HarmonyOS Hello World 开发入门
1. 下载与安装DevEco Studio
DevEco Studio提供了Windows版本和Mac版本选择,可以根据操作系统选择对应的版本进行下载。HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
mac安装应用相对简单此处不做介绍。
这里以Windows为例进行安装。
下载完成后,双击下载的“deveco-studio-xxxx.exe”,进入DevEco Studio安装向导,在如下界面选择安装路径,默认安装于“C:\Program Files”下,也可以单击“Browse...”指定其他安装路径,然后单击“Next”。

如下安装选项界面勾选DevEco Studio后,单击“Next”,直至安装完成。

安装完成后,单击“Finish”完成安装。

2. 配置环境
双击已安装的DevEco Studio快捷方式进入配置页面,IDE会进入配置向导,选择Agree,同意相应的条款,进入配置页。

进入DevEco Studio配置页面,首先需要进行基础配置,包括Node.js与Ohpm的安装路径设置,选择从华为镜像下载至合适的路径。

单击'Next'进入SDK配置,设置为合适的路径,

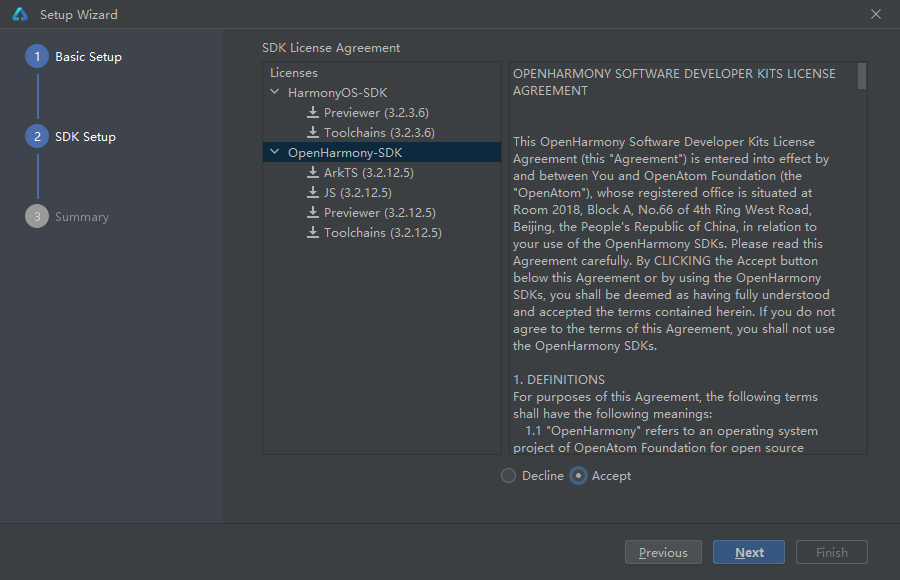
点击'Next'后会显示'SDK License Agreement',阅读相关协议后,勾选'Accept'。

单击‘Next’进入配置预览页,在这里进行配置项的确认。

确认完成后,单击'Next',进入下一步。

等待配置自动下载完成,完成后,单击'Finish',IDE会进入欢迎页,我们也就成功配置好了开发环境。

准备工作完成后,接下来将进入DevEco Studio进行工程创建和运行。
3. 创建项目
DevEco Studio 创建Hello World与?AS(AndroidStudio)相似,需要注意的:
- Project name是开发者可以自行设置的项目名称,这里根据自己选择修改为自己项目名称。
- Bundle name是包名称,默认情况下应用ID也会使用该名称,应用发布时对应的ID需要保持一致。
- Save location为工程保存路径,建议用户自行设置相应位置。
- Compile SDK是编译的API版本,这里默认选择API9。
- Model选择Stage模型,其他保持默认即可。

4. 认识DevEco Studio界面
进入IDE后,我们首先了解一下基础的界面。整个IDE的界面大致上可以分为四个部分,分别是代码编辑区、通知栏、工程目录区以及预览区。

- 代码编辑区
中间的是代码编辑区,你可以在这里修改你的代码,以及切换显示的文件。通过按住Ctrl加鼠标滚轮,可以实现界面的放大与缩小。
- 通知栏

在编辑器底部有一行工具栏,主要介绍常用信息栏,其中Run是项目运行时的信息栏,Problems是当前工程错误与提醒信息栏,Terminal是命令行终端,在这里执行命令行操作,PreviewerLog是预览器日志输出栏,Log是模拟器和真机运行时的日志输出栏。在后续使用中会陆续接触。
- 工程目录区

- 预览区
单击右上角Previewer,可以预览相应的文件UI展示效果。

预览器提供了一些基本功能,包括旋转屏幕,切换显示设备及多设备预览等。单击旋转按钮,可以切换竖屏和横屏显示的效果。

也可以单击如下列表按钮,切换显示的设备类型。弹出框内会显示Available Profiles,即可用的设备类型。

如单击Foldable切换设备,也可以单击旋转按钮切换Foldable的横竖屏显示模式。
打开Muti-profile preview开关,可以实现多个尺寸设备的实时预览。

单击预览器右上角组件预览按钮,可以进入组件预览界面。

组件预览模式可以预览当前组件对应的代码块。
点击相应组件,代码文件中会框选对应的组件代码部分,下方则对应当前组件的基本属性。

5. 运行Hello World
?单击顶部工具栏Tools>Device Manager配置模拟器。选择模拟器或者 Run Hello World。
6.?了解基本工程目录
?A. 工程级目录
- AppScope中存放应用全局所需要的资源文件。
- entry是应用的主模块,存放HarmonyOS应用的代码、资源等。
- oh_modules是工程的依赖包,存放工程依赖的源文件。
- build-profile.json5是工程级配置信息,包括签名、产品配置等。
- hvigorfile.ts是工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
- oh-package.json5是工程级依赖配置文件,用于记录引入包的配置信息。
? ? ? 在AppScope,其中有resources文件夹和配置文件app.json5。AppScope>resources>base中? 包含element和media两个文件夹,
- 其中element文件夹主要存放公共的字符串、布局文件等资源。
- media存放全局公共的多媒体资源文件。
B. 模块级目录
- AppScope中存放应用全局所需要的资源文件。
- entry是应用的主模块,存放HarmonyOS应用的代码、资源等。
- oh_modules是工程的依赖包,存放工程依赖的源文件。
- build-profile.json5是工程级配置信息,包括签名、产品配置等。
- hvigorfile.ts是工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
- oh-package.json5是工程级依赖配置文件,用于记录引入包的配置信息。
在AppScope,其中有resources文件夹和配置文件app.json5。AppScope>resources>base中包含element和media两个文件夹,
- 其中element文件夹主要存放公共的字符串、布局文件等资源。
- media存放全局公共的多媒体资源文件。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何在Spring Boot中使用EhCache缓存
- 微服务(5)
- 图解JVM (及一些垃圾回收\GC相关面试题 持续更新)
- Python爬虫动态IP代理防止被封的方法
- Charles 安装与激活
- springboot/java/php/node/python基于springboot技术的游戏交易平台【计算机毕设】
- 第八章[字符串]:8.4:大小写转换
- C++——STL标准模板库——容器详解——map
- Spring Bean 是线程安全的吗?
- bootstrap5开发房地产代理公司dream home前端页面