【css】css实现文字两端对齐效果:
发布时间:2023年12月20日
一、方法1:
给元素设置 text-align: justify;text-align-last: justify;并且加上text-justify: distribute-all-line; 目的是兼容ie浏览器
p{
width: 130px;
text-align: justify;
text-align-last: justify;
/*兼容ie*/
text-justify: distribute-all-lines;
}
二、方法2:
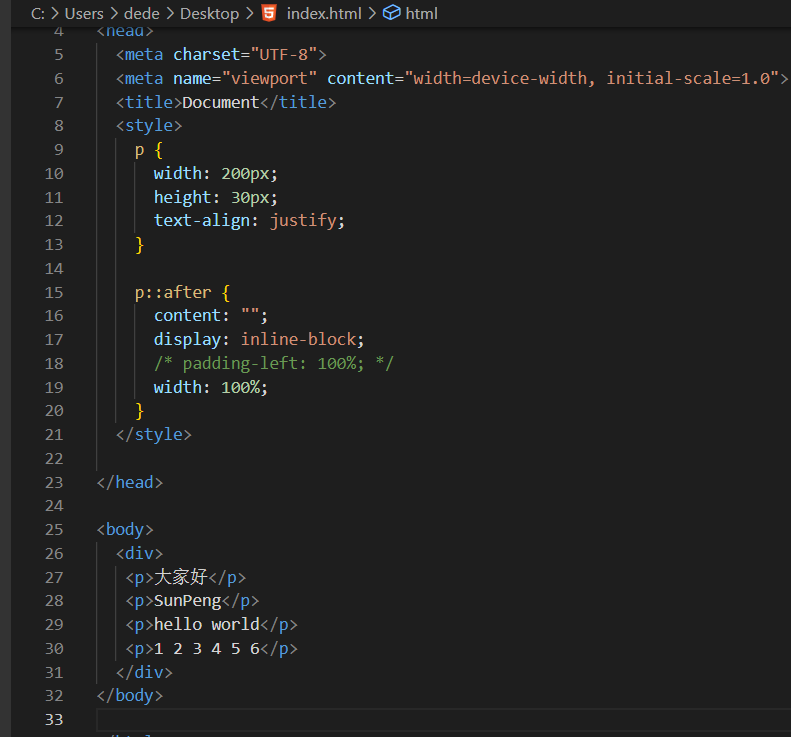
设置 text-align,并且设置伪元素 after或者 before的样式,伪元素中可以添加width:100%或padding-left:100%都可以实现我们所要的效果。
p {
width: 200px;
height: 30px;
text-align: justify;
}
p::after {
content: "";
display: inline-block;
/* padding-left: 100%; */
width: 100%;
}
三、注意:
text-align-last: justify;
只对中文文字起效果,而对于数字和英文字母则需要使用空格间隔开,再使用上述两种方法之一,就可以实现文字两端对齐了


文章来源:https://blog.csdn.net/weixin_53791978/article/details/134956349
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SpringBoot整合Kafka (一)
- hyperf 十八 数据库 一
- R语言piecewiseSEM结构方程模型在生态环境领域实践技术
- Mysql多表查询
- 官宣!Meta正在训练Llama 3,将继续开源
- Postman接口自动化测试之——批量执行(集合操作)
- 如何使用GPU租用平台AutoDL
- 旋转花键的检测和调整方法
- 权衡选择:黑客勒索事件发生后,该不该支付保护费以恢复业务?
- Spring和Spring Boot的区别