flutter + firebase 云消息通知 教程
如果能看到这篇文章的 一定已经对手机端的 消息推送通知 有了一定了解。
国内安卓厂商这里不提都有自己的FCM 可自行查找。(国内因无法科学原因?,不能使用谷歌服务)只说海外的。
目前 adnroid?和 ios 推送消息分别叫?FCM 和 APNs。这里通过 google 的?firebase? 分别向两个平台 同时推送消息 只需要配置一套服务便可以。 (firebase 推送消息服务免费-它除消息推送 还有很多服务 收费+)跟多产品了解?https://firebase.google.com/pricing?authuser=0&hl=zh-cn
这里是firebase官网地址?https://firebase.google.com/
以下是在?Mac 电脑下使用的。linux 应该区别不大。或许与window 下有一定区别就是配置环境变量部分 自行辨别。
目前只针对 android 进行了测试,日后会追加 ios 教程
一、注册 安装?firebase
- 首先进入firebase官网进行注册账号(因为有账号才可以使用firebase)
- 注册后要创建你的应用,下面关联项目的时候会让选择 其应用的。
- 创建?flutter 项目?Flutter 开发文档 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter
- 安装??Firebase CLI (在命令行中)
- 可以有多种安装方式, 我这里选了npm方式
-
?nodeJs (这里多说一句防小白,安装 nodeJs 会捆绑npm工具 )安装地址-下载LTS版即可->??Node.js
- 各系统安装 nodeJs 方式不解释(自行查找教程,最好安装最新版本)
-
- 安装?Firebase CLI? 执行命令 - 具体教程??Firebase官方地址>>
-
npm install -g firebase-tools(linux 和 mac 平台 最好前面加上sudo 否则可能会报 权限不足的错误 无法访问文件夹)?
- linux 和 mac :
sudo?npm install -g firebase-tools
-
- 可以有多种安装方式, 我这里选了npm方式
- 登陆?Firebase 官方教程地址>>
-
执行登陆命令:
-
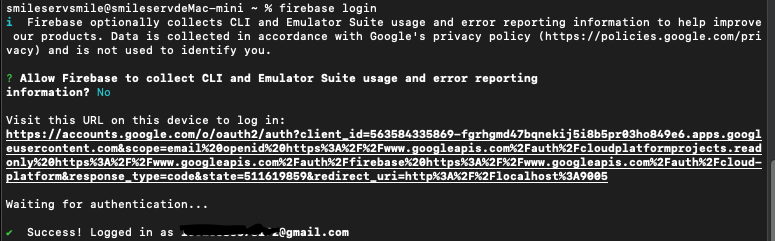
firebase login首先谷歌会问你是否同意采集一些信息 改善使用 等等,No 即可,之后会打开一个浏览器页面 让你登陆账号,(我这里用的是自己的谷歌账号登陆的,如果浏览器已经登陆了 可以直接选择使用谷歌账号)。
-

-
-
从任何目录运行以下命令来安装 FlutterFire CLI:?
dart pub global activate flutterfire_cli - 安装结束后 会提示一条信息 exprot PATH="$PATH": "$HOME/..........."
- 复制此条信息 在命令行执行即可。(是在给 firebase 配置全局环境变量)
- Windows 用户作何反应 不太清楚,估计会自动添加。
-
- 进入flutter 项目根目录
- 启动应用配置工作流:
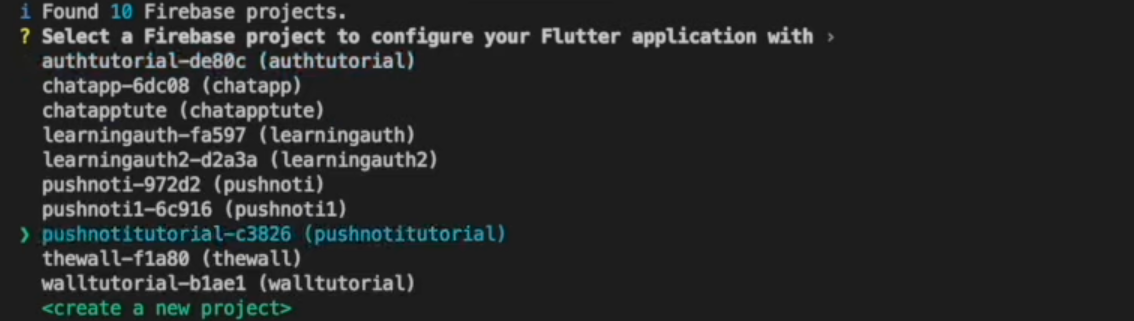
flutterfire configure - 这里要选择你 一开始注册账号时创建的项目

- 之后会让选择在哪些平台(空格键控制是否选中)

- 启动应用配置工作流:
到此为止就完成了所有基本配置 之后就要在flutter 中启用 firebase 了?。
?二、配置Flutter 项目
- 下面回到flutter 项目里,在你所想建立的位置增加一个firebase_api.dart 文件,添加下面代码(名字随意)
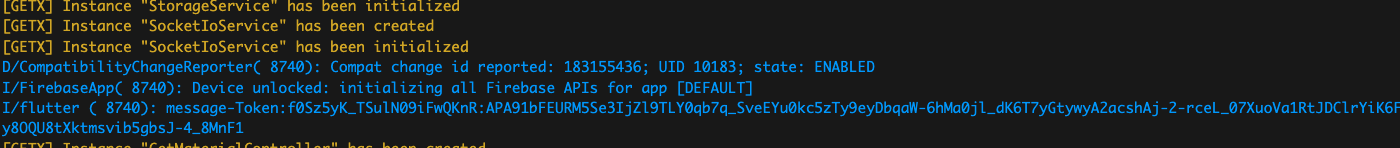
import 'package:firebase_messaging/firebase_messaging.dart'; class FirebaseService { final _firebaseMessaging = FirebaseMessaging.instance; Future<void> initNotifications() async { await _firebaseMessaging.requestPermission(); // 获取Firebase Cloud 消息传递令牌 final fCMToken = await _firebaseMessaging.getToken(); print("message-Token:$fCMToken"); } }- 这里的token 是用来测试发送消息的
- ?在mian.dart ,main 函数中添加以下代码
import './services/firebase_api.dart';
// 引入你的 firebase_api.dart
void main() async {
// 确保 Flutter 框架已经被初始化;
WidgetsFlutterBinding.ensureInitialized();
// 初始化云消息推送
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
await FirebaseService().initNotifications();
// ......???????
到这里就结束了 可以启动运行你的项目了。?
**很重要的前提是 模拟器一定要有 谷歌商店等全套服务。 否则可以启动但无法使用推送服务。
**如何辨别看模拟器 是否安装全家桶即可,如没有(可以去Andorid studio 中增加有谷歌商店的 模拟器)
?
如上图所示:启动后可以看到 打印的token,复制此token
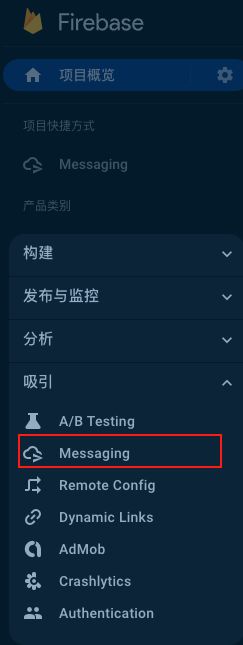
来到?firebase官网,你的账户中 点击它
?
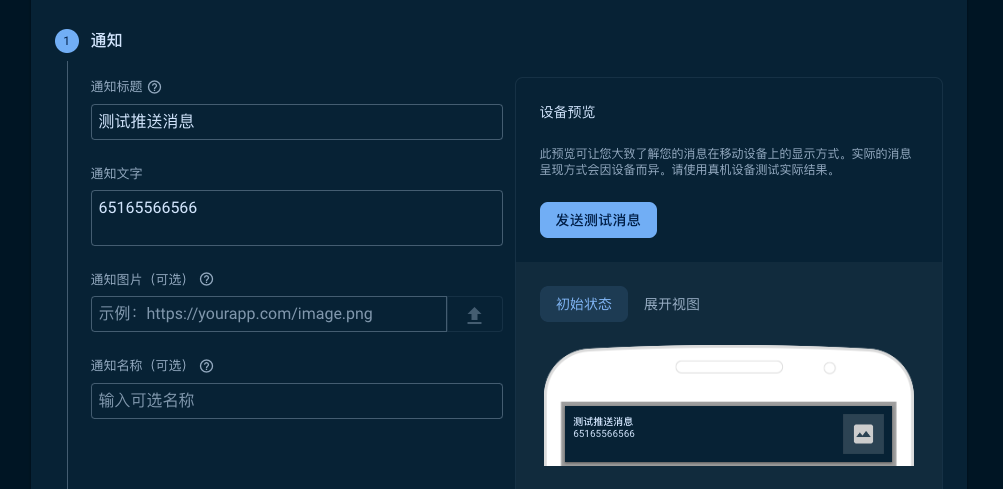
点击 制作一个新的宣传活动-> 发送测试消息-> 添加Token





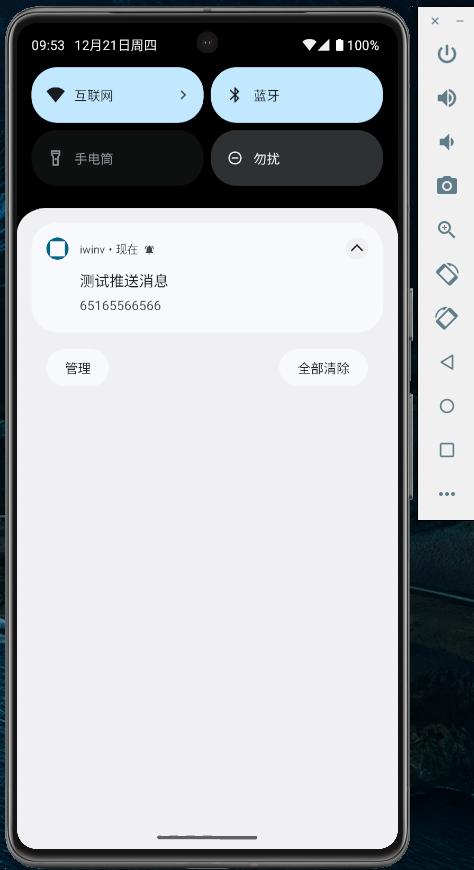
你可以在 模拟器中看见它了!
即便应用不在后台进程中运行, 它依然是有效的。?
你仍然可以进行对它的扩展 比如使用??flutter_local_notifications 插件 修改进行应用内的推送效果
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用JavaScript实现粘贴上传图片
- VLOOKUP中的#N/A错误很常见,这里有详细排除步骤
- GO自研微服务框架-页面渲染
- 【正点原子STM32】KEIL MDK5使用技巧(文本美化、代码编辑、查找&替换技巧、工程编译问题定位、窗口视图管理)
- 7. ASP.NET Core Blazor 官网文档
- Spring的标签及标签的属性说明
- linux信号处理机制
- 【算法Hot100系列】有效的数独
- Visual Studio 2017 “无法查找或打开PDB文件“ 解决方法
- 编程笔记 html5&css&js 011 HTML页面划分