【Mars3d-ModelEntity】实现gltf模型不随地图缩放而改变大小
需求场景:
1.实现gltf模型不随地图缩放而改变大小
相关代码:
?const graphic = new mars3d.graphic.ModelEntity({
? ? name: "警车",
? ? position: [116.346929, 30.861947, 401.34],
? ? style: {
? ? ? url: "//data.mars3d.cn/gltf/mars/jingche/jingche.gltf",
? ? ? scale: 20,
? ? ? minimumPixelSize: 50,
? ? ? heading: 90,
? ? ? distanceDisplayCondition: true,
? ? ? distanceDisplayCondition_near: 0,
? ? ? distanceDisplayCondition_far: 10000,
? ? ? distanceDisplayPoint: {
? ? ? ? // 当视角距离超过一定距离(distanceDisplayCondition_far定义的) 后显示为点对象的样式
? ? ? ? color: "#00ff00",
? ? ? ? pixelSize: 8
? ? ? },
? ? ? label: {
? ? ? ? text: "我是原始的",
? ? ? ? font_size: 18,
? ? ? ? color: "#ffffff",
? ? ? ? pixelOffsetY: -50,
? ? ? ? distanceDisplayCondition: true,
? ? ? ? distanceDisplayCondition_far: 10000,
? ? ? ? distanceDisplayCondition_near: 0
? ? ? }
? ? },
? ? attr: { remark: "示例1" }
? })
? graphicLayer.addGraphic(graphic)
实现思路:
?ModelEntity - V3.6.16 - Mars3D API文档
1.在查看new mars3d.graphic.ModelEntity(相关样式设置的代码的时候发现参数
maximumScale、minimumPixelSize、scale
可以用来设置模型的最小像素的参数,相对的比例大小,还有最大的比例尺寸。

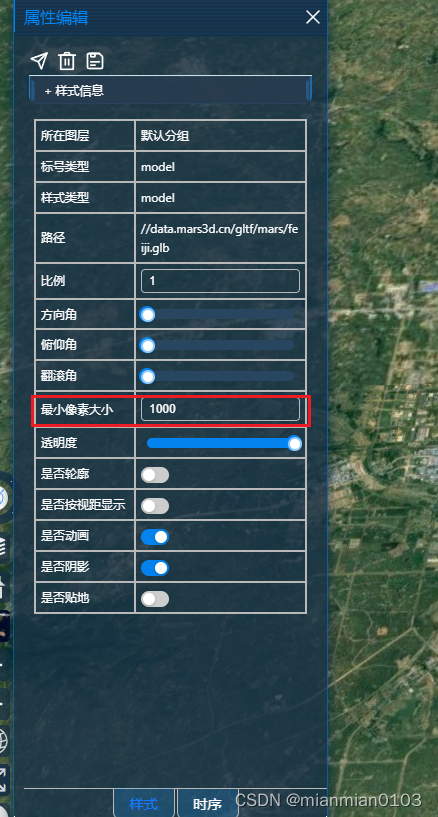
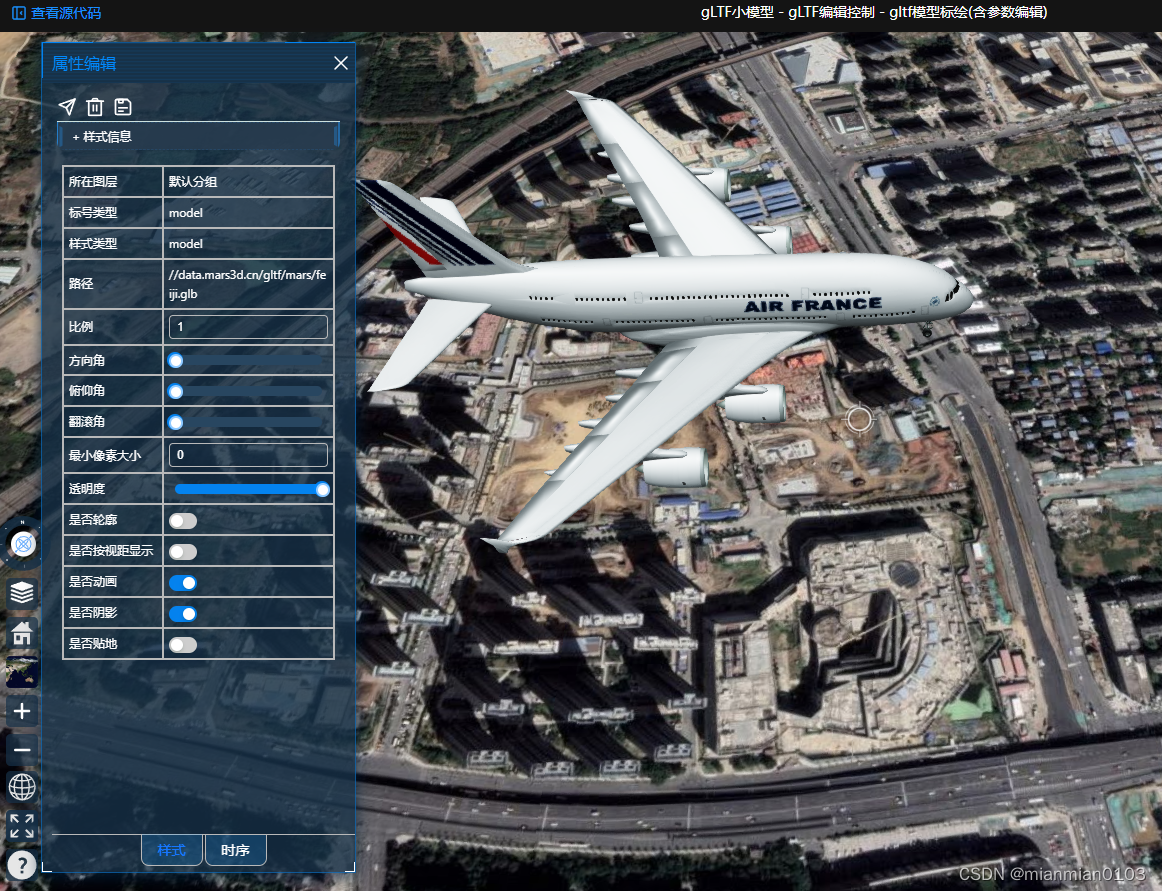
2.但是不知道相关参数的效果,于是在Mars3d官网的示例中进行调试。他们提供了属性编辑面板,可以直接进行调试相关效果。
模型编辑的示例链接:功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技

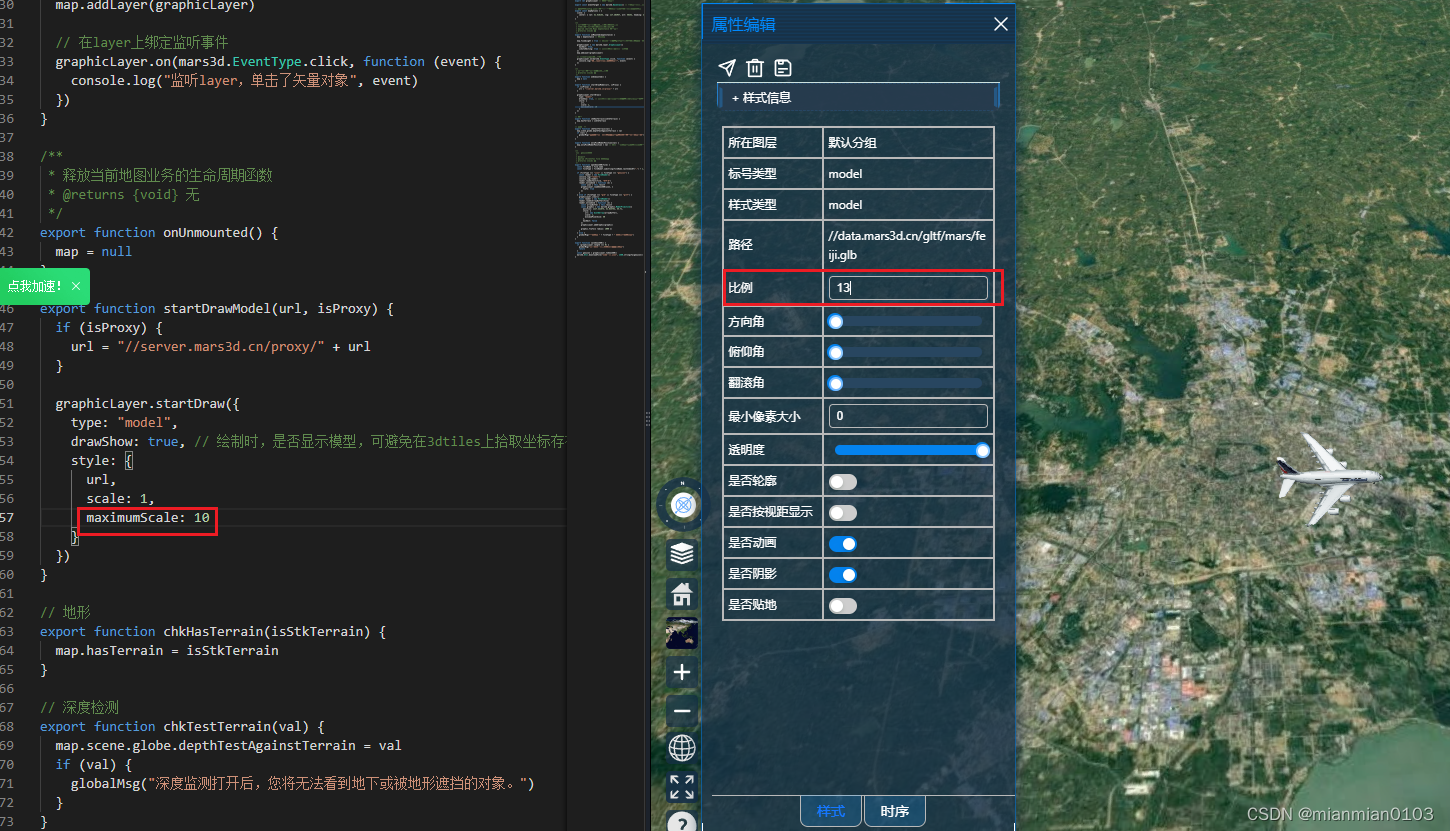
3.minimumPixelSize设置后效果可以了,但是再同时设置maximumScale就无效了。查看示例代码后发现应该是对应scale,这里设置为10,后面修改就不能超过10

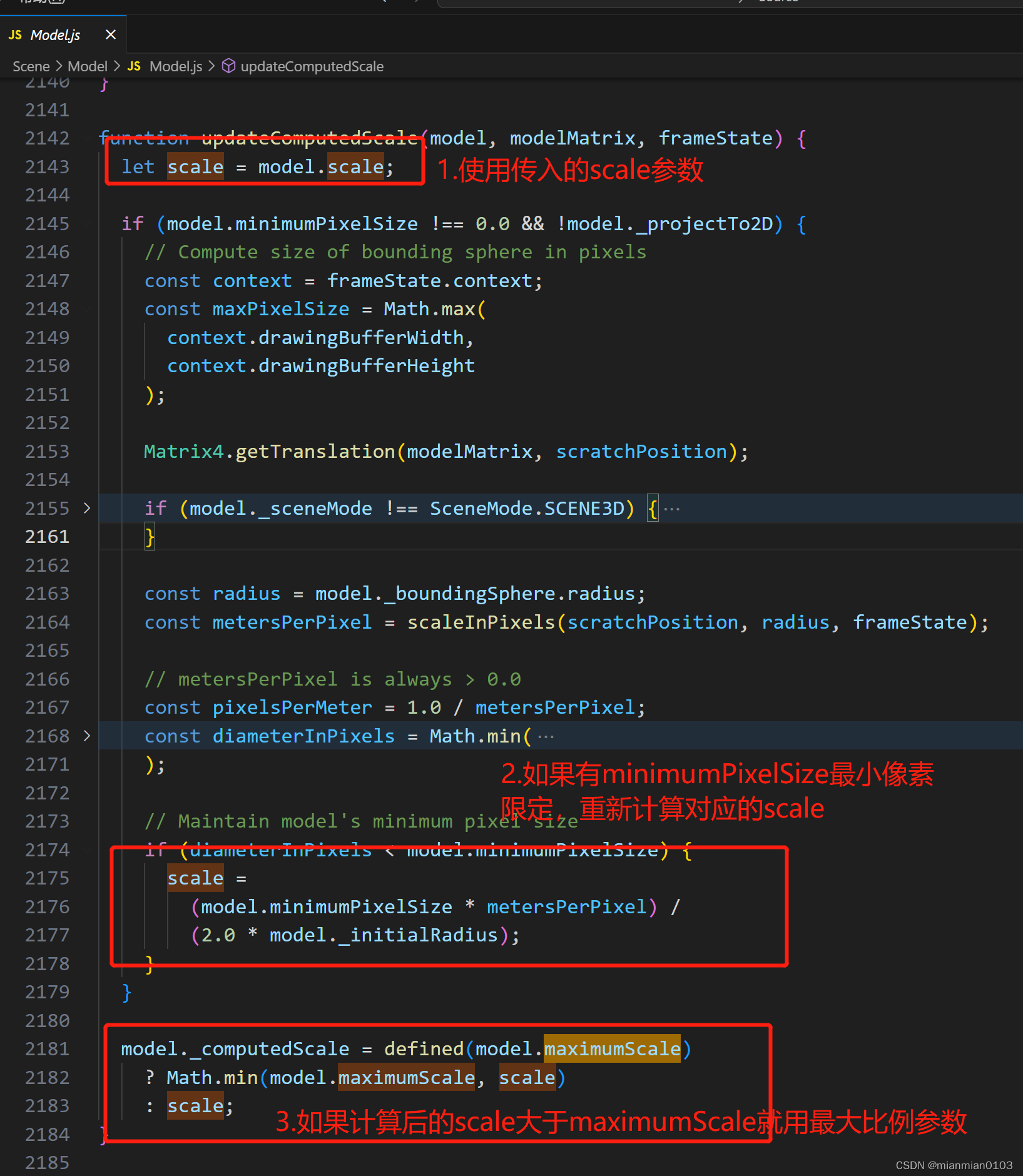
?4.研究后发现2个参数是有冲突的,需要具体的展示需求进行设置。这两个参数并不是用来设置上限与下限的,设置为同一个值都是10,并不可以。
cesium相关的内部实现逻辑可以参考。



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 蓝牙物联网智慧工厂解决方案
- 原生JS面试题整理(2023年)_概念题02
- 【低照度图像增强系列(2)】Retinex(SSR/MSR/MSRCR)算法详解与代码实现
- 传感数据分析——傅里叶滤波与小波滤波
- 7-12 sdut-Collection-sort--C~K的班级(II)(java for PTA)
- 基于Spring Boot、Mybatis、Redis和Layui的企业电子招投标系统源码实现与立项流程
- 微软撤离中国市场?四大布局疑似“预备撤退”
- oracle data block , extent 和segment区别
- java8实战 lambda表达式和函数式接口(上)
- flask文件夹列表前文修订版