泛微OA E9 js代码控制表单行显示或者隐藏
发布时间:2024年01月22日
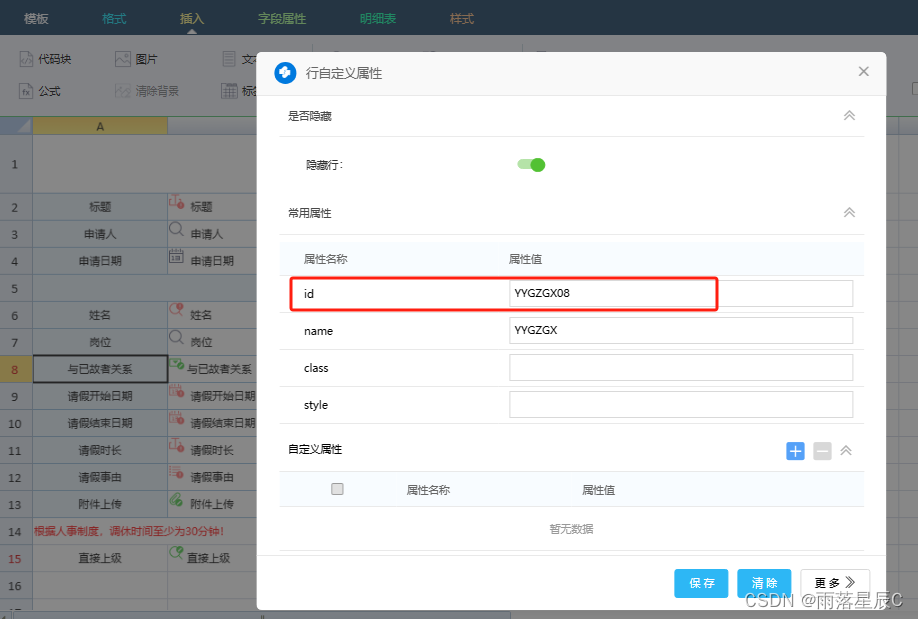
?1、设置行属性ID
?2、代码控制显示或隐藏,必填和只读
<script>
jQuery(document).ready(function(){
var qjlx = WfForm.getFieldValue("field6330"); //请假类型
if (qjlx == '11'){
$('#YYGZGX08').show();
WfForm.changeFieldAttr("field7688", 3); //与已故者关系字段修改为必填
}else{
$('#YYGZGX08').hide();
WfForm.changeFieldAttr("field7688", 1); //与已故者关系字段修改为只读
}
WfForm.bindFieldChangeEvent("field6330", function(obj,id,value){ //请假类型
// console.log('value:',value);
// var qjlx = WfForm.getFieldValue("field6330"); //请假类型
// console.log('qjlx',qjlx);
qjlx = value;
if (qjlx == '11'){
$('#YYGZGX08').show();
WfForm.changeFieldAttr("field7688", 3); //与已故者关系字段修改为必填
}else{
$('#YYGZGX08').hide();
WfForm.changeFieldAttr("field7688", 1); //与已故者关系字段修改为只读
}
});
});
</script>
文章来源:https://blog.csdn.net/qq_34276316/article/details/135747606
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深入理解Java反射机制
- 单元测试-spring-boot-starter-test+junit5
- Ansible模块
- Mac M1 Parallels CentOS7.9 Rancher + K8S + Gitlab + Jenkins +Harbor CICD
- [SQL]实验 视图和索引的应用
- 【普中开发板】基于51单片机的篮球计分器液晶LCD1602显示( proteus仿真+程序+设计报告+讲解视频)
- confluence操作手册
- 汽车检测线设备生产厂家公司
- NLP深入学习(四):贝叶斯算法详解及分类/拼写检查用法
- win系统环境搭建(十五)——如何将Windows系统备份