vue3结合使用高德地图
发布时间:2023年12月19日
一、高德地图api
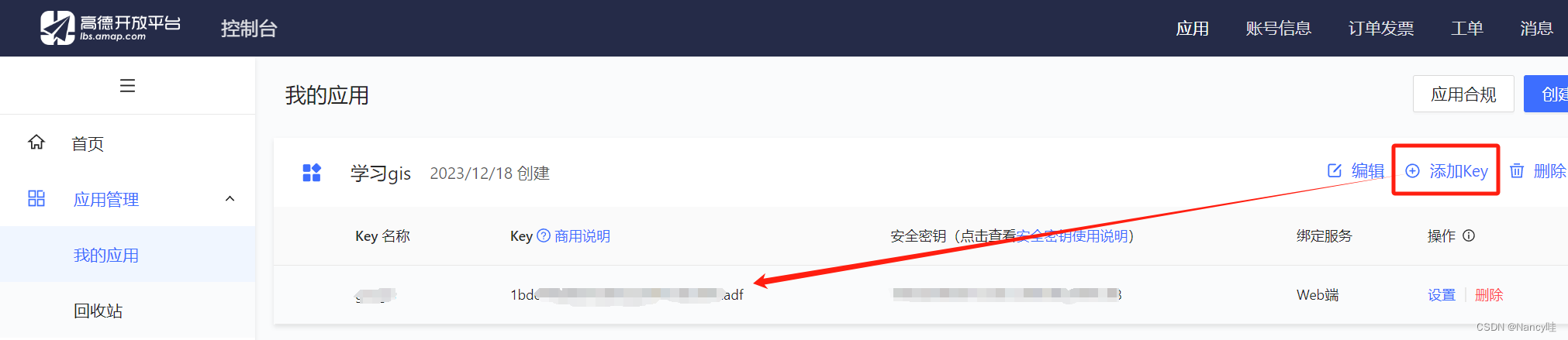
二、注册获取key

三、加载地图
1.安装插件
npm i @amap/amap-jsapi-loader --save
2.创建地图容器
<template>
<div id="container"></div>
</template>
<style scoped>
#container {
width: 100%;
height: 400px;
}
</style>
3.初始化地图
<script setup>
import { onMounted, onUnmounted } from "vue";
import AMapLoader from "@amap/amap-jsapi-loader";
let map = null;
onMounted(() => {
AMapLoader.load({
key: "", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
map = new AMap.Map("container", {
// 设置地图容器id
viewMode: "3D", // 是否为3D地图模式
zoom: 11, // 初始化地图级别
center: [116.397428, 39.90923], // 初始化地图中心点位置
});
})
.catch((e) => {
console.log(e);
});
});
onUnmounted(() => {
map?.destroy();
});
</script>
4.加载工具条、绘制点、点击事件…
<script setup>
import { onMounted, onUnmounted } from "vue";
import AMapLoader from "@amap/amap-jsapi-loader";
let map = null;
onMounted(() => {
AMapLoader.load({
key: "", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
map = new AMap.Map("container", {
// 设置地图容器id
viewMode: "3D", // 是否为3D地图模式
zoom: 11, // 初始化地图级别
center: [116.397428, 39.90923], // 初始化地图中心点位置
});
//异步加载工具条插件
AMap.plugin(["AMap.ToolBar", "AMap.HawkEye"], function () {
//在回调函数中实例化插件
var toolbar = new AMap.ToolBar(); //创建工具条插件实例
map.addControl(toolbar); //添加工具条插件到页面
map.addControl(new AMap.HawkEye());
});
//创建一个 Marker 实例:
const marker = new AMap.Marker({
position: new AMap.LngLat(116.39, 39.9), //经纬度对象,也可以是经纬度构成的一维数组[116.39, 39.9]
title: "北京",
});
//将创建的点标记添加到已有的地图实例:
map.add(marker);
//创建点标记的点击事件
marker.on("click", function (event) {
console.log(event);
});
// 创建2个点(设置可以拖动)
var m1 = new AMap.Marker({
map: map, //将m1这个点添加到map地图里
draggable: true, //配置点可以拖动
position: new AMap.LngLat(116.482617, 39.929119),
});
var m2 = new AMap.Marker({
map: map, //将m1这个点添加到map地图里
draggable: true, //配置点可以拖动
position: new AMap.LngLat(116.3283522, 39.866265),
});
// 让地图根据覆盖调整地图显示区域
map.setFitView()
// 线
var line =new AMap.Polyline({
strokeColor:"#80d8ff" ,//描边的颜色
isOutline:true,//包含轮廓
outerlineColor:'white',
})
line.setMap(map)
// 文本
var text=new AMap.Text({
text:"",
style:{
'background-color':'#29b6f6',
'border-color':'#e1f5fe',
'font-size':"16px"
}
})
text.setMap(map)
// 计算
function compute(){
// 得到m1和m2的经纬度
var p1=m1.getPosition()
var p2=m2.getPosition()
// text文本显示在这个经纬度中间
var textPos=p1.divideBy(2).add(p2.divideBy(2))
var distance=Math.round(p1.distance(p2))
var path=[p1,p2]
line.setPath(path)//绘制线
text.setText('距离为'+distance+"米")
text.setPosition(textPos)
}
compute()
// 监听拖动点时触发方法。
m1.on("dragging",compute)
m2.on("dragging",compute)
})
.catch((e) => {
console.log(e);
});
});
onUnmounted(() => {
map?.destroy();
});
</script>
<template>
<div id="container"></div>
</template>
<style scoped>
#container {
width: 100%;
height: 400px;
}
</style>
文章来源:https://blog.csdn.net/weixin_45957275/article/details/135089276
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 记录 - SpringBoot 自动配置的坑 isXXX失效
- 设备树OF函数操作实验-读取设备节点的整型数组元素的属性
- 电容在EMC中的应用
- 《微信小程序开发从入门到实战》学习八十四
- Android单元测试(五):网络接口测试
- 大模型工具:LangChain 原理与实战案例
- 体验新时代的CNI--cilium
- 定制TikTok引流脚本必备功能!
- linux虚拟机网络不通,如何配置ip解决网络问题
- 一篇文告诉你:到底该如何搭建好企业知识库