微信小程序-02
发布时间:2024年01月22日
swiper 和 swiper-item 组件的基本使用
轮播图
<!--pages/list/list.wxml-->
<swiper class="swiper-container">
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
/* pages/list/list.wxss */
.swiper-container{
height:150px;
}
.item{
height:100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: seagreen;
}
swiper-item:nth-child(2) .item{
background-color:springgreen;
}
swiper-item:nth-child(3) .item{
background-color:wheat;
}
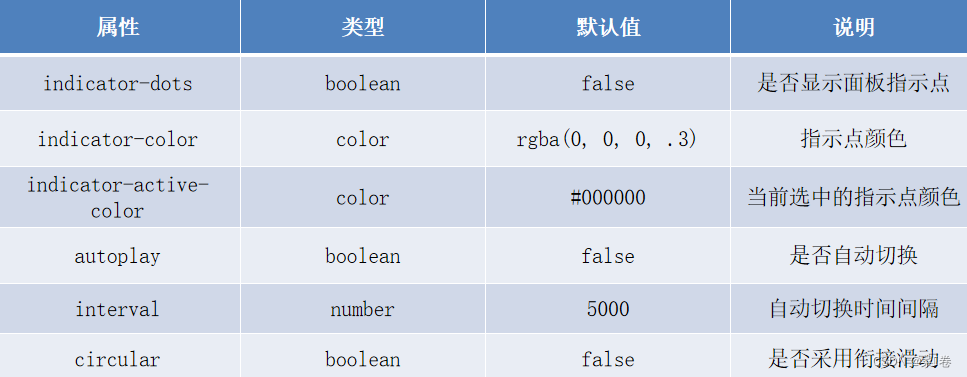
swiper 组件的常用属性

text
文本组件
类似于 HTML 中的 span 标签,是一个行内元素
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果
<view>
手机号支持长按选中
<text selectable>18884567893</text>
</view>
rich-text
富文本组件
支持把 HTML 字符串渲染为 WXML 结构
<rich-text nodes="<h1 style='color:red'>标题</h1>">
</rich-text>
button
按钮组件
功能比 HTML 中的 button 按钮丰富
通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等

image
图片组件
image 组件默认宽度约 300px、高度约 240px

navigator
页面导航组件
类似于 HTML 中的 a 链接
文章来源:https://blog.csdn.net/qq_53568730/article/details/135718593
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- web前端JQuery当鼠标浏览到对应的地方盒子颜色相对改变
- Axure元件的介绍使用以及登录界面
- AcWing--松散子序列-->dp,状态机
- Qt 面试指南
- 【Git相关问题】修改代码提交push时的用户名字
- AutoJs学习-某点阅读自动签到任务脚本
- Mybatis 缓存
- Go语言的自给自足:编译自身的神奇之旅
- SpringBoot ElasticSearch 聚合统计
- 深度学习技巧应用33-零门槛实现模型在多个GPU的分布式流水线训练的应用技巧