灵活实现主题切换 —— 白天、黑夜等主题
发布时间:2024年01月10日
1、上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
/* 默认的CSS变量集合 */
:root {
--primary: #2196f3;
--background: #ffffff;
--text-color: #333;
}
/* 修改主题的类 */
.dark {
--primary: #1976d2;
--background: #121212;
--text-color: #f1f1f1;
}
body {
background-color: var(--background);
}
/* 使用默认样式 */
p {
color: var(--primary);
}
h1 {
color: var(--text-color);
}
h1:hover {
cursor: pointer;
color: var(--primary);
}
/* 给按钮添加样式 */
button {
background-color: var(--primary);
color: #ffffff;
padding: 8px 16px;
border: none;
border-radius: 4px;
font-size: 16px;
cursor: pointer;
transition: all 0.3s ease-in-out;
}
</style>
<title>Dynamic Theme Demo</title>
</head>
<body>
<h1>Hello World</h1>
<p>This is a demo of switching themes with CSS variables</p>
<button onclick="toggleTheme()">切换为黑夜</button>
<script>
function toggleTheme() {
document.documentElement.classList.toggle("dark");
var button = document.querySelector("button");
var theme = document.documentElement.classList.contains("dark")
? "切换为白天"
: "切换为黑夜";
console.log(theme);
button.textContent = theme;
}
</script>
</body>
</html>
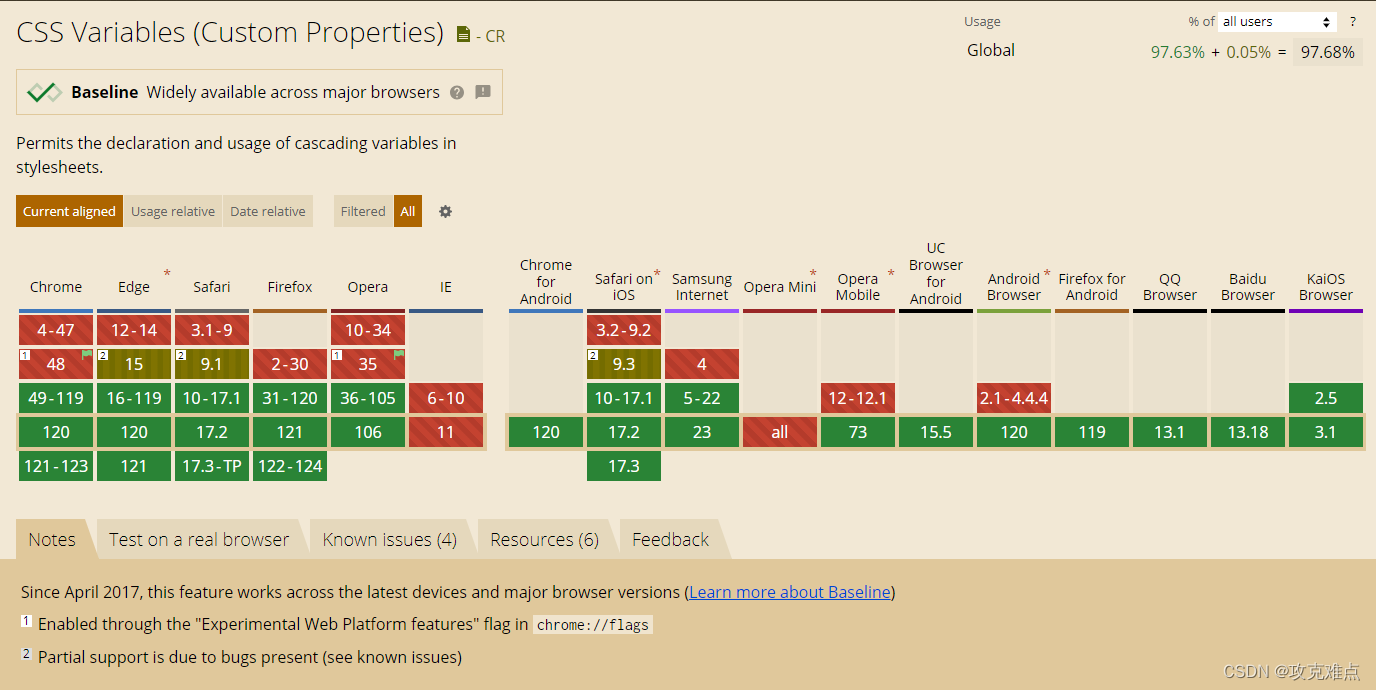
2、兼容性

文章来源:https://blog.csdn.net/weixin_41652495/article/details/135501737
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 8086控制电机旋转,设了三个指示灯不亮咋回事,是电压不够?还是保护电阻太大了?
- 详解Vue3中的鼠标事件mousedown、mouseup和contextmenu
- 易舟云财务软件使用教程【文章目录】
- win10使用debug,汇编初学
- 深入理解可变参数
- cesium 3dtiles整体和局部压平
- VoiceFixer 2:用于语音恢复的工具包
- vu2 下载使用tailwind css
- Linux的发展历程:从诞生到全球应用
- CNAS中兴新支点——什么是软件压力测试?软件压力测试工具和流程