vue2 echarts饼图,双柱图
发布时间:2023年12月29日



<template>
<div>
<div class="toQ">
<el-row>
<el-col :span="12">
<div class="toW">
<el-card>
<div class="data-title">
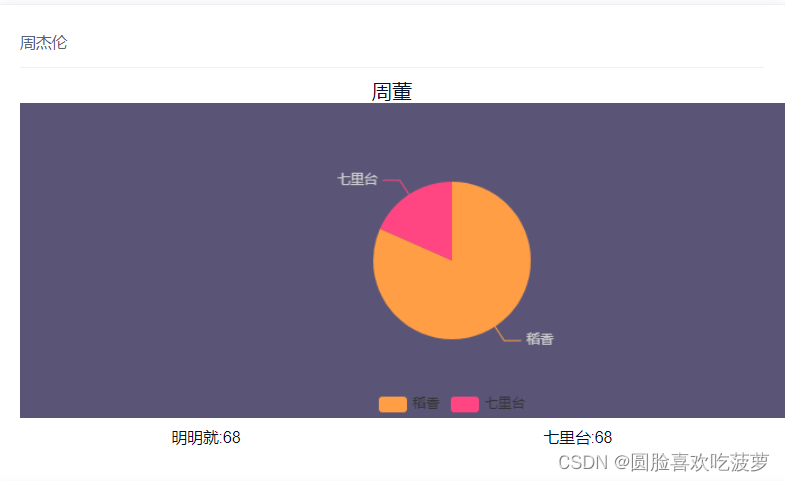
<div class="toE">周杰伦</div>
</div>
<div v-show="jjshow">
<div class="topic-style">周董</div>
<div class="charts-content">
<div class="toR" style="">暂无数据</div>
</div>
<div class="toT">
<div>明明就:{{ mingmingjiu }}</div>
<div>七里台:{{ qilitai }}</div>
</div>
</div>
<div v-show="!jjshow">
<div class="topic-style">周董</div>
<div class="chart-content">
<div class="echarts" ref="chart2"></div>
</div>
<div class="toT">
<div>明明就:{{ mingmingjiu }}</div>
<div>七里台:{{ qilitai }}</div>
</div>
</div>
</el-card>
</div>
</el-col>
<el-col :span="12">
<div class="toY">
<el-card>
<div class="data-title">
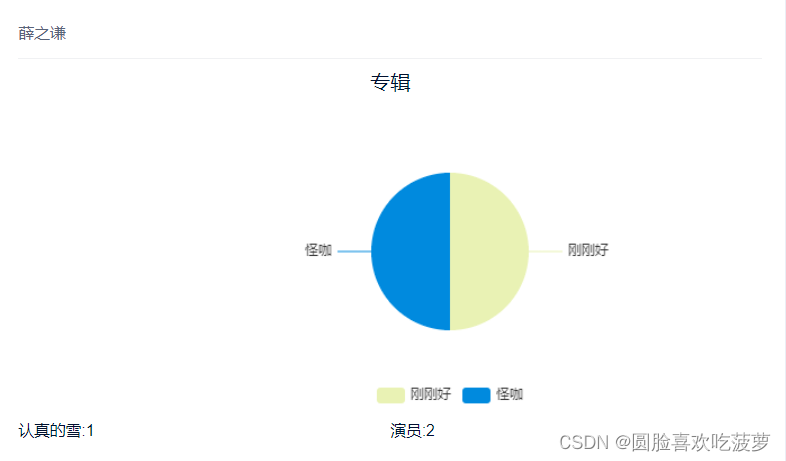
<div class="toE">薛之谦</div>
</div>
<div v-show="xzqshow">
<div class="topic-style">专辑</div>
<div class="charts-content">
<div class="toR">暂无数据</div>
</div>
<div class="toU">
<!-- <div class="toI">认真的雪:{{ renzhendexue }}</div>
<div class="toI">演员:{{ yanyuan }}</div>
<div class="toI">丑八怪:{{ choubaguai }}</div> -->
<div class="toI">方圆几里:{{ fangyuanjili }}</div>
</div>
</div>
<div v-show="!xzqshow">
<div class="topic-style">专辑</div>
<div class="chart-content">
<div class="echarts" ref="chart3"></div>
</div>
<div class="toU">
<div class="toI">认真的雪:{{ renzhendexue }}</div>
<div class="toI">演员:{{ yanyuan }}</div>
<!-- <div class="toI">丑八怪:{{ choubaguai }}</div>
<div class="toI">方圆几里:{{ fangyuanjili }}</div> -->
</div>
</div>
</el-card>
</div>
</el-col>
</el-row>
</div>
<!-- 双柱状图 -->
<div class="toO">
<el-row>
<el-col :span="24">
<el-card>
<div class="toP">
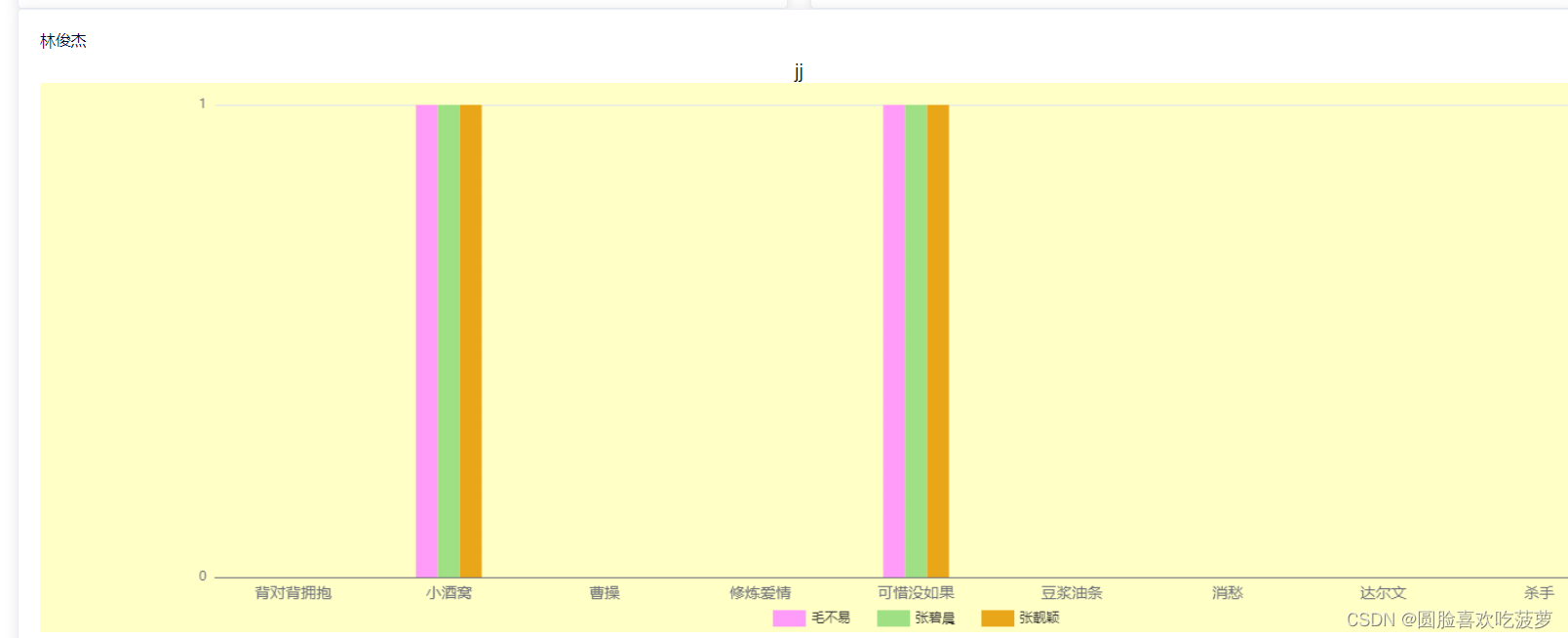
<div class="toE">林俊杰</div>
</div>
<div v-show="ljjshow" class="toA">
<div class="topic-style">jj</div>
<div class="toS">暂无数据</div>
</div>
<div v-show="!ljjshow">
<div class="topic-style">jj</div>
<div class="chart-conten1t">
<div style="width: 100%" class="echarts1" ref="chart4"></div>
</div>
</div>
</el-card>
</el-col>
</el-row>
</div>
<div style="margin-top: 20px">
<el-row>
<el-col :span="24">
<el-card>
<div class="toP">
<div class="toE">毛不易</div>
</div>
<div v-show="zjshow" class="toA">
<div class="topic-style">专辑</div>
<div class="toS">暂无数据</div>
</div>
<div v-show="!zjshow">
<div class="topic-style">专辑</div>
<div class="chart-conten1t">
<div style="width: 100%" class="echarts1" ref="chart5"></div>
</div>
</div>
</el-card>
</el-col>
</el-row>
</div>
</div>
</template>
<script>
let maobuyi = {
keximeiruguo: {
text: '可惜没如果',
one: null,
two: null,
},
daerwen: {
text: '达尔文',
one: null,
two: null,
},
shashou: {
text: '杀手',
one: null,
two: null,
},
beiduibeiyongbao: {
text: '背对背拥抱',
one: null,
two: null,
},
xiaochou: {
text: '消愁',
one: null,
two: null,
},
xiaojiuwo: {
text: '小酒窝',
one: null,
two: null,
},
xiulianaiqing: {
text: '修炼爱情',
one: null,
two: null,
},
doujiangyoutiao: {
text: '豆浆油条',
one: null,
two: null,
},
caocao: {
text: '曹操',
one: null,
two: null,
},
}
export default {
data() {
return {
alterbeginyear: null,
alterendyear: null,
zhangjieData: [],
maobuyi: maobuyi,
comparison: [],
zjshow: false,
zhoujielunCharts: [], //周杰伦
xuezhiqianCharts: [], //薛之谦
zhoudongCharts: [],
jjshow: false, //周杰伦
xzqshow: false, //薛之谦
ljjshow: false, //林俊杰
// 周董
dates: {
daoxiang: '稻香',
qilitai: '七里台',
},
mingmingjiu: 0, //明明就
qilitai: 0, //七里台
datas: [],
rectification: [],
rectificationdatas: [],
charts1: [],
rectificationList: {
guaika: '怪咖',
gangganghao: '刚刚好',
},
rectificationCharts3: [],
renzhendexue: 0, //认真的雪
yanyuan: 0, //演员
choubaguai: 0, //丑八怪
fangyuanjili: 0, //方圆几里
findList: [],
xData: [],
yetData: [],
inData: [],
rateData: [],
patrolCharacters: {
keximeiruguo: '可惜没如果',
daerwen: '达尔文',
shashou: '杀手',
beiduibeiyongbao: '背对背拥抱',
xiaochou: '消愁',
xiaojiuwo: '小酒窝',
investFinanceRiskNum: '合规风险',
xiulianaiqing: '修炼爱情',
doujiangyoutiao: '豆浆油条',
caocao: '曹操',
},
}
},
components: {},
watch: {},
mounted() {
let myChart2 = this.$echarts.init(this.$refs.chart2)
this.zhoujielunCharts.push(myChart2)
let myChart3 = this.$echarts.init(this.$refs.chart3)
let myChart4 = this.$echarts.init(this.$refs.chart4)
this.xuezhiqianCharts.push(myChart4) //薛之谦
this.rectificationCharts3.push(myChart3)
let myChart5 = this.$echarts.init(this.$refs.chart5)
this.comparison.push(myChart5)
window.addEventListener('resize', this.resize)
this.$once('hook:beforeDestroy', () => {
window.removeEventListener('resize', this.resize)
})
this.fakeDataFn()
},
methods: {
clearHander() {
let myChart = this.$echarts.init(this.$refs.chart5)
myChart.clear()
},
findDateTFn(val) {
this.fakeDataFn(val)
this.contrastS = val.startShowYear
this.contrastE = val.endShowYear
},
fakeDataFn(val) {
// 周董
const zhoudonglist = {
data: {
inspectedResponse: {
daoxiang: 400,
qilitai: 90,
},
mingmingjiu: 68,
qilitai: 68,
},
}
this.zhoudongCharts = zhoudonglist
if (zhoudonglist.data !== null) {
this.datas = this.zhoudongCharts.data.inspectedResponse
this.mingmingjiu = zhoudonglist.data.mingmingjiu
this.qilitai = zhoudonglist.data.qilitai
this.jjshow = false
this.coverFn()
} else {
this.jjshow = true
}
// 薛之谦
const xuezhiqianlist1 = {
data: {
problemCountResponse: {
gangganghao: 10,
guaika: 10,
},
choubaguai: 3,
yanyuan: 2,
renzhendexue: 1,
fangyuanjili: 4,
},
}
if (xuezhiqianlist1.data.problemCountResponse !== null) {
this.rectification = xuezhiqianlist1
this.rectificationdatas = this.rectification.data.problemCountResponse
this.renzhendexue = this.rectification.data.renzhendexue
this.yanyuan = this.rectification.data.yanyuan
this.fangyuanjili = this.rectification.data.fangyuanjili
this.choubaguai = this.rectification.data.choubaguai
this.rectificationFn()
this.xzqshow = false
} else {
this.xzqshow = true
}
// 林俊杰
const list2 = {
data: {
two: {
beiduibeiyongbao: 0,
xiaojiuwo: 1,
caocao: 0,
xiulianaiqing: 0,
keximeiruguo: 1,
doujiangyoutiao: 0,
xiaochou: 0,
daerwen: 0,
shashou: 0,
},
three: {
beiduibeiyongbao: 0,
xiaojiuwo: 1,
caocao: 0,
xiulianaiqing: 0,
keximeiruguo: 1,
doujiangyoutiao: 0,
xiaochou: 0,
daerwen: 0,
shashou: 0,
},
one: {
beiduibeiyongbao: 0,
xiaojiuwo: 1,
caocao: 0,
xiulianaiqing: 0,
keximeiruguo: 1,
doujiangyoutiao: 0,
xiaochou: 0,
daerwen: 0,
shashou: 0,
},
},
}
if (list2.data !== null) {
this.findList = list2.data
this.xData = this.findList
this.yetData = this.xData.three
this.inData = this.xData.one
this.rateData = this.xData.two
this.findFn()
this.ljjshow = false
} else {
this.ljjshow = true
}
this.$nextTick(() => {
// 张杰
const list3 = {
data: [
{
two: {
beiduibeiyongbao: 0,
xiaojiuwo: 0,
caocao: 90,
xiulianaiqing: 0,
keximeiruguo: 90,
doujiangyoutiao: 0,
xiaochou: 0,
daerwen: 0,
shashou: 0,
},
one: {
beiduibeiyongbao: 50,
xiaojiuwo: 0,
caocao: 80,
xiulianaiqing: 0,
keximeiruguo: 0,
doujiangyoutiao: 90,
xiaochou: 0,
daerwen: 0,
shashou: 0,
},
year: '2019',
},
{
two: {
beiduibeiyongbao: 0,
xiaojiuwo: 0,
caocao: 90,
xiulianaiqing: 0,
keximeiruguo: 90,
doujiangyoutiao: 0,
xiaochou: 0,
daerwen: 0,
shashou: 0,
},
one: {
beiduibeiyongbao: 50,
xiaojiuwo: 0,
caocao: 80,
xiulianaiqing: 0,
keximeiruguo: 0,
doujiangyoutiao: 90,
xiaochou: 0,
daerwen: 0,
shashou: 0,
},
year: '2018',
},
{
two: {
beiduibeiyongbao: 0,
xiaojiuwo: 0,
caocao: 90,
xiulianaiqing: 0,
keximeiruguo: 90,
doujiangyoutiao: 0,
xiaochou: 0,
daerwen: 0,
shashou: 0,
},
one: {
beiduibeiyongbao: 50,
xiaojiuwo: 0,
caocao: 80,
xiulianaiqing: 0,
keximeiruguo: 0,
doujiangyoutiao: 90,
xiaochou: 0,
daerwen: 0,
shashou: 0,
},
year: '2020',
},
{
two: {
beiduibeiyongbao: 0,
xiaojiuwo: 0,
caocao: 90,
xiulianaiqing: 0,
keximeiruguo: 90,
doujiangyoutiao: 0,
xiaochou: 0,
daerwen: 0,
shashou: 0,
},
one: {
beiduibeiyongbao: 50,
xiaojiuwo: 0,
caocao: 80,
xiulianaiqing: 0,
keximeiruguo: 0,
doujiangyoutiao: 90,
xiaochou: 0,
daerwen: 0,
shashou: 0,
},
year: '2014',
},
{
two: {
beiduibeiyongbao: 0,
xiaojiuwo: 0,
caocao: 90,
xiulianaiqing: 0,
keximeiruguo: 90,
doujiangyoutiao: 0,
xiaochou: 0,
daerwen: 0,
shashou: 0,
},
one: {
beiduibeiyongbao: 50,
xiaojiuwo: 0,
caocao: 80,
xiulianaiqing: 0,
keximeiruguo: 0,
doujiangyoutiao: 90,
xiaochou: 0,
daerwen: 0,
shashou: 0,
},
year: '2013',
},
],
}
this.clearHander()
if (list3.data !== null) {
this.zhangjieData = list3.data
this.zjshow = false
this.comparisonFn()
} else {
this.zjshow = true
}
})
},
// 周结论
coverFn() {
let myChart = this.zhoujielunCharts[0]
const querys = this.datas
let seriesData = []
for (let key in querys) {
seriesData.push({ value: querys[key], name: this.dates[key] })
}
console.log(seriesData, 'seriesData')
myChart?.setOption({
title: {
trigger: 'item',
top: '36%',
left: '48%',
textAlign: 'center',
textStyle: {
color: '#c23531',
fontSize: 40,
fontWeight: 500,
},
},
backgroundColor: '#5A5476',
color: ['rgb(255, 158, 68)', 'rgb(255, 70, 131)'],
// 图例
legend: {
top: 'bottom',
},
tooltip: {
trigger: 'item', //触发方式
formatter: '{b}: {c} ({d}%)',
},
series: [
{
name: '',
type: 'pie',
radius: '50%',
data: seriesData,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)',
},
},
},
],
})
},
// 薛之谦
rectificationFn() {
let myChart = this.rectificationCharts3[0]
const querys = this.rectificationdatas
let seriesData = []
for (let key in querys) {
seriesData.push({ value: querys[key], name: this.rectificationList[key] })
}
myChart?.setOption({
title: {
trigger: 'item',
top: '36%',
left: '48%',
textAlign: 'center',
textStyle: {
color: '#156292',
fontSize: 40,
fontWeight: 500,
},
},
color: ['#e9f2b4', '#008ade'],
// 图例
legend: {
top: 'bottom',
},
tooltip: {
trigger: 'item', //触发方式
formatter: '{b}: {c} ({d}%)',
},
series: [
{
name: '',
type: 'pie',
radius: '50%',
data: seriesData,
},
],
})
myChart.on('click', params => {
this.$router.push({
path: '',
})
this.$store.commit('user/rectifyAndReform', params.name)
this.$store.dispatch('user/StartingOfTheYear', this.alterbeginyear)
this.$store.dispatch('user/endOfTheYear', this.alterendyear)
})
},
findFn() {
let myChart = this.xuezhiqianCharts[0]
// 第一步
const problemList = this.yetData
let seriesData = []
for (let key in problemList) {
seriesData.push({ value: problemList[key], name: this.patrolCharacters[key] })
}
// 名字
let name = []
seriesData.forEach(item => {
name.push(item.name)
})
// 第二步
let rectifiedList = this.inData
let seriesData1 = []
for (let key in rectifiedList) {
seriesData1.push({ value: rectifiedList[key], name: this.patrolCharacters[key] })
}
// 第三步
let notRectifiedList = this.rateData
let seriesData2 = []
for (let key in notRectifiedList) {
seriesData2.push({ value: notRectifiedList[key], name: this.patrolCharacters[key] })
}
const op = {
backgroundColor: '#ffffc6',
grid: {
left: '10%',
top: '20px',
bottom: '10%',
},
options3d: {
enabled: true, // 否使用 3D 功能呈现图表
alpha: 60, // 内旋转角度
beta: 0, // 外旋转角度
},
// 图例
legend: {
icon: 'rect', //形状 类型包括 circle,rect,line,roundRect,triangle,diamond,pin,arrow,none
itemWidth: 30, // 设置宽度
itemHeight: 15, // 设置高度
itemGap: 24, // 设置间距
textStyle: {
//文字样式
// color: '#c1dafc',
fontSize: '12',
},
bottom: '0%',
},
xAxis: [
{
type: 'category',
axisLine: {
show: true,
lineStyle: {
// color: 'rgba(29, 163, 255, 1)',
},
},
splitLine: {
show: false,
},
nameGap: 15, //坐标轴名称与轴线间距离
axisTick: {
show: false, // 是否显示坐标轴轴线
inside: true, // 坐标轴刻度是否朝内,默认朝外
length: 10, //坐标轴刻度的长度
lineStyle: {
// color: '#FFF', //刻度线的颜色
width: 30, //坐标轴刻度线宽
type: 'solid', //坐标轴线线的类型(solid实线类型;dashed虚线类型;dotted点状类型)
},
},
splitArea: {
show: false,
},
axisLabel: {
interval: 0,
fontSize: 14,
fontFamily: 'TencentSans',
formatter: function (value) {
if (value !== undefined) {
if (value.length > 5) {
// 超出5个字符显示省略号
return `${value.slice(0, 5)}...`
}
return value
}
},
},
data: name,
},
],
yAxis: {
type: 'value',
minInterval: 1,
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
textStyle: {
color: '#ffdfc1',
fontFamily: 'TencentSans',
},
},
},
axisLabel: {
textStyle: {
fontSize: '10',
},
},
padding: [5, 20, 5, 20], // 上右下左
series: [
{
name: '毛不易',
type: 'bar',
barGap: 0,
barWidth: 20,
barCategoryGap: '50%' /*多个并排柱子设置柱子之间的间距*/,
itemStyle: {
normal: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: '#ff9bf8', // 0% 处的颜色
},
{
offset: 1,
color: '#ff9bf8', // 0% 处的颜色
},
],
global: false, // 缺省为 false
},
},
},
data: seriesData,
},
{
name: '张碧晨',
type: 'bar',
barMaxWidth: 300,
barWidth: 20,
barGap: 0,
barCategoryGap: '50%' /*多个并排柱子设置柱子之间的间距*/,
stack: '总量',
itemStyle: {
normal: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: '#9fe085', // 0% 处的颜色
},
{
offset: 1,
color: '#9fe085', // 100% 处的颜色
},
],
global: false, // 缺省为 false
},
barBorderRadius: 0,
},
},
data: seriesData1,
},
{
name: '张靓颖',
barMaxWidth: 300,
barGap: 0,
barWidth: 20,
type: 'bar',
barCategoryGap: '50%' /*多个并排柱子设置柱子之间的间距*/,
itemStyle: {
normal: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: '#e9a619', // 0% 处的颜色
},
{
offset: 1,
color: '#e9a619', // 100% 处的颜色
},
],
global: false, // 缺省为 false
},
},
},
data: seriesData2,
},
],
}
myChart.setOption(op)
myChart.off('click')
myChart.on('click', params => {
this.$router.push({
path: '',
})
this.$store.commit('user/company', params.name)
this.$store.commit('user/rectifyAndReform', params.seriesName)
this.$store.dispatch('user/StartingOfTheYear', this.alterbeginyear)
this.$store.dispatch('user/endOfTheYear', this.alterendyear)
this.$store.dispatch('user/professionalWork', this.businessValue)
})
},
comparisonFn() {
let myChart = this.comparison[0]
let xAxisList = [] //x轴的数组
xAxisList = Object.values(maobuyi).map(v => v.text)
const comparison = {
// backgroundColor: '#008ade',
grid: {
containLabel: true,
},
options3d: {
enabled: true, // 否使用 3D 功能呈现图表
alpha: 60, // 内旋转角度
beta: 0, // 外旋转角度
},
// 图例
legend: {
// show: false,
bottom: '0%',
},
textStyle: {
rich: {
a: {
color: '#f9ca56',
verticalAlign: 'top',
align: 'center',
fontSize: 12,
padding: [0, 0, 28, 0],
},
b: {
align: 'left',
fontSize: 18,
padding: [0, 10, 10, 0],
lineHeight: 25,
color: '#181818',
},
},
},
xAxis: [
{
type: 'category',
axisLabel: {
interval: 0,
fontSize: 14,
fontFamily: 'TencentSans',
formatter: function (value) {
if (value !== undefined) {
if (value.length > 5) {
// 超出5个字符显示省略号
return `${value.slice(0, 5)}...`
}
return value
}
},
},
axisTick: { show: false },
data: xAxisList,
},
],
yAxis: {
type: 'value',
minInterval: 1,
},
tooltip: {
trigger: 'item',
axisPointer: {
type: 'shadow',
},
},
series: [],
}
this.zhangjieData.forEach(item => {
comparison.series.push({
name: '假如我很有钱',
type: 'bar',
stack: item.year,
itemStyle: {
normal: {
color: {
type: 'linear',
colorStops: [
{
offset: 0,
color: '#6b4c47',
},
{
offset: 1,
color: '#6b4c47',
},
],
global: false, // 缺省为 false
},
},
},
label: {
normal: {
show: true, //显示数值
position: 'top', // 位置设为top
formatter: function (params) {
if (params.value === 0) {
return ''
}
return item.year
},
},
},
data: [
item.one.keximeiruguo, //可惜没如果
item.one.daerwen, //达尔文
item.one.shashou, //杀手
item.one.beiduibeiyongbao, //背对背拥抱
item.one.xiaochou, //消愁
item.one.xiaojiuwo, //小酒窝
item.one.xiulianaiqing, //修炼爱情
item.one.doujiangyoutiao, //豆浆油条
item.one.caocao, //曹操
],
}),
comparison.series.push({
name: '消愁',
type: 'bar',
stack: item.year,
itemStyle: {
normal: {
color: {
type: 'linear',
colorStops: [
{
offset: 0,
color: '#efa49e',
},
{
offset: 1,
color: '#efa49e',
},
],
global: false, // 缺省为 false
},
},
},
label: {
normal: {
show: true, //显示数值
position: 'top', // 位置设为top
formatter: function (params) {
if (params.value === 0) {
return ''
}
return item.year
},
},
},
data: [
item.two.keximeiruguo, //可惜没如果
item.two.daerwen, //达尔文
item.two.shashou, //杀手
item.two.beiduibeiyongbao, //背对背拥抱
item.two.xiaochou, //消愁
item.two.xiaojiuwo, //小酒窝
item.two.xiulianaiqing, //修炼爱情
item.two.doujiangyoutiao, //豆浆油条
item.two.caocao, //曹操
],
})
})
comparison && myChart.setOption(comparison)
myChart.off('click')
myChart.on('click', comparison, params => {
const seriesIndex = params.seriesIndex //去除index
const series = comparison.series
const shift = []
series.map((item, index) => {
if (index === seriesIndex) {
shift.push(item)
return item
}
})
const only = shift.map(item => {
return item.stack
})
const sole = only[0]
this.$store.dispatch('user/StartingOfTheYear', this.alterbeginyear)
this.$store.dispatch('user/endOfTheYear', this.alterendyear)
this.$store.dispatch('user/organization', params.name) //@@@
this.$store.commit('user/tellApart', params.seriesName)
this.$store.commit('user/preciseYear', sole)
this.$store.commit('user/department', this.valueCode)
this.$router.push({
path: '',
})
})
},
},
}
</script>
<style lang="scss" scoped>
.cover-style {
border: 1px solid;
height: 36px;
padding-left: 16px;
line-height: 37px;
font-size: 14px;
color: #596378;
border-bottom: 1px solid #f0f1f3;
}
.title-style {
margin-top: 10px;
margin-left: 10px;
font-size: 16px;
color: black;
font-weight: 500;
}
.earch-style {
margin-top: 10px;
height: 400px;
}
.topic-style {
text-align: center;
font-size: 18px;
padding-top: 10px;
}
.y-style {
margin-right: 15px;
margin-top: 7px;
}
.small {
width: 100%;
height: 100px;
background: pink;
}
.data-title {
height: 36px;
font-size: 14px;
color: #596378;
border-bottom: 1px solid #f0f1f3;
}
.chart-content {
height: 280px;
// margin-top: -50px;
}
.echarts {
width: 100%;
height: 100%;
}
.echarts1 {
width: 100%;
height: 100%;
}
.chart-conten1t {
height: 500px;
width: 100%;
// background: #596378;
}
.charts-content {
height: 280px;
}
.setstyle {
min-height: 200px;
padding: 0 !important;
margin: 0;
overflow: auto;
cursor: default !important;
}
.toQ {
margin-top: 20px;
.toW {
margin-right: 10px;
.toT {
margin-top: 10px;
height: 30px;
display: flex;
justify-content: space-around;
}
}
.toY {
margin-left: 10px;
}
.toE {
line-height: 26px;
}
.toR {
text-align: center;
padding-top: 20%;
}
.toU {
margin-top: 10px;
display: flex;
height: 30px;
flex-wrap: wrap;
line-height: 20px;
}
.toI {
width: 50%;
}
.toO {
margin-top: 20px;
}
.toP {
display: flex;
justify-content: space-between;
height: 36px;
font-size: 14px;
color: #596378;
border-bottom: 1px solid #f0f1f3;
}
.toA {
height: 280px;
text-align: center;
}
.toS {
padding-top: 10%;
}
}
</style>
文章来源:https://blog.csdn.net/weixin_60906876/article/details/135213819
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- STM32学习笔记二十:WS2812制作像素游戏屏-飞行射击游戏(10)探索游戏平衡
- 【笔记ing】mac使用小指南
- 网络变压器POE的功能
- 表单生成器基于(form-create-designer+ant design vue)
- 《PCI Express体系结构导读》随记 —— 第I篇 第2章 PCI总线的桥与配置(5)
- PyQt6 QDial旋钮控件
- GX Works3三菱PLC编程中文版和仿真模拟软件安装教程
- 网络基础学习(1):ip地址
- Packet Tracer-演示DTP协议
- 如何解决IP地址冲突的问题,这里提供几种方法