本地运行vue脚手架 从下载node开始到创建vue
发布时间:2023年12月20日
vue2+node
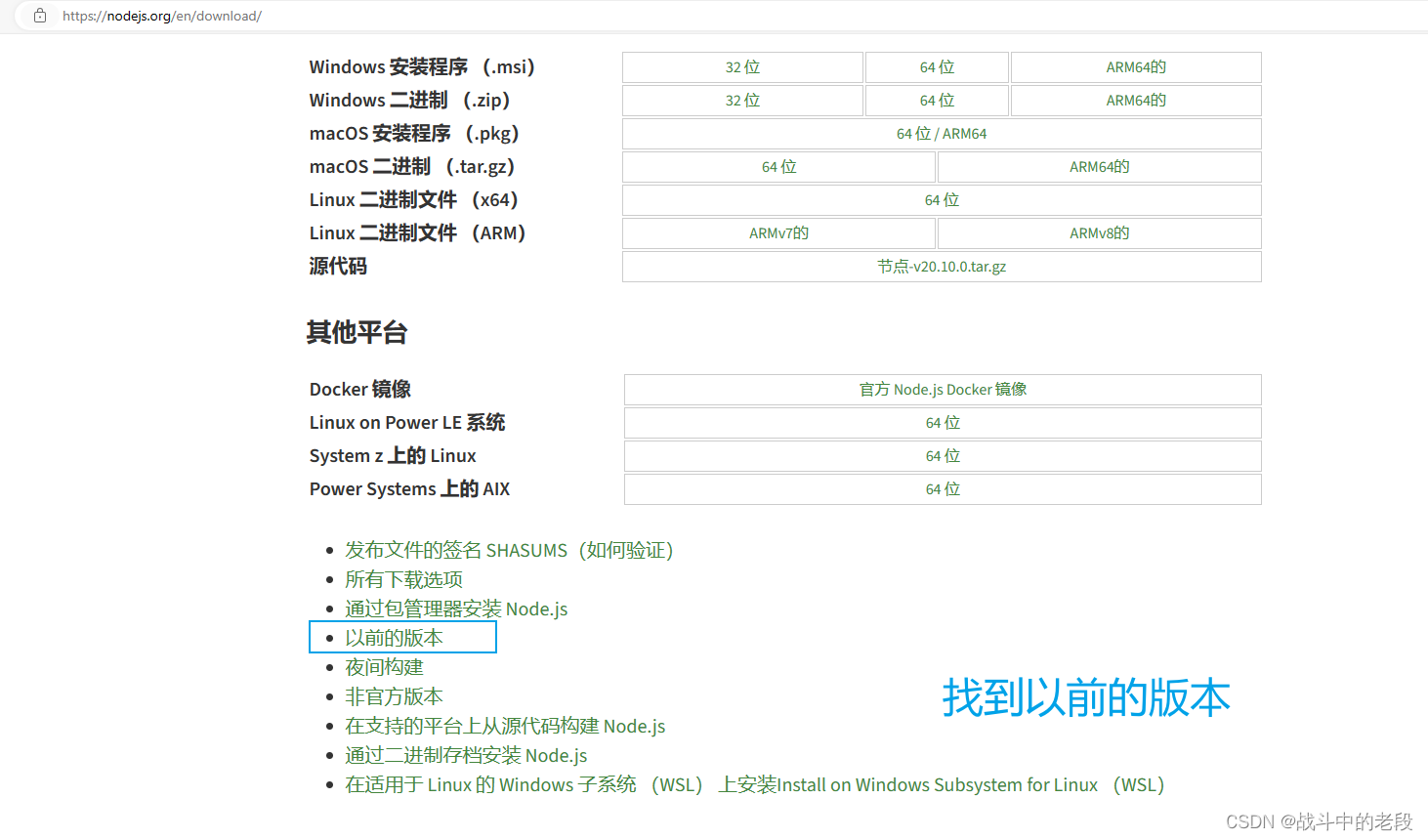
1.安装node
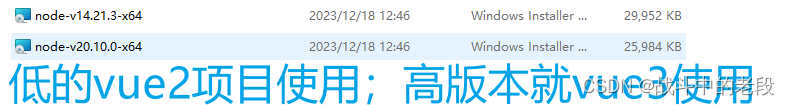
vue2版本我node一般使用的是14版本左右




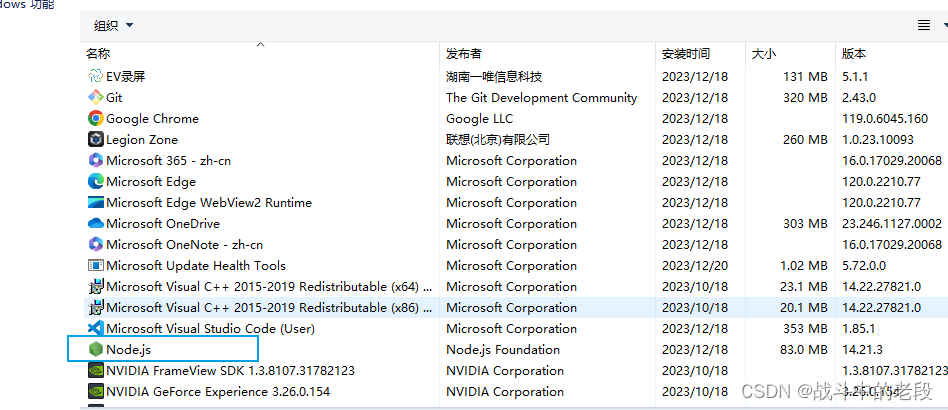
假如我node版本过低 你就找到控制面板 找到node卸载掉

我一般下载两个版本

安装vue cli
vuecli官网

可以使用下列任一命令安装这个新的包
npm install -g @vue/cli
# OR
yarn global add @vue/cli
如需升级全局的 Vue CLI 包,请运行:
npm update -g @vue/cli
# 或者
yarn global upgrade --latest @vue/cli
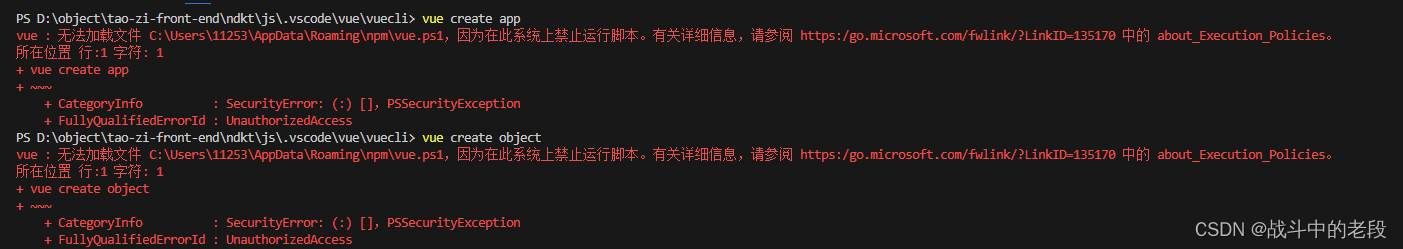
创建脚手架的时候报错

解决方法:
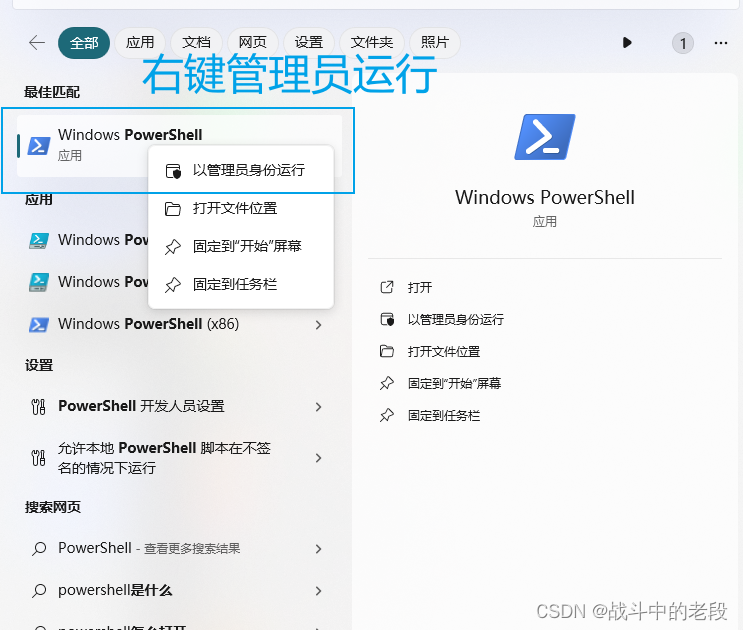
找到PowerShell右键管理员运行

输入get-ExecutionPolicy 查看当前策略,一般默认策略:Restricted(限制脚本运行)
输入 set-ExecutionPolicy RemoteSigned,即将策略设置为RemoteSigned(远程签名),然后选择 Y即可
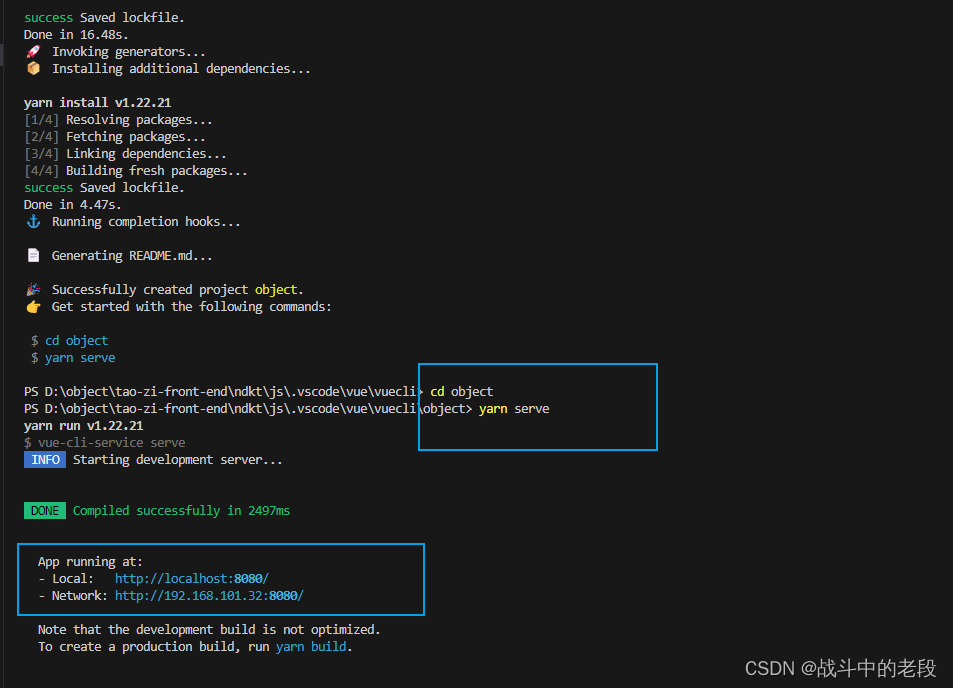
解决成功:

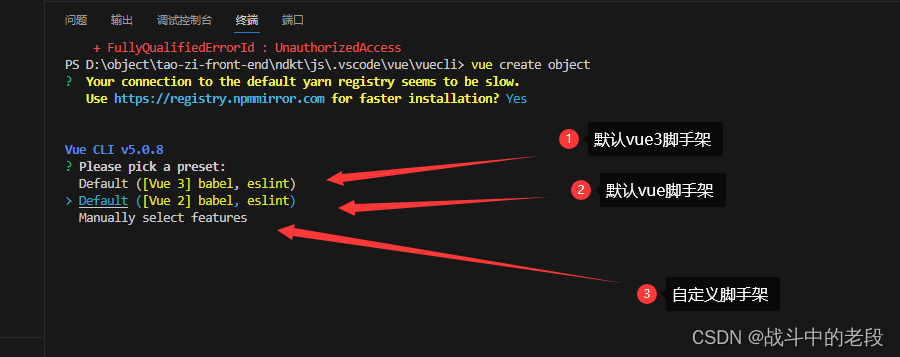
我直接默认vue2脚手架

文章来源:https://blog.csdn.net/qq_48203828/article/details/135100562
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【学习笔记】V8垃圾回收策略
- 关于C语言提高的一些总结
- vue小练习之tab栏切换
- curl查询IP地址,经纬度
- CorLoc(Correct Localization)是什么?
- 《关于小北花了2美元购买一个便宜域名:zhiyilangcn.buzz那件事》
- 力扣labuladong一刷day61天动态规划最小下降路径
- 油烟净化器外壳,高颜值与耐用兼得
- 瑞_Java开发手册_(五)MySQL数据库
- Codeforces Round 905 (Div. 2)(VP-6,寒假加训)