可视化 | 【echarts】中国地图热力图
发布时间:2024年01月21日

📚html和css
- html:整合
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>可视化模板三</title> <link rel="stylesheet" href="./style.css"> </head> <body> <div id="test1"></div> </body> <!-- echarts引入 --> <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="./script.js"></script> </html> - css:样式
body{ background-color: #f5f2e9; } #test1 { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); height: 100vh; width: 100vw; }
📚js
🐇整体框架
- 初始化地理信息可视化图表:
- 使用
echarts.init初始化了一个 ECharts 图表。 - 通过调用
getGeoJson方法获取了所有地理坐标的 GeoJSON 数据和中国的 GeoJSON 数据。 - 然后调用
initEcharts方法初始化 ECharts 图表。
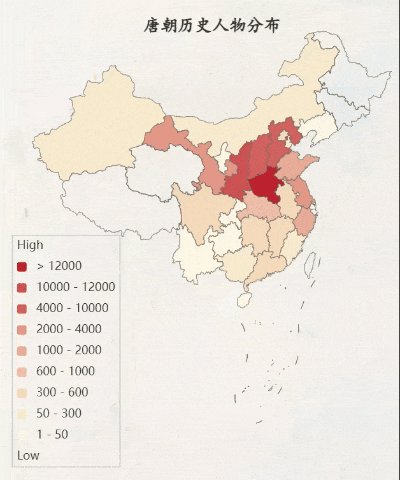
let publicUrl = 'https://geo.datav.aliyun.com/areas_v2/bound/'; async function initChart() { let chart = echarts.init(document.getElementById('test1')); //使用 await 等待获取地理坐标数据 let alladcode = await getGeoJson('all.json') let chinaGeoJson = await getGeoJson('100000_full.json') initEcharts(chinaGeoJson, '唐朝历史人物分布', chart, alladcode) } initChart(); - 使用
async function是 ECMAScript 2017(ES8)引入的语法特性之一,用于简化异步操作的处理。- 通过使用
async function,可以方便地编写和管理异步代码,并且可以使用await关键字轻松地处理 Promise 对象。 - 在 JavaScript 中,常见的异步操作包括处理异步函数、Promise 对象和其他需要等待操作的场景。使用传统的回调函数或 Promise 链式调用的方式来处理这些异步操作可能使得代码混乱、难以阅读和维护。
- 定义一个异步函数时,可以使用 async 关键字在函数声明之前,如下所示:
async function myAsyncFunction() { // 异步操作逻辑 } - 在异步函数内,可以使用
await关键字等待一个 Promise 对象的解析,并将其结果返回。 await关键字只能在声明为 async 的函数中使用,它让 JavaScript 引擎暂停该函数的执行,直到 Promise 对象状态变为 resolved(已完成)或 rejected(已拒绝)时再继续执行函数。
🐇getGeoJson
- 该函数用于获取地图 JSON 数据。
- 函数的参数是jsonName,表示需要获取的地图数据的名称。
- 使用
$.get方法来发起异步请求获取地图数据。 $.get(publicUrl + jsonName)返回的是一个 Promise 对象,使用 await 关键字等待 Promise 对象的解析。//获取地图json数据 async function getGeoJson(jsonName) { return await $.get(publicUrl + jsonName) }
🐇echarts绘图
- 首先定义好地图数据(即每个省份对应的数值)
let mapData = [ { name: "河南省", value: 14827 }, { name: "陕西省", value: 10333 }, ... ] function initEcharts(geoJson, name, chart, alladcode):geoJson:地理信息数据的 GeoJSON 对象,包含了地图的地理信息数据,如各地区的边界坐标等。name:地图的名称或标题,用于在图表中显示地图的名称。chart:ECharts 图表实例,用于初始化和展示地理信息可视化图表。alladcode:地理坐标数据,可能包含了各地区的经纬度信息。
以下细说initEcharts函数框架
??整体框架
- 生成地理坐标映射表:通过遍历 geoJson 对象的 features 属性,获取了每个地区的名称及其经纬度信息,并构建了地理坐标映射表 geoCoordMap。
- 注册地图:使用
echarts.registerMap方法注册地图,将地图名称和地理信息关联起来。 - 定义图表的配置项option:设置了地图的标题、提示框格式、地图区域样式、鼠标交互、series 属性设置了地图项,设置颜色标注及色块指示。
- 通过
myChart.setOption将配置项应用到echarts实例。 - 绑定事件处理函数
myChart.resize以便让图表自适应新的窗口大小,确保图表在不同尺寸的屏幕上能够正确显示。//生成地理坐标映射表 let geoCoordMap = {}; let mapFeatures = geoJson.features; mapFeatures.forEach(function (v, i) { let name = v.properties.name; if (name) { geoCoordMap[name] = v.properties.center; } }); //注册地图 echarts.registerMap(name, geoJson); //定义图表配置项 var option = {...}; //将配置项应用到echarts实例 if (option && typeof option === 'object') { chart.setOption(option); } //以让图表自适应新的窗口大小 window.addEventListener('resize', chart.resize);
??option配置项
- 标题及悬浮提示框(关注提示框的样式设置,相当于一个小型的html样式)
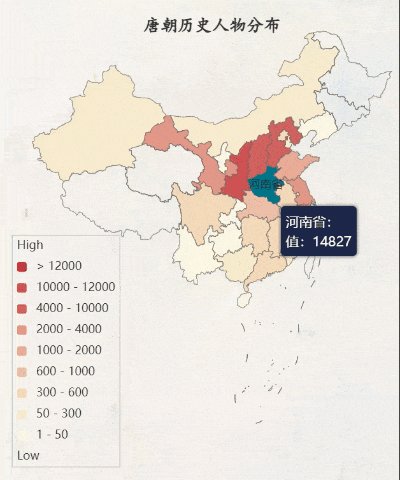
title: { text: name, // 设置标题文本为函数参数中所传递的地图名称 left: 'center', // 标题水平居中 top: '6%', // 标题距离顶部的距离为6% textStyle: { fontSize: 34, // 标题文字大小为34 fontFamily: 'KaiTi, serif' // 标题文字字体为楷体或Serif字体 } }, tooltip: { triggerOn: "mousemove", // 触发方式为鼠标移动触发 formatter: function (params) { // 自定义提示框的格式化函数 if (isNaN(params.value)) { // 如果数值为非数字,将其设置为0 params.value = 0 } var html = '<span>' + params.name + ':</span><br/>' // 构造提示框的HTML内容,包括地区名称 html += '<span>值:' + params.value + '</span><br/>' // 添加数值信息 return html // 返回HTML内容作为提示框的显示内容 }, backgroundColor: 'rgba(29, 38, 71)', // 设置提示框背景颜色 extraCssText: 'box-shadow:0 0 4px rgba(11, 19, 43,0.8)', // 为提示框添加额外的阴影效果 } - geo地图配置
- 关注
label标签设置及itemStyle地图基础样式设置(这里的itemStyle主要是颜色设置,指的是不考虑热力色块的地图初始颜色)。 normal普通状态及emphasis高亮状态。roam: false:关闭鼠标缩放和平移漫游操作,否则可通过鼠标拖动或滑轮滚动改变地图大小及位置。
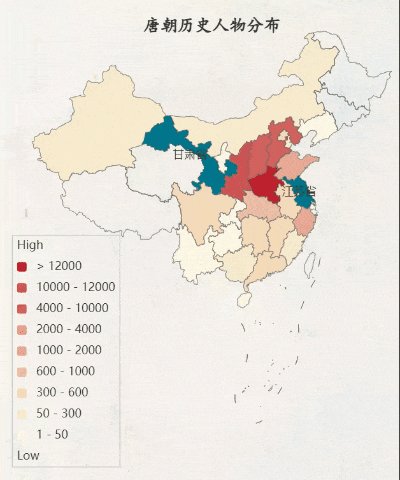
geo: { show: true, // 设置地图显示为可见 top: '10%', // 设置地图距离顶部的距离为10% map: name, // 指定使用的地图名称 label: { normal: { show: false // 普通状态下地图标签不显示 }, emphasis: { show: true, // 高亮状态下地图标签显示 color: "#31322c", // 高亮状态下地图标签的颜色 } }, roam: false, // 关闭鼠标缩放和平移漫游操作 itemStyle: { normal: { areaColor: '#fff', // 地图区域的普通状态的背景颜色 borderColor: '#686a67', // 地图区域的普通状态的边框颜色 }, emphasis: { areaColor: '#00828B', // 地图区域的高亮状态的背景颜色 } }, } - 关注
- 数据系列的配置:配置了用于地图展示的系列(series)选项。
- 如果页面上有多个地理组件时(比如多个地图或地图的放大缩小),通过
geoIndex可以指定当前系列要使用的地理组件的索引,从而将该系列与指定的地理组件进行关联,确保数据能够正确显示在指定的地图上。类似于yAxisIndex:指定对应的y轴(有时候可以是双y轴)。 - 当设置
animation: true时,表示开启了系列的动画。在图表加载或数据更新时,系列会以动画的形式进行显示,这种动态效果能够吸引用户的注意力,使数据更加生动和直观。
series: [ { type: 'map', geoIndex: 0, //设置地图长宽比 aspectScale: 0.75, animation: true, data: mapData }, ] - 如果页面上有多个地理组件时(比如多个地图或地图的放大缩小),通过
- 添加色块及图例框指示
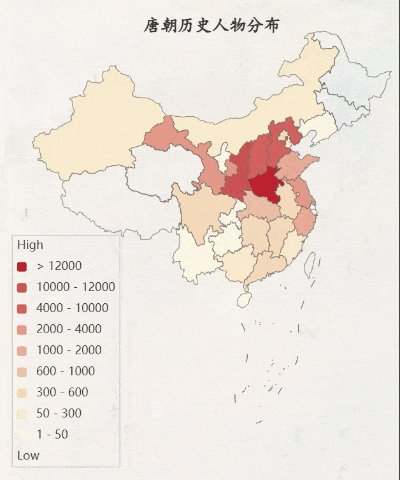
visualMap: { min: 0, max: 15000, // 设置颜色标注,区分颜色范围,完成颜色映射 pieces: [ {gt: 12000, color: '#b0112f'}, {gt: 10000, lte: 12000, color: '#c34654'}, {gt: 4000, lte: 10000, color: '#ca5860'}, {gt: 2000, lte: 4000, color: '#df928a'}, {gt: 1000, lte: 2000, color: '#e3a89a'}, {gt: 600, lte: 1000, color: '#eabdaa'}, {gt: 300, lte: 600, color: '#f3dabc'}, {gt: 50, lte: 300, color: '#f8ecd1'}, {gt: 1, lte: 50, color: '#fcf9e5'} ], // 显示图例 show: true, // 以下是图例框设置 right: '65%', bottom: '12%', // 显示标签(图例的text) showLabel: true, text: ['High', 'Low'], textStyle: { fontSize: 24, color: '#333' }, //同上geoIndex: 0 seriesIndex: [0], // 图例色块的宽高 itemHeight: 20, itemWidth: 20, // 图例垂直排列且自动调整 orient: 'vertical', align: 'auto', borderWidth: 2, borderColor: '#ccc', }
文章来源:https://blog.csdn.net/m0_63398413/article/details/135722450
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【我的创作纪念日】跟大家聊聊五年来的收获
- 企业网站需不需要用到在线客服系统?
- 系列一、Spring Security基本概念
- 修改jvm对象的属性值(私有)
- Spring Boot快速搭建一个简易商城项目【四,优化购物车篇】
- Java常用API
- 【陈老板赠书活动 - 22期】- 人工智能(第三版)
- Android 10.0 内置google tts语音包功能实现
- 免费代理IP:如何获取?有什么风险?有什么性价比高的代理IP?
- 10kV站所柜内运行状态及环境指标监测管理平台