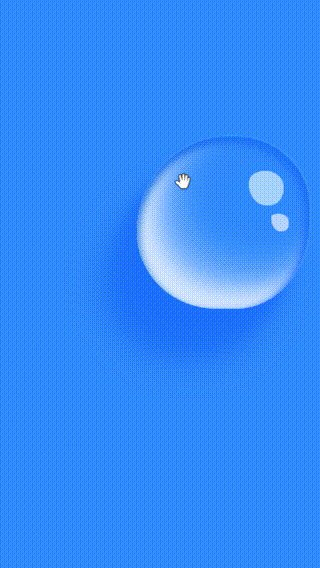
CSS 水滴效果
发布时间:2024年01月07日

<template>
<view class="c" :style="{top:elementStyle.top , left:elementStyle.left} ">
<view class="drop drop1"></view>
</view>
</template>
<script setup>
import {
onMounted,
ref
} from 'vue';
const elementStyle = ref({
top: '300px',
left: '500px'
})
onMounted(() => {
// 获取需要跟随鼠标移动的元素
const followMouseElement = ''
// 监听鼠标移动事件
document.addEventListener('mousemove', (event) => {
// 获取鼠标相对于页面的位置
const left = event.pageX + 'px';
const top = event.pageY + 'px';
elementStyle.value = {
top,
left
}
// co
文章来源:https://blog.csdn.net/weixin_54226053/article/details/135442681
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Python基础】闭包
- mybatis-spring集成(详细介绍)
- 基于cubeMX的正点原子miniSTM32对W25Q64的存储使用
- 最长连续序列【哈希】
- python中,设置环境变量的值:os.putenv()方法 和os.environ字典
- 如何使用Docker本地部署一个开源网址导航页并分享好友公网使用
- [面试题~]Golang
- 【Linux】Ubuntu 解压 zip、z01、z02等压缩文件的方法,Linux如何解压分卷压缩的
- imp和impdp使用ignore=y的差异?
- 笙默考试管理系统-MyExamTest----codemirror(69)