鸿蒙应用开发初体验 HelloWorld

9 月 25 日,华为常务董事、终端 BG CEO、智能汽车解决方案 BU 董事长余承东华为秋季全场景新品发布会上介绍了鸿蒙系统的最新进展:HarmonyOS 4 发布后,短短一个多月升级用户已经超过 6000 万,成为史上升级速度最快的 HarmonyOS 版本。余承东宣布,鸿蒙原生应用全面启动,HarmonyOS NEXT 开发者预览版将在 2024 年第一季度面向开发者开放,移动开发的春天来了?
今天我们来体验下鸿蒙 OS 应用开发。
下载与安装 DevEco Studio
在 HarmonyOS 应用开发学习之前,需要进行一些准备工作,首先需要完成开发工具 DevEco Studio 的下载与安装以及环境配置。
进入DevEco Studio 下载官网,单击“立即下载”进入下载页面。

DevEco Studio 提供了 Windows 版本和 Mac 版本选择,可以根据操作系统选择对应的版本进行下载。
这里以 Windows 为例进行安装。
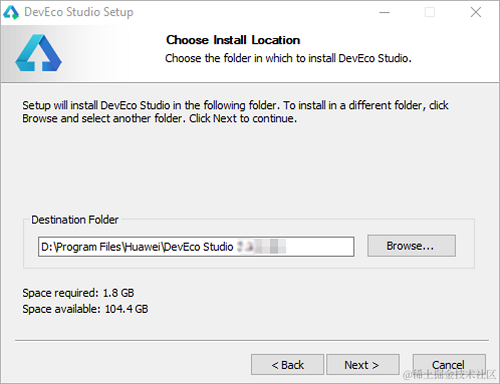
下载完成后,双击下载的“deveco-studio-xxxx.exe”,进入 DevEco Studio 安装向导,在如下界面选择安装路径,默认安装于“C:\Program Files”下,也可以单击“Browse…”指定其他安装路径,然后单击“Next”。

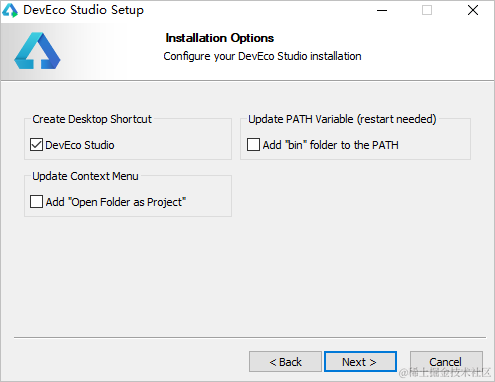
如下安装选项界面勾选 DevEco Studio 后,单击“Next”,直至安装完成。

安装完成后,单击“Finish”完成安装。

配置环境
双击已安装的 DevEco Studio 快捷方式进入配置页面,IDE 会进入配置向导,选择 Agree,同意相应的条款,进入配置页。

进入 DevEco Studio 配置页面,首先需要进行基础配置,包括 Node.js 与 Ohpm 的安装路径设置,选择从华为镜像下载至合适的路径。

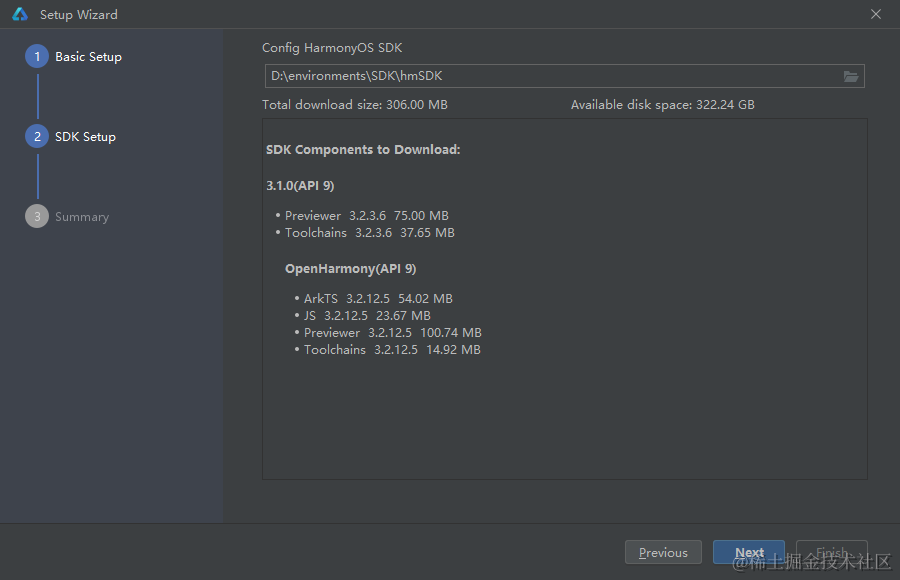
单击’Next’进入 SDK 配置,设置为合适的路径,

点击’Next’后会显示’SDK License Agreement’,阅读相关协议后,勾选’Accept’。

单击‘Next’进入配置预览页,在这里进行配置项的确认。

确认完成后,单击’Next’,进入下一步。

等待配置自动下载完成,完成后,单击’Finish’,IDE 会进入欢迎页,我们也就成功配置好了开发环境。

准备工作完成后,接下来将进入 DevEco Studio 进行工程创建和运行。
创建项目
如果你是首次打开 DevEco Studio,那么首先会进入欢迎页。

在欢迎页中单击 Create Project,进入项目创建页面。

选择‘Application’,然后选择‘Empty Ability’,单击‘Next’进入工程配置页。

配置页中,详细信息如下:
- Project name 是开发者可以自行设置的项目名称,这里根据自己选择修改为自己项目名称。
- Bundle name 是包名称,默认情况下应用 ID 也会使用该名称,应用发布时对应的 ID 需要保持一致。
- Save location 为工程保存路径,建议用户自行设置相应位置。
- Compile SDK 是编译的 API 版本,这里默认选择 API9。
- Model 选择 Stage 模型,其他保持默认即可。
然后单击“Finish”完成工程创建,等待工程同步完成。
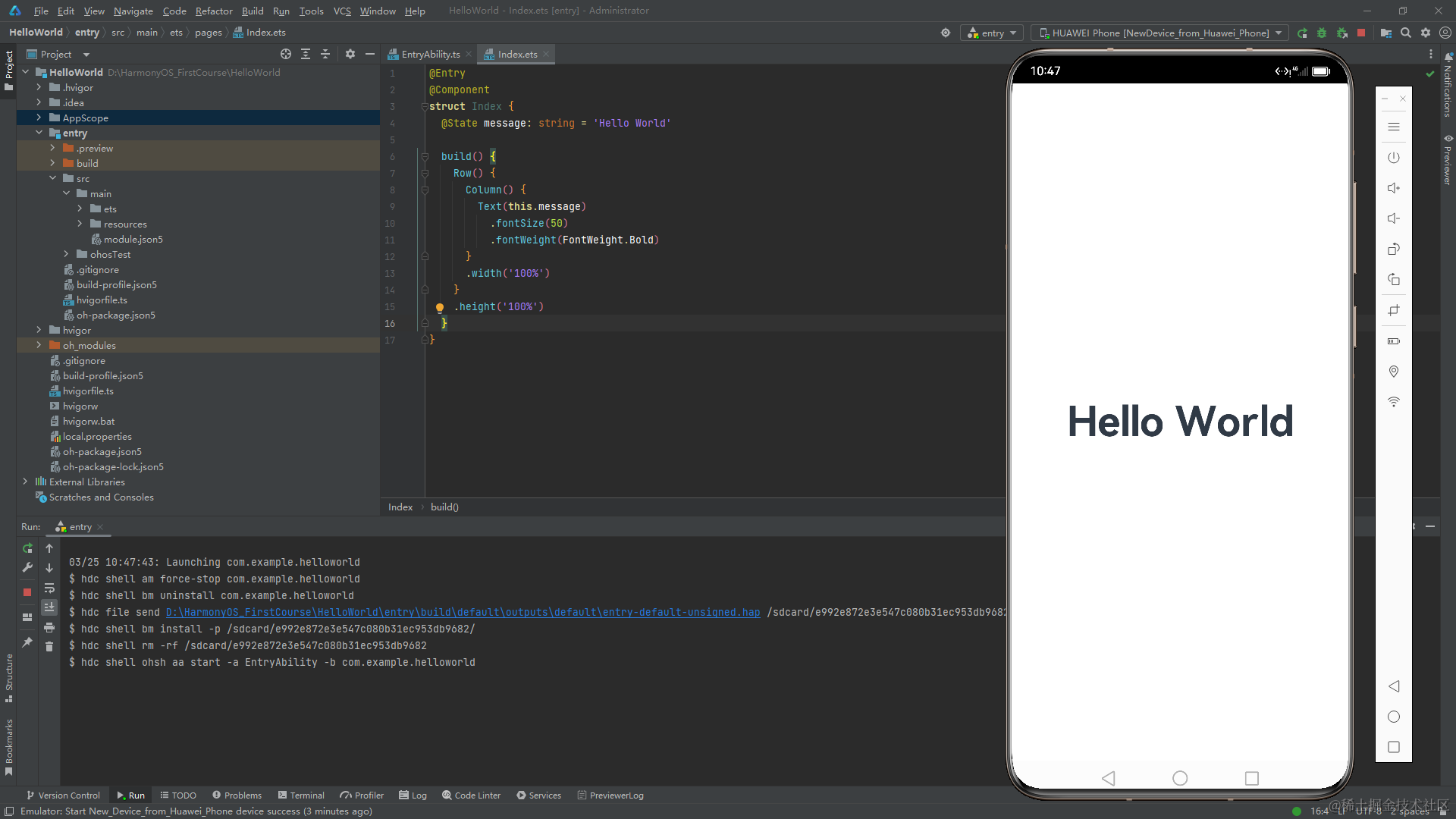
认识 DevEco Studio 界面
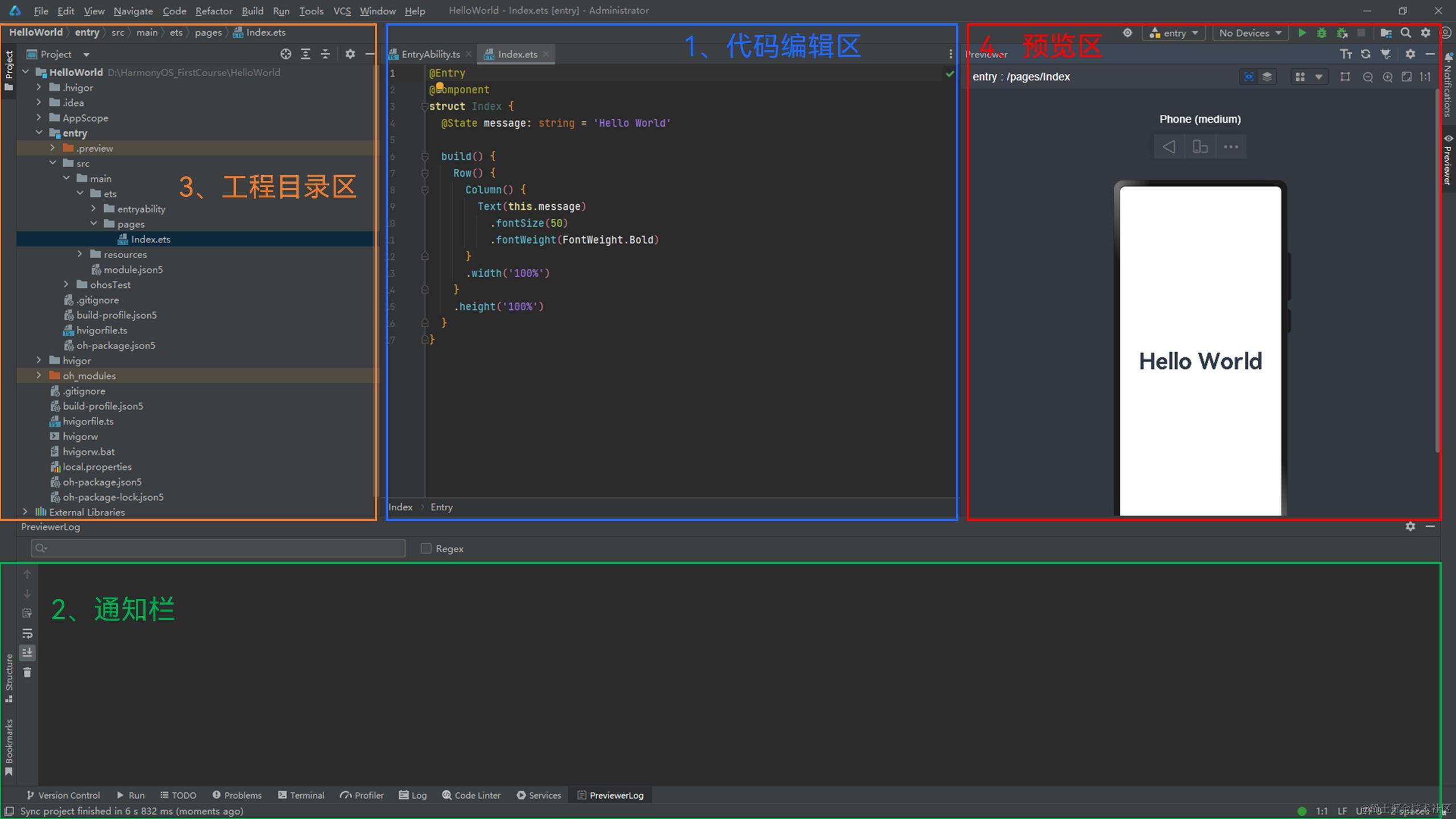
进入 IDE 后,我们首先了解一下基础的界面。整个 IDE 的界面大致上可以分为四个部分,分别是代码编辑区、通知栏、工程目录区以及预览区。

-
代码编辑区
中间的是代码编辑区,你可以在这里修改你的代码,以及切换显示的文件。通过按住 Ctrl 加鼠标滚轮,可以实现界面的放大与缩小。
-
通知栏

在编辑器底部有一行工具栏,主要介绍常用信息栏,其中 Run 是项目运行时的信息栏,Problems 是当前工程错误与提醒信息栏,Terminal 是命令行终端,在这里执行命令行操作,PreviewerLog 是预览器日志输出栏,Log 是模拟器和真机运行时的日志输出栏。在后续使用中会陆续接触。
-
工程目录区
左侧为工程目录区,后续章节会详细介绍。

-
预览区
单击右上角 Previewer,可以预览相应的文件 UI 展示效果。

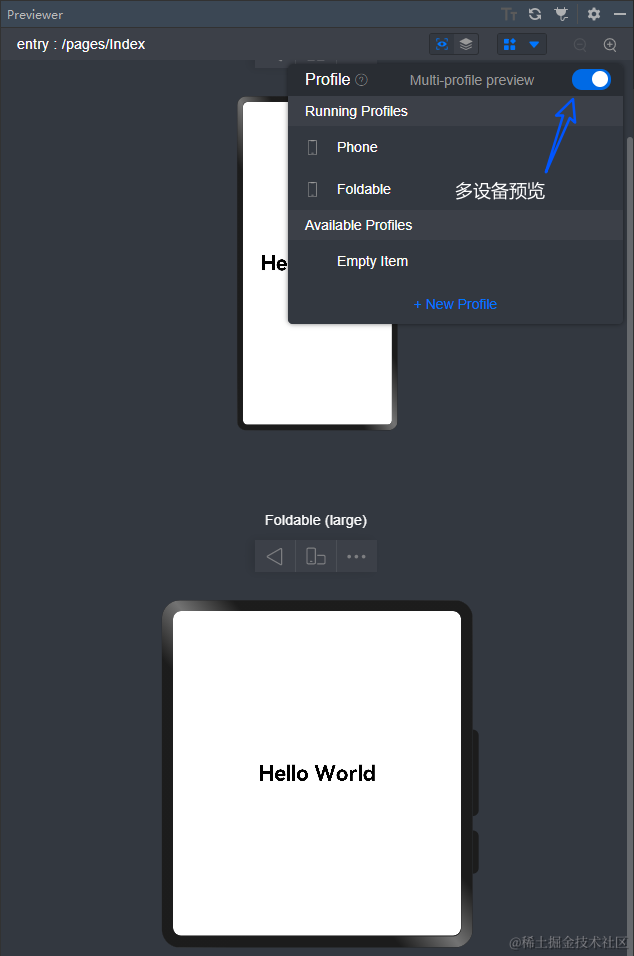
预览器提供了一些基本功能,包括旋转屏幕,切换显示设备及多设备预览等。单击旋转按钮,可以切换竖屏和横屏显示的效果。

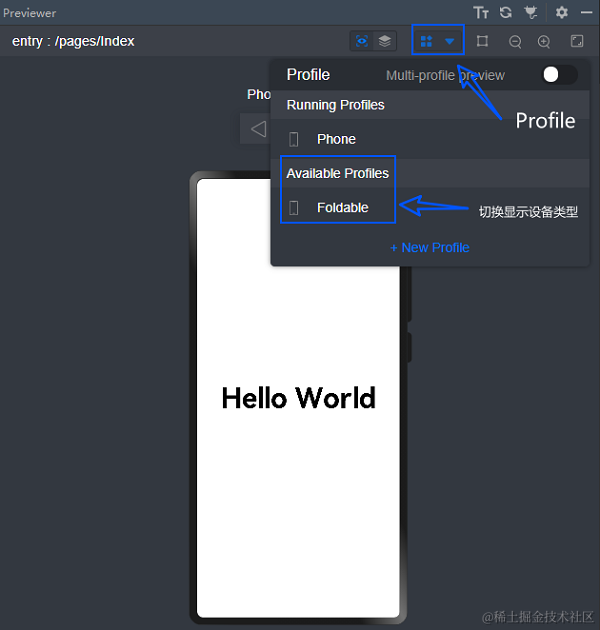
也可以单击如下列表按钮,切换显示的设备类型。弹出框内会显示 Available Profiles,即可用的设备类型。

如单击 Foldable 切换设备,也可以单击旋转按钮切换 Foldable 的横竖屏显示模式。
打开 Muti-profile preview 开关,可以实现多个尺寸设备的实时预览。

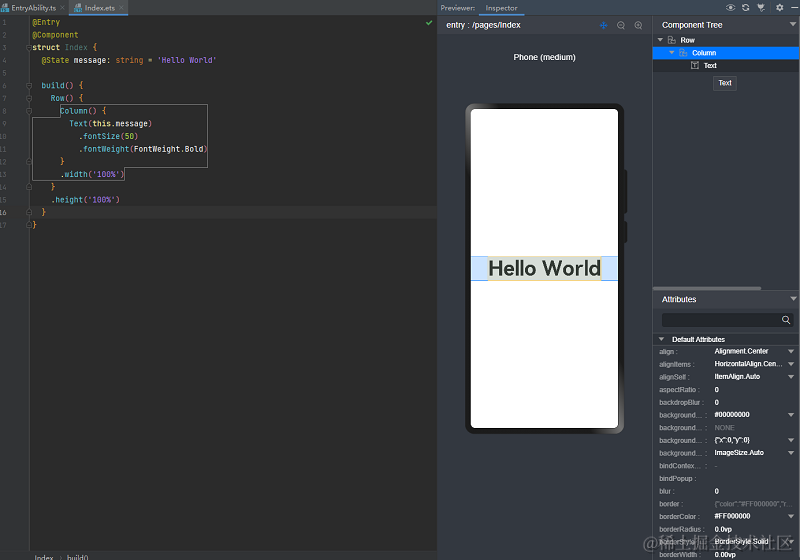
单击预览器右上角组件预览按钮,可以进入组件预览界面。

组件预览模式可以预览当前组件对应的代码块。
点击相应组件,代码文件中会框选对应的组件代码部分,下方则对应当前组件的基本属性。

运行 Hello World
IDE 提供了本地模拟器供开发者使用,我们首先需要下载安装本地模拟器,然后进行运行工程。
-
单击顶部工具栏 Tools>Device Manager。

-
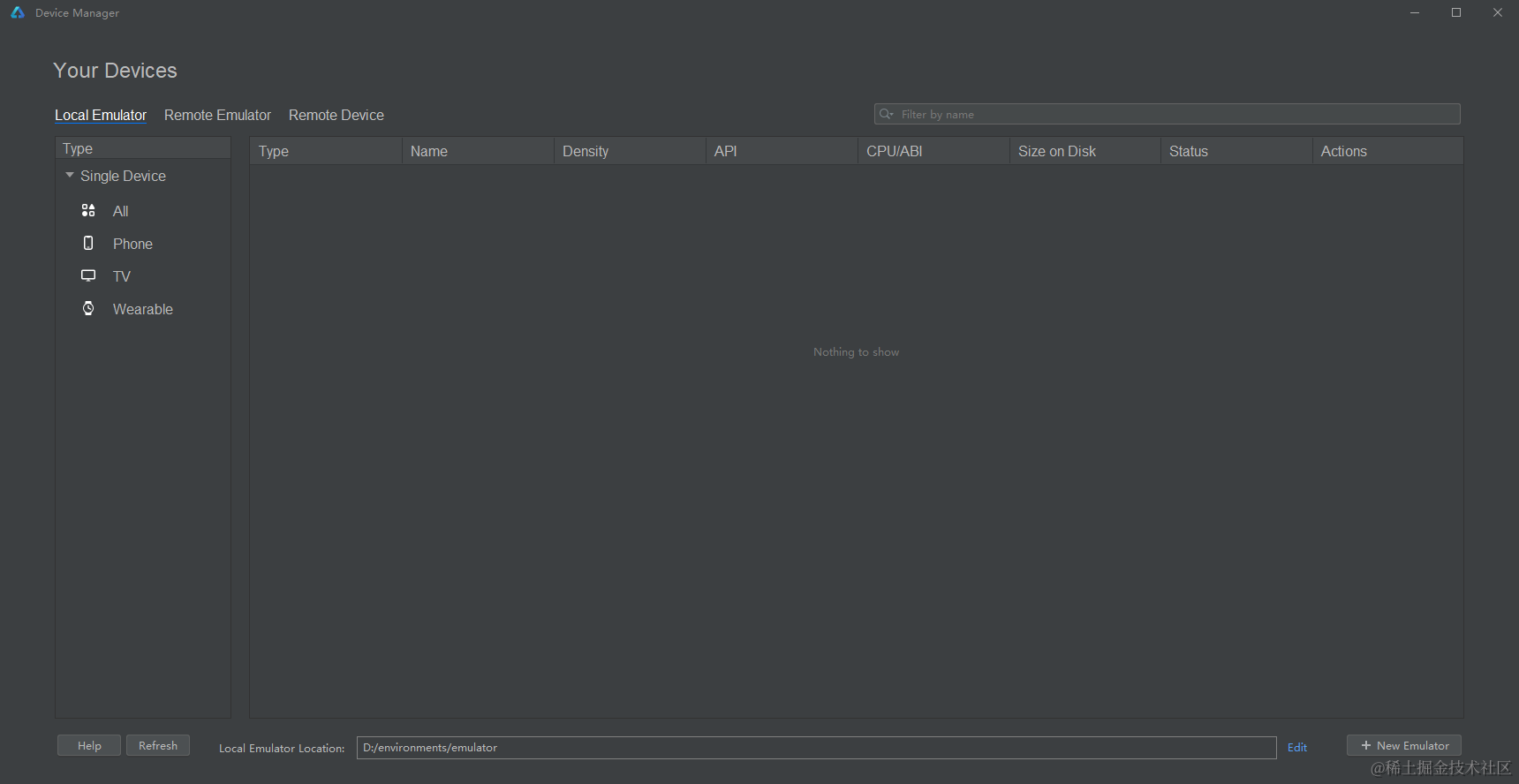
选择 Local Emulator,设置合适的 Local Emulator Location 存储地址,然后单击’+New Emulator’。

选择 Huawei_Phone 手机模拟器,单击’Next’,进入模拟器系统下载页。

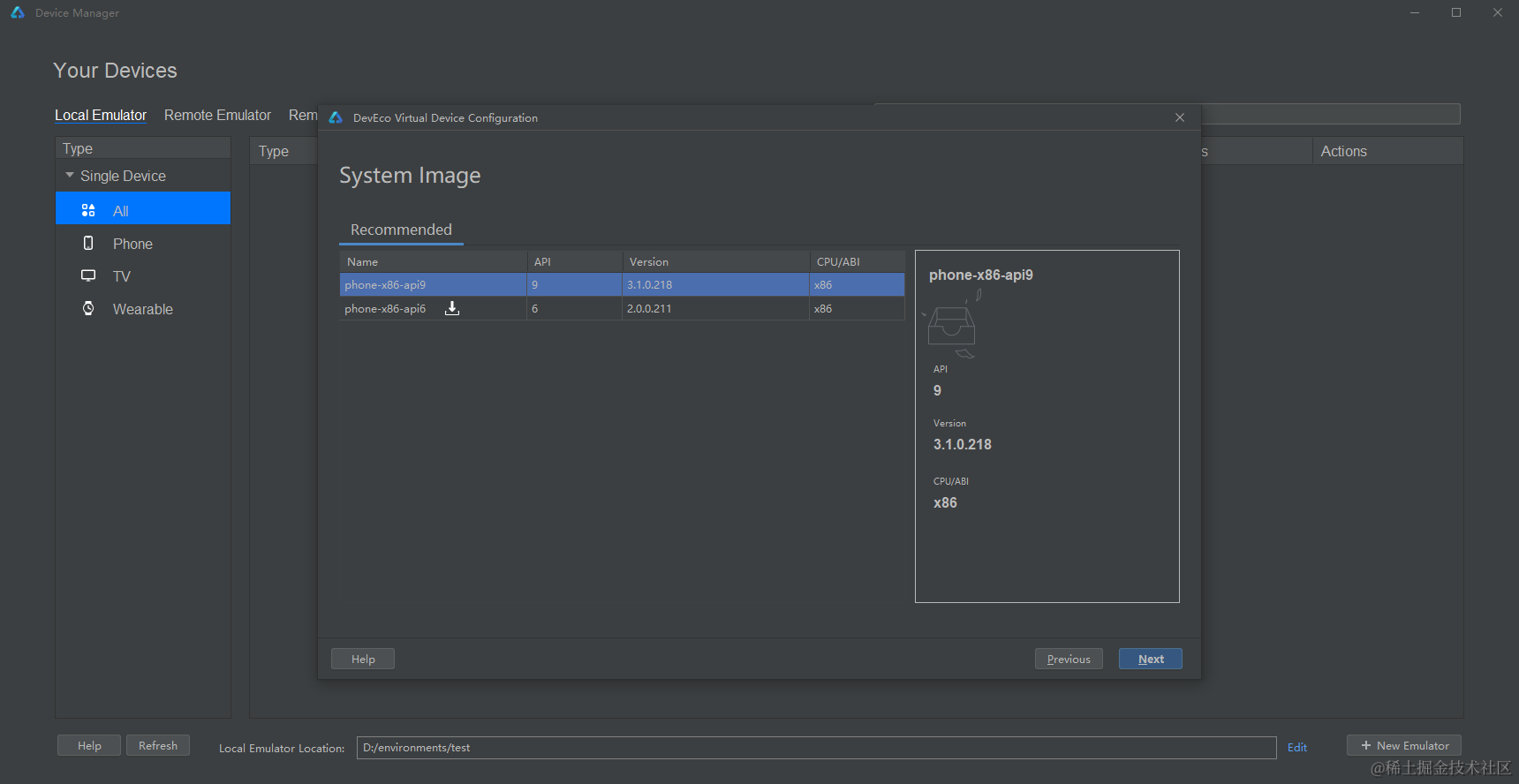
选择下载 api9 的系统镜像,然后单击’Next’,等待下载完成。

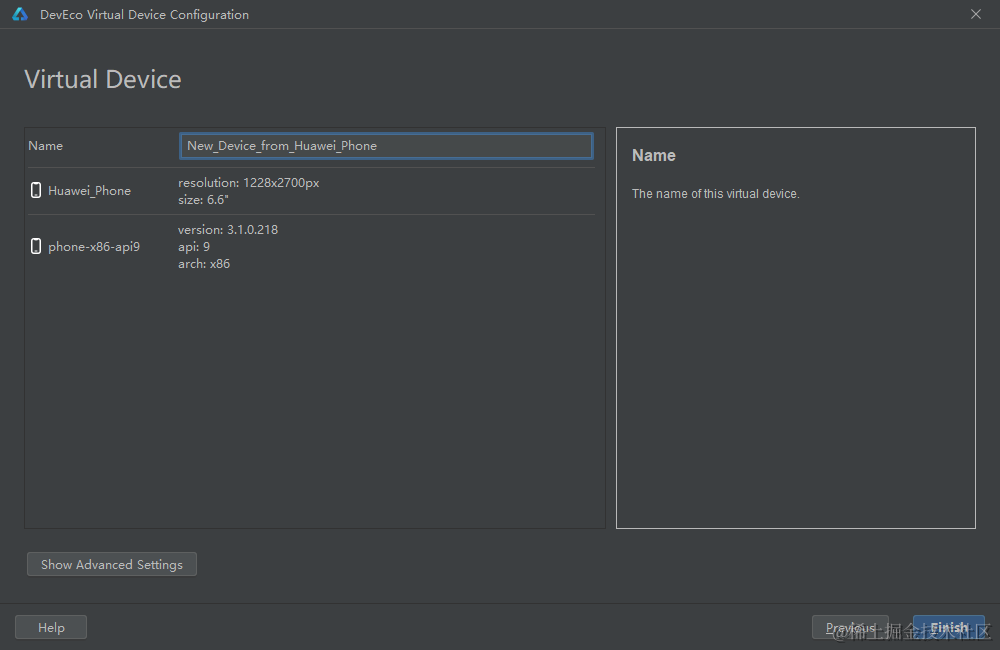
下载完成后,进行创建相应的手机模拟器,单击 Finish 完成创建。

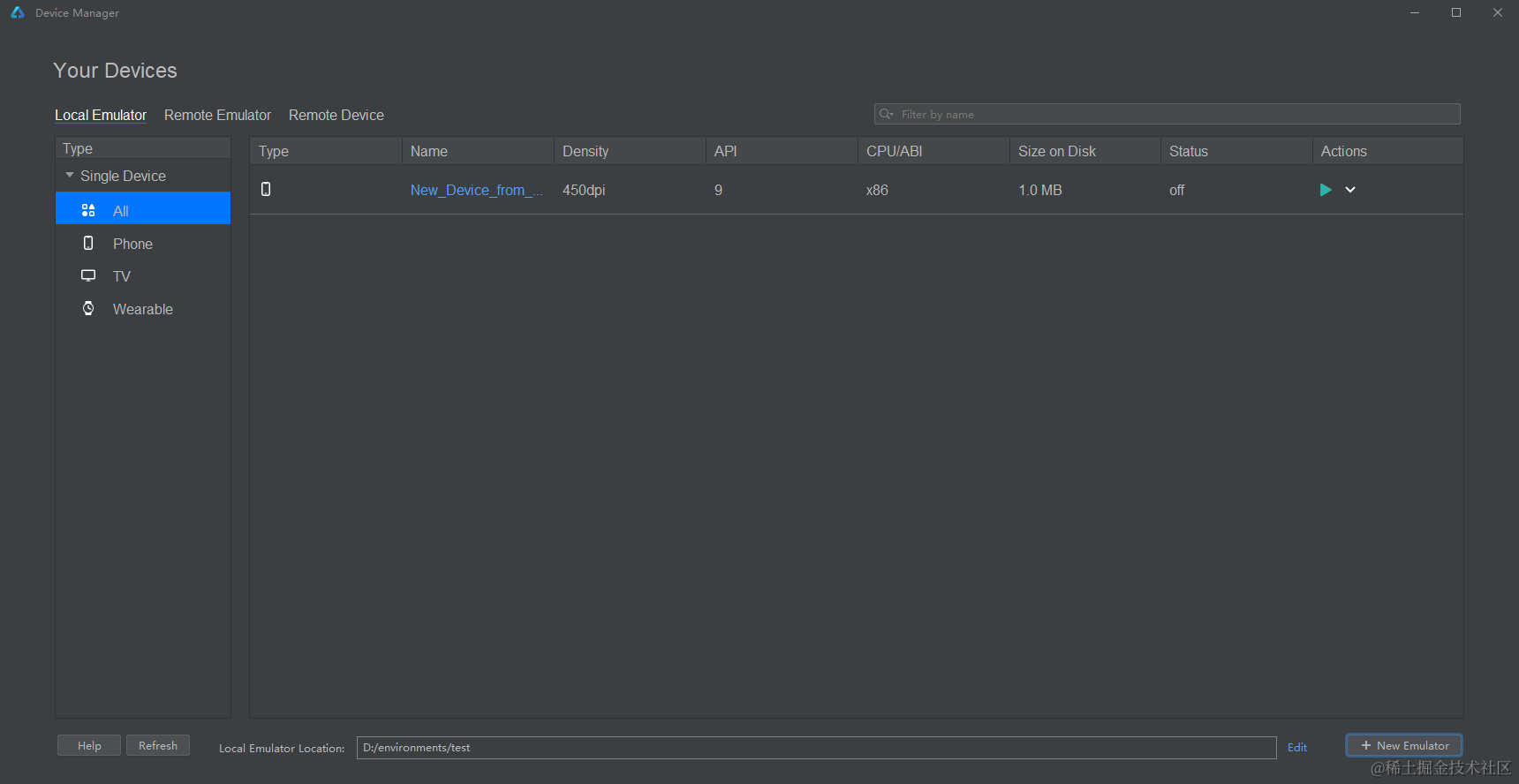
下载完成后,在 Local Emulator 页面中会出现创建的手机模拟器,点击 Actions 按钮,就能够启动模拟器。

模拟器启动后,点击上方启动按钮,将 Hello World 工程运行到模拟器上。

IDE 构建完成后,即可在模拟器上看到运行效果,我们也就完成了 Hello World 工程在模拟器上的运行。

了解基本工程目录
工程级目录
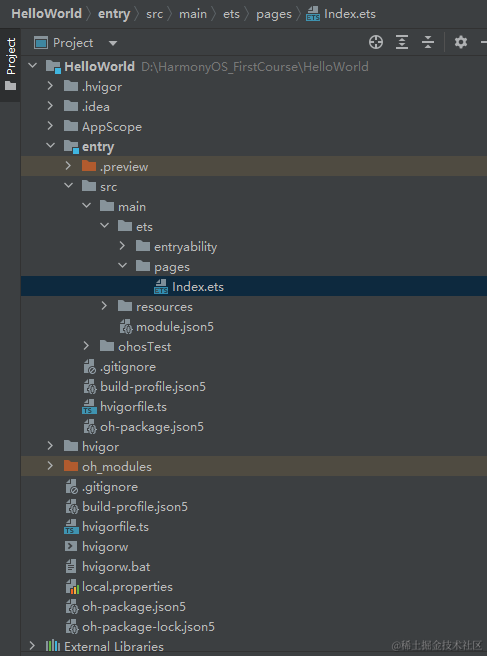
工程的目录结构如下。

其中详细如下:
- AppScope 中存放应用全局所需要的资源文件。
- entry 是应用的主模块,存放 HarmonyOS 应用的代码、资源等。
- oh_modules 是工程的依赖包,存放工程依赖的源文件。
- build-profile.json5 是工程级配置信息,包括签名、产品配置等。
- hvigorfile.ts 是工程级编译构建任务脚本,hvigor 是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
- oh-package.json5 是工程级依赖配置文件,用于记录引入包的配置信息。
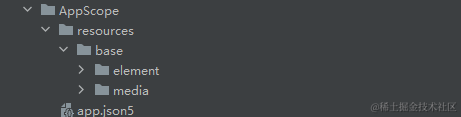
在 AppScope,其中有 resources 文件夹和配置文件 app.json5。AppScope>resources>base 中包含 element 和 media 两个文件夹,
- 其中 element 文件夹主要存放公共的字符串、布局文件等资源。
- media 存放全局公共的多媒体资源文件。

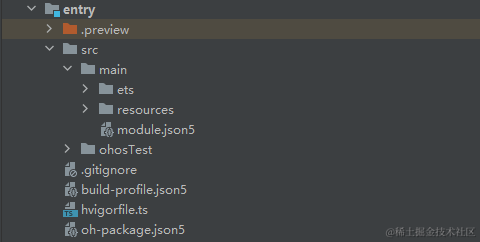
模块级目录

entry>src 目录中主要包含总的 main 文件夹,单元测试目录 ohosTest,以及模块级的配置文件。
- main 文件夹中,ets 文件夹用于存放 ets 代码,resources 文件存放模块内的多媒体及布局文件等,module.json5 文件为模块的配置文件。
- ohosTest 是单元测试目录。
- build-profile.json5 是模块级配置信息,包括编译构建配置项。
- hvigorfile.ts 文件是模块级构建脚本。
- oh-package.json5 是模块级依赖配置信息文件。
进入 src>main>ets 目录中,其分为 entryability、pages 两个文件夹。
- entryability 存放 ability 文件,用于当前 ability 应用逻辑和生命周期管理。
- pages 存放 UI 界面相关代码文件,初始会生成一个 Index 页面。

resources 目录下存放模块公共的多媒体、字符串及布局文件等资源,分别存放在 element、media 文件夹中。

app.json5
AppScope>app.json5 是应用的全局的配置文件,用于存放应用公共的配置信息。

其中配置信息如下:
- bundleName 是包名。
- vendor 是应用程序供应商。
- versionCode 是用于区分应用版本。
- versionName 是版本号。
- icon 对应于应用的显示图标。
- label 是应用名。
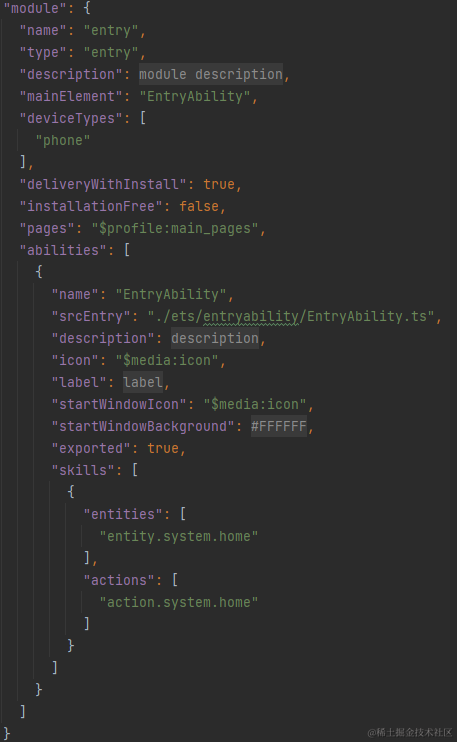
module.json5
entry>src>main>module.json5 是模块的配置文件,包含当前模块的配置信息。

其中 module 对应的是模块的配置信息,一个模块对应一个打包后的 hap 包,hap 包全称是 HarmonyOS Ability Package,其中包含了 ability、第三方库、资源和配置文件。其具体属性及其描述可以参照下表 1。
| 属性 | 描述 |
|---|---|
| name | 该标签标识当前 module 的名字,module 打包成 hap 后,表示 hap 的名称,标签值采用字符串表示(最大长度 31 个字节),该名称在整个应用要唯一。 |
| type | 表示模块的类型,类型有三种,分别是 entry、feature 和 har。 |
| srcEntry | 当前模块的入口文件路径。 |
| description | 当前模块的描述信息。 |
| mainElement | 该标签标识 hap 的入口 ability 名称或者 extension 名称。只有配置为 mainElement 的 ability 或者 extension 才允许在服务中心露出。 |
| deviceTypes | 该标签标识 hap 可以运行在哪类设备上,标签值采用字符串数组的表示。 |
| deliveryWithInstall | 标识当前 Module 是否在用户主动安装的时候安装,表示该 Module 对应的 HAP 是否跟随应用一起安装。- true:主动安装时安装。- false:主动安装时不安装。 |
| installationFree | 标识当前 Module 是否支持免安装特性。- true:表示支持免安装特性,且符合免安装约束。- false:表示不支持免安装特性。 |
| pages | 对应的是 main_pages.json 文件,用于配置 ability 中用到的 page 信息。 |
| abilities | 是一个数组,存放当前模块中所有的 ability 元能力的配置信息,其中可以有多个 ability。 |
对于 abilities 中每一个 ability 的属性项,其描述信息如下表 2。
| 属性 | 描述 |
|---|---|
| name | 该标签标识当前 ability 的逻辑名,该名称在整个应用要唯一,标签值采用字符串表示(最大长度 127 个字节)。 |
| srcEntry | ability 的入口代码路径。 |
| description | ability 的描述信息。 |
| icon | ability 的图标。该标签标识 ability 图标,标签值为资源文件的索引。该标签可缺省,缺省值为空。如果 ability 被配置为 MainElement,该标签必须配置。 |
| label | ability 的标签名。 |
| startWindowIcon | 启动页面的图标。 |
| startWindowBackground | 启动页面的背景色。 |
| visible | ability 是否可以被其他应用程序调用,true 表示可以被其它应用调用, false 表示不可以被其它应用调用。 |
| skills | 标识能够接收的意图的 action 值的集合,取值通常为系统预定义的 action 值,也允许自定义。 |
| entities | 标识能够接收的 Want 的 Action 值的集合,取值通常为系统预定义的 action 值,也允许自定义。 |
| actions | 标识能够接收 Want 的 Entity 值的集合。 |
main_pages.json
src/main/resources/base/profile/main_pages.json 文件保存的是页面 page 的路径配置信息,所有需要进行路由跳转的 page 页面都要在这里进行配置。

总结
本文纯初体验鸿蒙操作应用开发,基于开发者平台提供的 IDE、鸿蒙生态的开发语言 ArkTS,通过模拟器运行起来了鸿蒙 OS 版 HelloWorld。对于已经有移动开发经验的同学来说上手可以说非常快,官方文档也非常详尽,ArkTS 语法也非常简洁易学,如果大家对华为生态的应用开发感兴趣或者想深入学习借鉴华为做 OS 和物联网的思路,可以行动起来了。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Win32 基本程序设计原理总结
- FastApi -- 第一个程序
- 5D动感影院新奇体验丰富环境特效7D互动影院
- 设计模式——中介者模式
- 阿赵UE学习笔记——3、常用界面窗口
- 延长或者缩短视频时长,倍速功能原来如此好用
- 『番外篇九』SwiftUI 实战:打造一款“五脏俱全”的网络图片显示 App(上)
- 轻量应用服务器简介_轻量应用服务器购买指南——腾讯云
- erlang (OS 操作模块)学习笔记
- 鸿蒙系列--组件介绍之容器组件