Web Worker的快速理解与简单应用
发布时间:2023年12月18日
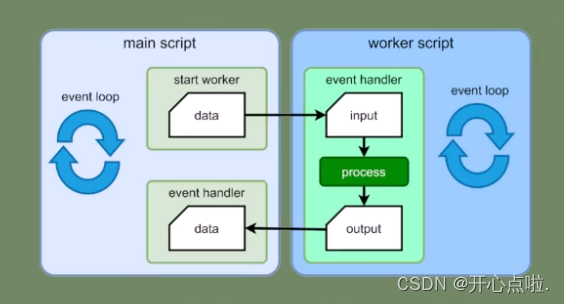
Web Worker 是一种在浏览器环境中运行的脚本它在主线程之外运行,可以在后台执行计算密集型或需要长时间运行的任务,而不会阻塞主线程的执行。Web Worker 通过在独立的线程中执行,可以提高页面的性能和响应性。

实现流程:
?主线程:
// 创建一个新的 Worker 对象
const worker = new Worker('worker.js');
// 监听来自 Worker 的消息
worker.onmessage = function(event) {
console.log('接收到来自 Worker 的消息:', event.data);
};
// 向 Worker 发送消息
worker.postMessage('Hello, Worker!');
worker线程:
// 监听来自主线程的消息
self.onmessage = function(event) {
console.log('接收到来自主线程的消息:', event.data);
// 在后台执行一些任务
const result = doSomeTask();
// 向主线程发送消息
self.postMessage(result);
};
function doSomeTask() {
// 执行一些耗时的任务
return '任务完成';
}
?示例:
?创建html文件: WebWorker/Web Worker.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./app.js"></script>
</head>
<body>
<button id="sumBtn">求和计算</button>
<button id="bgBtn">切换背景</button>
</body>
</html>?创建JS文件:WebWorker/app.js
document.addEventListener('DOMContentLoaded',init);
function init(){
document.getElementById('sumBtn').addEventListener('click',() => {
let sum = 0;
for(let i =0 ;i < 10000000000;i++){
sum += i;
}
alert("Sum is" + sum);
})
document.getElementById("bgBtn").addEventListener("click",() => {
if(document.body.style.backgroundColor === "red") {
document.body.style.backgroundColor = "white";
}else{
document.body.style.backgroundColor = "red"
}
})
}执行结果:当没有点击求和计算的时候,点击切换背景可以快速的去实现
? ? ? ? ? ? ? ? ? ?当点击求和计算了,点击切换背景没有办法进行操作
? ? ? ? ? ? ? ? ? ?因为我们的求和计算是一个海量的计算操作,是一个密集型的一个计算操作,它产生了一个代码的阻塞,当没有计算完结果并且输出内容的时候,我们的切换背景是无法操作的

使用web worker进行一个性能优化?
在JS文件:WebWorker/app.js
//全局变量的声明
let worker;
document.addEventListener('DOMContentLoaded',init);
function init(){
//参数目录是一个文件路径
worker = new Worker("web-worker.js")
document.getElementById('sumBtn').addEventListener('click',() => {
//利用worker通过postMessage去传递相应的一个参数 例如do //主线程像worker进行一个通信
worker.postMessage({do:"Sum"});
// let sum = 0;
// for(let i =0 ;i < 10000000000;i++){
// sum += i;
// }
// alert("Sum is" + sum);
})
worker.onmessage = (ev) => {
let data = ev.data;
console.log("data",data);
alert("The sum is:"+data)
}
document.getElementById("bgBtn").addEventListener("click",() => {
if(document.body.style.backgroundColor === "red") {
document.body.style.backgroundColor = "white";
}else{
document.body.style.backgroundColor = "red"
}
})
}?创建JS文件:WebWorker/web-worker.js
// console.log(self) //会打印出DedicatedWorkerGlobalScope 可以根据属性进行一些操作
self.addEventListener('message',(ev) => {
// console.log(ev)
let data = ev.data.do;
console.log(data)
switch(data){
case 'Sum':
let sum = 0;
console.log("sum",sum)
for(let i =0 ;i < 10000000000;i++){
sum += i;
}
self.postMessage(sum);
console.log(sum); //通过打印判断是否通信成功
break;
default:
console.log('Unknown command');
self.postMessage("close web worker")
self.close()
}
})DedicatedWorkerGlobalScope 是 Web Workers 中的一个特定的全局作用域。在 Web Workers 中,有两种主要类型的全局作用过: WorkerGlobalScope 和 DedicatedWorkerGlobalScope
- WorkerGlobalScope: 表示任何类型的 Web Worker (包括 Dedicated Workers 和 Shared Workers) 的全局作用域.
- DedicatedWorkerGlobalScope: 表示 Dedicated Worker (专用的 Web Worker) 的全局作用域。
文章来源:https://blog.csdn.net/zxcvb0825/article/details/135054689
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 视频号怎么做?新手该如何运营?实操分享!
- 商用净水器行业分析:到2025年市场零售规模将接近500亿元
- FPGA设计时序约束十四、Set_External_Delay
- 数据安全保护体系的设计原则
- iS-RPM2023.2.0.0新版本发布
- 数模学习day03-层次分析法代码
- LabVIEW开发分布式光纤油气管道泄漏检测及预警系统
- 第五课:集成电路与摩尔定律(硬件的发展)、操作系统、内存和储存介质(存储技术的发展)、文件系统、压缩、命令行界面及屏幕与 2D 图形显示
- 一个很牛的库:csckit!
- 数据库存储过程