系统源码:营造全面规范安全的电子招投标环境,促进招投标市场健康可持续发展
- Docker-consul容器服务自动发现与注册
- 字节员工:本以为大厂出来好找工作,没想到行情比预想的差
- IDEA设置查看JDK源码