若依 ruoyi-vue3+ts-plus+ 宇道 yudao-ruoyi-vue-pro前端显示部门名称
发布时间:2023年12月17日
想在 index.vue 上显示列表里对应的部门名称
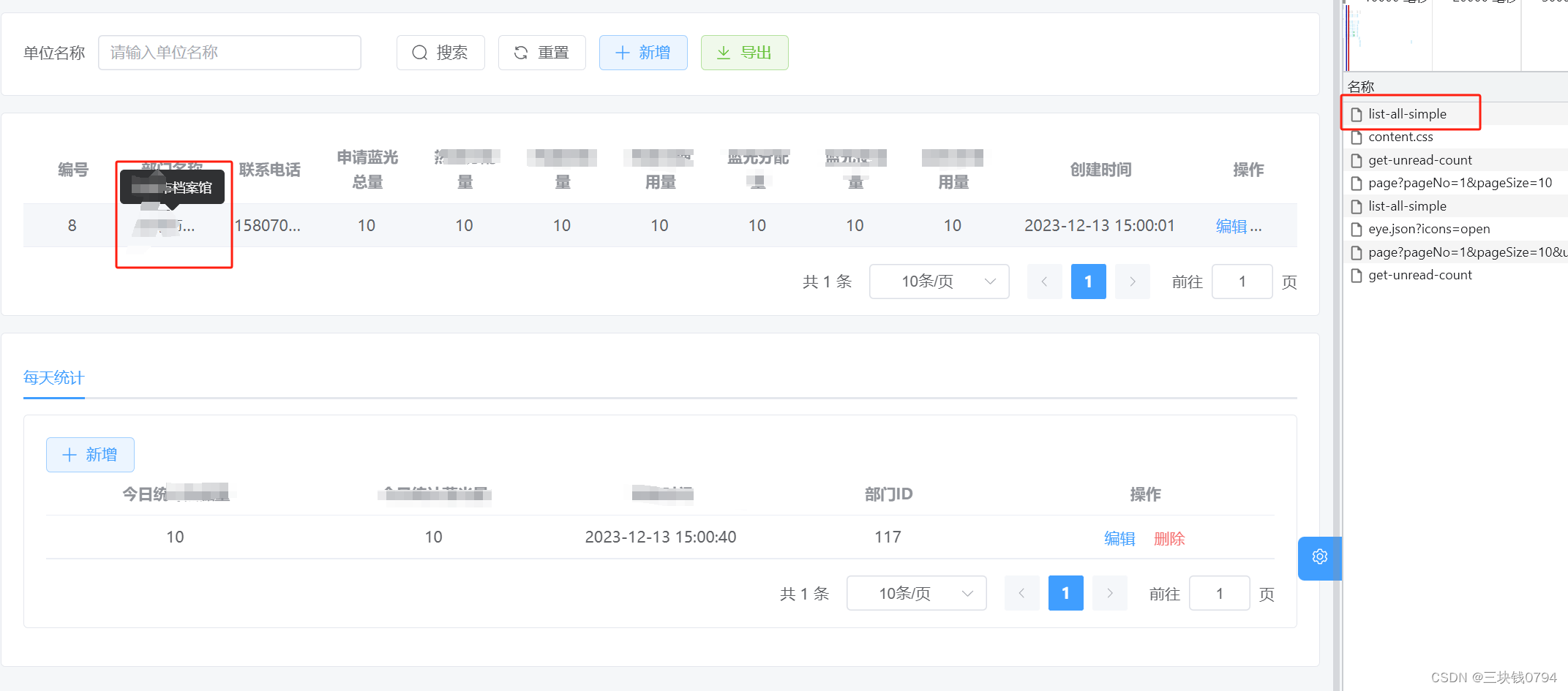
效果
?引入dept
import * as DeptApi from "@/api/system/dept";?初始化时?
/** 初始化 **/
onMounted(async () => {
getList();
deptNameList.value = await DeptApi.getSimpleDeptList();
})?加载id ?对应的部门名称
/** 加载id 对应的部门名称 **/
const getDeptNameById = (deptId) => {
const dept = deptNameList.value.find((d) => d.id === deptId);
return dept ? dept.name : '未知部门';
};
模板上展示
<el-table-column label="部门名称" align="center">
<template #default="{ row }">
{{ getDeptNameById(row.deptId) }}
</template>
</el-table-column>
文章来源:https://blog.csdn.net/jxyk2007/article/details/134972713
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【开题报告】基于SSM的医药销售管理系统设计与实现
- 分布式存储
- 2010-2020年中国1km陆地生态系统碳汇
- 计算机网络-甘晴void学习笔记
- 大语言模型说明书
- 安装VS Code到AWS EC2 Linux 2
- 跳转漏洞检测工具汇总(重定向漏洞)
- 玩机技巧|电脑下方的任务栏卡死如何解决
- Codeforces Round 890 (Div. 2) supported by Constructor Institute补题
- 基于sfunction builder的c-sfunction编写及案例测试分析