静态网页设计——清雅古筝网(HTML+CSS+JavaScript)
发布时间:2024年01月06日
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:
https://www.bilibili.com/video/BV1T64y1K7Zn/?vd_source=5f425e0074a7f92921f53ab87712357b
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:对古筝进行简要介绍。
主要内容
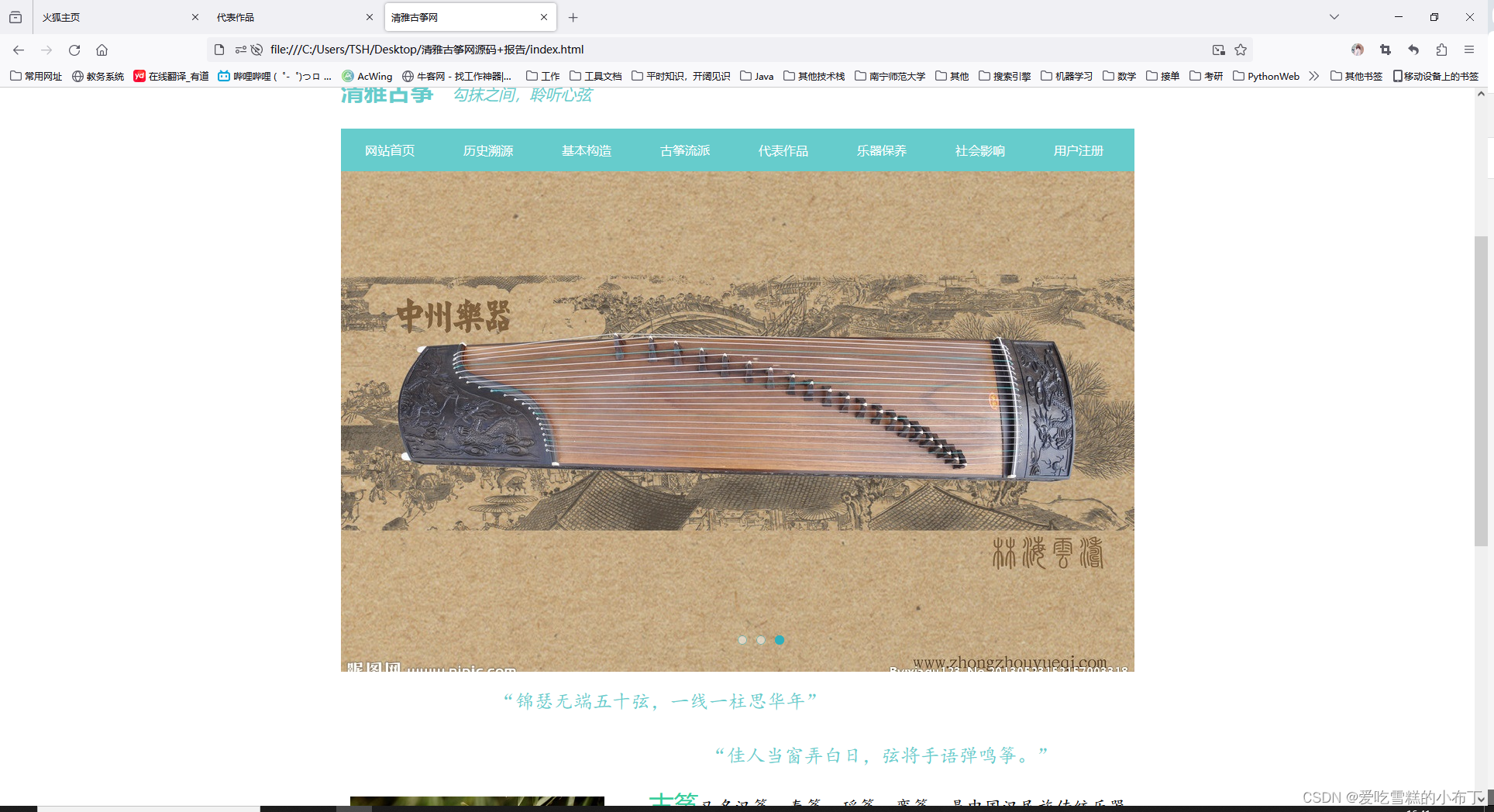
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,
或者点击下方的按钮可以手动切换图片。

代码:
<dir class="a">
<!--头部模块开始-->
<div class="head">
<h2><strong>清雅古筝</strong><em> 勾抹之间,聆听心弦</em></h2>
<div class="b">
<ul class="l">
<li><a href="index.html" target="_self">网站首页</a></li>
<li><a href="html/历史溯源.html" target="_self">历史溯源</a></li>
<li><a href="html/基本构造.html" target="_self">基本构造</a></li>
<li><a href="html/古筝流派.html" target="_self">古筝流派</a></li>
<li><a href="html/代表作品.html" target="_self">代表作品</a></li>
<li><a href="html/乐器保养.html" target="_self">乐器保养</a></li>
<li><a href="html/社会影响.html" target="_self">社会影响</a></li>
<li><a href="html/用户注册.html" target="_self">用户注册</a></li>
</ul>
</div>
</div>
<div class="banner">
<div class="banner_pic" id="banner_pic">
<div class="current"><img src="images/banner1.jpg" alt="" /></div>
<div class="pic"><img src="images/banner2.jpg" alt="" /></div>
<div class="pic"><img src="images/banner3.jpg" alt="" /></div>
</div>
<ol id="button">
<li class="current"></li>
<li class="but"></li>
<li class="but"></li>
</ol>
</div>
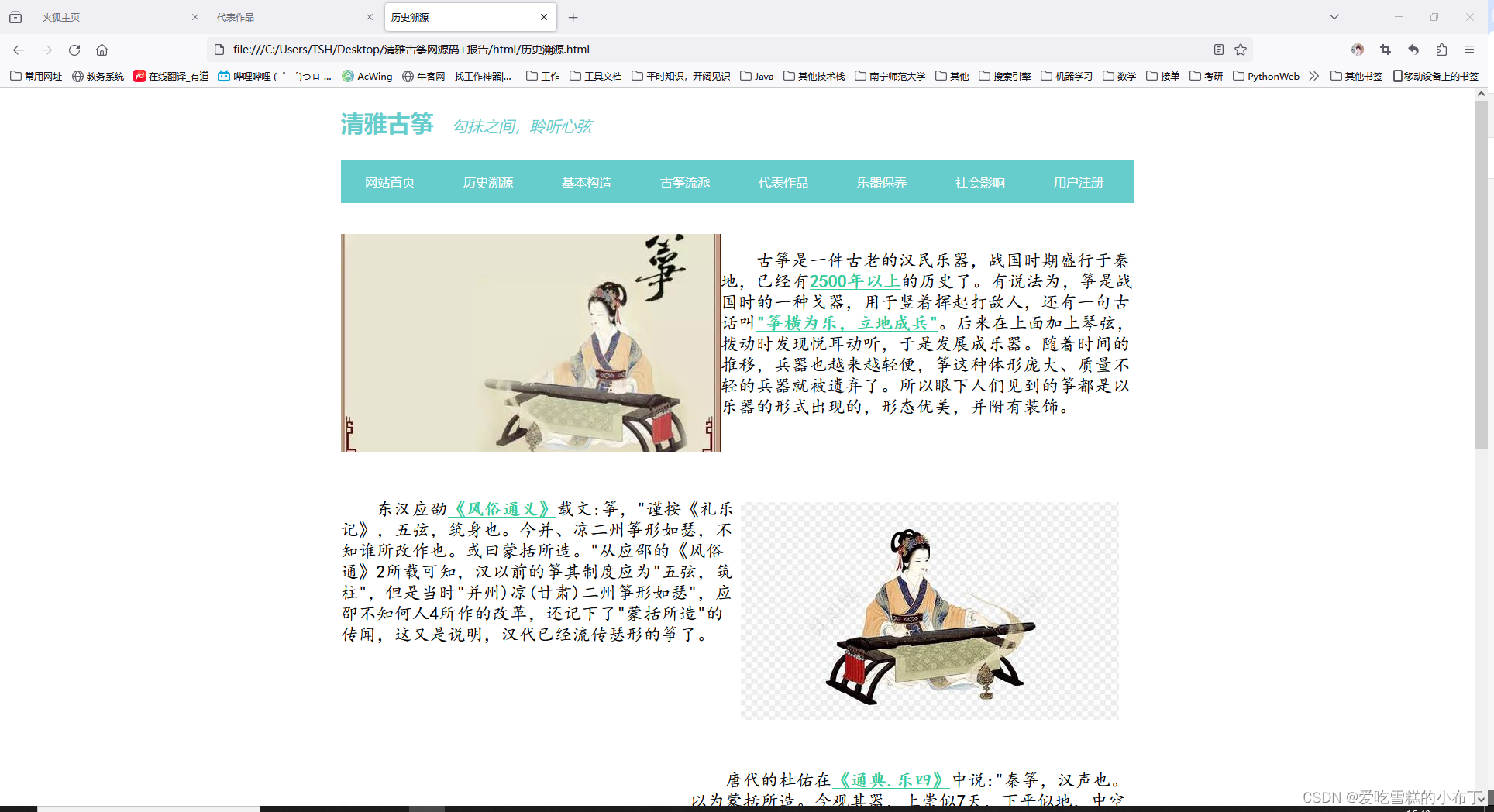
2、历史溯源
该页面使用p标签和人span标签嵌入许多文本,将关于网站主题的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。

代码:
<div class="c">
<img src="../images/a1.jpg">
<br/>
<p>古筝是一件古老的汉民乐器,战国时期盛行于秦地,已经有<span class="f">2500年以上</span>的历史了。有说法为,筝是战国时的一种戈器,用于竖着挥起打敌人,还有一句古话叫<span class="f">"筝横为乐,立地成兵"</span>。后来在上面加上琴弦,拨动时发现悦耳动听,于是发展成乐器。随着时间的推移,兵器也越来越轻便,筝这种体形庞大、质量不轻的兵器就被遗弃了。所以眼下人们见到的筝都是以乐器的形式出现的,形态优美,并附有装饰。</p>
</div>
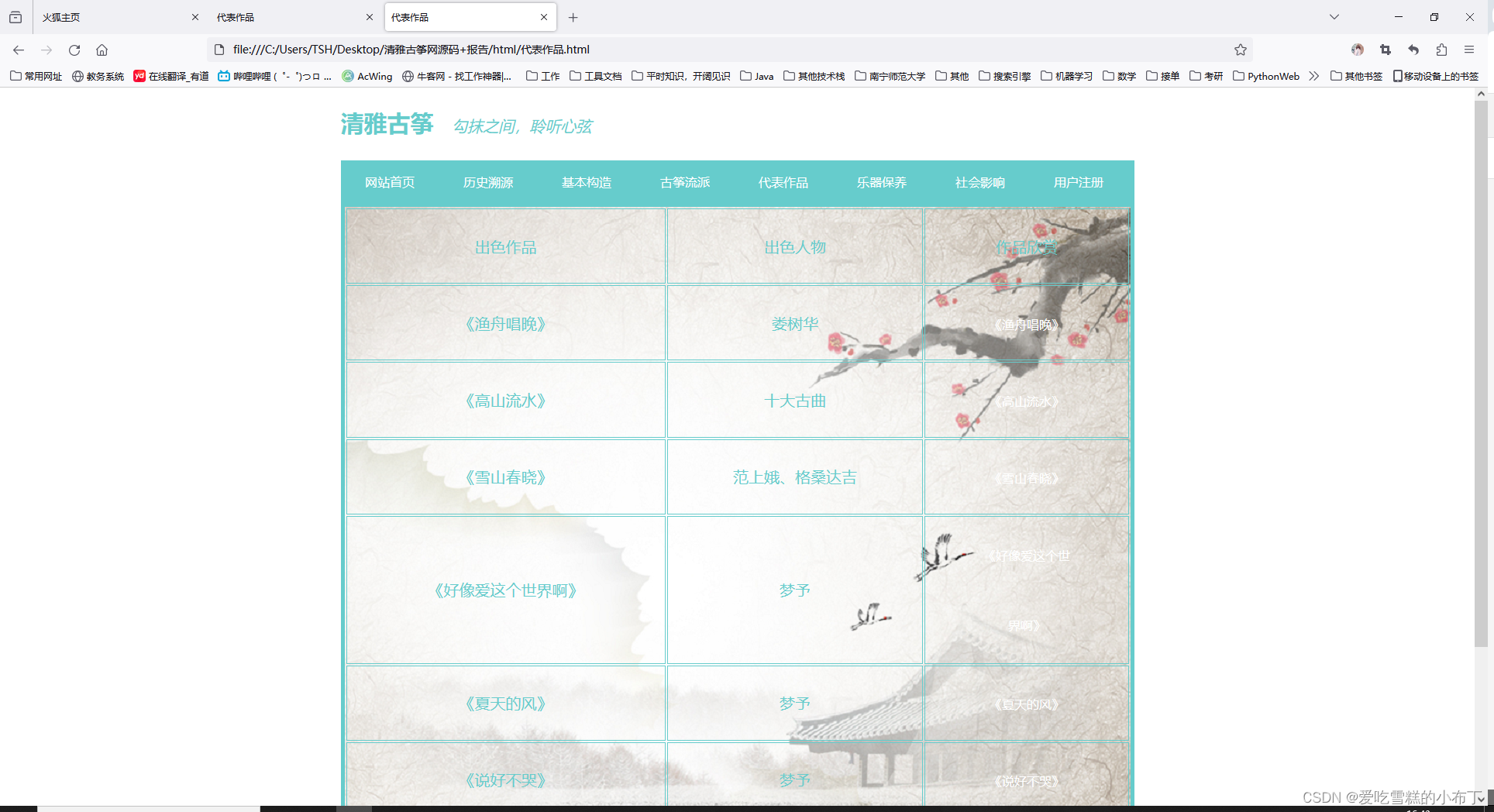
3、代表作品
该页面以img标签嵌入图片+table表格标签嵌入整齐的文字的形式,对图片的内容进行了简要的介绍。

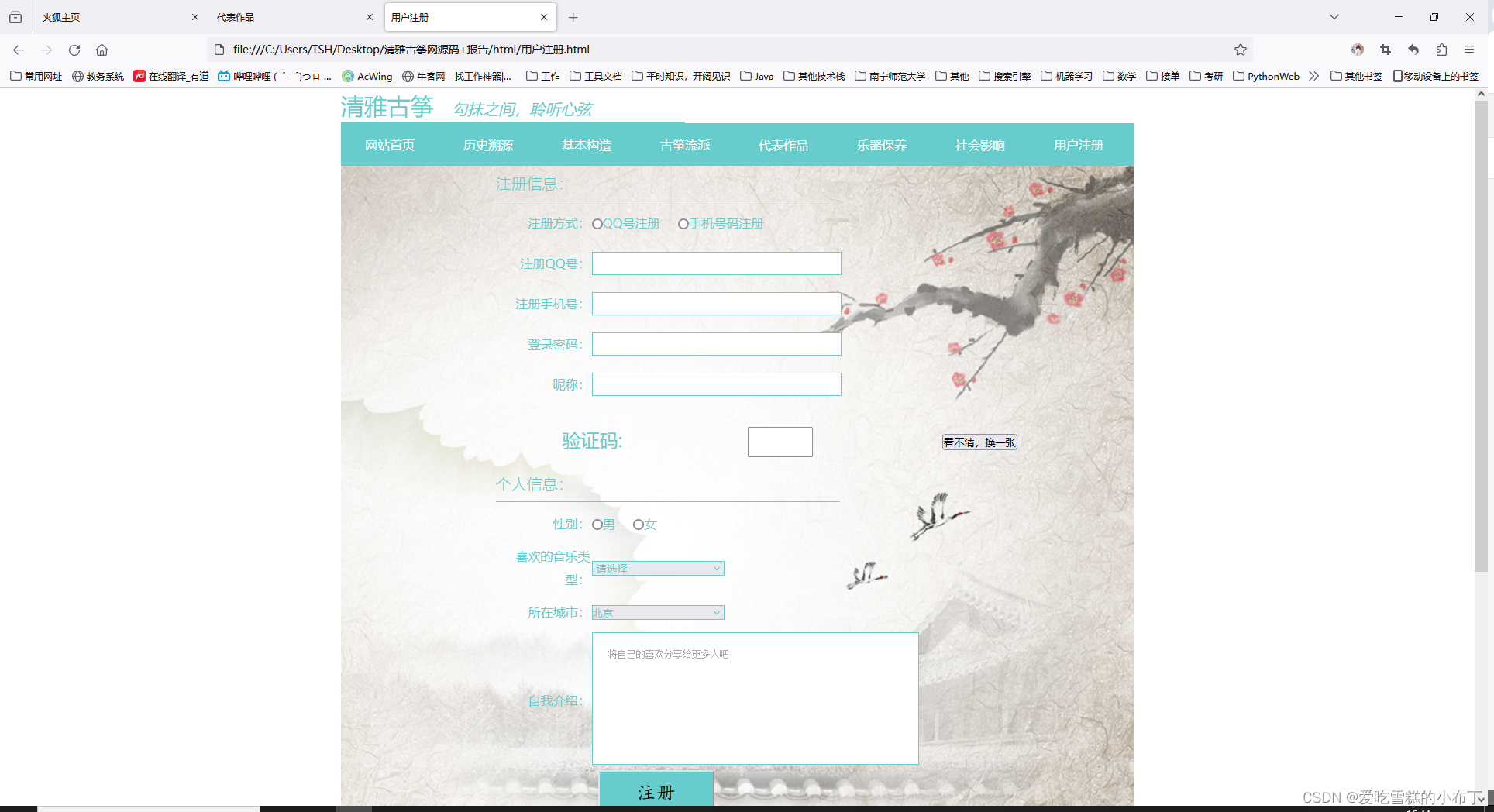
4、用户注册
该页面使用了form表单技术,可以填写并且提交文字信息,密码会被****字符代替,不会泄露密码,其他的名字则直接用明文的input标签。

代码:
<table class="d">
<tr>
<td class="e">性别:</td>
<td>
<label for="boy"><input type="radio" name="sex" id="boy" />男</label>
<label for="girl"><input type="radio" name="sex" id="girl" />女</label>
</td>
</tr>
<tr>
<td class="e">喜欢的音乐类型:</td>
<td>
<select>
<option>-请选择-</option>
<option>流行音乐</option>
<option>民谣</option>
<option>纯音乐</option>
<option>古典音乐</option>
</select>
</td>
</tr>
<tr>
<td class="e">所在城市:</td>
<td>
<select>
<option>-请选择-</option>
<option selected="selected">北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
</td>
</tr>
<tr>
<td class="e">自我介绍:</td>
<td>
<textarea cols="60" rows="8">将自己的喜欢分享给更多人吧</textarea>
</td>
</tr>
<tr>
<td colspan="2"><input type="button" class="btn" value="注册" /></td>
</tr>
</table>
总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1T64y1K7Zn/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
文章来源:https://blog.csdn.net/qq_47188967/article/details/135428492
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 程序员必知!开放封闭原则的实战应用与案例分析
- 【教3妹学编程-算法题】赎金信
- vue3项目+TypeScript前端项目——vue3中的组件通信方式
- EasyV+UE创造数字孪生可视化新篇章!
- Android自己遇到的小问题
- 使用 Python 集成 ChatGPT API
- 推箱子地图库1-49关
- 数据库原理与应用期末复习试卷1
- 不会写好你的年终总结报告,约等于一年白干,老板看了都摇头!
- (佛山市)24年新申请林业有害生物防治单位资质申报要求