掌握 Babel:让你的 JavaScript 与时俱进(上)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
一、引言
介绍 Babel 的背景和作用
Babel 是一个 JavaScript 编译器,它可以将现代 JavaScript 代码转换为向后兼容的 JavaScript 代码。
Babel 的背景和作用可以从以下几个方面来介绍:
-
JavaScript的发展:随着 JavaScript 的发展,新的语言特性和语法不断涌现,如箭头函数、类、模块等。然而,这些新特性并不能被所有的浏览器和环境所支持,因此需要一种工具来将这些新特性转换为向后兼容的代码。 -
浏览器兼容性:不同的浏览器和环境对 JavaScript 的支持程度不同,有些新的语言特性可能只能在较新的浏览器中使用。为了确保代码在不同的环境中都能够正常运行,需要将代码转换为向后兼容的版本。
-
模块化开发:Babel 还支持 JavaScript 的模块化开发,它可以将 CommonJS 和 ES6 模块转换为兼容的模块格式,以便在不同的环境中使用。
-
代码质量和可读性:Babel 还可以帮助提高代码的质量和可读性,它可以提供一些语法糖,如装饰器、类属性等,这些语法糖可以使代码更加简洁和易读。
总之,Babel 是一个非常重要的工具,它可以帮助开发者将现代 JavaScript 代码转换为向后兼容的代码,以便在不同的环境中使用。同时,它还支持模块化开发和提高代码的质量和可读性。
二、 Babel 的基本概念
解释什么是 Babel
Babel 是一个 JavaScript 编译器,可以将使用新语法(如 ES6、ES7 等)编写的代码转换为向后兼容的 JavaScript 代码,以便在旧版本的浏览器或环境中运行。
Babel 的主要作用是解决 JavaScript 语法的兼容性问题。随着 JavaScript 的发展,新的语法和特性不断推出,但旧版本的浏览器或环境可能并不支持这些新语法。Babel 可以将使用新语法编写的代码转换为旧版本的 JavaScript 代码,以便在这些环境中运行。
Babel 还可以用于模块化开发,将 CommonJS 和 ES6 模块转换为兼容的模块格式。此外,Babel 还可以提供一些语法糖,如装饰器、类属性等,这些语法糖可以使代码更加简洁和易读。
Babel 的使用非常简单,只需在项目中安装 Babel 相关的包,并在配置文件中指定需要转换的语法和模块格式即可。然后,在代码中使用新语法编写代码,Babel 会自动将其转换为向后兼容的代码。
需要注意的是,Babel 并不会改变代码的语义,只是将新语法转换为旧语法。因此,在使用 Babel 时,需要确保代码的语义在转换后仍然是正确的。
Babel 的工作原理
Babel 的工作原理是将使用新语法(如 ES6、ES7 等)编写的 JavaScript 代码转换为向后兼容的 JavaScript 代码,以便在旧版本的浏览器或环境中运行。
Babel 的核心是一个编译器,它通过解析源代码并生成相应的 AST(抽象语法树)来实现代码转换。然后,Babel 会遍历 AST,并根据配置的转换规则对节点进行转换。转换后的 AST 会被重新生成 JavaScript 代码。
Babel 支持多种转换规则,可以通过配置文件或命令行参数进行配置。这些转换规则可以包括语法转换、模块转换、polyfill 等。例如,可以将 ES6 的箭头函数转换为 ES5 的函数表达式,将 CommonJS 模块转换为 ES6 模块等。
Babel 还可以与其他工具结合使用,如 Webpack、Rollup 等,以实现代码的打包和优化。
总之,Babel 的工作原理是通过解析源代码并生成 AST,然后根据配置的转换规则对 AST 进行转换,最后生成向后兼容的 JavaScript 代码。
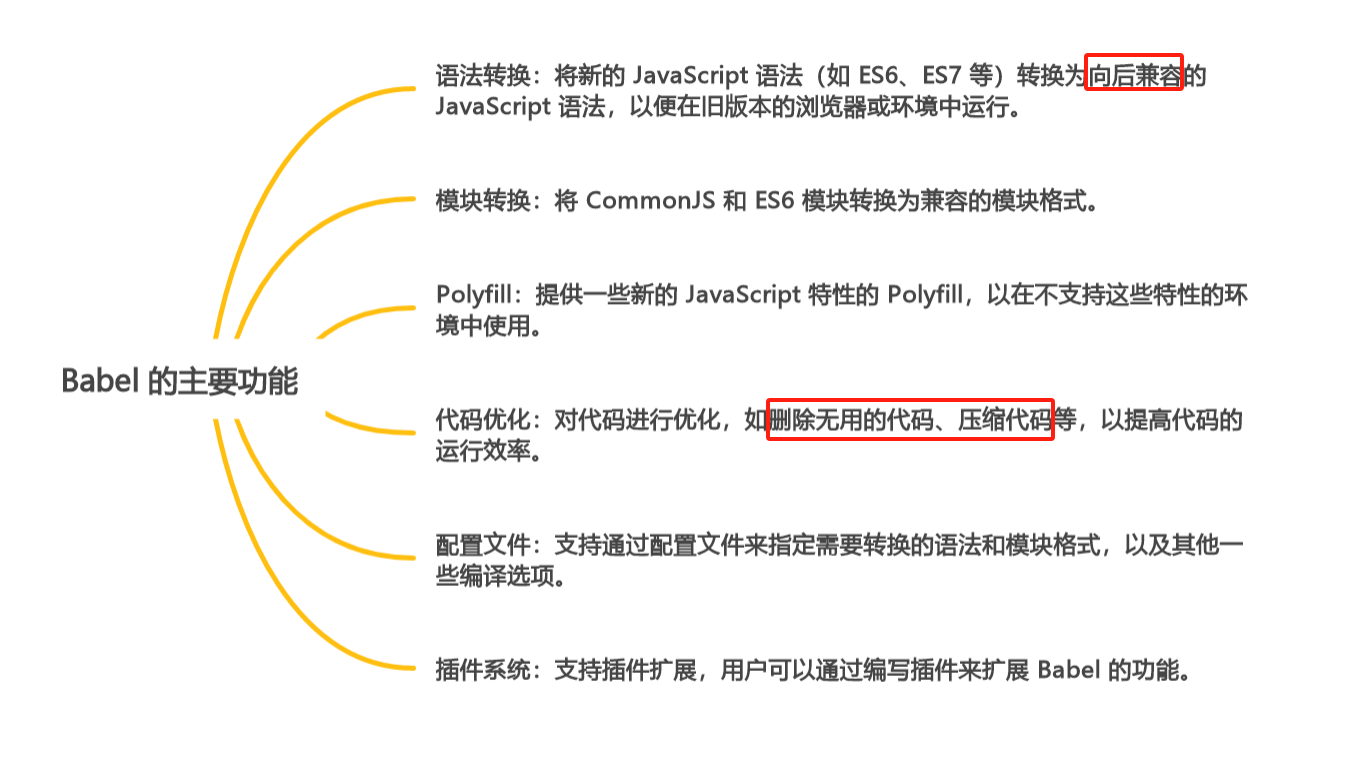
Babel 的主要功能
Babel 是一个 JavaScript 编译器,主要功能包括:
- 语法转换:将新的 JavaScript 语法(如 ES6、ES7 等)转换为向后兼容的 JavaScript 语法,以便在旧版本的浏览器或环境中运行。
- 模块转换:将 CommonJS 和 ES6 模块转换为兼容的模块格式。
- Polyfill:提供一些新的 JavaScript 特性的 Polyfill,以在不支持这些特性的环境中使用。
- 代码优化:对代码进行优化,如删除无用的代码、压缩代码等,以提高代码的运行效率。
- 配置文件:支持通过配置文件来指定需要转换的语法和模块格式,以及其他一些编译选项。
- 插件系统:支持插件扩展,用户可以通过编写插件来扩展 Babel 的功能。

总之,Babel 是一个非常强大的 JavaScript 编译器,可以帮助开发者在不同的环境中使用新的 JavaScript 语法和特性,提高代码的可维护性和运行效率。
三、使用 Babel
Babel 是一个用于转换 JavaScript 代码的工具,可以将新的 JavaScript 语法转换为向后兼容的语法,以便在旧版本的浏览器或环境中运行。
以下是安装和配置 Babel 的步骤:
- 全局安装 Babel 的命令行工具:输入命令
npm install babel-cli -g。 - 创建一个文件夹:输入命令
d: && cd es6。 - 初始化项目:输入命令
npm init。 - 安装 Babel 的命令行工具:输入命令
npm install --save-dev babel-cli。 - 创建配置文件
".babelrc":在命令行中输入命令type null>.babelrc。 - 安装 Babel 的预设:输入命令
npm install --save-dev babel-preset-es2015。 - 验证安装是否成功:输入命令
babel -h。
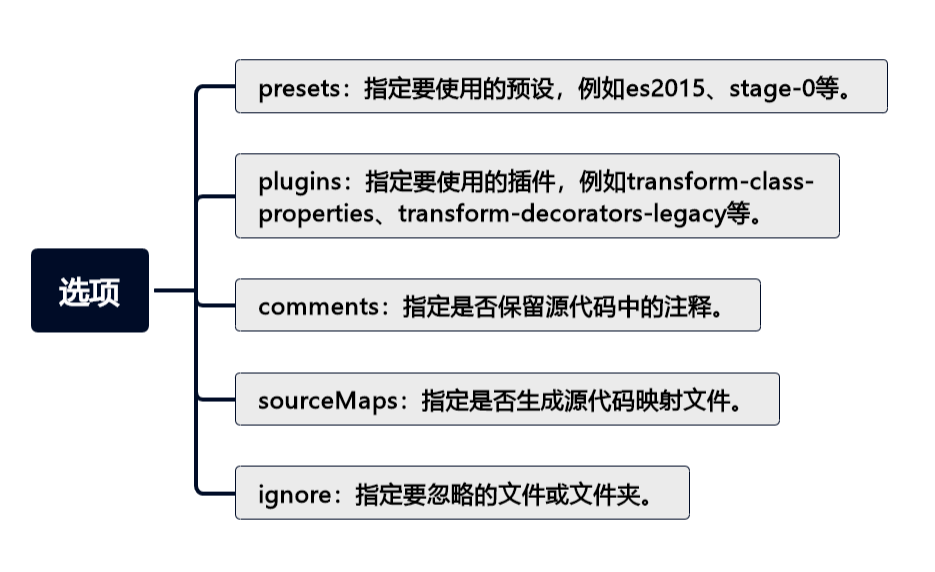
配置 Babel 时,可以使用以下常见的选项:
presets:指定要使用的预设,例如es2015、stage-0等。plugins:指定要使用的插件,例如transform-class-properties、transform-decorators-legacy等。comments:指定是否保留源代码中的注释。sourceMaps:指定是否生成源代码映射文件。ignore:指定要忽略的文件或文件夹。

请根据具体需求和项目设置选择适当的配置选项。如需了解更多关于 Babel 的信息,请查看官方文档。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 专业130+总分400+杭州电子科技大学843信号与系统考研经验杭电信息通信
- APUE学习之I/O多路复用
- 聚观早报 | 苹果将开放第三方NFC支付;华为P70系列参数曝光
- 每天学一点:不错的技术管理者亲自操刀的建议
- 代码随想录算法训练营Day16|104.二叉树的最大深度、111.二叉树的最小深度、222.完全二叉树的节点个数
- 两种隔离策略
- Java8 Stream
- [Docker] 镜像讲解
- 创作活动(七十一)———编程语言未来的发展方向
- Linux NAPI ------------- epoll边缘触发模式