如何复制整个网页,这里提供详细步骤
发布时间:2024年01月15日
谷歌Chrome中的检查元素功能可以帮助你查看网页上特定元素的HTML源代码。在本教程中,我将向你展示如何使用此功能提取任何网页的整个HTML代码。
网站的HTML源代码是web浏览器用来呈现页面并根据页面上应用的HTML、CSS和JS代码和规则进行显示的代码。网站的源代码,即网站的结构,是公开的,而且必须公开,以便浏览器能够正确显示。

现代网络浏览器允许用户查看他们正在查看的网页的HTML源代码。此功能对网页设计者和开发人员的设计和开发工作特别有用。通过查看网站(或网页)的HTML源代码,你可以了解网站的结构、使用的HTML元素以及应用的CSS样式。这不仅是学习如何使用HTML和CSS进行设计和编码的好方法,也是测试自己的设计和检查结果页面上是否有错误的地方的好方法。
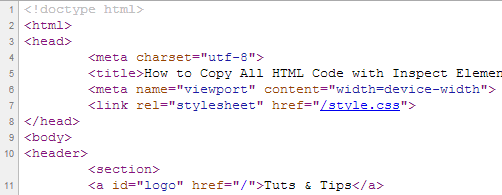
Web浏览器中页面的源代码通过Ctrl+U键盘快捷键或右键单击页面并选择“查看页面源代码”选项来显示。这显示了页面加载时的完整HTML代码,它捕获了页面的静态状态,即使页面具有动态功能,其内容也不会随着时间的推移而变化,服务器端或客户端也是如此。
要查看动态生成页面(即通过JS生成的页面)或具有动态变化内容的页面(即具有不断变化的新闻流的新闻网站或具有不断变化界面的社交网络)的HTML源代码,我们可以使用谷歌Chrome的检查功能,我将在下面详细演示。
使用Chrome检查查看和复制网页的完整HTML代码
?使用检查功能查看网页源代码的美妙之处在于,你可以查看和获取在给定时间完全有效的
文章来源:https://blog.csdn.net/wyxtx/article/details/135595811
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Matlab | SISO系统差分方程求解(附matlab源码)
- 小程序基础学习(js混编)
- 骑砍战团MOD开发(34)-光照系统
- 最详细的ubuntu 安装 docker教程
- 设计模式—装饰模式
- Java泛型数组ArrayList使用简明教程
- shadow宿主调用插件activity流程
- 干掉“卧槽”!首个支持中文及跨语言查询的开源在线反向词典!
- gateway和base包+Jdk17和Jdk8版本切换(总结)
- 【100个Cocos实例】环形ScrollView的实现方法