.Net 8 引用虚拟目录、自定义静态文件目录和默认主页
发布时间:2024年01月02日
在.Net FrameWork中,虚拟目录、默认主页可以通过IIS设置,非常简单,静态文件目录设置也很简单,但在.Net Core之后。通过IIS就无法设置虚拟目录、默认主页和静态文件目录了。
在.Net 系列中,设置虚拟目录、默认主页和静态文件目录需要通过中间件来实现。在目前的需求中,需要使用UseStaticFiles和UseDefaultFiles中间件来完成处理,也可以使用UseFileServer来完成处理。
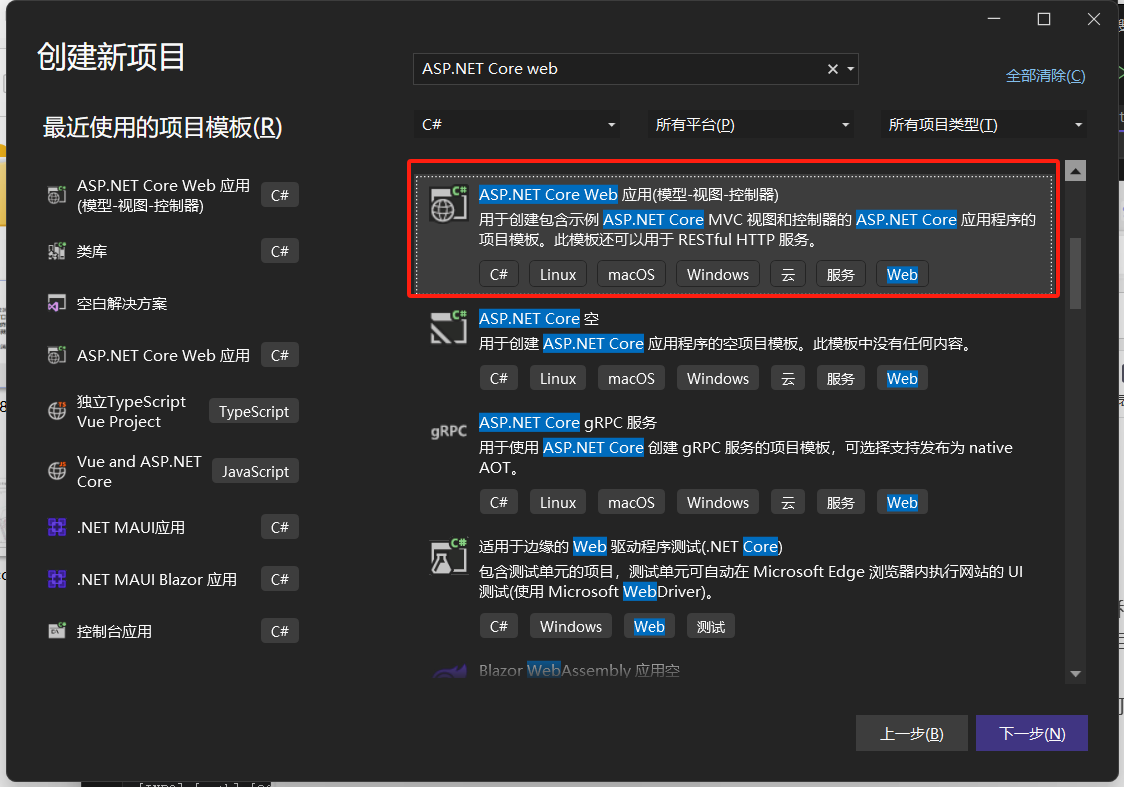
创建一个.NET8 的 Web应用,

创建完成后,打开Program.cs。
设置自定义静态目录
修改app.UseStaticFiles();代码为:
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new Microsoft.Extensions.FileProviders.PhysicalFileProvider(
System.IO.Path.Combine(System.IO.Directory.GetCurrentDirectory(), "static")
),
RequestPath = "static"
}) ;
以上代码,使用UseStaticFiles中间件,并传入StaticFileOptions进行配置,设置自定义的静态目录为static。
自定义默认主页
在Program.cs中,新增加如下代码:
app.UseDefaultFiles(new DefaultFilesOptions
{
DefaultFileNames = new List<string> { "index.html","index.htm","default.html"}
});
以上代码引用UseDefaultFiles中间件,用于处理默认文件,传入DefaultFilesOptions配置,进行默认文件的配置。
虚拟目录设置
在IIS中,虚拟目录设置非常简单,但在.NET Core开始,在IIS设置虚拟目录就不好使了,需要使用UseStaticFiles中间件来完成虚拟目录的设置。
虚拟目录可以设置一个,也可以设置多个,本文介绍设置多个虚拟目录的方法。
首先在appsettings.json中,增加一个VirtualPath配置,结构如下:
"VirtualPath": [
{
"RealPath": "E:\\upload2", // 真实路径
"RequestPath": "/upload", //访问路径
"Alias": "" //别名
},
{
"RealPath": "E:\\upload3", // 真实路径
"RequestPath": "/upload2", //访问路径
"Alias": "" //别名
}
]
新建一个VirtualPathConfig的类,内容如下:
public class VirtualPathConfig
{
public List<PathContent> VirtualPath { get; set; }
}
public class PathContent
{
public string RealPath { get; set; }
public string RequestPath { get; set; }
public string Alias { get; set; }
}
回到Program.cs中,新增如下代码:
var configuration = builder.Configuration;
var config = configuration.Get<VirtualPathConfig>().VirtualPath;
config.ForEach(PathItem =>
{
if(!string.IsNullOrEmpty(PathItem.RealPath))
{
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(PathItem.RealPath),
RequestPath = PathItem.RequestPath
});
}
});
这样就完成了。
完整的文件内容如下:
using DemoAPP.Models;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
//自定义静态目录
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new Microsoft.Extensions.FileProviders.PhysicalFileProvider(
System.IO.Path.Combine(System.IO.Directory.GetCurrentDirectory(), "static")
),
RequestPath = "static"
}) ;
//自定义默认主页
app.UseDefaultFiles(new DefaultFilesOptions
{
DefaultFileNames = new List<string> { "index.html","index.htm","default.html"}
});
app.UseRouting();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
//启用虚拟目录功能
var configuration = builder.Configuration;
var config = configuration.Get<VirtualPathConfig>().VirtualPath;
config.ForEach(PathItem =>
{
if (!string.IsNullOrEmpty(PathItem.RealPath))
{
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(PathItem.RealPath),
RequestPath = PathItem.RequestPath
});
}
});
app.Run();
本文完整DEMO下载:
点击下方公众号卡片,关注我,回复1013 下载!
总结
暂无,下次再会
文章来源:https://blog.csdn.net/sd2208464/article/details/135238229
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- QT程序第一次运行提示缺少某库的解决方法
- 揭秘2024年最新骨传导耳机排行榜,全面解析骨传导耳机排行榜品牌
- go语言设计模式-工厂模式
- Kotlin 移动端多平台
- 【leetcode题解C++】459.重复的子字符串 and 28.找出字符串中第一个匹配项的下标
- 虚拟机配置固定IP
- 文件系统详解以及修复
- 借助dayjs,把各种类型的日期转换成“YYYY-MM-DD“格式
- OpenVPN - 从源码构建openvpn的rpm包步骤(未完待续)
- 【网络安全】上网行为代理服务器启用Alerts