CSS新增文本样式(完整)
文本样式
概念:在CSS3中,增加了丰富的文本修饰效果,使得页面更加美观舒服。
常用的文本样式属性
| 属性 | 说明 |
|---|---|
| text-shadow | 文本阴影 |
| text-stroke | 文本描边 |
| text-align-last | 文本对齐 |
| white-space | 处理空白字符 |
| text-overflow | 文本溢出 |
| word-wrap | word-break | 强制换行 |
| @font-face | 嵌入字体 |
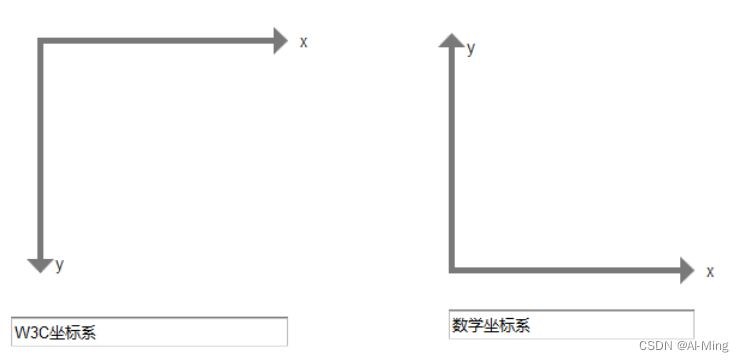
W3C坐标系
说明
我们日常生活使用最多的是数学坐标系,但CSS3使用的坐标系是W3C坐标系。
数学坐标系和W3C坐标系唯一的区别在于y轴正方向的不同
- 数学坐标系:y轴正方向向上
- W3C坐标系:y轴正方向向下

分析
数学坐标系一般用于数学形式上的应用,而在前端开发中几乎所有涉及坐标系的技术使用的都是W3C坐标系,这些技术包括CSS3,Canvas和SVG等
text-shadow属性
概念:text-shadow属性为文本添加阴影效果。text-shadow属性可以定义多个阴影,这时,text-shadow属性是一个以英文逗号(,)隔开的值列表。这时,阴影效果会按从左到右的顺序应用到文本上,因此可能会出现相互覆盖的效果。但是text-shadow属性永远不会覆盖文本本身,阴影效果也不会改变的大小
特别注意:每个阴影效果都是独立的,它们会按照在CSS代码中出现的顺序堆叠在文本上。后一个阴影会覆盖前一个阴影,所以后面的阴影需要有更大的模糊距离或者更深的颜色来确保可见性。
语法格式:
/*定义单个阴影*/
text-shadow:x-offset y-offset blur color;
/*定义多个阴影 */
text-shadow:x-offset y-offset blur color,x-offset y-offset blur color...
参数说明
- x-offset:必选值,表示阴影的水平偏移距离。由于CSS3采用的是W3C坐标系,因此如果值为正,则阴影向右偏移;如果值为负,则阴影向左偏移
- y-offset:必选值,表示阴影的垂直偏移距离。由于CSS3采用的是W3C坐标系,因此如果值为正,则阴影向下偏移;如果值为负,则阴影向上偏移
- blur:可选值,表示阴影的模糊程度,阴影越模糊;blur值越小,阴影越清晰。如果没有指定,则默认为0。此外,blur不能为负值。
- color:可选值,表示阴影的颜色
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-shadow文本阴影</title>
<style>
.demo{
text-shadow:5px 5px 1px greenyellow;
}
.dem{
text-shadow:4px 4px 2px gray,6px 6px 7px gray,8px 8px 2px gray;
}
.demo1{
color:#fff;
text-shadow:5px 5px 20px #55ff7f,-5px -5px 20px #55ff7f,5px -5px 20px #55ff7f,-5px 5px 20px #55ff7f;
}
.demo3{
font-size: 30px;
color: #fff;
text-shadow:1px 1px hsl(0,0%,85%),
2px 2px hsl(0,0%,80%),
3px 3px hsl(0,0%,75%),
4px 4px hsl(0,0%,70%),
5px 5px hsl(0,0%,65%),
5px 5px 10px black;
}
</style>
</head>
<body>
<!-- 一般文本效果 -->
<div class="demo">文本阴影</div>
<br/>
<!-- 定义多个阴影 -->
<div class="dem">多个定义文本阴影</div>
<br/>
<!-- 文字发光效果 -->
<div class="demo1">文本阴影</div>
<br/>
<!-- 3D文字效果 -->
<div class="demo3">文本阴影</div>
<br/>
</body>
</html>
运行结果:

实例:火焰字
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>火焰字效果</title>
<style>
.a{
text-align:center;
color:black;
padding:20px 0 0 20px;
background-color:#fff;
font-size:60px;
font-weight:bold;
text-shadow:0 0 4px white,0 -5px 4px #ff3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
}
</style>
</head>
<body>
<div class="a">火焰字效果</div>
</body>
</html>
运行结果

-webkit-text-stroke属性
概念:-webkit-text-stroke属性为文本添加描边效果。所谓的描边效果,指的是给文字添加边框
语法:
-webkit-text-stroke:width color;
Chrome和Firefox这两个浏览器都只能识别带有-webkit前缀的text-stroke属性
-webkit-text-stroke是一个复合属性,是由两个子属性组成的。
- -webkit-text-stroke-width:定义边框的宽度
- -webkit-text-stroke-color:定义边框的颜色
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-stroke-文本描边</title>
<style>
.a{
font-size:30px;
}
.b{
font-size:30px;
-webkit-text-stroke:1px blue;
}
.c{
font-size:30px;
font-weight:bold;
color:transparent;
-webkit-text-stroke:2px gold;
}
</style>
</head>
<body>
<div class="a">文本未被描边</div>
<div class="b">文本已被描边</div>
<!-- text-stroke实现镂空文字 -->
<div class="c">镂空文字</div>
</body>
</html>
运行结果

使用text-stroke配合color:transparent;和font-weight:bold;,可以实现镂空文字
text-align-last属性
概念:text-align-last属性指定一行或者块中的最后一行在被强制换行之前的对齐规则
语法:
text-align-last: auto|left|right|center|justify|start|end|initial|inherit;
属性值
| 属性值 | 说明 |
|---|---|
| auto | 默认值。每一行的对齐规则由text-align的值来确定。当text-align的值是justify,text-align-last的表现和设置了start的表现是一样的 |
| left | 最后一行向左对齐 |
| right | 最后一行向右对齐 |
| center | 最后一行居中对齐 |
| justify | 最后一行文字的开头与内容盒的左侧对齐,末尾与右侧对齐 |
| start | 最后一行在行起点对齐。如果text-direction为从左到右,则等于left,如果text-direction为右到左,则等于right |
| end | 最后一行在行末尾对齐。如果text-direction为从左到右,则等于right,如果text-direction为右到左,则等于left |
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-align-last属性</title>
<style>
div{
height:80px;
border:1px solid bisque;
}
.left{
text-align-last:left;
}
.right{
text-align-last:right;
}
.center{
text-align-last:center;
}
.justify{
text-align-last:justify;
}
.start{
text-align-last:start;
}
.end{
text-align-last:end;
}
</style>
</head>
<body>
<h2>未设置text-align-last属性</h2>
<div>
<p>不必说碧绿的菜畦,光滑的石井栏,高大的皂荚树,紫红的桑椹;也不必说鸣蝉在树叶里长吟,肥胖的黄蜂伏在菜花上,轻捷的叫天子(云雀)忽然从草间直窜向云霄里去了</p>
</div>
<hr/>
<h2>text-align-last:left;</h2>
<div class="left">
<p>不必说碧绿的菜畦,光滑的石井栏,高大的皂荚树,紫红的桑椹;也不必说鸣蝉在树叶里长吟,肥胖的黄蜂伏在菜花上,轻捷的叫天子(云雀)忽然从草间直窜向云霄里去了</p>
</div>
<h2>text-align-last:right;</h2>
<div class="right">
<p>不必说碧绿的菜畦,光滑的石井栏,高大的皂荚树,紫红的桑椹;也不必说鸣蝉在树叶里长吟,肥胖的黄蜂伏在菜花上,轻捷的叫天子(云雀)忽然从草间直窜向云霄里去了</p>
</div>
<h2>text-align-last:center;</h2>
<div class="center">
<p>不必说碧绿的菜畦,光滑的石井栏,高大的皂荚树,紫红的桑椹;也不必说鸣蝉在树叶里长吟,肥胖的黄蜂伏在菜花上,轻捷的叫天子(云雀)忽然从草间直窜向云霄里去了</p>
</div>
<h2>text-align-last:justify;</h2>
<div class="justify">
<p>不必说碧绿的菜畦,光滑的石井栏,高大的皂荚树,紫红的桑椹;也不必说鸣蝉在树叶里长吟,肥胖的黄蜂伏在菜花上,轻捷的叫天子(云雀)忽然从草间直窜向云霄里去了</p>
</div>
<h2>text-align-last:start;</h2>
<div class="start">
<p>不必说碧绿的菜畦,光滑的石井栏,高大的皂荚树,紫红的桑椹;也不必说鸣蝉在树叶里长吟,肥胖的黄蜂伏在菜花上,轻捷的叫天子(云雀)忽然从草间直窜向云霄里去了</p>
</div>
<h2>text-align-last:end;</h2>
<div class="end">
<p>不必说碧绿的菜畦,光滑的石井栏,高大的皂荚树,紫红的桑椹;也不必说鸣蝉在树叶里长吟,肥胖的黄蜂伏在菜花上,轻捷的叫天子(云雀)忽然从草间直窜向云霄里去了</p>
</div>
</body>
</html>
运行结果


white-space属性
概念:white-space属性用于设置如何处理元素内的空白字符
语法:
word-space:normal | nowrap | pre | pre-wrap | pre-line | break-spaces
常用的属性值
| 属性值 | 说明 |
|---|---|
| normal | 默认值。连续的空白符会被合并 |
| nowrap | 合并连续的空白符,但阻止源码中的文本换行 |
| pre | 连续的空白符会被保留,仅在遇到换行符或br元素时才会换行 |
| pre-wrap | 连续的空白符会被保留,在遇到换行符或br元素时或者根据填充行框盒子的需要换行 |
| pre-line | 连续的空白符会被合并,在遇到换行符或br元素时或者根据填充行框盒子的需要换行 |
| break-spaces | 与pre-wrap的行为一样 |
一张表总结white-pace关键值
| 属性值 | 连续的空白符 | 换行符 | br |
|---|---|---|---|
| normal | 合并 | 合并 | 合并 |
| mowrap | 合并 | 合并 | 保留 |
| pre | 保留 | 保留 | 保留 |
| pre-wrap | 保留 | 保留 | 保留 |
| pre-line | 合并 | 保留 | 保留 |
| break-spaces | 保留 | 保留 | 保留 |
实例:
<h2>未设置white-space属性</h2>
<div>
Anything in life worth doing is worth overdoing. 生命中任何一件事,都值得全力以赴。
</div>
这未设置white-space属性的效果图是

此时为div元素设置white-space:normal;属性
.normal{
white-space:normal;
}
效果图:

为div元素设置white-space:nowrap;属性
.nowrap{
white-space:nowrap;
}
效果图

为div元素设置white-space:pre;属性
.pre{
white-space:pre;
}
效果图

div元素添加white-space:pre-wrap;属性
.pre-wrap{
white-space:pre-wrap;
}
效果图

为div元素添加white-space:pre-line;属性
.pre-line{
white-space:pre-line;
}
效果图

为div元素添加white-space:break-spaces;属性
.break-spaces{
white-space:break-spaces;
}
效果图

text-overflow属性
概念:text-overflow属性来定义文本的溢出样式。其形式可以是裁剪,显示一个省略号(”…“)
语法:
text-overflow:clip | ellipsis;
属性值
-
clip:默认值,当文本溢出时,不显示省略号,而是将溢出的文本裁切掉
-
ellipsis:当文本溢出时,显示省略号,并且隐藏多余的文字
实际上,要想实现文本溢出时显示省略效果,需要以下属性
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
注意:这属性只能实现“单行文本”的省略号效果
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-overflow文字超出</title>
<style>
.demo{
height:30px;
width:100px;
overflow:hidden;
white-space: nowrap;
text-overflow:clip;
}
.demo1{
height:30px;
width:100px;
border:1px solid silver;
overflow:hidden;
white-space: nowrap;
text-overflow:ellipsis;
}
.demo2{
height:30px;
width:100px;
overflow:hidden;
white-space: nowrap;
text-overflow:"!";
}
</style>
</head>
<body>
<!-- 文本超出后裁剪内容 -->
<div class="demo">text-overflow属性文本超出</div>
<!-- 文本超出元素后使用省略号 -->
<div class="demo1">text-overflow属性文本超出</div>
<!-- 文本超出后使用! 这只在火狐浏览器中兼容-->
<div class="demo2">text-overflow属性文本超出</div>
</body>
</html>
运行结果

实例:从右到左文本省略
text-overflow属性应用到一个段落上面,可以实现溢出处理从左到右的文本和从右到左的文本上的效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-overflow左右省略</title>
<style>
body{
display:flex;
justify-content: space-around;
}
p{
width:200px;
border:1px solid brown;
padding:2px 5px;
white-space:nowrap;
overflow:hidden;
}
.overflow-clip{
text-overflow:clip;
}
.overflow-ellipsis{
text-overflow:ellipsis;
}
.rtl>p{
direction:rtl;
}
</style>
</head>
<body>
<div class="ltr">
<h2>ltr</h2>
<pre>clip</pre>
<p class="overflow-clip">京口瓜洲一水间,钟山只隔数重山。春风又绿江南岸,明月何时照我还。</p>
<pre>ellipsis</pre>
<p class="overflow-ellipsis">京口瓜洲一水间,钟山只隔数重山。春风又绿江南岸,明月何时照我还。</p>
</div>
<div class="rtl">
<h2>rtl</h2>
<pre>clip</pre>
<p class="overflow-clip">京口瓜洲一水间,钟山只隔数重山。春风又绿江南岸,明月何时照我还。</p>
<pre>ellipsis</pre>
<p class="overflow-ellipsis">京口瓜洲一水间,钟山只隔数重山。春风又绿江南岸,明月何时照我还。人</p>
</div>
</body>
</html>
运行结果

word-wrap属性、word-break属性
概念:使用word-wrap或word-break属性来定义长单位或URL地址是否换行到下一行
语法:
word-wrap:取值;
word-break:取值;
word-wrap属性
- nomal:默认值,表示自动换行
- break-word:表示强制换行
word-break属性
- nomal:默认值,表示自动换行
- break-all:表示允许在单词内换行
- keep-all:表示只能在半角空格或连字符处换行
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wrap-break强制换行</title>
<style>
div {
width:200px;
height:160px;
border:1px solid brown;
}
</style>
</head>
<body>
<div>
Most of us compare ourselves w — a relative, someone we know a lot, or someone we hardly know. hingsuper?rec_src=52&context=%7B"nid"%3A"news_9388
</div>
</body>
</html>
运行结果

默认情况下,文本是自动换行,但是如果单词或者URL太长的话,就会超出元素的宽度
在上面实例中,我们为div元素添加word-wrap:break-word;属性。
此时浏览器运行结果如图

如果我们为div元素添加word-break:break-all;属性
此时浏览器运行结果如图

word-wrap属性与word-break的区别
word-wrap:break-word;属性是用来决定是否允许单词内断句的。如果不允许的话,长单词就会溢出来。最重要的一点是,该属性首先尝试挪到下一行,看看下一行的宽度够不够,不够的话再进行单词内的断句
word-break:break-all;属性与word-wrap不一样,它是直接就进行单词内的断句。
@font-face属性
概念:使用@font-face方法来加载服务器端的字体
语法:
@font-face
{
font-family:字体名称;
src:url(文件路径);
}
属性
- font-family属性:用于定义字体的名称
- src属性:文件路径指的是服务器端中字体文件的路径
如果想要实现嵌入字体,一般需要以下两步
- 使用@font-face定义字体
- 使用font-familt引用字体
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>@font-face嵌入字体</title>
<style>
/* 定义字体 */
@font-face{
font-family:a; /*定义字体名称为a*/
src:url("../font/a/HeFengShuDaoZhaoHeFeiLongTi-Shan(GEETYPE-FeilongGBT-Flash)-2.ttf");/*定义字体文件路径*/
}
.a{
font-size:50px;
font-family:a; /*使用自定义的a字体*/
}
</style>
</head>
<body>
<div class="a">龙云天下</div>
</body>
</html>
运行结果
 )
)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【赠书第16期】码上行动:用ChatGPT学会Python编程
- MATHPILE:一个高质量的大规模的数学语料库
- 激光雷达,“卷”出天际
- 软件设计开发规程
- 使用rancher rke快速安装k8s集群
- 万能工具箱小程序源码系统:流量主赚钱小程序 带完整搭建教程
- 【华为OD机试真题2023C&D卷 JAVA&JS】模拟目录管理
- HelpLook VS Docusaurus:SaaS 知识库软件和 SSG 的对比
- 机器学习 深度学习 神经网络
- 什么是网络工程师? 就业前景好吗?