解析启动页设计的三种常见形式!
在日常生活中,当我们打开应用程序时,我们总是跳出很多页面,有些人说这是一个启动页面,有些人认为这是一个启动页面,有各种各样的名字。那么,当我们启动应用程序时,我们看到的页面的专业术语是什么呢?它们之间有什么区别呢?在本文中,即时设计将简单地介绍启动页,希望能帮助新手UI设计师设计页面。
1.1定义
启动页面是应用程序的第一页,它不仅是一个缓解用户等待过程中焦虑的页面,还可以传达很多内容,如产品基本信息、活动内容等。
启动页面通常显示在3S左右。在加载启动页面的过程中,客户端可以在后台执行许多动作,如权限检查、登录状态检查、版本更新访问、推送功能检查、拉应用数据等。

1.2设计思路
用一句话告诉用户产品定位是什么(我是谁?我在做什么?)。设计中使用品牌元素(logo、产品名称、slogan、IP形象等。)加强用户对产品的认知。大部分闪屏设计都比较简洁,不宜内容太多太复杂,也不宜频繁更换,打断用户对品牌的认知记忆。
1.3交互方式:
无法互动,无法点击或跳过,显示时间无法控制。
1.4启动页设计形式设计形式
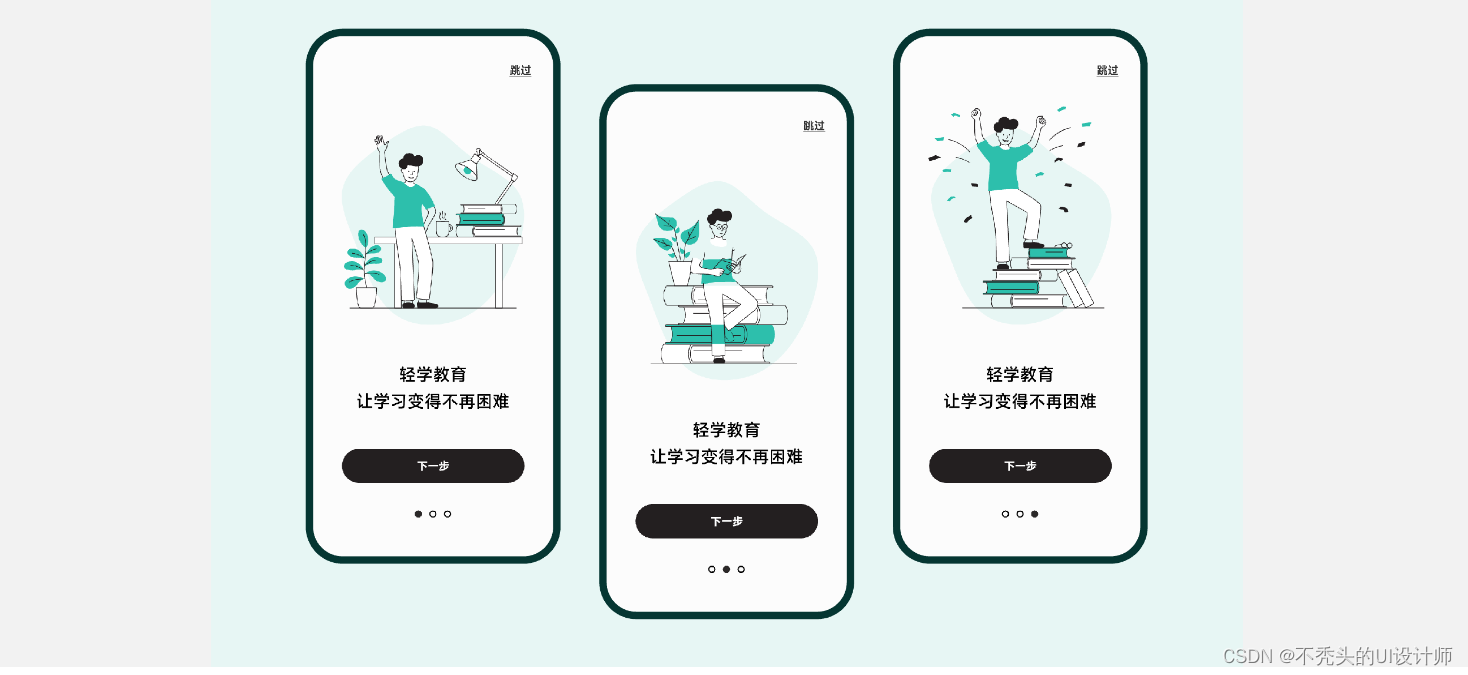
A.与产品调性相关的图片类
按是否跳过启动页分类:
不要跳过:打开APP出现2-3秒的启动页面图片,此时用户点击操作无效,强迫用户浏览完启动页面。
可跳过:启动页面右上角或右下角有跳过、关闭等按钮,用户可选择是否关闭启动页面,方便快速进入主页。
按启动页数进行分类:
启动页面:主要是2-3秒的图片启动页面,启动页面显示各种信息。
多个启动页面:主要有两个启动页面。第一个是带有企业标志和标志的启动页面,第二个是带有广告色彩的图片页面。

按启动页面更新频率分类:
低频:APP启动页面基本不更新或每个版本迭代,或每个活动内容更新,基本上更新频率超过1天。
高频:每次打开APP启动页面显示不同的内容,或者按照一天的维度更换启动页面,都可以理解为高频更换APP启动页面。
按是否跳出启动页分类:
不能跳出:简单地理解,启动页面不能点击跳转到其他页面,大多数应用程序启动页面不能跳转,因为主页跳出率增加。
跳出:基本上可以点击广告启动页面,一是跳转自己的APP活动详情页面,二是跳转商业合作提供的广告详情页面。
B.一定时间内的动态图片
动态图片类型的APP启动页面,多见slogan动态加载。

C.短视频类
短视频形式的启动页面,时间基本上已经超过2-3秒,所以很少有APP启动页面使用短视频。
启动页面是我们在使用应用程序时更常见的页面。在各种应用程序层出不穷的互联网时代,为了给用户带来独特的体验,许多应用程序将设置一个精致或简单的启动页面,无论什么风格,都相对符合应用程序产品的基调。如果一个应用程序启动页面设计得很好,我们可能会忍不住保存截图。那么,如何设计一个漂亮的应用程序启动页面,你可以使用即时设计,有很多免费的启动页面设计模板,可以帮助你轻松设计一个完美的产品形象启动页面,有需要的伙伴们可以尝试。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- VR虚拟动漫角色智能化导览丰富体验乐趣
- 16.kubernetes基于Longhorn部署有状态(StatefulSet)应用
- K8S学习指南(28)-k8s存储对象Storage Classes
- fastadmin自定义添加、修改弹窗大小
- bootstrap5实现宠物商店网站 Cat-Master
- 京东云无线宝一代64G加速版刷机记录
- Python中__new__和__init__的区别与联系
- 用Python制作一个网站来介绍bicart
- 链表的实现
- 山西电力市场日前价格预测【2024-01-11】