前端总结
2023最新高频前端面试题总结(附答案)
?
1.vue双向数据绑定原理
核心:在Vue内部会使用Object.defineProperty方法将其转换为“getter”和“setter”。

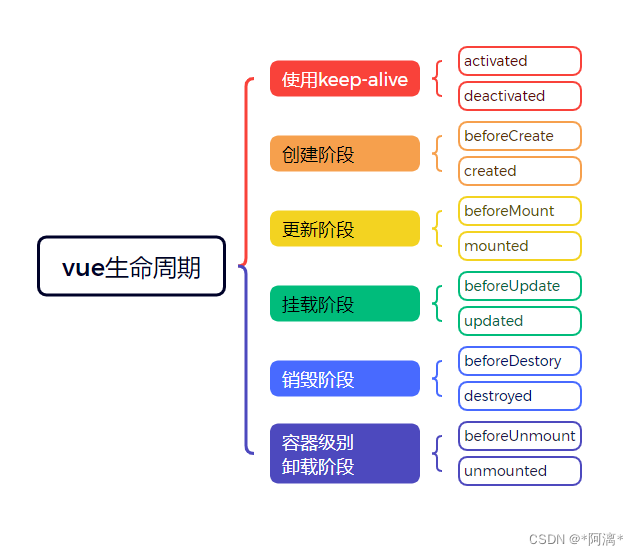
2.vue的生命周期有哪些

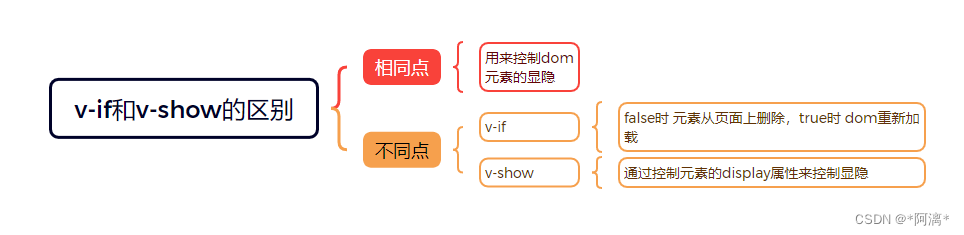
3.v-if和v-show的区别

4.async await 是什么?它有哪些作用

5.数组常用的方法?哪些方法会改变原数组,哪些不会

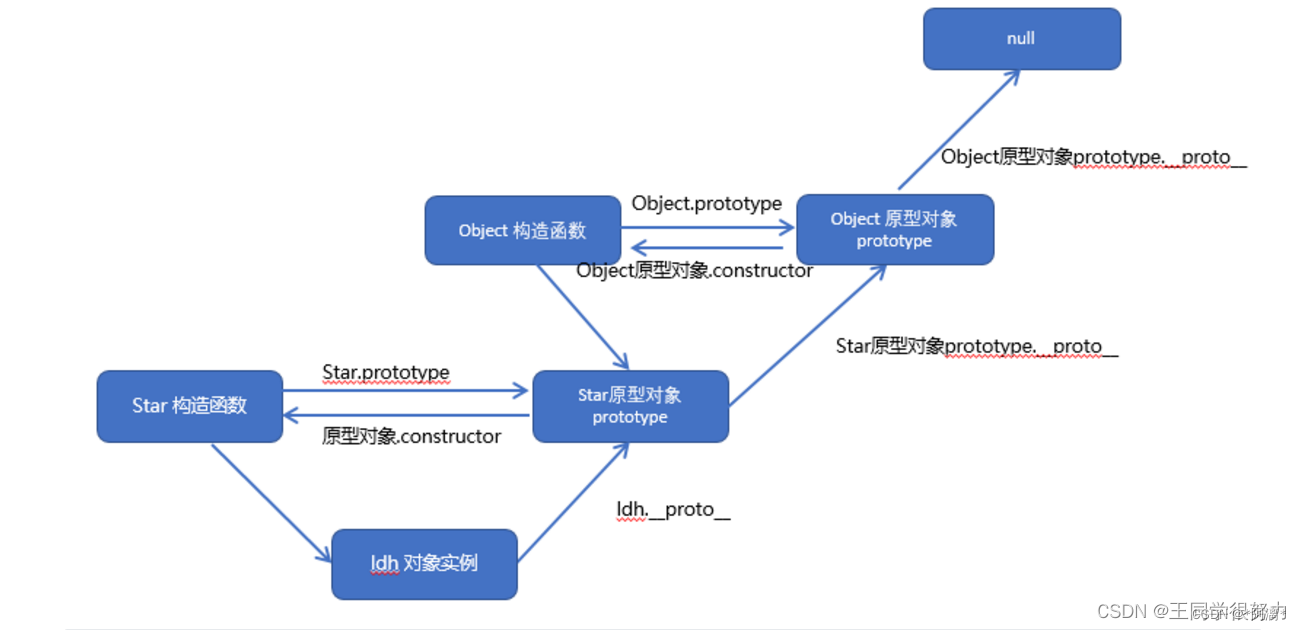
6.什么是原型链?

7.什么是闭包?闭包有哪些优缺点

8.ES6有那些新特性

9.v-for 循环为什么一定要绑定key ?
给每个dom元素加上key作为唯一标识 ,diff算法可以正确的识别这个节点,使页面渲染更加迅速!
10.组件中的data为什么要定义成一个函数而不是一个对象?
每个组件都是 Vue 的实例。组件共享 data 属性,当 data 的值是同一个引用类型的值时,改变其中一个会影响其他
11.常见的盒子垂直居中的方法有哪些请举例至少3种?
- 利用子绝对父相对 定位方式来实现?
<style>
.container{
width: 300px;
height: 300px;
position: relative;
}
.conter{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
}
</style>- 利用CSS3的transform,可以轻松的在未知元素的高宽的情况下实现元素的垂直居中。
<style>
.container{
position: relative;
}
.conter{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style> - flex布局
<style>
.container{
display: flex;
justify-content: center;
align-items: center;
}
</style>- 利用margin:auto
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 父盒子设置相对定位 */
.parent {
width: 500px;
height: 500px;
border: 1px solid #000;
position: relative;
}
/* 子盒子设置绝对定位,将top,left,right,bottom设置为0 设置margin为auto 通过计算所得,能实现垂直居中。 */
.child {
width: 100px;
height: 100px;
border: 1px solid #999;
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="parent">我是父元素
<div class="child">我是子元素</div>
</div>
</body>
</html>- 利用display-table
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent {
width: 500px;
height: 500px;
background-color: blanchedalmond;
/* 会使元素表现的类似一个表格中的单元格td,利用这个特性可以实现文字的垂直居中效果 */
display: table-cell;
vertical-align: middle;
text-align: center;
}
.child {
width: 200px;
height: 200px;
background-color: aqua;
display: inline-block;
}
</style>
</head>
<body>
<div class="parent">我是父元素
<div class="child">我是子元素</div>
</div>
</body>
</html>12.js数据类型有哪些,区别是什么
- 基本类型:string,number,boolean,null,undefined,symbol,bigInt
- 引用类型: object,array
- 基本类型存储在栈中,空间小,操作频繁
- 引用数据类型存放在堆中,它的地址在栈中,一般我们访问就是它的地址
13.什么是symbol
是es6引入新的原始数据类型Symbol,表示独一无二的值。
符号为JavaScript引入了一种新的基本数据类型,提供了一种唯一且不可变的标识符,用于解决命名冲突和增加对象属性的私有性。它们在一些特殊情况下非常有用,但在一般情况下,我们并不经常使用符号。
14.什么是同源策略
同源策略是一种安全策略,保护网络资源在浏览器中的访问。必须要满足协议、主机、端口都相等才可以访问
15.promise是什么,有什么作用
Promise是一种用于处理异步操作的机制,它通过提供链式调用、状态管理和错误处理功能,使得异步代码更易于编写和维护。
特点和作用:处理异步操作、解决回调地狱、处理异步操作的状态、支持错误处理、支持并行执行和顺序执行。
16.什么是递归,递归有哪些有缺点
递归:函数内部调用自己
优点:结构清晰,可读性强
缺点:效率低,调用站可能溢出,其实每一次函数调用会在内存栈中分配空间,而每个进程的栈的内容粮食有限的。当调用的层次太多时,就会超出栈的容量,从而导致栈溢出
17.let和const 的区别是什么
18.vue性能优化

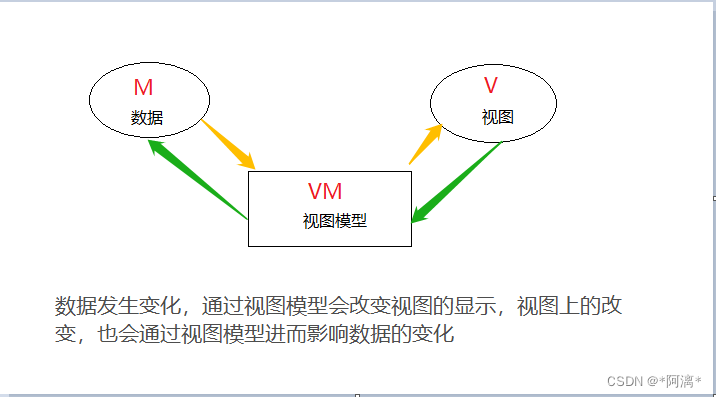
19.mvvm和mvc
MVVM(Model-View-ViewModel)和MVC(Model-View-Controller)是两种常见的软件设计架构模式,用于组织和管理应用程序的结构和逻辑。
MVC模式:
- Model(模型):代表应用程序的数据和业务逻辑。它处理数据的读写、验证和处理逻辑等。
- View(视图):负责展示用户界面,将模型的数据呈现给用户,并接收用户的输入。
- Controller(控制器):处理用户的输入,并根据用户的行为来调度模型和视图的交互。它负责决定模型和视图之间的通信和协调。
MVC的核心思想是将应用程序的数据、展示和用户操作分开,并通过控制器来协调模型和视图之间的交互。这样可以实现应用程序的可维护性、可扩展性和代码复用性。
MVVM模式:
- Model(模型):与MVC中的模型相同,代表应用程序的数据和业务逻辑。
- View(视图):与MVC中的视图相同,负责将模型的状态和数据展示给用户,并接收用户的输入。
- ViewModel(视图模型):连接模型和视图,负责处理视图逻辑和状态。它提供了视图所需的数据和命令,同时监听视图和模型之间的变化,使得模型和视图的同步更新更加方便。
MVVM模式的核心思想是将视图的状态和行为,以及与之相关的业务逻辑和数据,集成到一个视图模型中。视图模型通过双向数据绑定,使得视图和模型之间的同步更加自动化和简化,并且使得业务逻辑易于测试和维护。
相较于MVC模式,MVVM模式将视图和模型的同步更加简化,减少了大量手动更新视图的代码。它能够提高开发效率、代码复用性和可维护性。Vue和Knockout.js等前端框架常用MVVM模式来构建响应式的用户界面。
20.路由模式:hash和history
实现的功能:
改变url且不让浏览器向服务器发请求
检测url的变化
截获url地址 并解析出需要的信息匹配路由规则
hash基于url传参 会有体积限制,不会包括在http请求中对后端完全没有影响,改变hash不会重新加载页面; history可以在url里放参数 还可以将数据存放在一个特定对象中.history模式浏览器白屏解决方法是在服务端加一个覆盖所有的情况候选资源,必须要服务端在服务器上有对应的模式才能使用,如果服务器没配置,可以先使用默认的hash。?
21.?常用的块与行属性内标签有哪些?有什么特征
块标签:div、h1~h6、ul、li、table、p、br、form。
特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行
行标签:span、a、img、textarea、select、option、input。
特征:只有在行内显示,内容撑开宽、高,不可以设置宽、高(img、input、textarea等除外)?
22. ==和===的区别
- ==是非严格意义上的相等
- 值相等就相等
- ===是严格意义上的相等,会比较两边的数据类型和值大小
- 值和引用地址都相等才相等
23.严格模式的限制
?
24.git
- git init 初始化仓库
- git clone 克隆
- git status 检查文件状态
- git add. 将文件添加到暂存区
- git commit -m 描述信息
25.tcp和udp协议
TCP(Transmission Control Protocol)和UDP(User Datagram Protocol)是互联网中两种常见的传输层协议。它们有以下主要区别:
TCP协议:
- 可靠性:TCP是面向连接的协议,提供可靠的、有序的数据传输。它通过序列号、确认应答、超时重传、拥塞控制等机制来保证数据的完整性和顺序性。
- 流控制和拥塞控制:TCP可以根据网络状况动态调整发送数据的速率,通过流控制和拥塞控制机制来避免网络拥塞和数据丢失。
- 面向连接:在发送数据前,TCP需要先建立一个连接,通过三次握手的过程建立发送方和接收方之间的通信路径。通信结束后,还需要进行四次握手来关闭连接。
- 适用场景:由于TCP提供可靠性和流控制等机制,适用于对数据可靠性要求较高的应用场景,例如文件传输、电子邮件、网页浏览等。
UDP协议:
- 无连接性:UDP是无连接的、不可靠的协议。它不建立连接,也不提供确认应答、重传等机制。发送方直接将数据报发送给接收方,并且不保证数据的完整性和顺序性。
- 不可靠性:由于UDP非常简单,数据一旦发送出去,无法获得任何关于发送状态和接收确认的信息。因此,它不能保证数据的可靠性和传输的顺序性。
- 低延迟:UDP没有TCP的流控制和拥塞控制机制,因此在传输速度和时延方面具有优势。它适用于实时数据传输场景,如音频、视频、实时游戏等。
- 适用场景:由于UDP的简单性和低延迟特性,它适用于那些对数据实时性要求较高,但可靠性要求相对较低的应用场景。
综上所述,TCP协议注重数据的可靠性和完整性,适用于要求数据可靠性的场景;而UDP协议注重低延迟和实时性,适用于对实时性要求较高、可靠性要求较低的场景。选择使用哪种协议取决于具体应用的需求和优化目标。
26.vuex的五种状态

传递过程
页面通过mapAction异步提交事件到action。action通过commit把对应参数同步提交到mutation,mutation会修改state中对应的值。 最后通过getter把对应值跑出去,在页面的计算属性中,通过,mapGetter来动态获取state中的值 。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【DB】DML DDL DCL TCL分别指的哪些
- Linux安装及管理程序
- title 与 h1 的区别、b 与 Strong 的区别、i 与 em 的区别?
- 使用nginx搭建网页
- 核对表:基本数据类型CHECKLIST:Fundmental Data
- Redis6.0 Client-Side缓存是什么
- 【ceph】在虚拟环境中需要给osd所在的虚拟盘扩容操作
- 【设计模式-2】原型模式的原理、代码实现及类图展示
- 装饰器模式介绍
- 基于深度学习的安全帽检测识别系统(含UI界面,yolov8、Python代码,数据集)