Unity | Shader基础知识(第六集:语法<如何加入外部颜色资源>)
发布时间:2023年12月18日
目录
相关阅读
Unity - Manual: Writing Surface Shaders
一、本节介绍
1 上集回顾
上集制作了一个小彩球。
2 本节介绍
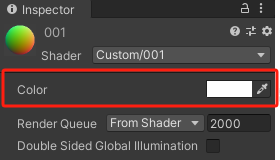
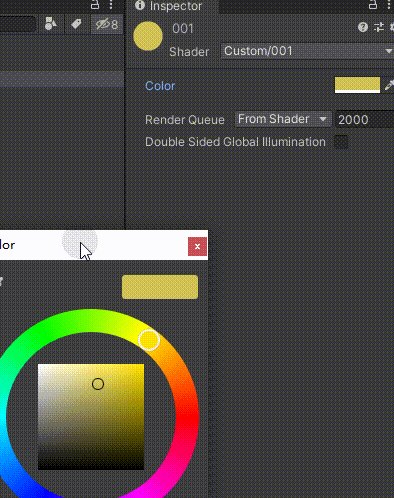
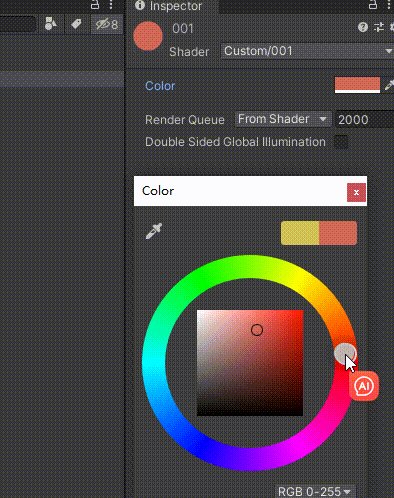
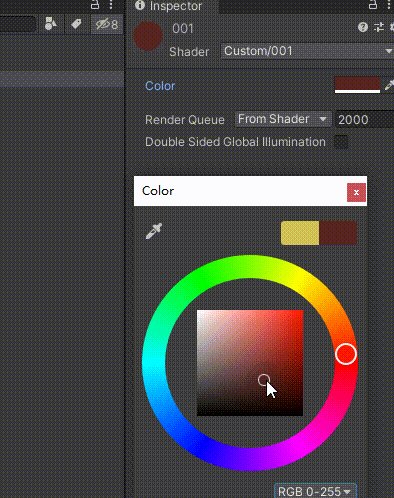
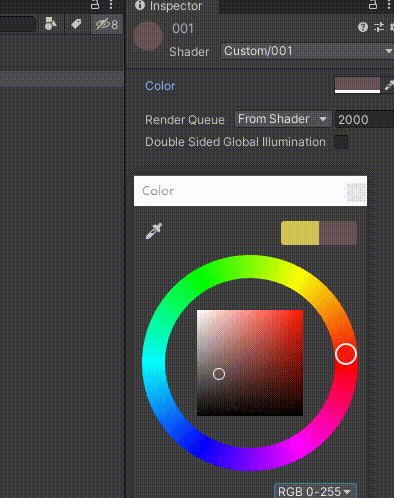
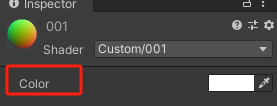
如何加入外部颜色资源Color来控制球体颜色,类似代码里public Color可以在外面看见(如图1所示)并改颜色(如图2所示)。


二、语法结构
1 复习
之前学过的语法结构代码如下:
Shader "Custom/001" //shader地址
{
SubShader //干预着色器
{
pass //通道
{
CGPROGRAM //开始CG语言
#pragma vertex vert //引用顶点着色器
#pragma fragment frag //引用片元着色器
#include"UnityCG.cginc" //引用unity写好的一些内容
ENDCG //结束CG语言
}
}
}2 理论知识
我们外部的资源一般在干预着色器之前就要放进来,所以位置是在地址内部,SubShader外部。
学习英文:
Property? ? ? ? ????????财产
Properties? ? ? ? ?????财产(复数)------代码里用这个
代码如下:
Shader "Custom/001"
{
//财产
Properties
{
}
SubShader
{
pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include"UnityCG.cginc"
ENDCG
}
}
}3 Shader里声明的写法
在C#语法中,我们声明的代码如下:
//公开 //类型是Color //赋值为(1,1,1,1)
public Color color = new Color(1,1,1,1);
//起名是colorshder它本身不是平时的脚本,所以它在起名上面需要两个名字
- 外部显示的名字(如图3所示),例如我起名为Color

- 内部使用时的名字?,例如我起名为_Color
- shader里声明名称的代码
Properties
{
//内部使用的名称 //声明的数据类型
_Color("Color",Color)=(1,1,1,1)
//外部使用的名称 //赋值(1,1,1,1)
}4 Properties和SubShader毕竟不是一家人
虽然我们在?Properties里面已经声明了Color,但这仅仅只代表,这个shader脚本里存在了这个信息,并不代表我们可以直接用。
- 我们用的时候在SubShader中还是要重新声明一下(表明你借过来用)
- 着色器里面可外部资源的数据类型不一样,Color这个类型它就不认识,它认识的常用的有float3,float4等,Color本质就是一个float4。
- SubShader接过数据代码
SubShader
{
pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include"UnityCG.cginc"
//重新声明_Color
float4 _Color ;
ENDCG
}
}三、 片元着色器中使用资源
这时我们可以制作一个球,这个球的颜色根据外面改的颜色而显示它的颜色。改变颜色是片元着色器里直接更改的。
四、代码实现
float4 frag():SV_TARGET
{
//直接将接到的数据输出
return _Color;
}五、全部代码
都是基于之前教程里讲的之后往下增减的代码。
Shader "Custom/001"
{
Properties
{
//内部使用的名称 //声明的数据类型
_Color("Color",Color)=(1,1,1,1)
//外部使用的名称 //赋值(1,1,1,1)
}
SubShader
{
pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include"UnityCG.cginc"
float4 _Color ;
appdata_base vert(appdata_base v)
{
v.vertex =UnityObjectToClipPos(v.vertex);
return v;
}
float4 frag():SV_TARGET
{
return _Color;
}
ENDCG
}
}
}六、下集介绍
本集讲了如何添加外部资源,并通过外部资源来更改现在材质。
下集讲案例,如何加入外部图片资源。
文章来源:https://blog.csdn.net/weixin_49427945/article/details/135013519
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- (每日持续更新)jdk api之FileReader基础、应用、实战
- 如何自己搭建个人网站(自建)?
- QT 利用开源7z 实现解压各种压缩包,包括进度条和文件名的显示(zip,7z,rar,iso等50多种格式)
- 算法基础之最短Hamilton路径
- 微信小程序:列表多选
- 裸辞后找工作有多难?分享个人经历+面经+学习路线【内含免费下载初级前端面试题】- 回忆我的2023
- SpringCloud Alibaba集成 Gateway(自定义负载均衡器)、Nacos(配置中心、注册中心)、Loadbalancer
- 1 - 基础拾遗
- 工业信息采集平台的五大核心优势
- 中文词向量训练-案例分析