js简单原生实现
发布时间:2024年01月15日
JavaScript实现
这是一篇用JavaScript技术实现各种效果的学习贴,赋各种代码,供参考!
1.按钮事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
//1.获取元素
var btn= document.querySelector('button');
var input=document.querySelector('input');
//2.注册事件,处理程序
btn.onclick=function(){
// input.innerHTML='点击了'; //不能用的方法 这个是普通盒子
//表单里面的值 文字内容是通过 value 来修改的
input.value = '被点击了';
//如果想要某个表单被禁用 不能再点击 disabled 想要按钮 点击一次后 被禁用
btn.disabled=true;
//this 指向的是事件函数的调用者 btn 相同的效果
this.disabled=true;
}
</script>
</body>
</html>
2.表单全选和取消全选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
margin: 100px auto;
width: 500px;
height: 300px;
}
thead tr {
background-color: skyblue;
}
tbody tr {
background-color: #fafafa;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cball" />
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<th>
<input type="checkbox" />
</th>
<th>iphone14</th>
<th>8000</th>
</tr>
<tr>
<th>
<input type="checkbox" />
</th>
<th>iphone13</th>
<th>6000</th>
</tr>
<tr>
<th>
<input type="checkbox" />
</th>
<th>iphone8</th>
<th>4000</th>
</tr>
</tbody>
</table>
</div>
<script>
//全选和取消全选做法: 让下面的所有复选框的checked属性(选中状态) 跟随 全选按钮即可
var j_cball = document.getElementById('j_cball');//全选按钮
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input');//下面所有复选框
j_cball.onclick = function () {
//1. this.checked 它可以得到当前复选框的选中状态,选中为ture,未选中为false
console.log(this.checked);
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
//2.下面复选框需要全部选中, 上面全选框才能被选中 做法: 给下面所有复选框添加绑定点击事件,每次点击 ,都要循环
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function () {
//flag 控制全选按钮是否选中
var flag = true;
//每次点击下面的复选框都要循环检查这4个小按钮是否被选中
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
flag = false;
break;
}
}
j_cball.checked = flag;
}
}
</script>
</body>
</html>
3.表格隔行变色效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
margin: 200px auto;
}
thead tr{
height: 30px;
background-color: skyblue;
}
tbody tr{
height: 30px;
}
tbody td{
text-align: center;
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg{
background-color: pink;
}
</style>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新</th>
<th>累计加沙</th>
<th>三分单独v吕蒙</th>
<th>增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
</tr>
<tr>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
</tr>
<tr>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
</tr>
<tr>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
</tr>
<tr>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
</tr>
</tbody>
</table>
<script>
var trs=document.querySelector('tbody').querySelectorAll('tr');
//循环注册事件
for(var i=0;i<trs.length;i++){
//鼠标经过
trs[i].onmouseover=function(){
this.className='bg';
}
//鼠标离开
trs[i].onmouseout=function(){
this.className='';
}
}
</script>
</body>
</html>
4.不同时间问候语
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <script src="test_js.js"></script> -->
</head>
<body>
<div>上午好</div>
<script>
var div = document.querySelector('div');
var date = new Date();
var h = date.getHours();
if (h < 12) {
div.innerHTML = '上午好';
} else if (h < 18) {
div.innerHTML = '下午好';
} else {
div.innerHTML = '晚上好';
}
</script>
</body>
</html>
5.动态生成表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,
th{
border: 1px solid #333;
}
thead tr{
height: 40px;
background-color: #ccc;
}
</style>
</head>
<body>
<table cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
// 1.准备好学生的数据
var datas=[{
name:'张三',
subject:'javascript',
score:90
},{
name:'李四',
subject:'javascript',
score:90
},{
name:'弘历',
subject:'javascript',
score:80
},{
name:'晨晨',
subject:'javascript',
score:50
}];
// 2. 往tbody 里面创建行,有几个人,创建几行
var tbody=document.querySelector('tbody');
for(var i=0;i<datas.length;i++){
//生成tr行
var tr=document.createElement('tr');
tbody.appendChild(tr);
// 行里面创建单元格 td 根据对象的属性个数决定单元格的个数
for(var j in datas[i]){
//创建单元格td
var td=document.createElement('td');
console.log(datas[i][j]);
td.innerHTML=datas[i][j];
tr.appendChild(td);
}
// 3.创建删除单元格
var td=document.createElement('td');
td.innerHTML='<a href="javascript:;" >删除</a>';
tr.appendChild(td);
}
//4.删除操作
var as =document.querySelectorAll('a');
for(var i=0;i<as.length;i++){
as[i].onclick=function(){
//点击a 删除当前行
tbody.removeChild(this.parentNode.parentNode);
}
}
</script>
</body>
</html>
6.换肤效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(./img/bgi1.png) no-repeat center top;
}
.baidu {
overflow: hidden;
margin: 100px auto;
width: 410px;
padding-top: 3px;
background-color: #fff;
}
.baidu li {
float: left;
margin: 0 1px;
list-style: none;
cursor: pointer;
}
.baidu img {
width: 100px;
}
</style>
</head>
<body>
<ul class="baidu">
<li><img src="./img/bgi1.png" alt=""></li>
<li><img src="./img/bgi2.png" alt=""></li>
<li><img src="./img/bgi3.png" alt=""></li>
<li><img src="./img/bgi4.png" alt=""></li>
</ul>
<script>
var imgs = document.querySelector('.baidu').querySelectorAll('img');
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function () {
//this.src为点击图片的路径
document.body.style.backgroundImage = 'url('+this.src+')';
}
}
</script>
</body>
</html>
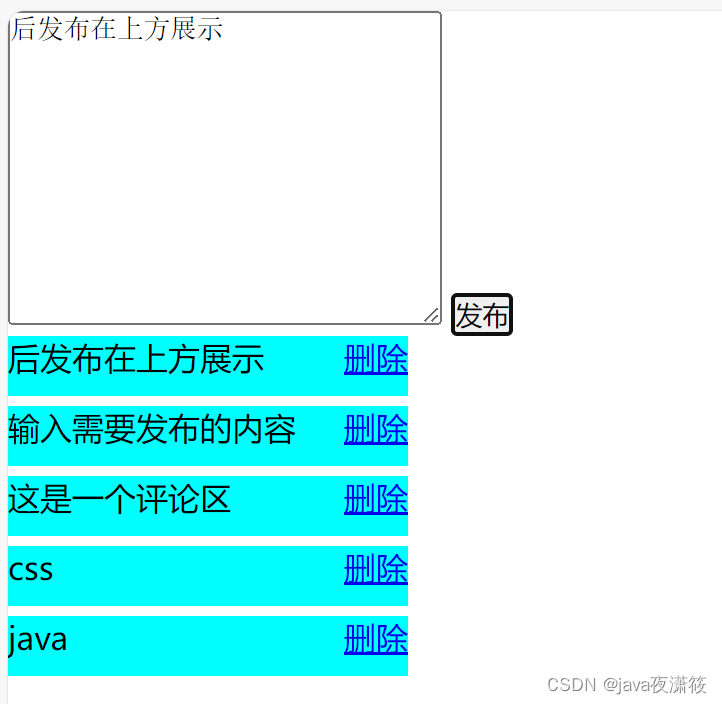
7.简单发布留言

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
li {
width: 200px;
height: 30px;
background-color: aqua;
margin-bottom: 5px;
}
li a{
float: right;
}
</style>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
<ul>
</ul>
<script>
var text = document.querySelector('textarea');
var btn = document.querySelector('button');
var ul = document.querySelector('ul');
//2. 注册事件
btn.onclick = function () {
if (text.value == '') {
alert('内容为空');
return false;
} else {
//1.创建元素
var li = document.createElement('li');
// 先有li 才能赋值
li.innerHTML=text.value+"<a href='javascript:;' >删除</a>";
// 2.添加元素
// ul.appendChild(li); //后面添加
ul.insertBefore(li,ul.children[0]); //前面添加
// 删除元素 删除的是当前的链接的li 它的父亲
var as=document.querySelectorAll('a');
for(var i=0;i<as.length;i++){
as[i].onclick=function(){
// node.removeChild(child);
ul.removeChild(this.parentNode);
}
}
}
}
</script>
</body>
</html>
8.精灵图


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 250px;
margin: 100px auto;
}
.box li {
float: left;
width: 24px;
height: 24px;
background-color: pink;
margin: 15px;
background: url(./img/精灵图.png) no-repeat;
list-style-type: none;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
// querySelectorAll 取到所有li标签
var list = document.querySelectorAll('li');
for (var i = 0; i < list.length; i++) {
//让索引号*44,就是每个li的背景 y坐标
var y = -44 * i;
list[i].style.backgroundPosition = '0 ' + y + 'px';
}
</script>
</body>
</html>
9.开关灯
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<button value="">开关灯</button>
<script>
var flag=0;
var btn=document.querySelector('button');
btn.onclick=function(){
if(flag==0){
document.body.style.backgroundColor='black';
flag=1;
}else{
document.body.style.backgroundColor='white';
flag=0;
}
}
</script>
</body>
</html>
10.密码框小眼睛
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
width: 20px;
right: 10px;
top: 2px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="./img/闭眼.jpg" alt="" id="eye">
</label>
<input type="password" id="pwd">
</div>
<script>
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
//算法 声明一个flag变量
var flag = 0;
eye.onclick = function () {
if (flag == 0) {
pwd.type = 'text';
eye.src = './img/睁眼.jpg';
flag = 1;
} else {
pwd.type = 'password';
eye.src = './img/闭眼.jpg';
flag = 0;
}
}
</script>
</body>
</html>
11.排他思想
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
width: 20px;
right: 10px;
top: 2px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="./img/闭眼.jpg" alt="" id="eye">
</label>
<input type="password" id="pwd">
</div>
<script>
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
//算法 声明一个flag变量
var flag = 0;
eye.onclick = function () {
if (flag == 0) {
pwd.type = 'text';
eye.src = './img/睁眼.jpg';
flag = 1;
} else {
pwd.type = 'password';
eye.src = './img/闭眼.jpg';
flag = 0;
}
}
</script>
</body>
</html>
12.淘宝二维码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
position: relative;
width: 74px;
height: 88px;
border: 1px solid #ccc;
margin: 100px auto;
font-size: 12px;
text-align: center;
color: #f40;
}
.box img{
width: 60px;
margin-top: 5px;
}
.close-btn{
position: absolute;
top: -1px;
left: -16px;
width: 14px;
height: 14px;
border: 1px solid #ccc;
line-height: 14px;
font-family: Arial, Helvetica, sans-serif;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
淘宝二维码
<img src="./img/tao.jpg" alt="">
<i class="close-btn">×</i>
</div>
<script>
var btn=document.querySelector('.close-btn');
var box = document.querySelector('.box');
btn.onclick=function(){
box.style.display='none';
}
</script>
</body>
</html>
13.输入框提示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 600px;
margin: 100px auto;
}
.message{
display: inline-block;
font-size: 12px;
color: #999;
background: url(./img/感叹号.png) no-repeat left center;
background-size: 13px;
padding-left: 20px;
}
/* 错误后提示信息 wrong */
.wrong{
color: red;
background-image: url(./img/错号.png);
}
/* 正确后提示信息 right */
.right{
color: green;
background-image: url(./img/对号.png);
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6-16位密码</p>
</div>
<script>
//获取元素
var ipt=document.querySelector('.ipt');
var message = document.querySelector('.message');
//失去焦点 添加事件 执行程序
ipt.onblur=function(){
//根据表单里面值的长度 ipt.value.length
if(this.value.length<6||this.value.length>16){
// console.log('错误');
message.className='message wrong';
message.innerHTML='输入的位数不对,要求6-16位';
}else{
message.className='message right';
message.innerHTML='输入正确';
}
}
</script>
</body>
</html>
13.tab栏切换

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/* .tab{
background-color: yellow;
} */
.tab_list {
margin: 100px auto 0;
width: 400px;
background-color: skyblue;
}
.tab_list {
/* float: left; */
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list li {
float: left;
padding: 0 5px;
list-style: none;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.tab_con {
margin: 0 auto;
height: 100px;
width: 400px;
background-color: aqua;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
//1. 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
//获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
//for循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
//开始给5个小li 设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function () {
//其他的li清除class这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
//留下我自己
this.className = 'current';
//2.下面显示的内容模块
var index = this.getAttribute('index');
console.log(index);
//干掉所有人 让其他的item 这些div隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
//留下我自己 让对应的item显示出来
items[index].style.display = 'block';
}
}
</script>
</body>
</html>
文章来源:https://blog.csdn.net/m0_61851977/article/details/135550063
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 学习git后,真正在项目中如何使用?
- WinSW使用-将jar包包装成windows服务
- HarmonyOS—详解自定义组件的生命周期
- 窗口辅助管理工具--Magnet 中文
- 400页Python学习PDF笔记,全面总结零基础入门看这一篇足够了
- 如何设置gitlab.rb 将所有数据运行目录放置到指定目录
- 探路AIGC,SaaS迎来了重估时刻?
- Egg框架搭建后台服务【4】- 密码加密校验
- CSS的transform属性学习
- JSON初学习