jQuery文字洗牌动效
发布时间:2024年01月09日
html代码
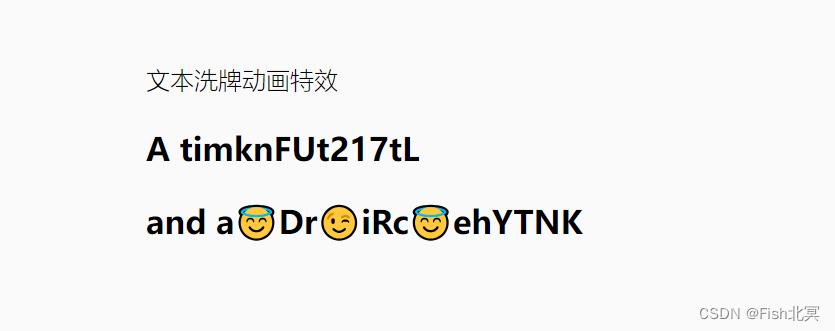
效果展示
jQuery文本洗牌效果插件

<div class="container">
<p class="lead">文本洗牌动画特效</p>
<h1 id="basic">A time to seek,</h1>
<h1 id="custom">and a time to lose;</h1>
</div>
css样式
*,html{font-family:Inter;box-sizing:border-box}
body{background-color:#fafafa;line-height:1.6}
.lead{font-size:1.5rem;font-weight:300}
.container{margin:150px auto;max-width:960px}
.btn{padding:1.25rem;border:0;border-radius:3px;background-color:#4f46e5;color:#fff;cursor:pointer}
.output{background:#e5e7eb;padding:2rem 1rem;border-radius:5px;margin:2rem auto;font-size:1.5rem}
js代码
<script src="cryptoWriter.js"></script>
<script>
new cryptoWriter(document.querySelector("#basic"));
var emoji = "😀😃😄😁😆😅😂🤣🥲😊😇🙂🙃😉😌";
emojis = Array.from(emoji);
new cryptoWriter(document.querySelector("#custom"), {
customSet: emojis
});
</script>
文章来源:https://blog.csdn.net/qq_42400124/article/details/135463167
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Python】ubuntu python>3.9编译安装,及多个Python版本并存的使用方法
- Java 高级语法学习笔记(基础)
- 在使用mapstruct,想忽略掉List<DTO>字段里面的,`data` 字段的映射, 如何写ignore: 使用@IterableMapping
- Java架构师系统架构架构部署和验证
- ubantu22版本配置静态IP地址
- Vue开始封装全局防抖和节流函数
- java集合
- 30、共空间模式CSP与白化矩阵
- 笔记软件Notability使用攻略,你一定不知道的功能特点、分屏技巧及替代软件推荐!
- 逆剑苍穹2_唯美仙侠手游3D剑舞乾坤手游_WIN学习手工端_无IP数限制_通用视频教程_安卓_GM物品充值后台