patch-package的使用总结
发布时间:2024年01月10日
有时使用了某个第三方库,可是它有些问题,我们不得不修改它的源码。我们可能不方便给原作者提 Pull Request,因为他们可能不愿意接受我们的更改。又或者原作者无法及时发布新版本。我们只有去修改 node_modules 目录下的文件。可是当我们执行 yarn install 或 yarn add 时,原先的修改会丢失。这时候我们可以使用打补丁的方式。
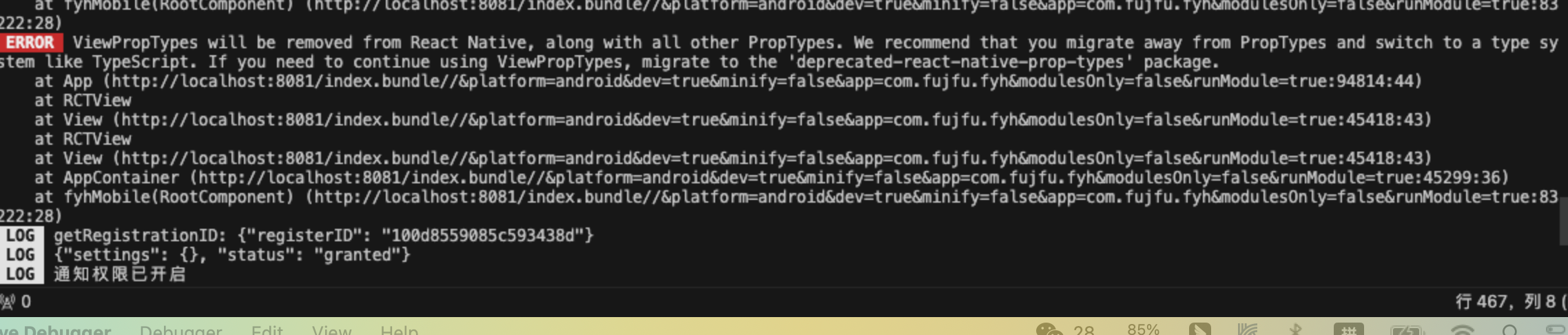
例子:在reactNative中,我们的node_modules中的react-native经常会报错,
ERROR ViewPropTypes will be removed from React Native, along with all other PropTypes. We recommend that you migrate away from PropTypes and switch to a type system like TypeScript. If you need to continue using ViewPropTypes, migrate to the 'deprecated-react-native-prop-types' package.

1、安装以下两个 package:
yarn add patch-package postinstall-postinstall2、修改package.json
// package.json
"scripts": {
"postinstall": "patch-package",
}3、你的 node_modules 文件夹中的某个包的文件进行修改,然后运行
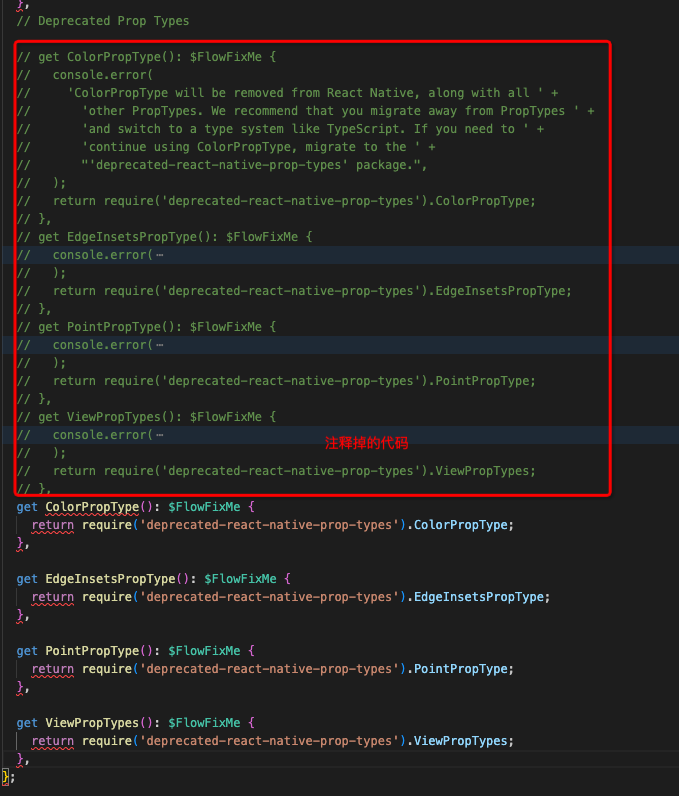
yarn patch-package package-name例如修改node_modules 的react-native包ViewPropTypes error

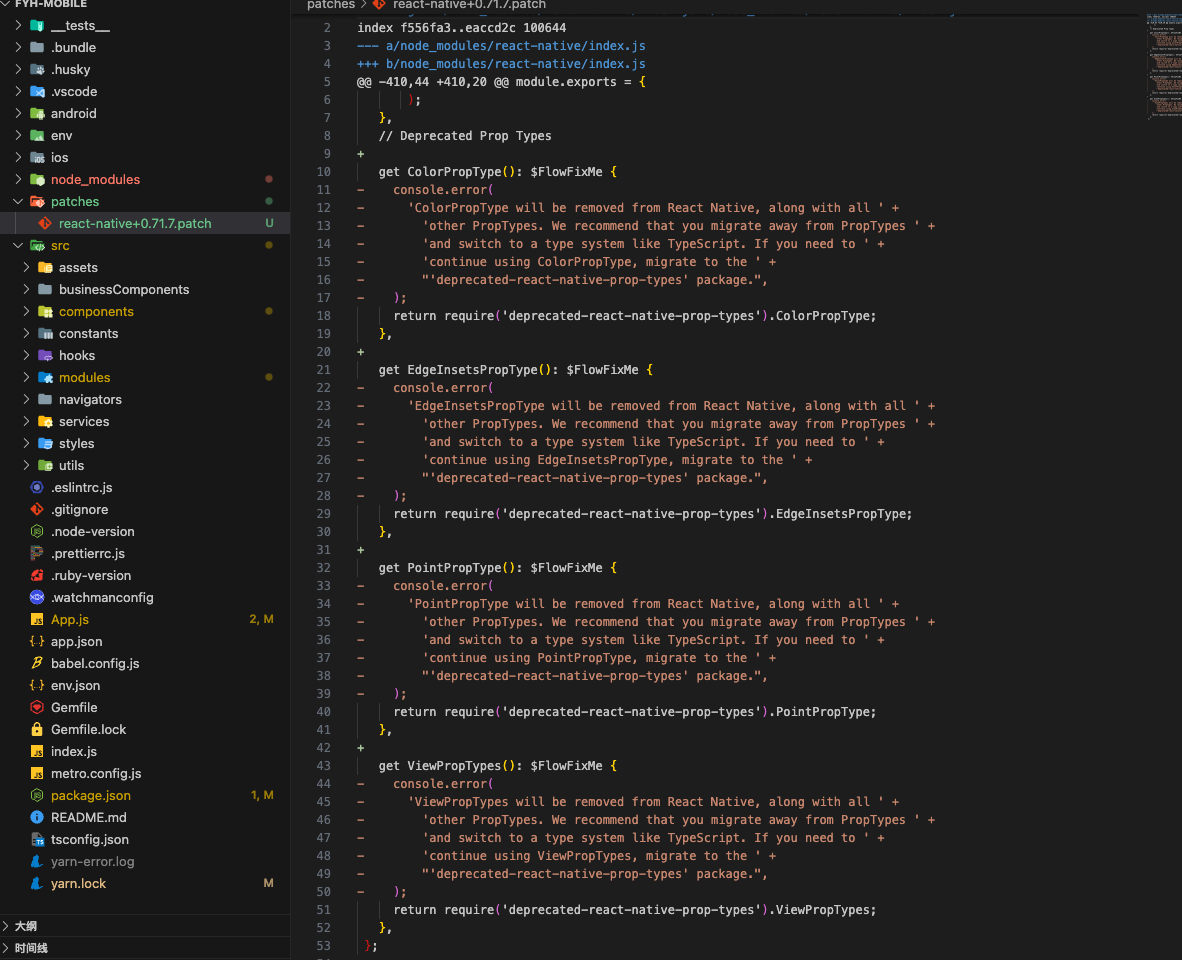
运行: yarn patch-package react-native
在patches目录下就会生成一个包

文章来源:https://blog.csdn.net/xiaoerduo123x/article/details/135506143
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 模版匹配历劫之路2-探究空间金字塔对于匹配速度的影响
- Apache Doris入门10问
- 两种经典的现货白银假突破类型
- nginx下upstream模块详解
- 2-《Java并发编程实战》(Java Concurrency in Practice) 代码示例
- SQL进阶:多表查询
- 【项目经验】:elementui 表单问题
- gitlab备份-迁移-升级方案9.2.7升级到15版本最佳实践
- python图形界面设计工具,python的图形界面gui编程
- 为什么推荐大家使用动态住宅ip?怎么选择?