vue-mixin(混入---入门到离职系列)
发布时间:2023年12月29日
定义
官方定义(官网定义:组合选项 | Vue.js (vuejs.org))
mixins?选项接受一个 mixin 对象数组。这些 mixin 对象可以像普通的实例对象一样包含实例选项,它们将使用一定的选项合并逻辑与最终的选项进行合并。举例来说,如果你的 mixin 包含了一个?created?钩子,而组件自身也有一个,那么这两个函数都会被调用。
个人理解定义
将组件的公共逻辑或者配置提取出来,哪个组件需要用到时,直接将提取的这部分混入到组件内部即可。这样既可以减少代码冗余度,也可以让后期维护起来更加容易。(个人见解)
使用
创建mixin文件夹
完成mixin文件的创建
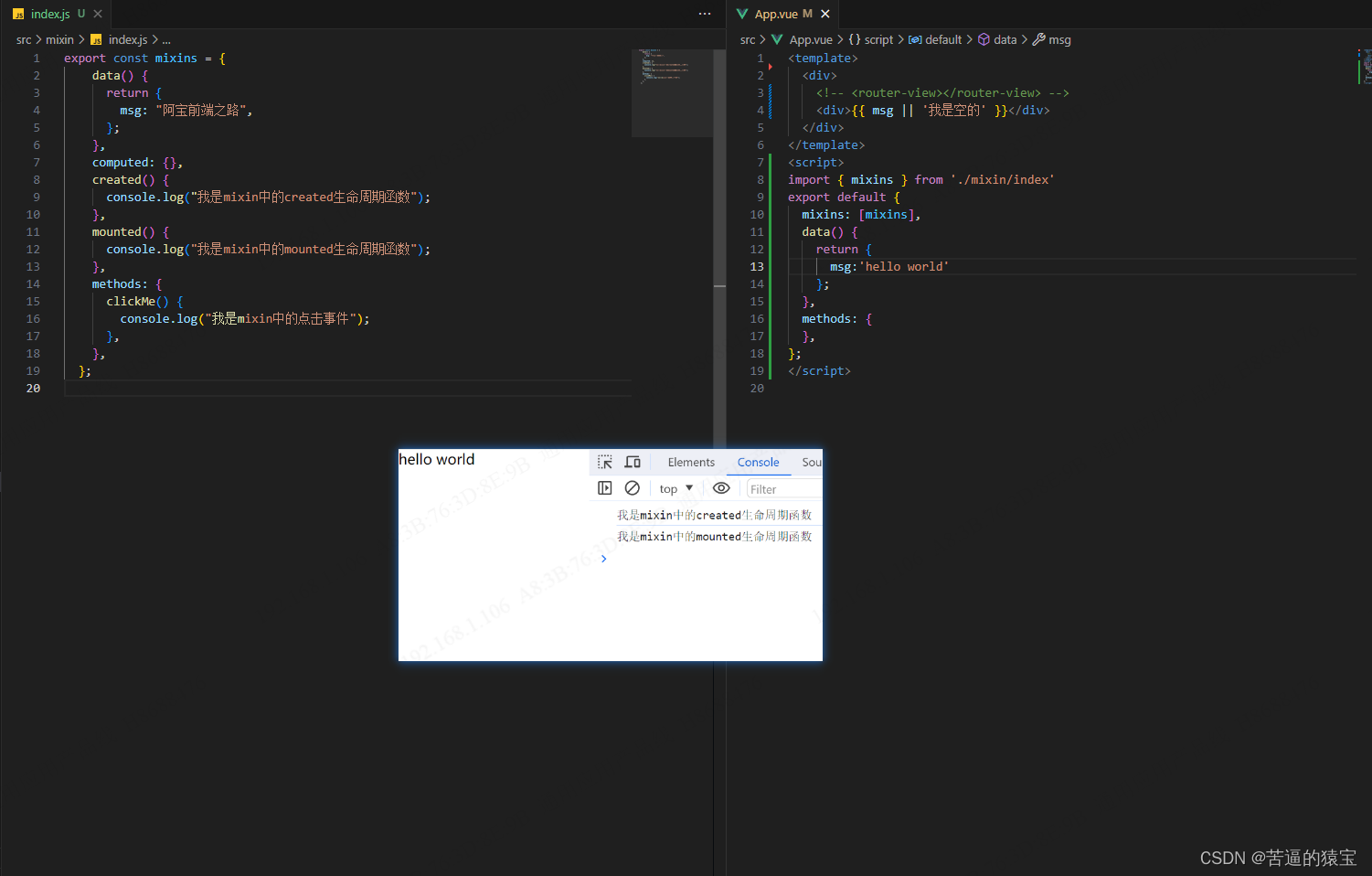
//../../mixin/index
export const mixins = {
data() {
return {
msg: "阿宝前端之路",
};
},
computed: {},
created() {
console.log("我是mixin中的created生命周期函数");
},
mounted() {
console.log("我是mixin中的mounted生命周期函数");
},
methods: {
clickMe() {
console.log("我是mixin中的点击事件");
},
},
};
局部混入
修改App.vue文件
<template>
<div>
<!-- <router-view></router-view> -->
<div>{{ msg || '我是空的' }}</div>
</div>
</template>
<script>
import { mixins } from './mixin/index'
export default {
mixins: [mixins],
data() {
return {
};
},
methods: {
},
};
</script>
注意:在data中没有定义msg这个变量,但是混入中定义了,这个msg可以直接拿来使用。
问题:data中的msg和混入中的msg会显示哪一个?

答案:?很明显会优先显示,data中的数据
全局混入
修改main.js文件,如下
import Vue from "vue";
import App from "./App.vue";
import { mixins } from "./mixin/index";
Vue.mixin(mixins);
Vue.config.productionTip = false;
new Vue({
render: (h) => h(App),
}).$mount("#app");
随后修改App.vue
<template>
<div>
<div>{{ msg || '我是空的' }}</div>
</div>
</template>
<script>
//import { mixins } from './mixin/index'
export default {
// mixins: [mixins],
data() {
return {
};
},
methods: {
},
created() {
console.log("组件调用minxi数据", this.msg);
},
mounted() {
console.log("我是组件的mounted生命周期函数");
},
};
</script>
注意:官方的一句话(官方网址:组合选项 | Vue.js (vuejs.org))
请谨慎使用全局混入,因为它会影响每个单独创建的 Vue 实例 (包括第三方组件)。大多数情况下,只应当应用于自定义选项,就像上面示例一样。推荐将其作为插件发布,以避免重复应用混入。
总之:谨慎使用全局混入,原因文字太多,打字累。
混入中的点击事件
<template>
<el-button @click="clickMe">点击</el-button>
</template>
<script>
import {mixins} from '../../mixin/index'
export default {
name: "DashBoard",
mixins: [mixins],
data() {
return {};
},
methods: {},
};
</script>
效果:

备注:这个点击事件所提示的信息,都是最开始混入那个文件中的数据.
结语
欢迎大家指点批评 ! 点点赞啦,点点关注~~~~~~~
文章来源:https://blog.csdn.net/GAGGAAAAA/article/details/135222912
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux系统安装NFS服务器
- 基于py32f030/qfn32开发的tft屏电子烟方案
- 1979 年至今的每日地面气象数据AgERA5 (ECMWF) 数据集
- 1954-2021年3452家银行数据大全(银行信息、银行网点、银行重要业务指标、银行股东等数据)
- 无心剑中译塞缪尔·厄尔曼《青春》
- lightgbm自动调参
- 典型的密码破解手段与防护建议
- Java初学:从入门到精通的完美路径
- 第10章 Web服务器与Ajax
- 【python】py-spy 实时显示python进程内的线程堆栈CPU消耗 python CPU消耗分析