STM32单片机项目实例:基于TouchGFX的智能手表设计(6)Designer软件UI设计
STM32单片机项目实例:基于TouchGFX的智能手表设计(6)Designer软件UI设计
目录
一、概述
? 通过STM32CubeMX进行工程的创建、外设配置以及外设驱动代码的添加,可参考《基于TouchGFX的智能手表设计-硬件驱动层程序设计》一文,在资料光盘源代码中,0B-1_STM32U575_MVP_Interactive例程是本节的基础例程,采用TouchGFX 4.21.2 Designer软件进行UI组件的使用讲解。
二、Designer软件的使用
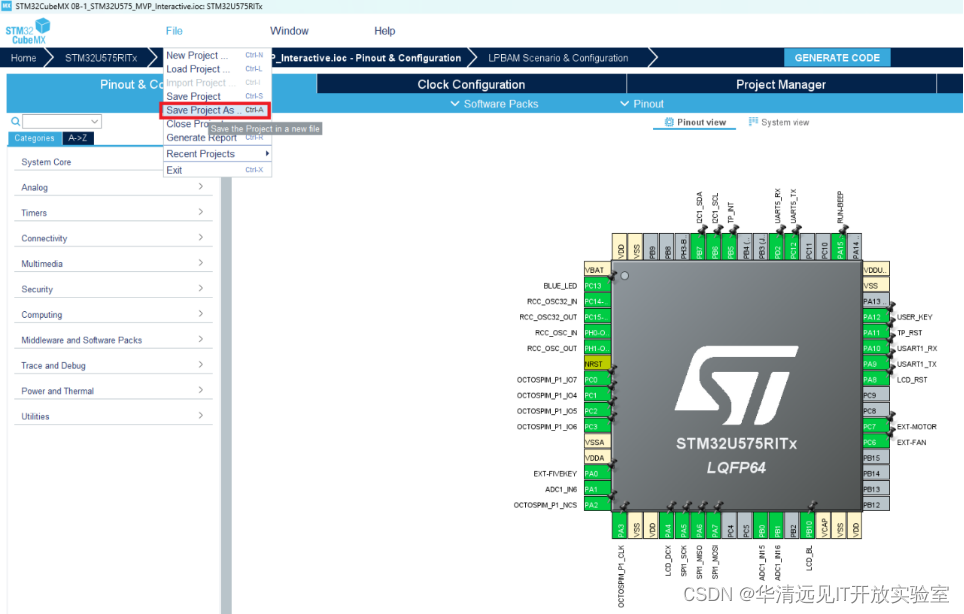
? 在自己的工程目录下新建文件夹0B-2_STM32U575_MVP_Interactive,然后打开0B-1_STM32U575_MVP_Interactive 文件夹下的0B-1_STM32U575_MVP_Interactive.ioc,点击File->Save Project AS…将文件另存为新建的文件夹0B-2_STM32U575_MVP_Interactive。

? 然后打开0B-2_STM32U575_MVP_Interactive 文件夹下的0B-2_STM32U575_MVP_Interactive.ioc,并重新生成代码。

? 重新生成的代码,不包含相关底层驱动文件,此处可参考《基于TouchGFX的智能手表设计-硬件驱动层程序设计》一文的 第4章 增加 TouchGFX 关键驱动。
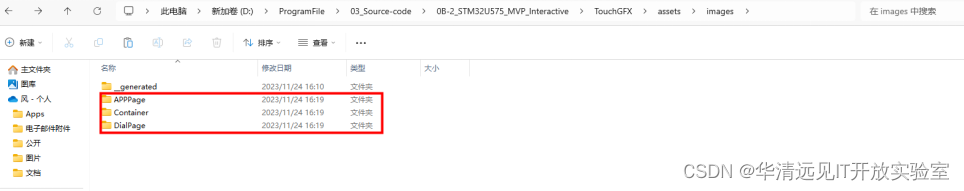
? 在该路径下…\0B-2_STM32U575_MVP_Interactive\TouchGFX\assets\images增加文件夹,并将需要设计的UI界面图标拷贝至相关文件夹(便于管理)。

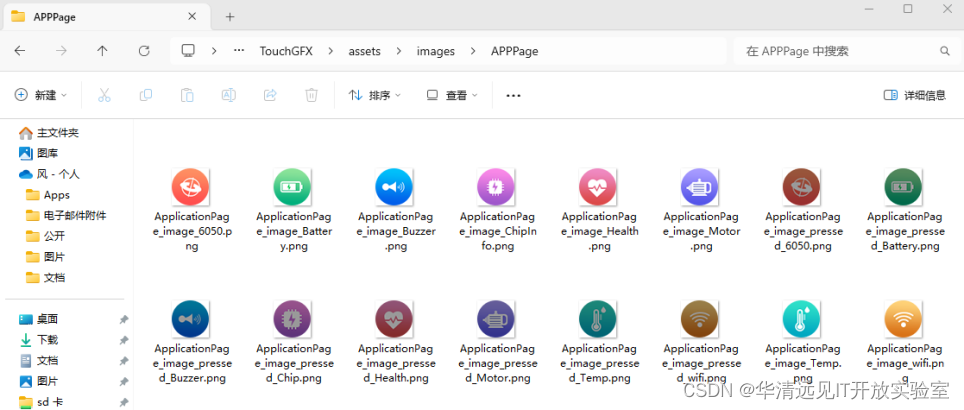
APPPage文件夹下主要包含:

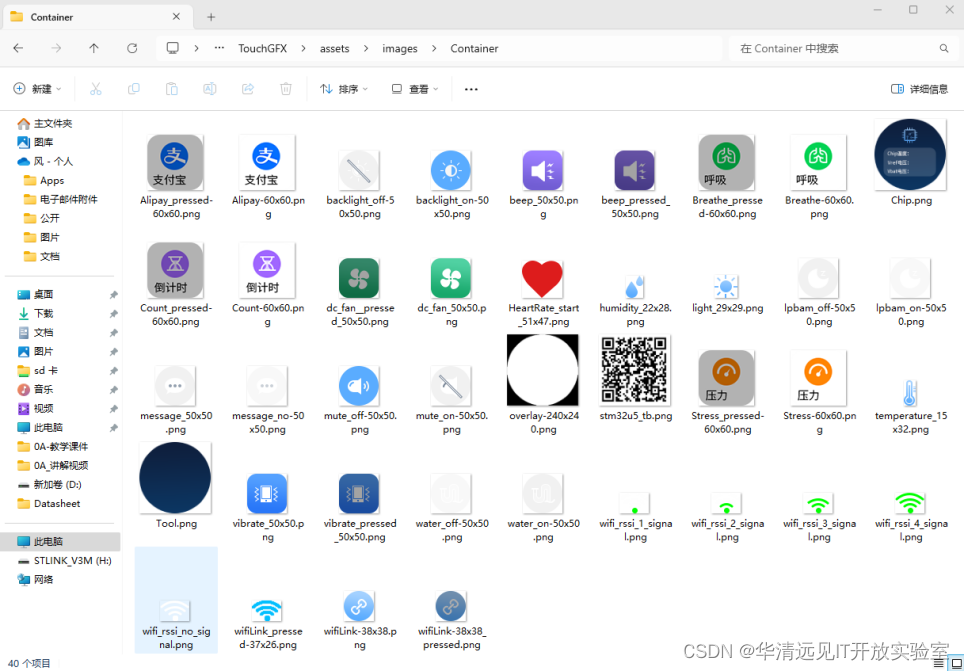
Container文件夹下主要包含:

DialPage文件夹下主要包含:
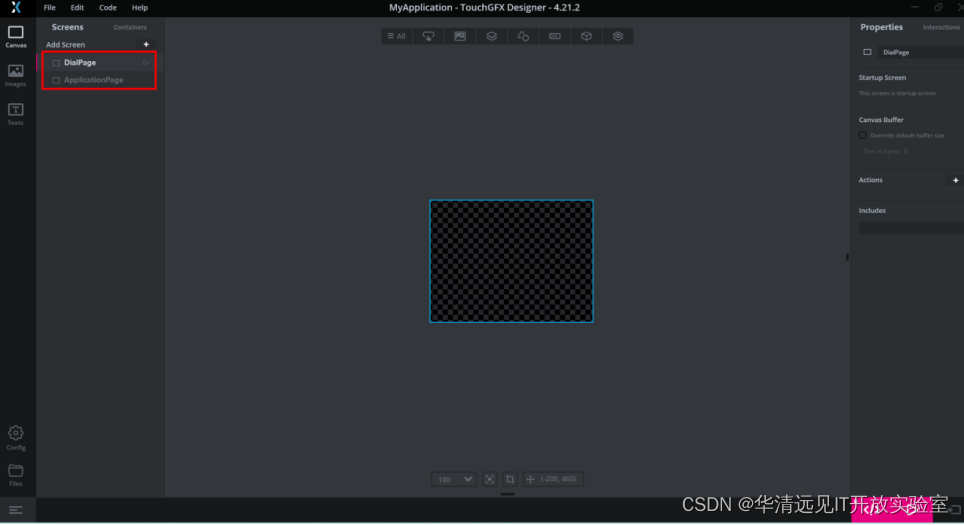
? 打开…\0B-2_STM32U575_MVP_Interactive\TouchGFX文件夹下的0B-2_STM32U575_MVP_Interactive.touchgfx,点击左侧Add?Screen右侧的+号,增加两个屏幕显示区,双击新建的screen/screen1修改名字为DialPage和ApplicationPage。

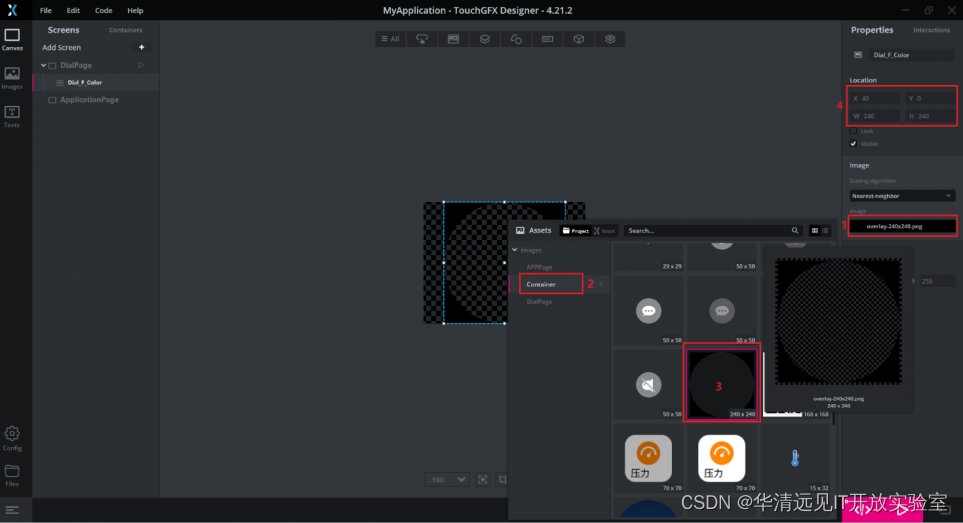
? 鼠标移动至DialPage点击选择中,在Images中选择scalableImage1,重命名scalableImage1为Dial_F_Color,用于智能手表的前景色。

? 修改Dial_F_Color的属性,增加前景色图片,修改属性为H:240,W:240,位置X:40,Y:0。

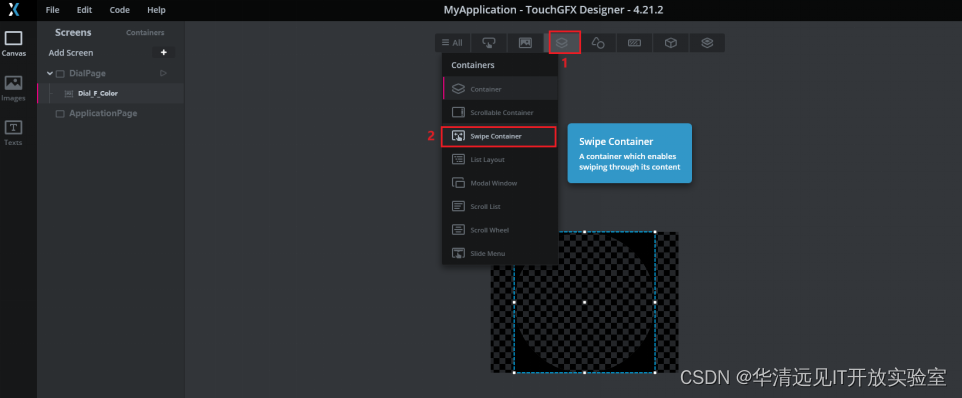
? 在Containers中选择swip?Container,增加滑动容器,用于智能手表页面的滑动切换。

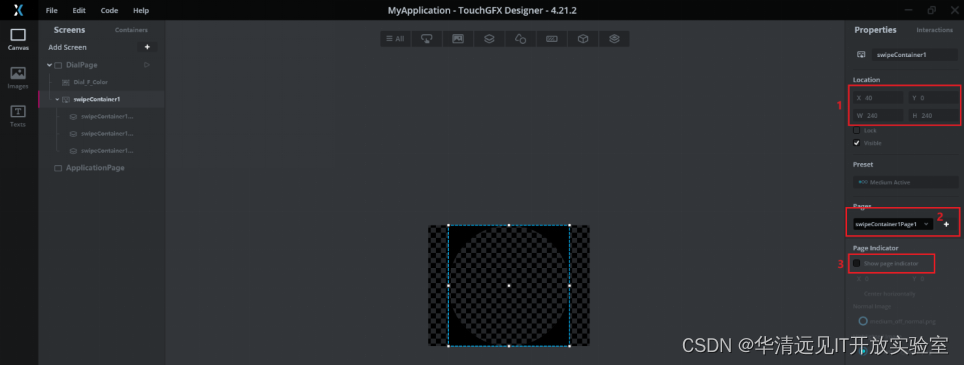
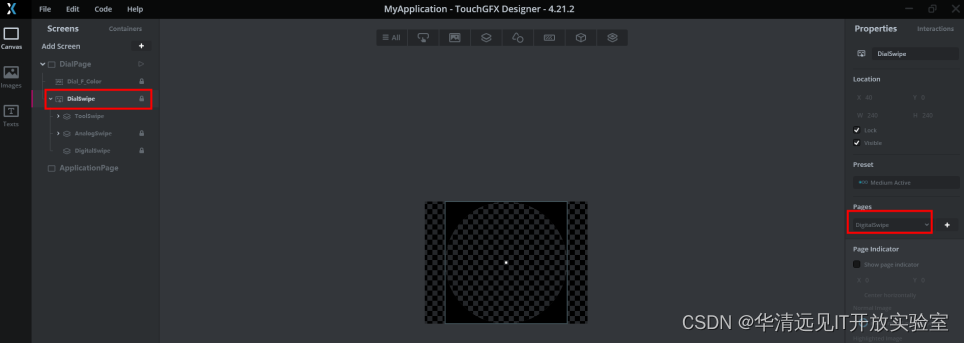
? 双击swipeContainer1修改名字为DialSwipe,在右侧属性框,调整位置X:40,Y:0;调整大小W240,H:240,Pages属性框点击+号,增加3个滑动页面。取消Show?page?indicator前面的选择。

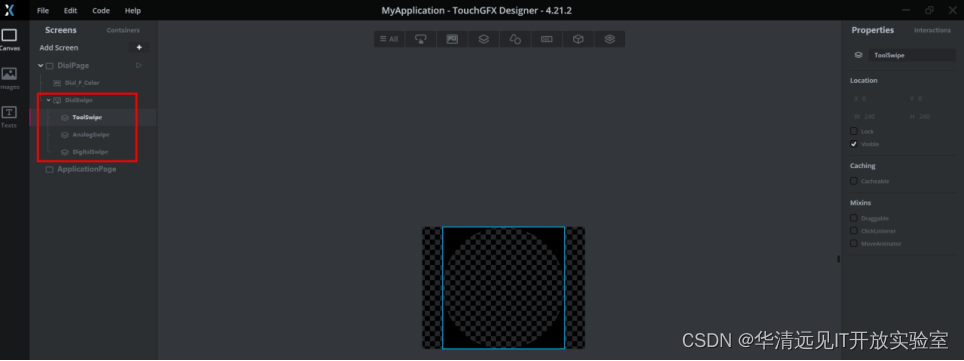
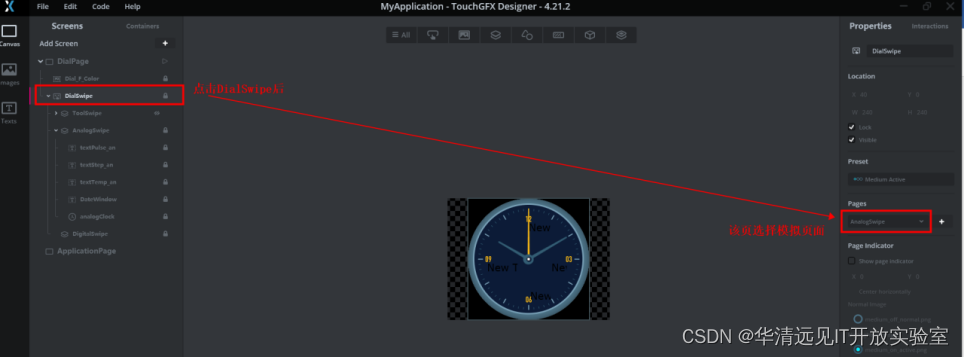
? 双击左侧swipeContainer1Page1/swipeContainer1Page2/swipeContainer1Page3,修改名称为分ToolSwipe/AnalogSwipe/DigitalSwipe。

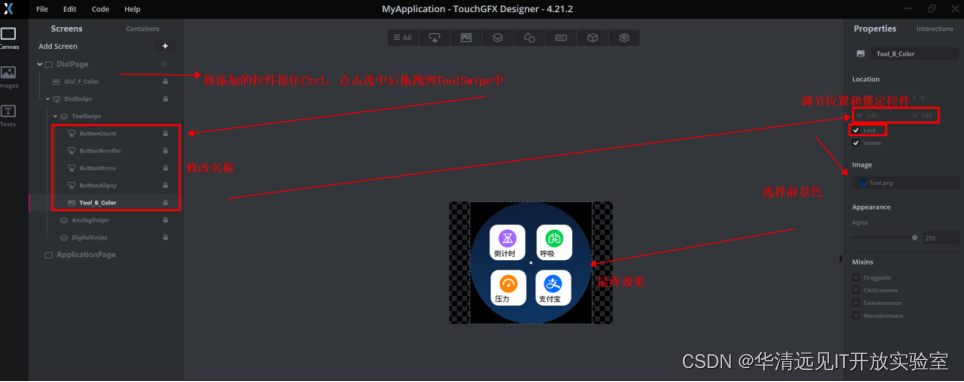
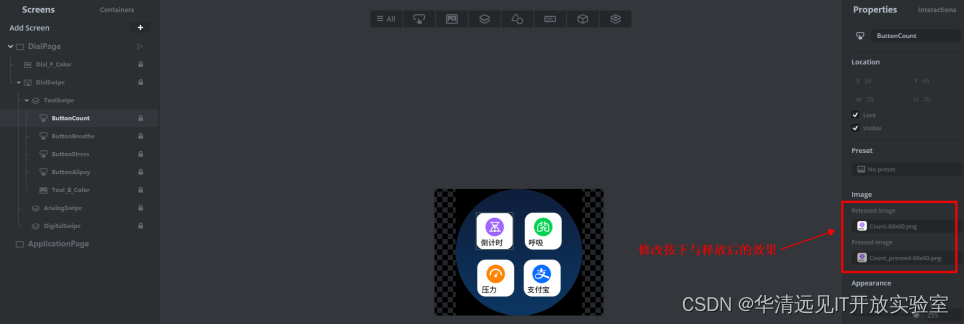
? 在ToolSwipe页面下增加1个背景色Image,并修改名字为Tool_B_Color;增加4个button;按住Ctrl选中这些组件后,拖到ToolSwipe下。分别重命名为ButtonAlipay/ButtonStress/ButtonBreathe/ButtonCount,坐标分别为129,134;41,134;131,45;39,45;分别调整Image的Released?Image与Pressed?Image。注意,为了防止产生的误拖动,可以在相应控件属性的位置将Lock选中。


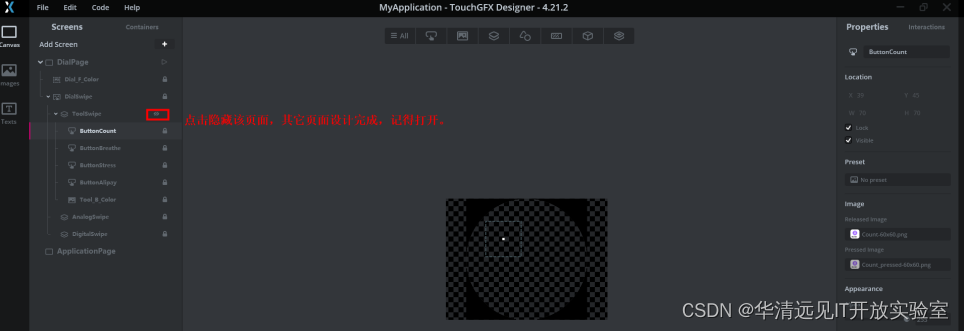
? 点击ToolSwipe右边的眼睛,将该页面隐藏,进行AnalogSwipe页面的设计。

? 在AnalogSwipe添加4个textArea1控件,分别重命名textPulse_an/?textStep_an/?textTemp_an/?DateWindow,属性框中取消Auto-size,坐标与大小分别为X:123,Y:180,W40,H:24、X:38,Y:124,W60,H:24、X:120,Y:45,W50,H:24、X:165,Y:124,W30,H:24,修改字体颜色为白色,设置完成后点击Lock;增加1个模拟时钟,重命名为analogClock,坐标位置设置为X:0,Y:0,设置完成后点击Lock。?
 ?
?
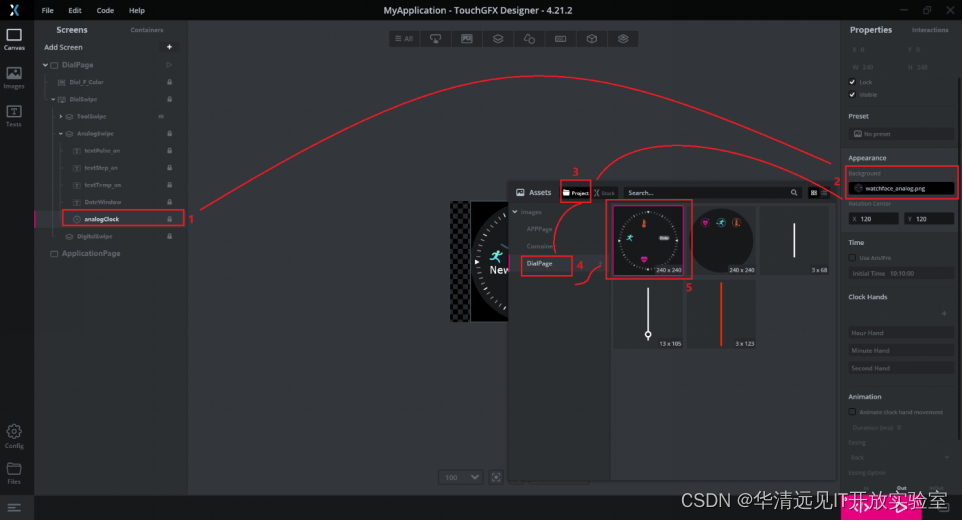
 ?点击analogClock,更换背景图标。
?点击analogClock,更换背景图标。

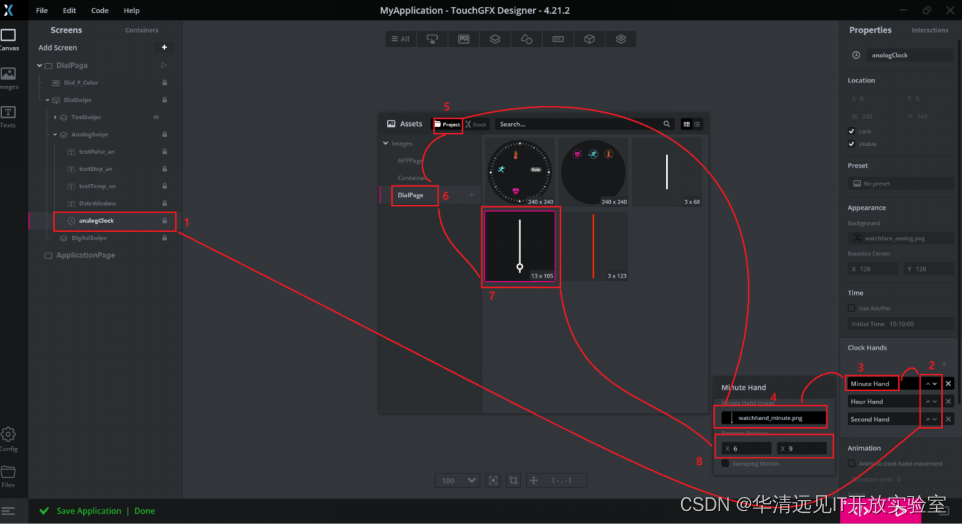
? 点击模拟表盘的Clock?Hands,调整指针的先后顺序为Minute?Hand、Hour?Hand、Second?Hand,点击相应的文本进行指针图标的更换,坐标分别为Minute?Hand- X:6,Y:92、Hour?Hand- X:1,Y:55、Second?Hand- X:1,Y:101。

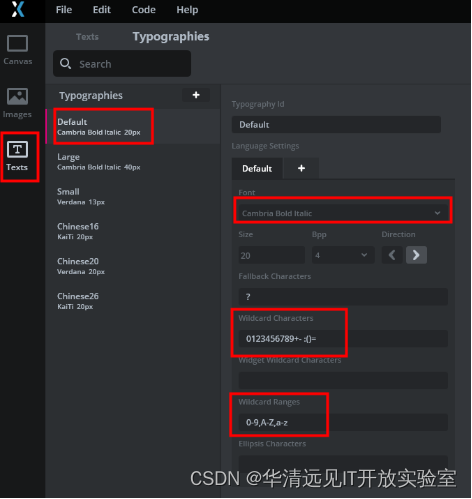
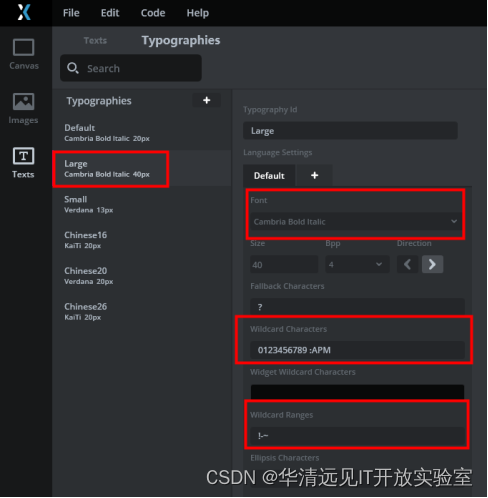
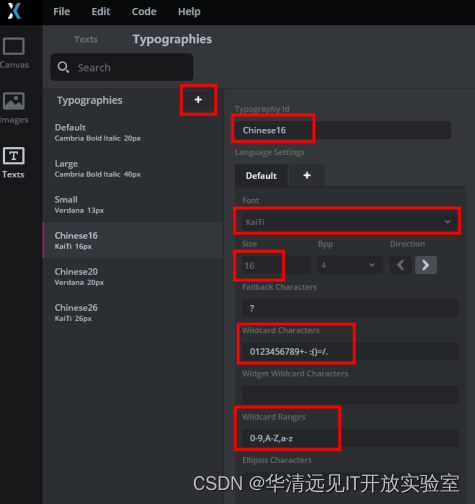
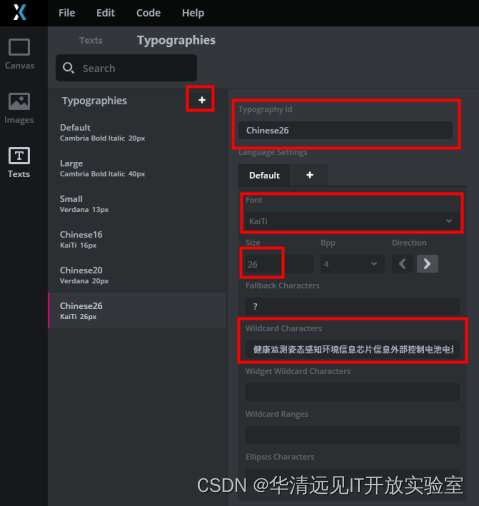
? 点击左侧Texts,在Typographies中设置默认的,最大,最小的参数与通配符,新增Chinese16,Chinese20,Chinese26并设置其参数。


| 0123456789+- :()= | 0123456789 :APM |
| 0-9,A-Z,a-z | !-~ |


| 0123456789+- :()= | 0123456789+- :()=/. |
| 0-9,A-Z,a-z | 0-9,A-Z,a-z |


| 0123456789+- :()= | 健康监测姿态感知环境信息芯片信息外部控制电池电量无线连接 |
| 0-9,A-Z,a-z |
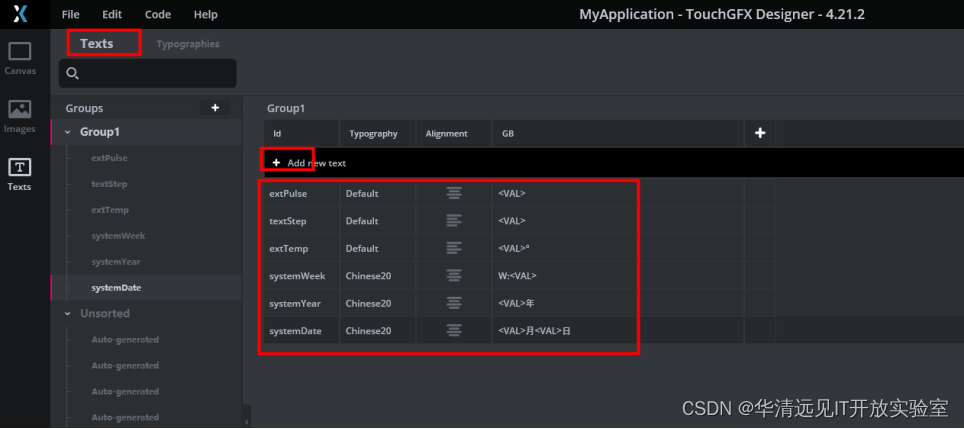
? 点击左侧Texts,在Texts的Groups1增加新的字体。?
| Id | Typography | Alignment | GB |
| extPulse | Default | 居中 | <VAL> |
| textStep | Default | 左对齐 | <VAL> |
| extTemp | Default | 左对齐 | <VAL>° |
| systemWeek | Chinese20 | 居中 | W:<VAL> |
| systemYear | Chinese20 | 居中 | <VAL>年 |
| systemDate | Chinese20 | 居中 | <VAL>月<VAL>日 |

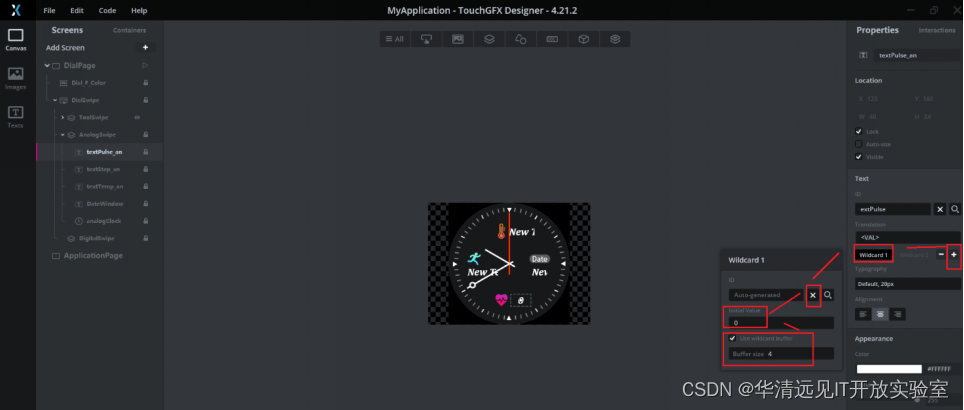
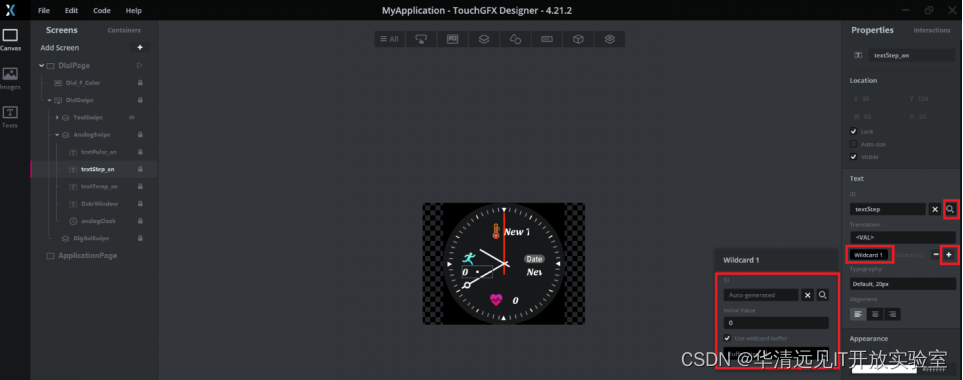
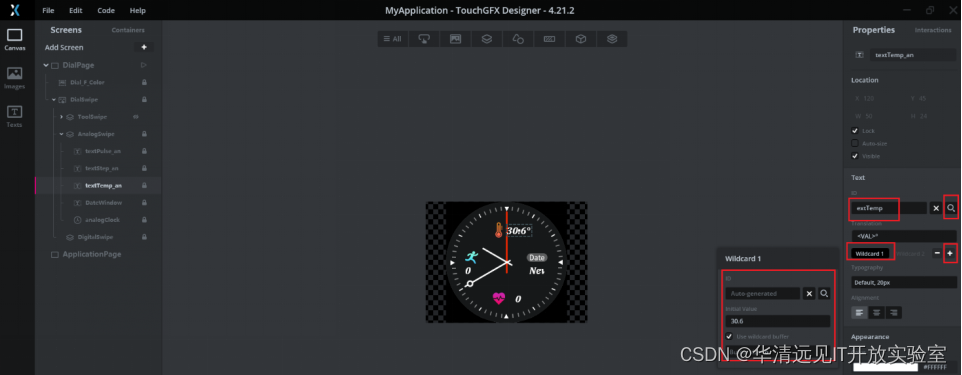
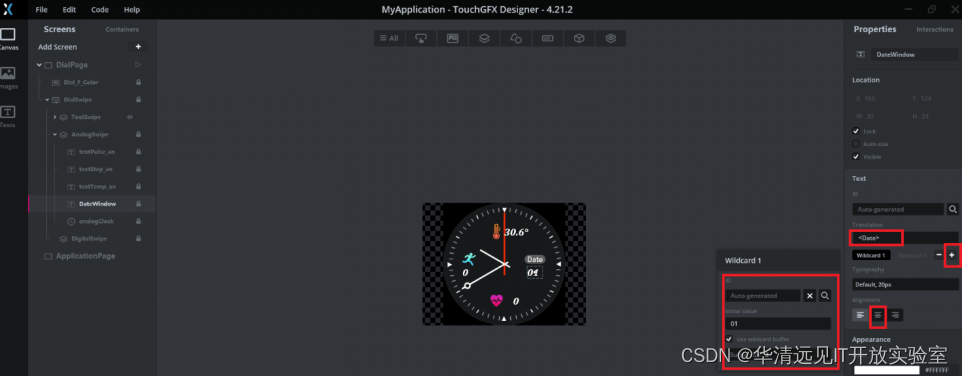
点击左侧的Canvas,在AnalogSwipe中进行字体的设置。

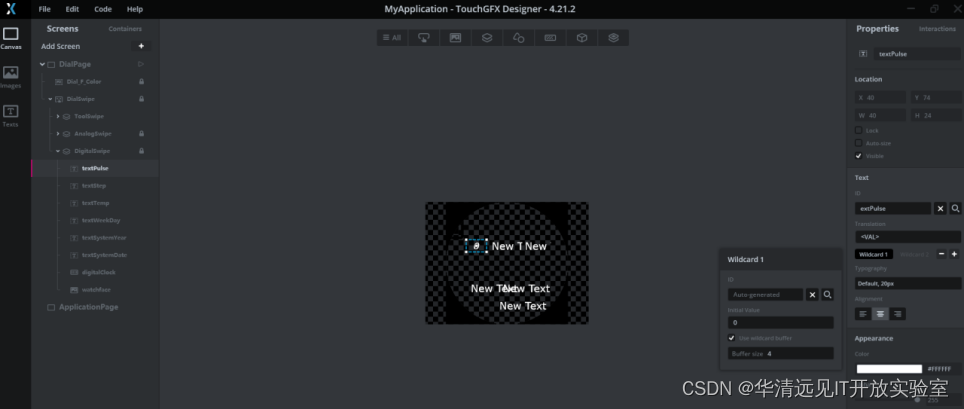
继续点击+,增加通配符。

设置通配符的初始显示值,增加字符的buff,用于底层数据的显示。



如果没有设置字体,ID采用自动生成,去直接设置通配符也可以,如下面。

点击DialSwipe,设置页面为DigitalSwipe,进行DigitalSwipe页面控件的添加。

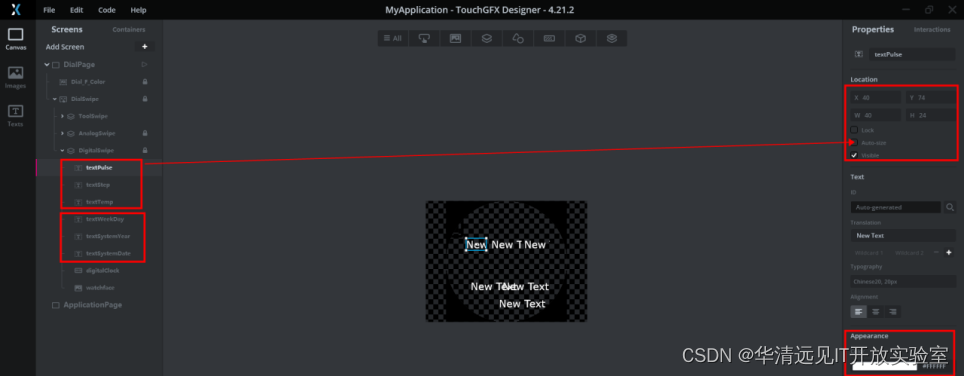
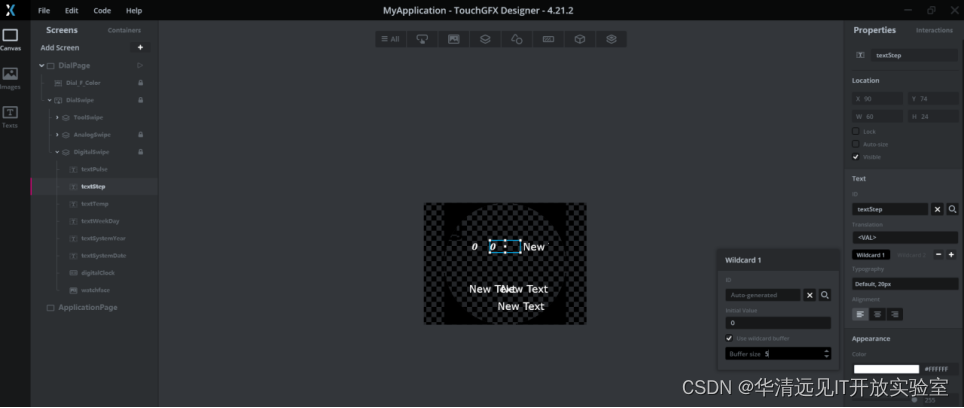
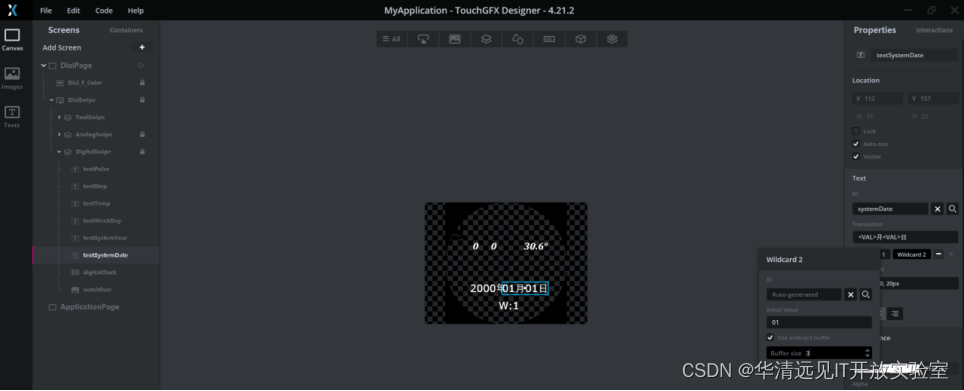
?在DigitalSwipe添加6个textArea1控件,分别重命名textPulse/textStep/textTemp/textWeekDay/textSystemYear/textSystemDate,属性框中取消Auto-size,坐标与大小分别为X:40,Y:74,W40,H:24、X:90,Y:74,W60,H:24、X:155,Y:74,W51,H:24,属性框中Auto-size,X:105,Y:191、X:49,Y:157、X:112,Y:157,修改字体颜色为白色,设置完成后点击Lock。

?分别进行通配符的设置。设置textPulse。


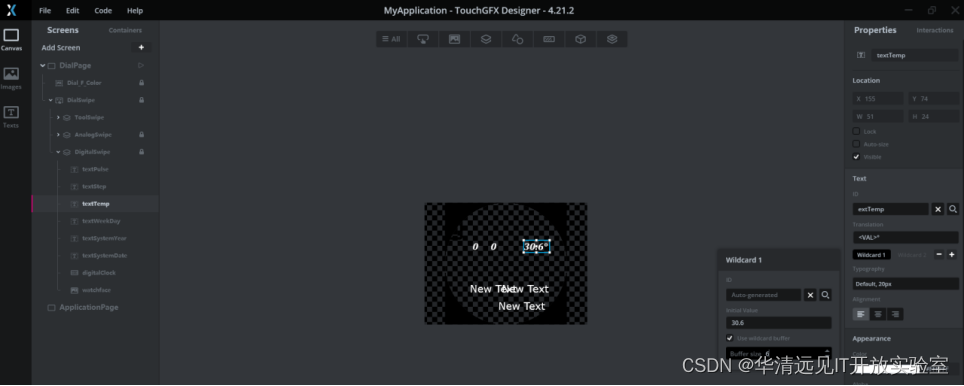
textTemp设置

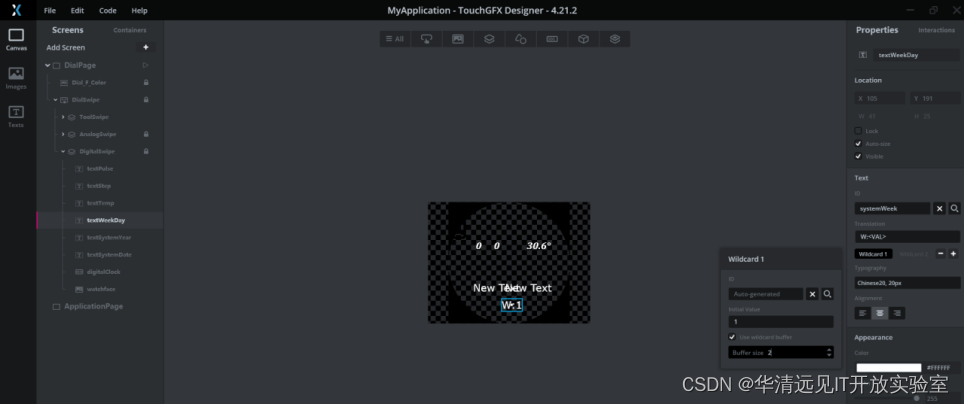
textWeekDay设置

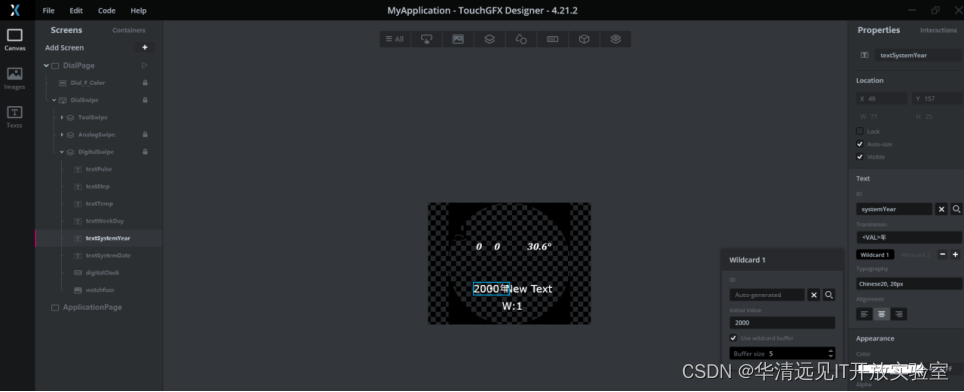
textSystemYear设置

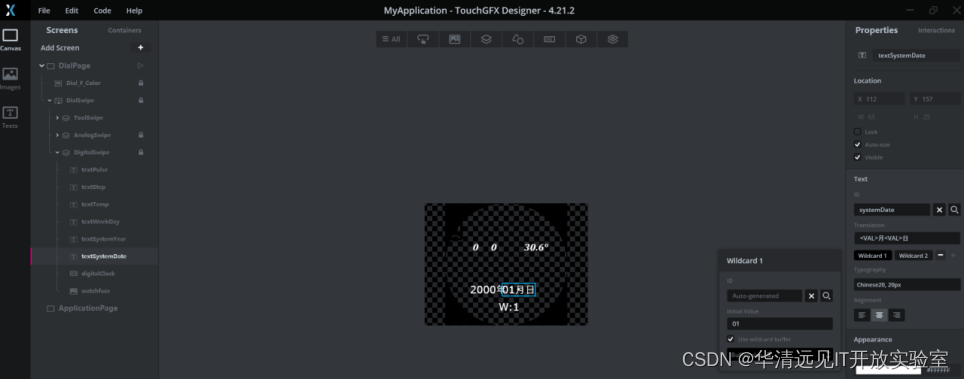
textSystemDate设置,添加两个通配符设置。

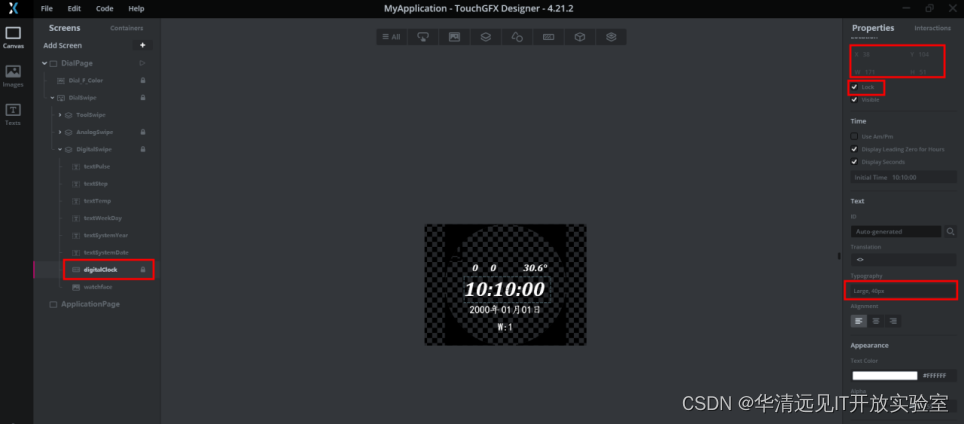
 ? 增加1个数字时钟,重命名为digitalClock,坐标位置设置为X:38,Y:104,W171,H:51,调整字体为Large,40px,之后点击Lock。
? 增加1个数字时钟,重命名为digitalClock,坐标位置设置为X:38,Y:104,W171,H:51,调整字体为Large,40px,之后点击Lock。

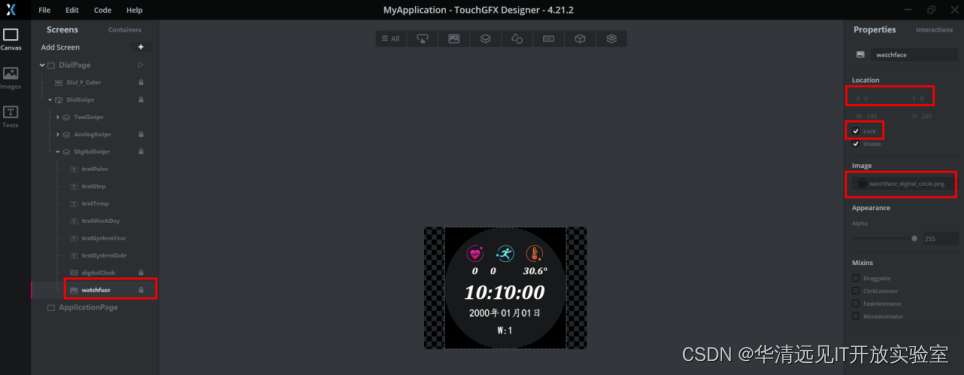
增加一个Image,重命名为watchface,坐标位置设置为X:0,Y:0,用于数字表盘的前景色。

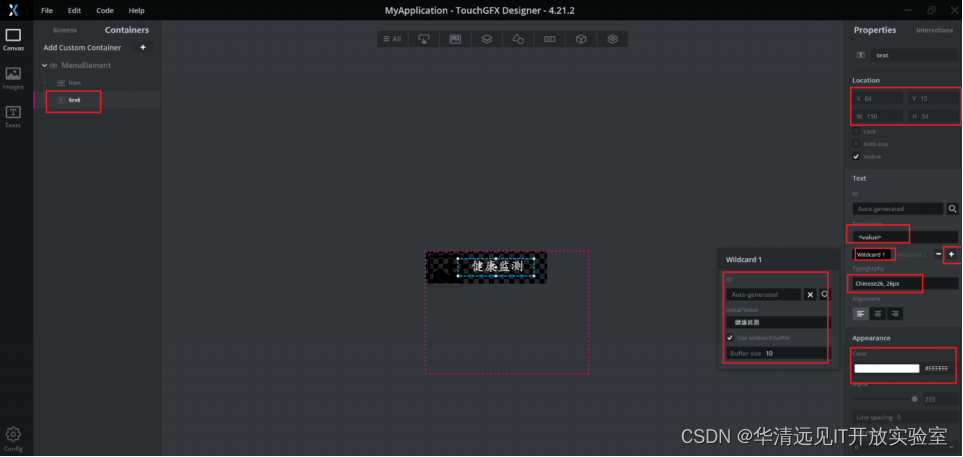
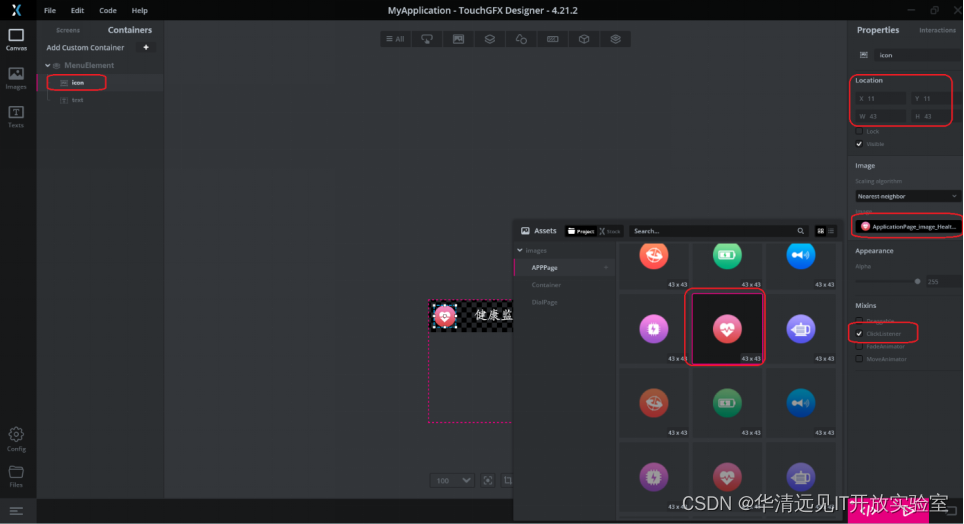
点击Containers,应用程序的组件容器CustomContainer1,并重命名为MenuElement,设置W:240,H:64。添加textArea1与scalableImage1控件,重命名为text(坐标X:64,Y:15,W150,H34,)与icon(坐标X:11,Y:11,W43,H4)。
 对icon进行设置图标与点击事件,用于图标点击后的触发操作。
对icon进行设置图标与点击事件,用于图标点击后的触发操作。

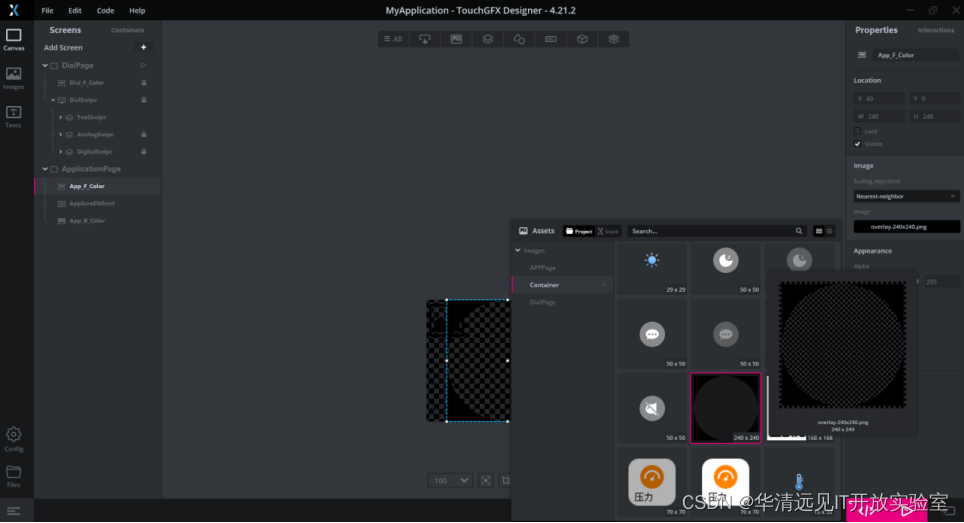
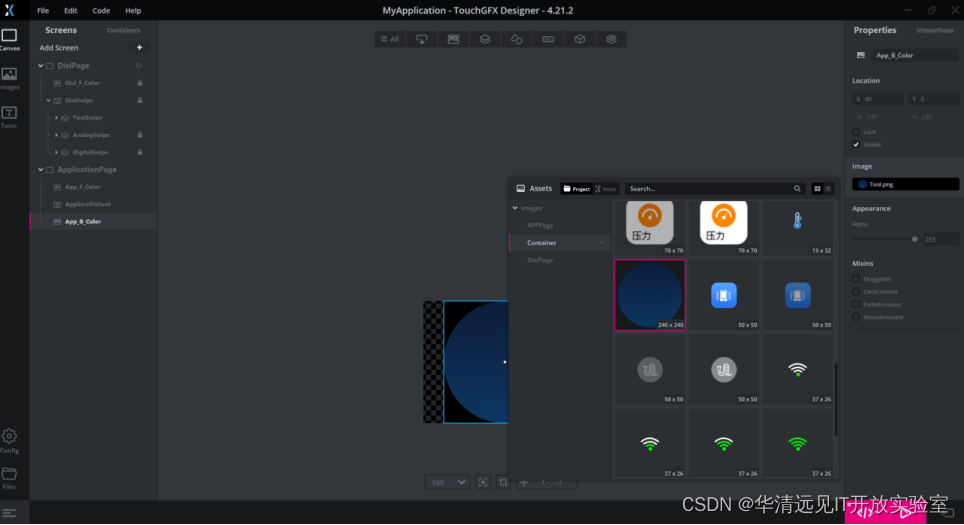
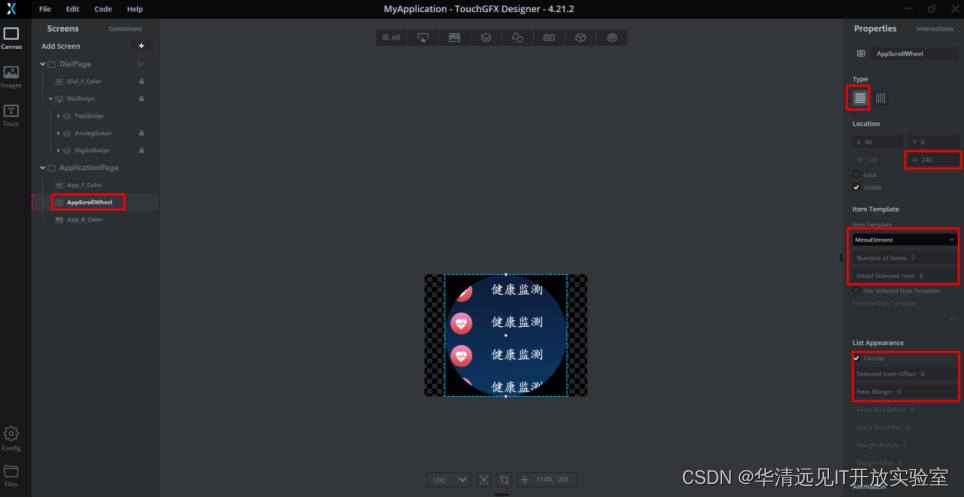
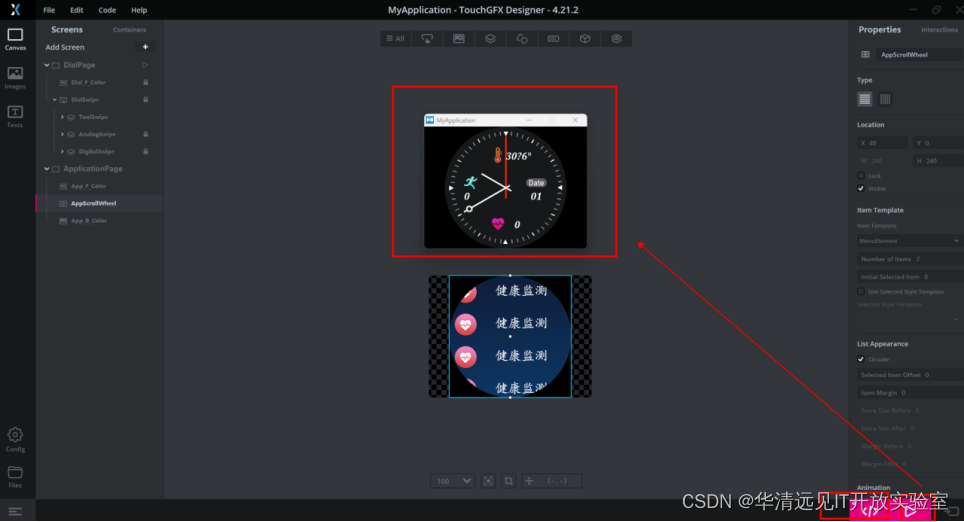
? ?返回至Screens页面,在ApplicationPage增加scalableImage/scrollWheel/image三个控件,并重命名为App_F_Color/AppScrollWheel/App_B_Color。?

 ?
?
? 点击右下角的生成代码与运行仿真,PC端界面进行仿真运行。?
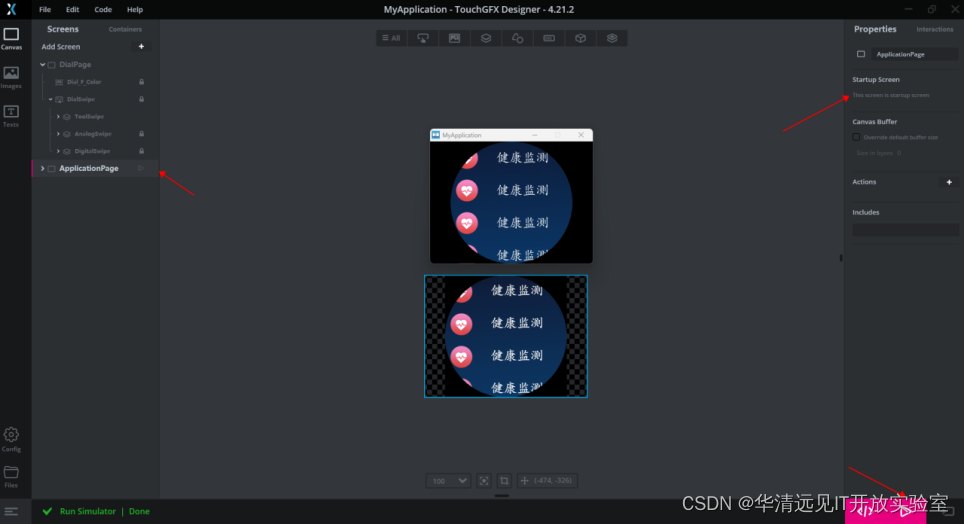
 ?点击ApplicationPage,设置该页面为启动界面,运行仿真。仿真完成后,设置DialPage为启动界面。
?点击ApplicationPage,设置该页面为启动界面,运行仿真。仿真完成后,设置DialPage为启动界面。

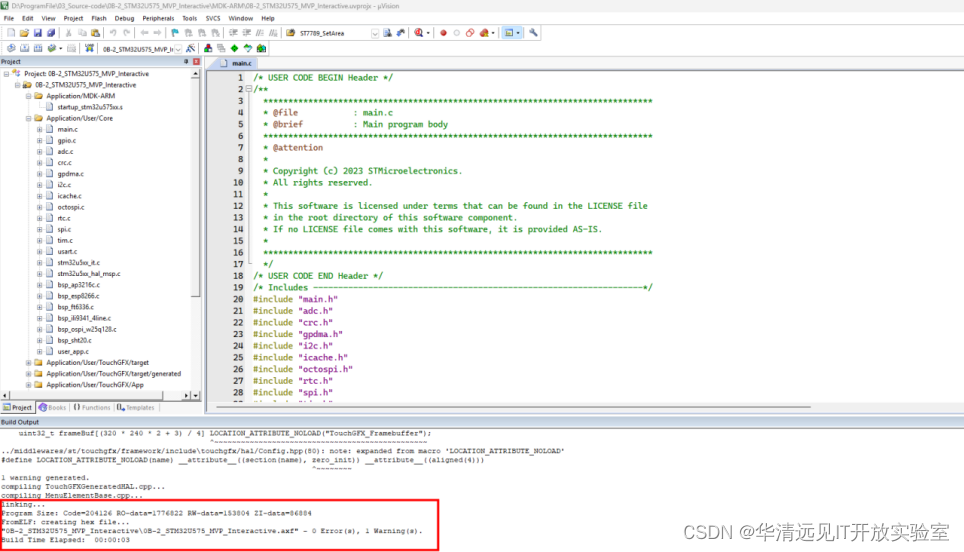
打开MDK工程,进行全编译,下载至开发板后运行查看。?
 ?其它页面的设置与本文基本相同,可参考FS-STM32U575-WATCH(Release)源码进行设置。
?其它页面的设置与本文基本相同,可参考FS-STM32U575-WATCH(Release)源码进行设置。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【数据结构】单链表的定义和操作
- OpenOffice:[invalid officeHome: it doesn‘t contain soffice.bin:]
- Python封装接口自动化测试套件
- Python基础知识:整理10 异常相关知识
- Resemble Enhance音频失真损坏修复AI工具:一个开源语音超分辨率AI模型
- flutter学习-day19-国际化支持
- KADB使用PXF连接KES验证
- 轴具匠心 SIA上海轴承展带您开启轴承之旅
- 佳能G3800彩色喷墨多功能一体打印机报5B00错误代码处理方法
- 多线程编程设计模式(单例,阻塞队列,定时器,线程池)