jquery 实现简单的标签页效果
发布时间:2024年01月09日
实现
<!DOCTYPE html>
<html>
<head>
<title>jq 实现简单的标签页效果</title>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<style>
.tab {
cursor: pointer;
width:100px;
height:30px;
float:left;
text-align:center;
background-color:red;
color:white;
margin:1px;
cur
}
#dv {
border:1px solid pink;
width:404px;
height:100px;
background-color:aliceblue
}
</style>
<script>
$(function () {
$('div.tab').click(function () {
$('#dv').text(this.innerText);
});
});
</script>
</head>
<body>
<div class="tab">标签1</div>
<div class="tab">标签2</div>
<div class="tab">标签3</div>
<div class="tab">标签4</div>
<div id="dv">content</div>
</body>
</html>
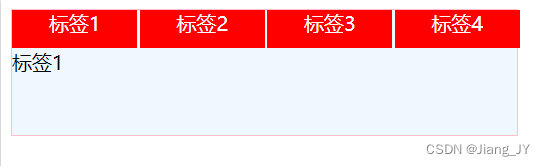
效果

👇觉得有帮助的朋友可以支持下作者哦,您的鼓励是我创作的最大动力,如有开发问题可联系作者

文章来源:https://blog.csdn.net/jiangjunyuan168/article/details/135482556
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 苹果cms模板MXone V10.6魔改版网站源码短视大气海报样式
- Windows系统Outlook邮件备份导出与导入教程
- 系统安全及应用
- CAS 原理以及ABA问题
- 浏览器拉取nacos的配置文件
- 威睿三合一电驱动系统斩获“2023汽车新供应链百强-金辑奖”
- 数据结构(C语言)类C代码的代码实现(二)——线性表的顺序表示和实现
- BSN实名DID服务发布会在北京召开
- 台式扫描电镜(SEM)在三元正极材料中的研究
- Jenkins使用随笔