【ArkTS】路由传参
发布时间:2023年12月17日
传参
使用router.pushUrl(),router.push()官方不推荐再使用了。
格式:
router.pushUrl({
url: 路由地址,
params:{
参数名:值
}
)
跳转时需要注意路由表中是否包含路由地址。
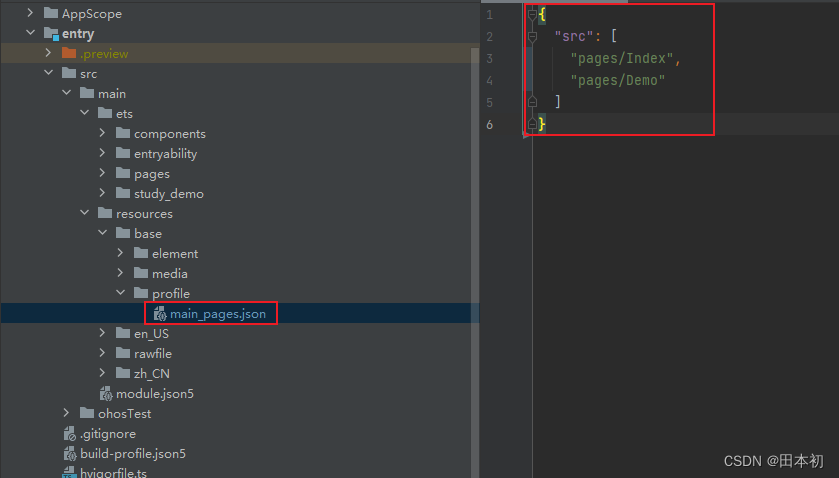
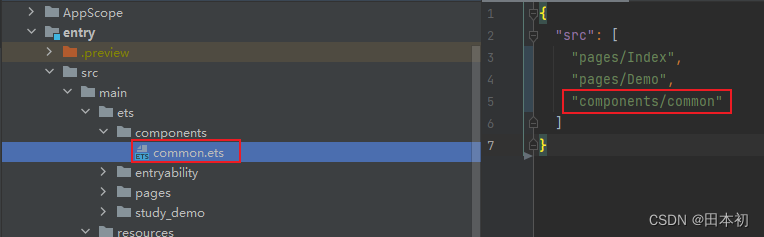
路由表路径: entry > src > main > resources > base > profile > main_pages.json

注意:在pages目录下创建的文件会自动添加到main_pages.json文件中,在非pages目录下创建的页面,需要手动在该文件下添加路由信息。
例如,我components目录下的common.ets如果需要跳转到Demo页面,需要在main_pages.json文件中声明,否则跳转会报错。

接收
let 变量名 = router.getParams()['参数名']
文章来源:https://blog.csdn.net/owo_ovo/article/details/135038494
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 计算机毕业设计------SSH招聘网站
- 学习网址1
- Python之信号量
- launch4j 使用:将Java应用程序转成Windows本地可执行文件 (.exe)
- 虚拟政务大厅有什么好处,搭建虚拟政务大厅需要考虑哪些因素
- C++ 具名要求-全库范围的概念
- 数据结构【线性表篇】(四)
- 【数据结构】——期末复习题题库(1)
- MySQL常见面试题汇总
- 代码随想录算法训练营第七天|344.反转字符串,541. 反转字符串II,卡码网:54.替换数字,151.翻转字符串里的单词,卡码网:55.右旋转字符串