a标签锚点链接 + 遇到的问题
发布时间:2024年01月05日
需求背景
- 页面左侧是一级、二级标题,页面右侧是一级、二级标题对应的内容
- 点击左侧标题,锚点链接,右侧内容跳转到左侧标题对应的内容区域
实现思路
- 通过 a 标签 + id 的方法实现锚点链接跳转
- 左侧使用 a 标签来实现锚点链接
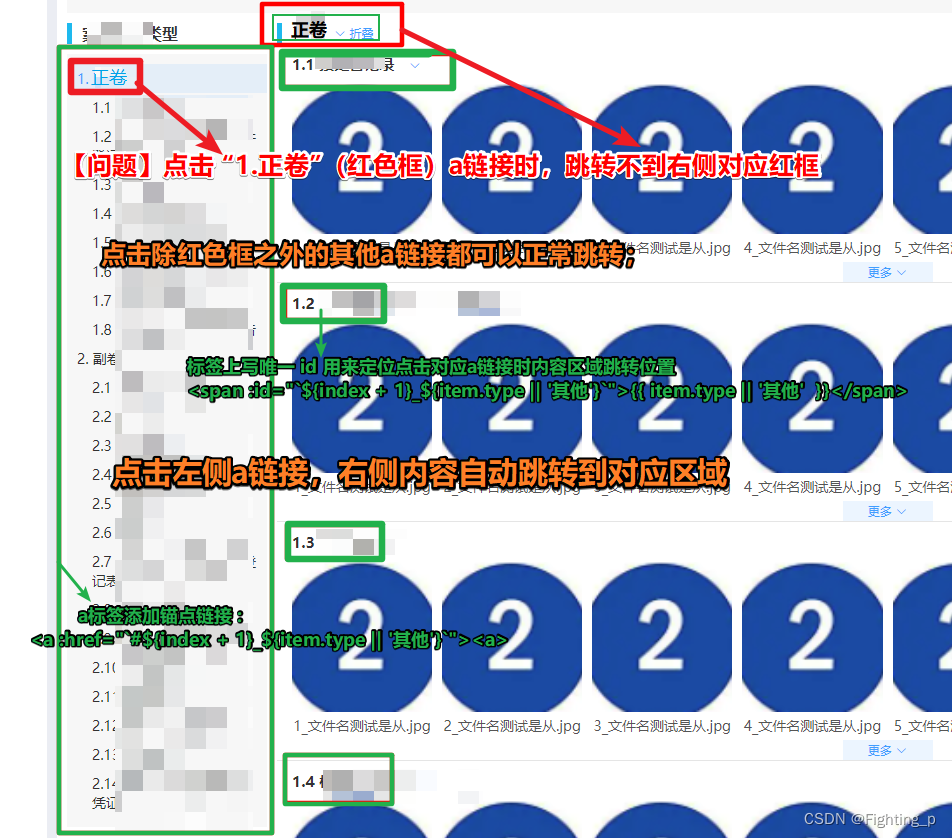
<a :href="`#${index + 1}_${item.type || '其他'}`"><a>- 右侧使用唯一 id 来定位内容区域位置
<span :id="`${index + 1}_${item.type || '其他'}`">{{ item.type || '其他' }}</span>
遇到的问题
- 左侧 a 标签点击后右侧内容区域跳转没有问题(除了第一个 “1.正卷” );
- 【问题】点击左侧红色框框住的 “1.正卷” 时(此时页面地址已经拼接
#/1_正卷),右侧内容区域不跳转到右侧红框目标区域,奇奇怪怪
问题解决
不是因为在第一行锚点失效,其他在第一行的锚点跳转是正常的。
使用原生js【解决】:
document.querySelector('目标位置的id或者className').scrollIntoView({ behavior: "smooth" }),
【注意】querySelector()获取的元素 id 或 className 不能为数字,如果时数字可以使用getElementById()或getElementsByClassName()替换querySelector()
解决代码
// 判断是第一个一级标题时,使用原生js的滚动将右侧目标内容展示
this.$nextTick(() => {
const dom = document.getElementById(`1_${data.type || '其他'}`)
dom && dom.scrollIntoView({ behavior: 'smooth' })
})
关于锚点链接其他问题
<a name='ID名称'></a>配合<p id='ID名称'></p>可以实现锚点跳转?我试了不行;- 锚点链接跳转时当前页面地址会自动拼接
#/XXX这对于vue 项目 hash 模式来说,如果刷新页面,页面将变空白,因为刷新时将#/XXX作为一个路由去访问,但是项目中不存在该路由,如何解决?侦听刷新事件,刷新时将当前页面路由保存,然后再使用this.$router.replace('当前页面路由')跳到该路由。
文章来源:https://blog.csdn.net/m0_53562074/article/details/135412127
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue3 封裝一个常用固定按钮组件(添加、上传、下载、删除)
- 百度每天20%新增代码由AI生成,Comate SaaS服务8000家客户 采纳率超40%
- simulink代码生成(六)——多级中断的配置
- Netty学习之NIO基础
- SQLServer性能分析
- 「BUG」启动jar,同时将jar中配置文件里的参数替换。
- 出版基础知识 | 出版历史知识
- 更改默认安装位置到其他盘
- docker 部署项目的操作文档
- 如何进行性能优化和算法优化?