前后台分离开发
前后台分离开发
简介
前后台分离开发,就是在项目开发过程中,对于前端代码的开发由专门的前端开发人员负责,后端代码则由后端开发人员负责,这样可以做到分工明确、各司其职,提高开发效率,前后端代码并行开发,可以加快项目开发进度。
目前,前后端分离开发方式已经被越来越多的公司所采用,称为当前项目开发的主流开发方式。
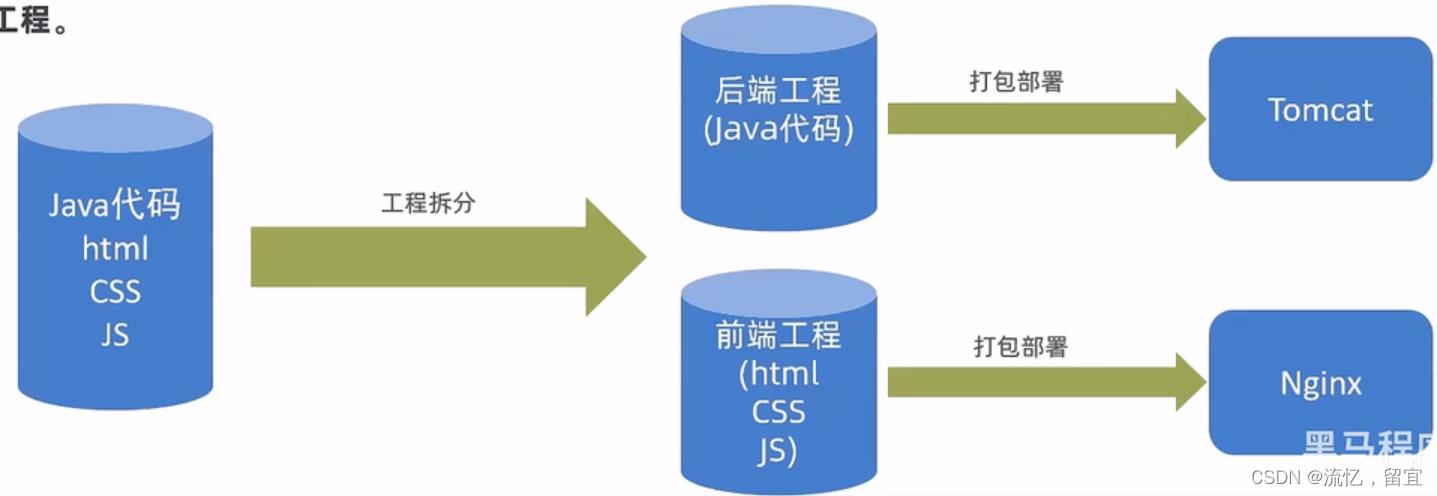
前后端分离开发后,从工程结构上也会发生变化,即前后端代码不在混合在同一个maven工程中,而是分为前端工程和后端工程。

开发流程
前后端分离开发后,面临一个问题,就是前端开发人员和后端开发人员如何进行配合共同开发一个项目?
可以按照如下流程进行:

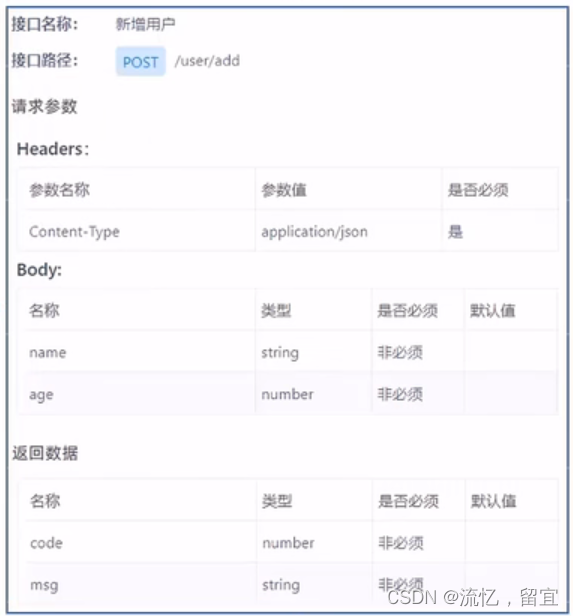
接口(API接口)就是一个http的请求地址,主要就是去定义:请求路径、请求方式、请求参数、响应数据等内容。

前端技术栈
开发工具
- Visual Studio Code
- hbuilder
技术框架
- nodejs
- VUE
- ElementUI
- mock 模拟数据
- webpack 前端打包
YApi
YApi是高效、易用、功能强大的api管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。可以帮助开发者轻松创建、发布、维护API,YApi还为用户提供了优秀的交互体验,开发人员只需利用平台提供的接口数据写入工具以及简单的点击操作就可以实现接口的管理。
YApi让接口开发更简单高效,让接口的管理更具可读性、可维护性,让团队协作更合理。
源码地址:https://github.com/YMFE/yapi
要使用YApi,需要自己进行部署。
使用方式
使用YApi,可以执行下面操作:
- 添加项目
- 添加分类
- 添加接口
- 编辑接口
- 查看接口
Swagger
介绍
使用Swagger你只需要按照它的规范去定义接口及接口相关信息,再通过Swagger衍生出来的一系列项目和工具,就可以做到生成各种各样的接口文档,以及在线接口调试界面等等。
官网:https://swagger.io/
knife4j是为java MVC框架集成Swagger生成Api文档的增强解决方案
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-spring-boot-starter</artifactId>
<version>3.0.2</version>
</dependency>
使用方式
操作步骤:
-
导入knife4j的maven坐标
-
导入knife4j相关配置类(WebMvcConfig)
添加两个注解,同时在该文件下添加如下两个方法
@EnableSwagger2 @EnableKnife4j@Bean public Docket createRestApi() { // 文档类型 return new Docket(DocumentationType.SWAGGER_2) .apiInfo(apiInfo()) .select() .apis(RequestHandlerSelectors.basePackage("com.itheima.reggie.contaoller")) .paths(PathSelectors.any()) .build(); } private ApiInfo apiInfo() { return new ApiInfoBuilder() .title("瑞吉外卖") .version("1.0") .description("瑞吉外卖接口文档") .build(); } -
设置静态资源,否则接口文档页面无法访问
WebMvcConfig类中的addResourceHandlers方法
registry.addResourceHandler("doc.html").addResourceLocations("classpath:/META-INF/resources/"); registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/"); -
在LoginCheckFilter中设置不需要处理的请求路径
log.info("拦截到请求:{}", requestURI); // 定义不需要处理的请求路径 String[] urls = new String[] { "/employee/login", "/employee/logout", "/backend/**", "/front/**", "/commmon/**", "/user/sendMsg", "/user/login", "/doc.html", // 新增 "/webjars/**", // 新增 "/swagger-resources", // 新增 "/v2/api-docs" // 新增 };
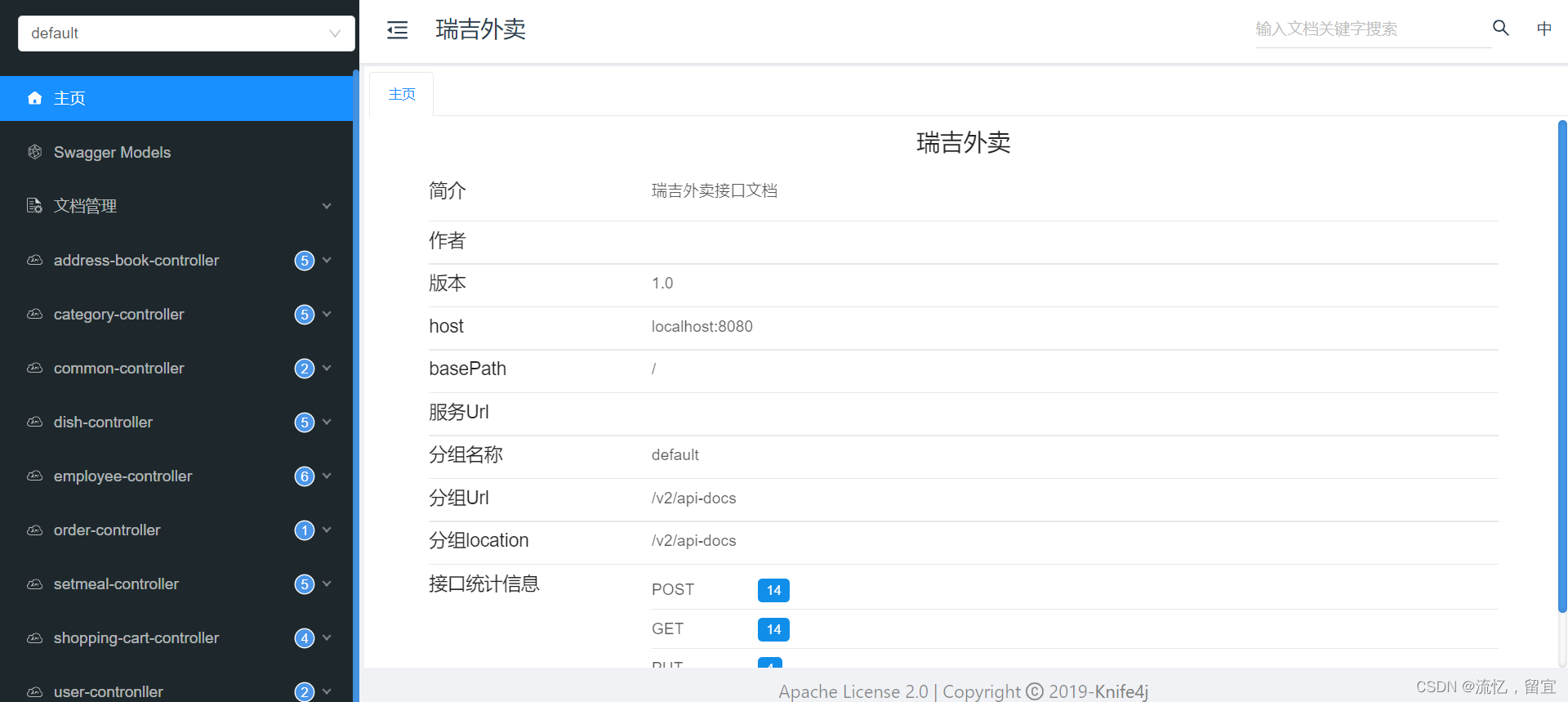
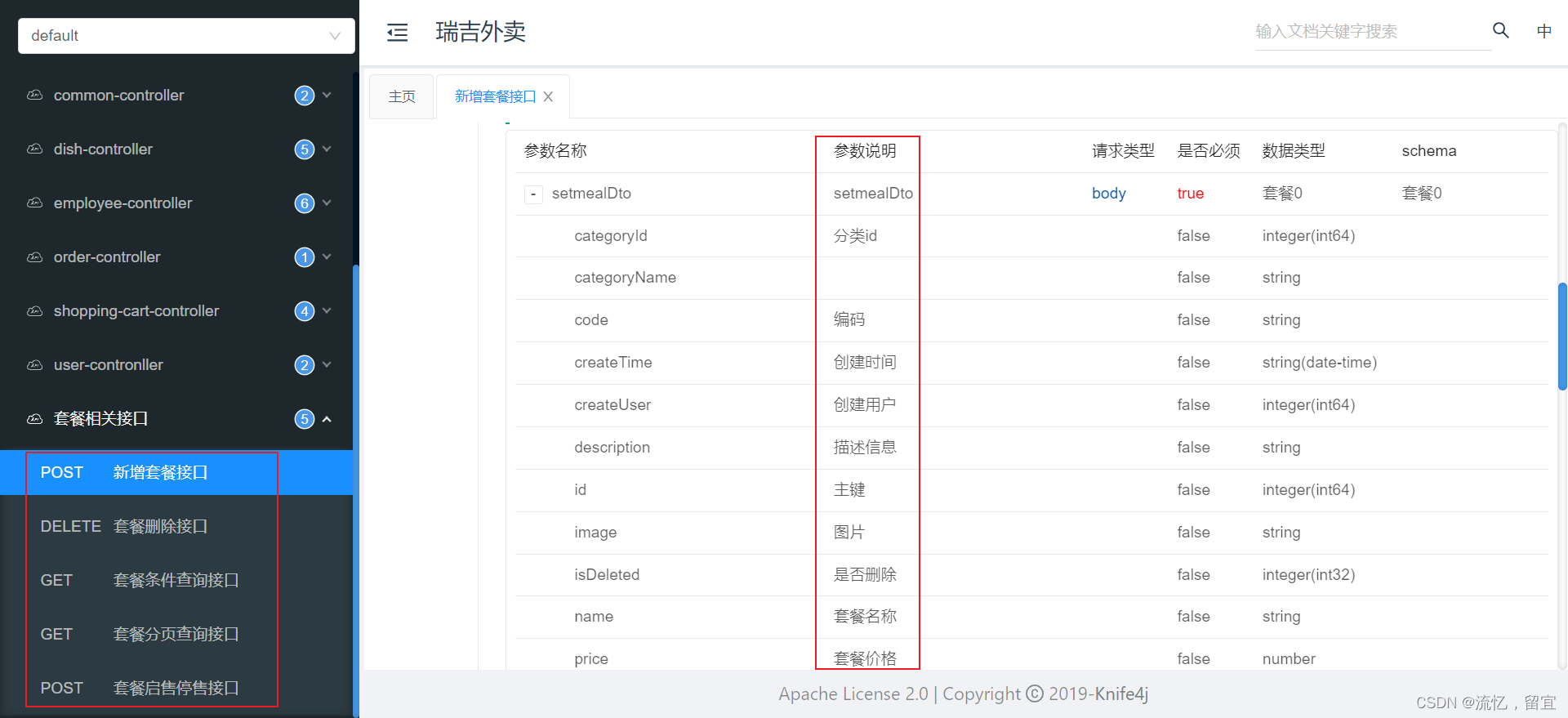
效果视图

常用注解
| 注释 | 说明 |
|---|---|
| @Api | 用在请求的类上,例如Controller,表明对类的说明 |
| @ApiModel | 用在类上,通常是实体类,表示一个返回响应数据的信息 |
| @ApiModelProperty | 用在属性上,描述响应类的属性 |
| @ApiOperation | 用在请求的方法上,说明方法的用途、作用 |
| @ApiImplicitParams | 用在请求的方法上,表示一组参数的说明 |
| @ApiImplicitParam | 用在@ApiImplicitParams注解中,指定一个请求参数的各个方面 |
使用示例
-
@Api
@Api(tags = "套餐相关接口") public class SetmealController { } -
@ApiModel与@ApiModelProperty
@ApiModel("返回结果") public class R<T> implements Serializable { @ApiModelProperty("编码") private Integer code; //编码:1成功,0和其它数字为失败 } -
@ApiOperation、@ApiImplicitParams、@ApiImplicitParam
@ApiOperation(value = "套餐分页查询接口") @ApiImplicitParams({ @ApiImplicitParam(name = "page", value = "页码", readOnly = true), @ApiImplicitParam(name = "pageSize", value = "每页记录数", readOnly = true), @ApiImplicitParam(name = "name", value = "套餐名称", readOnly = false) }) public R<Page<SetmealDto>> page(int page, int pageSize, String name) { } -
效果,添加说明

项目部署
部署架构

部署环境说明
服务器:
-
192.168.138.100(服务器A)
Nginx:部署前端项目、配置反向代理
Mysql:主从复制结构中的主库
-
192.168.138.101(服务器B)
jdk:运行Java项目
git:版本控制工具
maven:项目构建工具
jar:Spring Boot项目打成jar包基于内置Tomcat运行
Mysql:主从复制结构中的从库
-
172.14.2.94(服务器C)
Redis:缓存中间件
部署前端项目
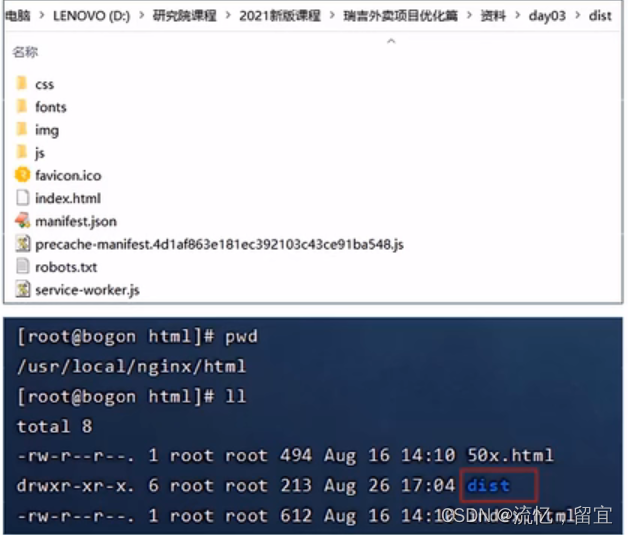
第一步:在服务器A中安装Nginx,将课程治疗中的dist目录上传到Nginx的html目录下

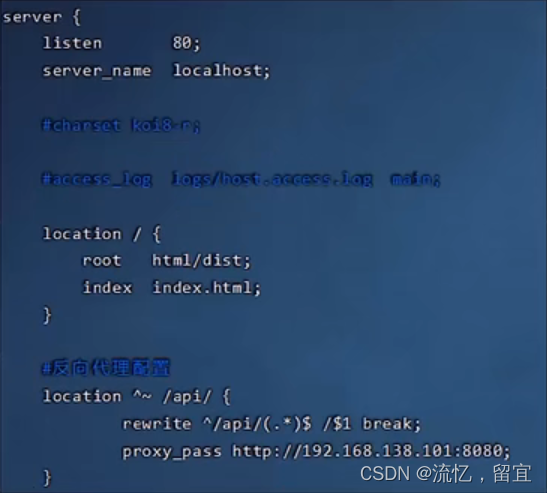
第二步:修改Nginx配置文件nginx.conf

location / {
root html/dist;
index index.html;
}
# 反向代理配置
location ^~ /api/ {
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://192.168.138.101:8080;
}
其中rewrite重写请求路径,例如:将/api/employee/login重写为/employee/login,最后请求地址为:http://192.168.138.101:8080/employee/login
部署后端项目
第一步:在服务器B中安装jdk、git、maven、MySQL,使用git clone命令将git远程仓库的代码克隆下来
第二步:将资料中提供的reggieStart.sh文件上传到服务器B,通过chmod命令设置执行权限为777
#!/bin/sh
echo =================================
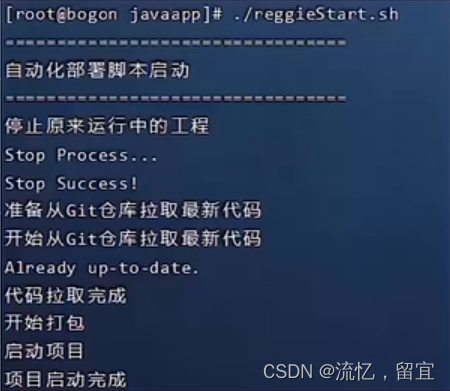
echo 自动化部署脚本启动
echo =================================
echo 停止原来运行中的工程
APP_NAME=reggie_take_out
tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'`
if [ ${tpid} ]; then
echo 'Stop Process...'
kill -15 $tpid
fi
sleep 2
tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'`
if [ ${tpid} ]; then
echo 'Kill Process!'
kill -9 $tpid
else
echo 'Stop Success!'
fi
echo 准备从Git仓库拉取最新代码
cd /usr/local/javaApp/reggie_take_out
echo 开始从Git仓库拉取最新代码
git pull
echo 代码拉取完成
echo 开始打包
output=`mvn clean package -Dmaven.test.skip=true`
cd target
echo 启动项目
nohup java -jar reggie_take_out-1.0-SNAPSHOT.jar &> reggie_take_out.log &
echo 项目启动完成
>符号是指:将正常信息重定向
&>可以将错误信息或者普通信息都重定向输出
末尾&表示后台运行
chmod 777 reggieStart.sh # 修改文件权限
第三步:执行reggieStart.sh脚本文件,自动部署项目

访问服务器A,由于niginx默认80端口,前台不写端口默认访问也为80端口
访问192.168.138.100即可
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- js算法买卖股票的最佳时机入门
- Liunx最详细基础命令
- docker 相关常用命令---持续更新
- aspose通过开始和结束位置关键词截取word另存为新文件
- 六、Redis 分布式系统
- redis的搭建及应用(三)-Redis主从配置
- Python 判断当前环境是windows还是liunx
- Adobe Photoshop 2017(PS2017)安装包下载及安装教程
- PhotoMaker, 腾讯开源人像图形处理
- toString()和JSON.stringify()有什么区别,分别在什么时候使用的?