JavaScrip-初识JavaScript-知识点
初识JavaScript
编程基础
编程
-
编程:
- 编程是让计算机执行特定任务的过程。
- 这个过程,就是通过使用某种编程语言编写代码,让计算机解决某个问题,并最终得到一个结果。
-
计算机程序:
- 计算机程序是一组计算机能识别和执行的指令
- 这些指令的作用,就是告诉计算机该做什么
- 计算机程序一般是通过英文(编程语言例如C语言、Java、JavaScript,也有中文的易语言编写的)编写,通过编译器翻译成机器指令,以便计算机能够理解和执行。
计算机语言
- 计算机语言,是指用于人与计算机之间通讯的语言,它是人与计算机之间传递信息的媒介。
- 计算机语言的种类非常的多,总的来说可以分成三大类,分别是:
- 机器语言
- 汇编语言
- 高级语言
-
机器语言
实际上计算机最终所执行的都是机器语言,它是由“0”和“1”组成的二进制数,二进制是计算机语言的基础。 -
汇编语言
汇编语言是由一系列二进制指令组成的,计算机可以理解并执行,特点有:
1.用一些容易理解和记忆的缩写单词来代替一些特定的指令。
2.比起机器语言,汇编语言具有更高的机器相关性,更加便于记忆和书写,但又同时保留了机器语言高速度和高效率的特点。
3.在高级语言高度发展的今天,它通常被用在底层,通常是程序优化或硬件操作的场合。
3.高级语言
- 高级语言主要是相对于低级语言而言,是一种面向过程或面向对象的语言。
- 它包括很多编程语言,常用的有C语言、C++、Java、Python、PHP、JavaScript、Go等。
- 相对于机器语言和汇编语言,高级语言有较高的可读性,更易理解。
- 由于早期计算机行业的发展主要在美国,因此一般的高级语言都是以英语为蓝本。
4.编程语言
- 编程语言可以简单理解为一种计算机和人都能识别的语言,能够实现人与机器之间的交流和沟通。
- 广义上理解,机器语言、汇编语言、高级语言都可以称为是编程语言。
- 狭义上理解,目前我们常说的编程语言主要是指高级语言,用来定义计算机程序的形式语言。
- 从最初的机器语言发展到如今,编程语言已经有2500种以上,且依然处在不断的发展和变化中,每种语言都有其特定的用途和不同的发展轨迹。
标记语言
①概念
标记语言是一种将文本及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机文字编码。
②示例
最常见的标记语言就是HTML和XML,他们格式类似,作用不同。
- HTML:超文本标记语言(Hyper Text Markup Language),有规定的标签,用于创建网页
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>我是HTML</h1>
</body>
</html>
-
XML:可扩展标记语言 (eXtensible Markup Language, XML)。
-
XML是一种类似于HTML的标记语言,但是没有预定义标记,可以根据自己的设计需求定义专属的标记
<?xml version="1.0" encoding="utf-16" ?>
<book>
<name>三国演义</name>
<author>罗贯中</author>
</book>
-
这里使用自定义xml标签book,设置了两个子标签,分别是name和author,这些标签具有自我描述性。
-
XML的设计宗旨是传输数据,而不是显示数据(区别于html)。
③标记语言和编程语言的区别
| 语言类型 | 说明 |
|---|---|
| 标记语言 | 标记语言(html、xml、xhtml) 不用于向计算机发出指令,常用于格式化和链接。标记语言的存在是用来被读取的,他是被动的。 |
| 编程语言 | 编程语言有很强的逻辑和行为能力。在编程语言里,你会看到很多 if else 、for、while等具有逻辑性和行为能力的指令,他是主动的。 |
编译器&解释器
①【编译型语言】
编译型语言需要先将源代码编译成机器码,然后直接执行机器码,不需要再次编译。
这种语言执行效率高,但是依赖编译器,跨平台性差。
代表语言有C语言、C++等。
②【解释型语言】
解释型语言是不需要像编译型语言一样将源代码编译成机器码,而是在运行时由解释器逐行解释并执行的编程语言。
这种语言每次运行都要重新解释,执行效率低,但可以动态解释执行,灵活性高,跨平台性好。
代表语言有Python、JavaScript等。
Java语言(跨平台的编译型语言)有特殊性:
-
它是编译型的,因为所有的Java代码都需要编译为.class文件才能运行。
-
它也是解释型的,编译后的**.class不能直接运行,需要解释运行在JVM**中。
-
它还是编译型的,因为JVM为了提高效率会有一些JIT优化,又会把 .class 的二进制代码编译为本地可执行的代码运行。
计算机基础
计算机组成
计算机组成可参考此博客: 计算机的基本组成
数据存储
计算机中有两大存储硬件:
- 硬盘:永久存储。例如我们的文档、音乐、视频,每次打开电脑它们都还在那里。
- 内存:临时存储。例如我们玩游戏,启动后需要加载地图、人物等等,这些都加载到内存,游戏关掉后就消失了。
在计算机中,所有数据都是以二进制形式存储的。
①什么是二进制?
1. 只有【0和1】表示
2. 逢二进一
②为什么用二进制?
1. 技术实现简单:计算机是由逻辑电路组成,逻辑电路通常只有两个状态,开关的接通与断开,这两种状态正好可以用“1”和“0”表示。
2. 运算规则简单:与十进制数相比,二进制数的运算规则要简单得多,这不仅可以使运算器的结构得到简化,而且有利于提高运算速度。
3. 适合逻辑运算:二进制数0和1正好与逻辑量“真”和“假”相对应,因此用二进制数表示二值逻辑显得十分自然。
③二进制能存储什么?
计算机中的的一切,都是二进制:
1. 所有数据,包括文件、图片等最终都是以二进制数据(0 和 1)的形式存放在硬盘中的。
2. 所有程序,包括操作系统,本质都是各种数据,也以二进制数据的形式存放在硬盘中。平时我们所说的安装软件,其实就是把程序文件复制到硬盘中。
数据存储单位
-
数据存储的最小单位是位(bit),1bit可以保存一个0或1,所以1bit最大表示的是1。
-
更大一级单位是字节(Byte),1个字节可以存储8b,所以最大表示的数字是:28 =256
-
其它更大单位:
千字节(KB):1KB = 1024B
兆字节(MB):1MB = 1024KB
吉字节(GB): 1GB = 1024MB
太字节(TB): 1TB = 1024GB
拍字节(PB):1PB=1024TB
艾字节(EB):1EB=1024PB
注意:相邻单位级别相差1k,这里的k并不是1000,而是2^10=1024。
程序运行
计算机运行软件的过程:
-
打开某个程序时,先从硬盘中把程序的代码加载到内存中
-
CPU执行内存中的代码
-
之所以要内存的一个重要原因,是因为 cpu运行太快了,如果只从硬盘中读数据,会浪费cpu性能,所以,才使用存取速度更快的内存来保存运行时的数据。(内存是电,硬盘是机械)
认识JavaScript
什么是JavaScript
- JavaScript(简称JS) 是高级编程语言的一种,是解释型语言,主要用于web编程。
- 它是一种运行在客户端的脚本语言 (Script 是脚本的意思),所有现代Web浏览器(无论是桌面、平板还是手机浏览器)都包含Javascript解释器,这让Javascript成为了有史以来部署最广泛的编程语言。
- Node.js出现以后,现在也可以基于 Node.js 技术进行服务器端编程。
JavaScript作用
1. 嵌入动态文本于HTML页面。
2. 对浏览器事件做出响应。
3. 读写HTML元素。
4. 在数据被提交到服务器之前验证数据。
5. 检测访客的浏览器信息。
6. 控制cookies,包括创建和修改等。
7. 基于node.js技术进行服务器端编程。
HTML&CSS&JavaScript的关系
- 结构层HTML:决定网页的结构及内容,即“显示哪些内容”。
- 表示层CSS:设计网页的表现样式,即“如何显示有关内容”
- 行为层JS:控制网页的行为(效果),即“内容应该如何对事件做出反应”
浏览器执行JavaScript过程
浏览器分两部分组成:渲染引擎和 JS 引擎。
-
渲染引擎:
- 用来解析HTML和CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit
-
JS引擎:
- 也称为js解释器。用来读取网页中的javascript代码,对其处理后运行,比如chrome浏览器的V8引擎
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
虽然每个浏览器的JS引擎都不同,但他们执行js机制大致相同。
JavaScript的组成
1.ECMAScript——核心
-
ECMAscript指的是JavaScript的一个标准,由ECMA 国际( 原欧洲计算机制造商协会)通过ECMA-262标准化的脚本程序设计语言。
-
ECMAScript规定了JS的编程语法和基础核心知识,如语法、类型、声明、关键字、保留字、操作运算符、对象等等。是所有浏览器厂商共同遵守的一套JS语法工业标准。
2.DOM——文档对象模型
- 文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。
- 通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
3.BOM——浏览器对象模型
- 浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。
通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
JavaScript初体验
Javascript语言按书写位置可以划分为三种,分别为行内、内嵌和外部。
1. 行内式(不推荐)
<input type="button" value="点我试试" onclick="alert('Hello World')" />
- 写在标签上的 js 代码需要依靠事件(行为)来触发,如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
这种方式不推荐:
- 可读性差, 在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
2. 内嵌式
<script>
alert('Hello World~!');
</script>
在 head 标签中, 或者在body标签中, 使用script标签来书写 JS代码。
可以将多行JS代码写到 script 标签中。
内嵌 JS 是学习时常用的方式。
3. 外部JS文件
-
新建
main.js文件,在main.js文件中写JS代码。alert("Hello World~ 我在外部文件中!") -
在head或body标签中引入
<script src="main.js"></script>
特点:
- 利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,美观,且便于复用。
- 引用外部 JS文件的 script 标签中间不可以写代码
- 适合于JS 代码量比较大的情况
JavaScript注释
单行注释
方式为:以 // 开头,vscode快捷键ctrl + k:
var num = 13; // 声明 num,为其赋值 13
多行注释
多行注释的注释方式为:以 /* 开头,以 */ 结尾,快捷键alt + shift + a:
/*
你好世界
*/
JavaScript输入输出语句
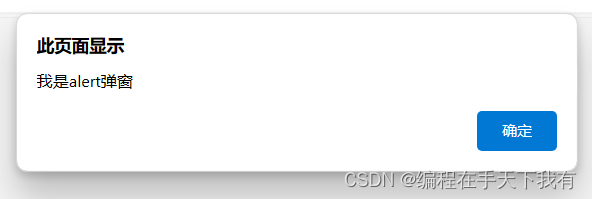
alert
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
alert("我是alert弹窗")
</script>
</body>
</html>
效果展示:

作用:
浏览器弹出警示框,主要用来显示消息给用户
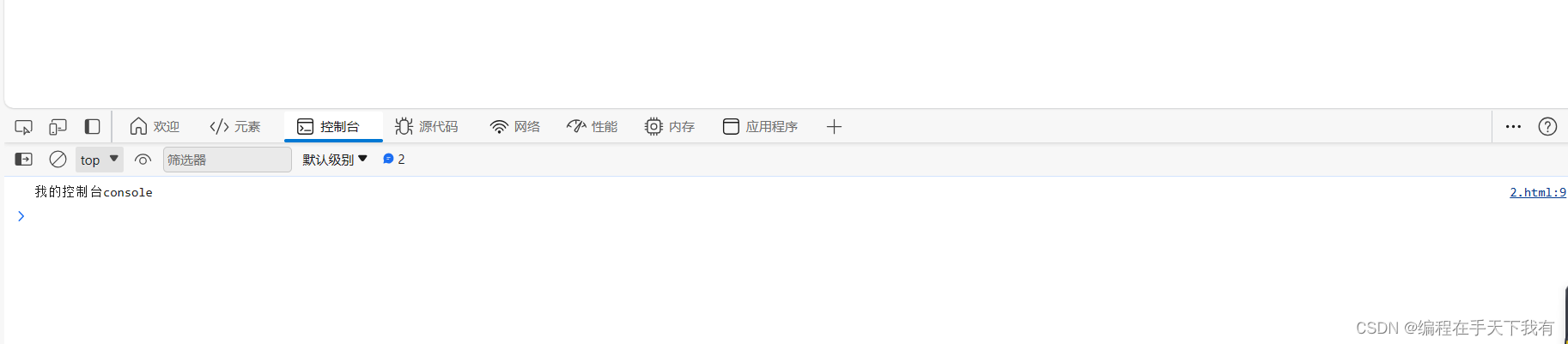
console
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
console.log('我的控制台console')
</script>
</body>
</html>
效果展示:

说明:
- 浏览器控制台打印输出信息。
- 需要打开浏览器开发者工具(快捷键F12),点击console。
- console.log() 用来给程序员自己看代码运行结果,主要用于开发调试。
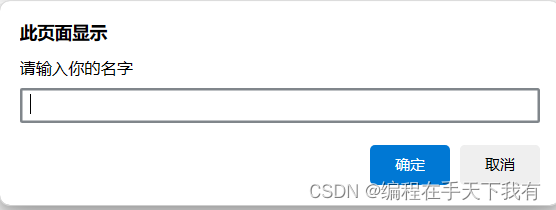
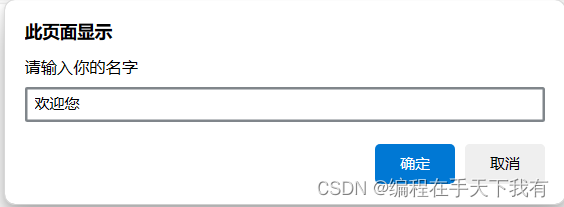
prompt
说明:
用于在浏览器弹出可提示用户进行输入的对话框。
语法:
prompt(text,defaultText)
- text:可选。要在对话框中显示的文本内容。
- defaultText:可选,默认的输入文本。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
prompt("请输入你的名字")
prompt("请输入你的名字","欢迎您")
</script>
</body>
</html>
效果展示:


以上描述的代码全为我本人亲自敲打,可能会有些错误的地方,如有更好的建议,欢迎您在评论区友善发言。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Makefile/GNU Make】知识总结
- scala--数组操作(2)-set-map-list
- vscode导出、导入全部插件
- 【复现】Apache OFBiz RCE漏洞(CVE-2023-51467)_03
- sql 注入真实例子 postman给接口一个入参sql 就可以返回sql执行结果,支持 查询 修改 删除sql
- HTML教程(2)——基础标签
- Ansible常用模块的使用
- Java中System.setProperty()用法
- [NOIP2012 普及组] 摆花
- C#递归计算数列a(n)=a(n-1)+a(n-2)的第n项