CSS浮动(float)
发布时间:2023年12月20日
一 传统网页布局的三种方式
网页布局的本质:用 CSS 来摆放盒子,把盒子摆放到相应位置。
CSS 提供了三种传统布局方式(简单说就是盒子如何进行排列)。
- 普通流(标准流)
- 浮动
- 定位
这里指的只是传统布局,其实还有一些特殊高级的布局方式。
二 标准流(普通流/文档流)
所谓的标准流:就是标签按照规定好的默认方式排列。
- 块级元素会独占一行,从上向下顺序排列。
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意: 实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式) 。
三 为什么需要浮动?
提问:我们用标准流能很方便的实现如下效果吗?
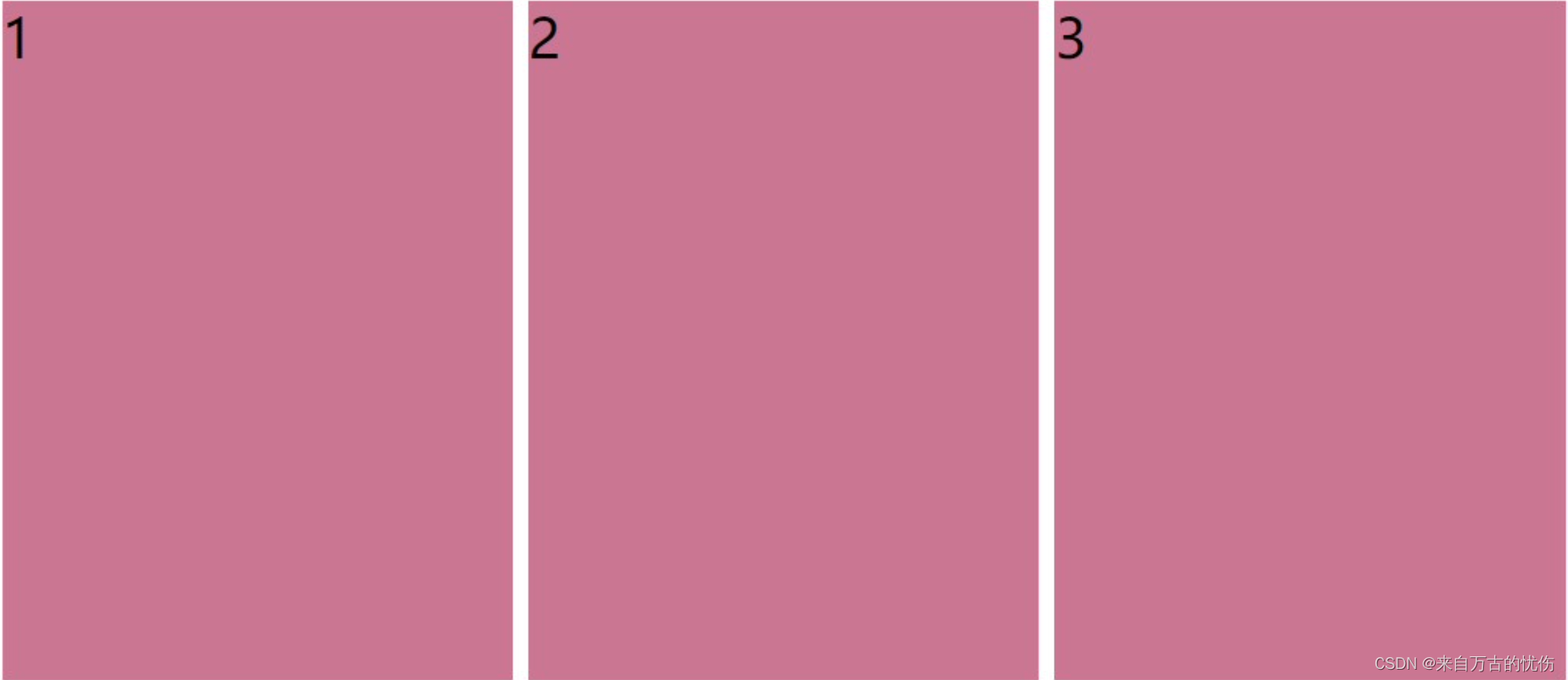
- 如何让多个块级盒子(div)水平排列成一行?

比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行内块中间有缝隙</title>
<style>
div {
width: 150px;
height: 200px;
background-color: #d87093;
display: inline-block;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
</html>

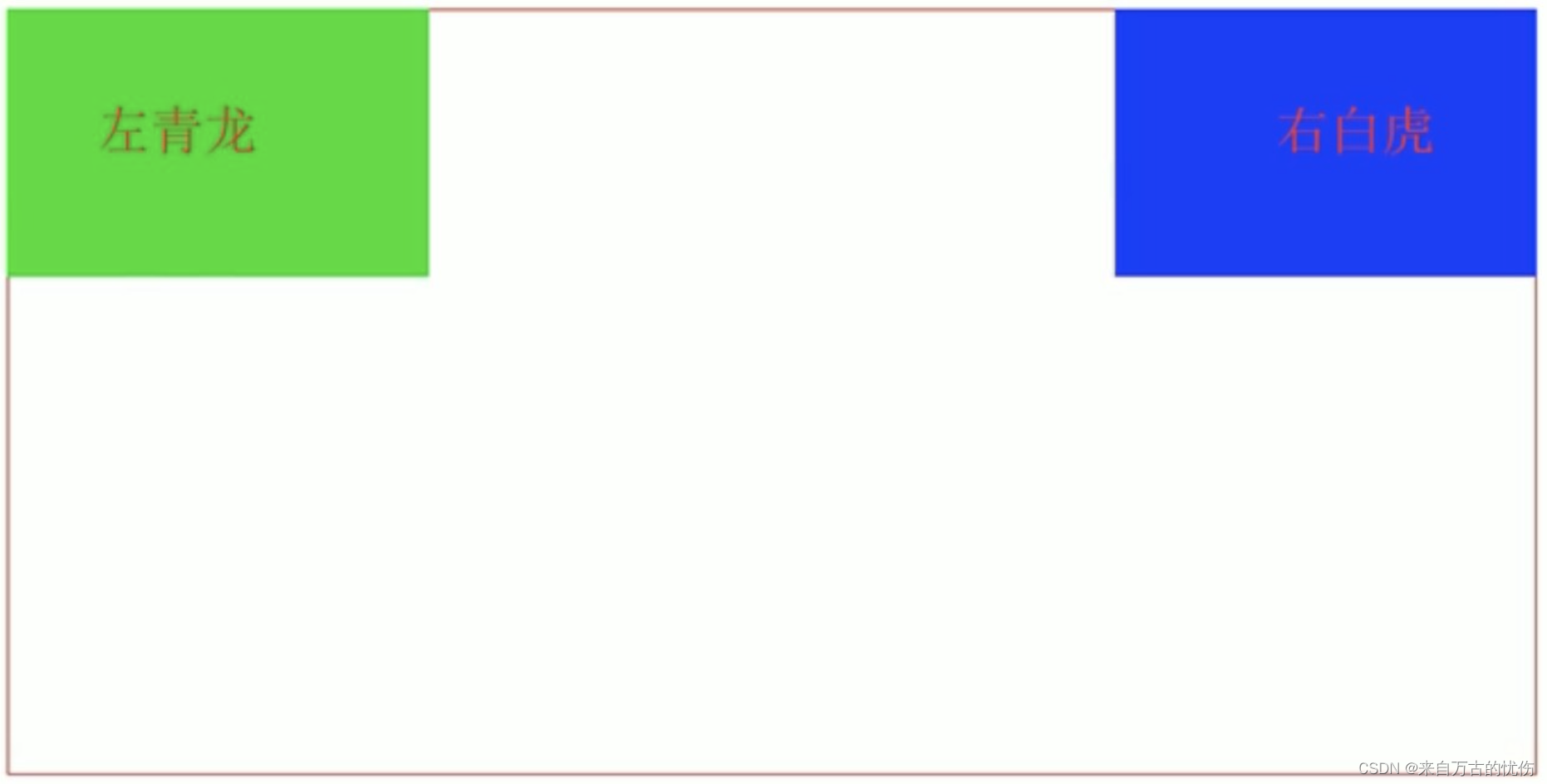
- 如何实现两个盒子的左右对齐?

总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式。
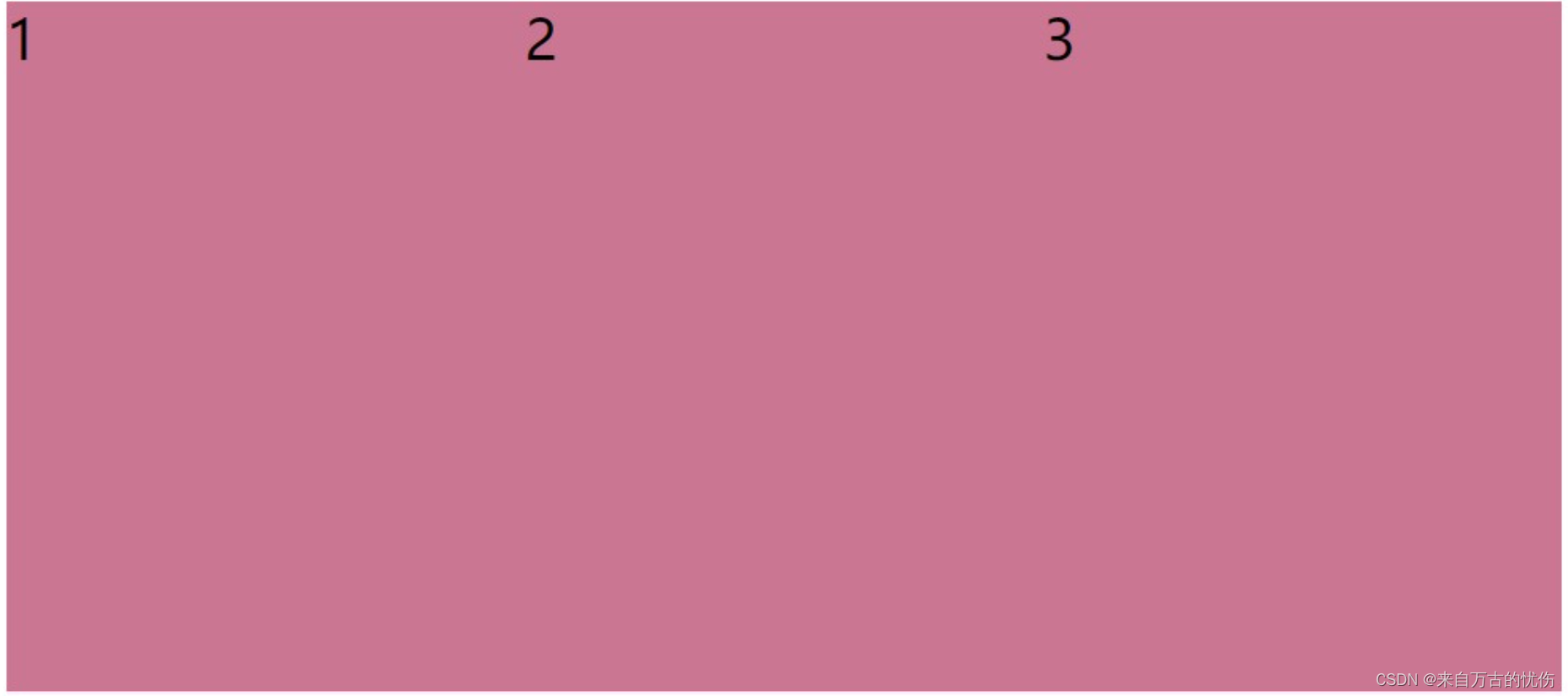
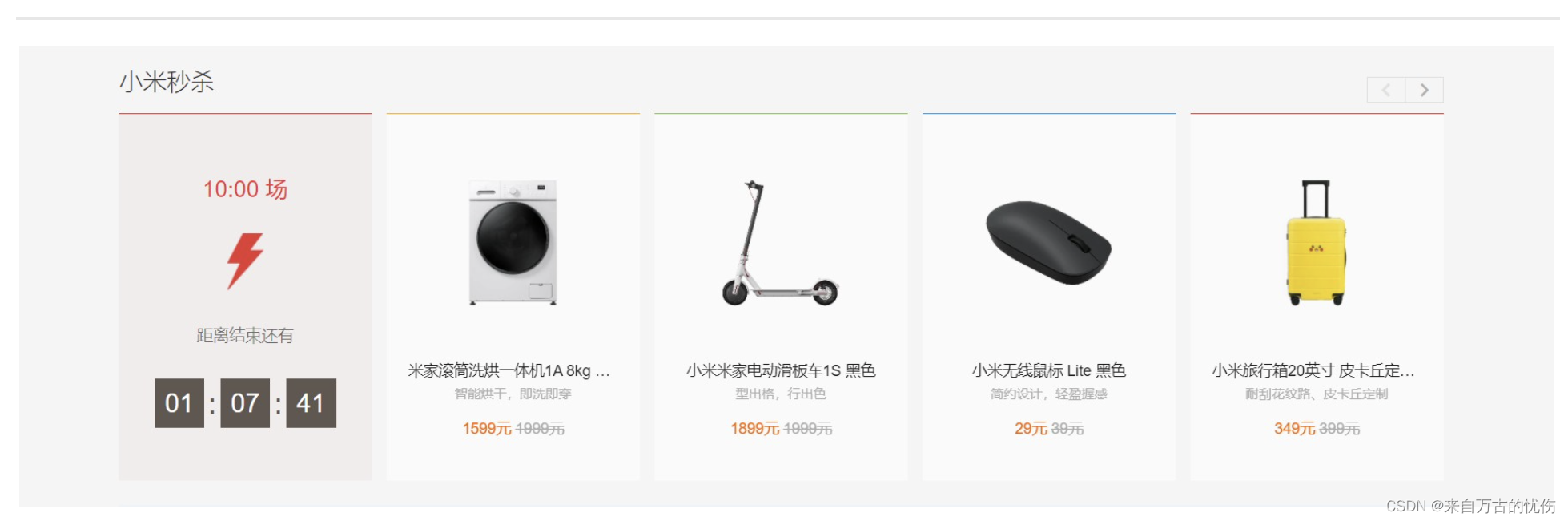
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动!
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多个块级元素横向排列找浮动</title>
<style>
div {
float: left;
width: 150px;
height: 200px;
background-color: #d87093;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
</html>

**拓展:**浮动的盒子不会发生外边距合并!
四 什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器 { float: 属性值;}
| 属性 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>什么是浮动</title>
<style>
.left,
.right {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
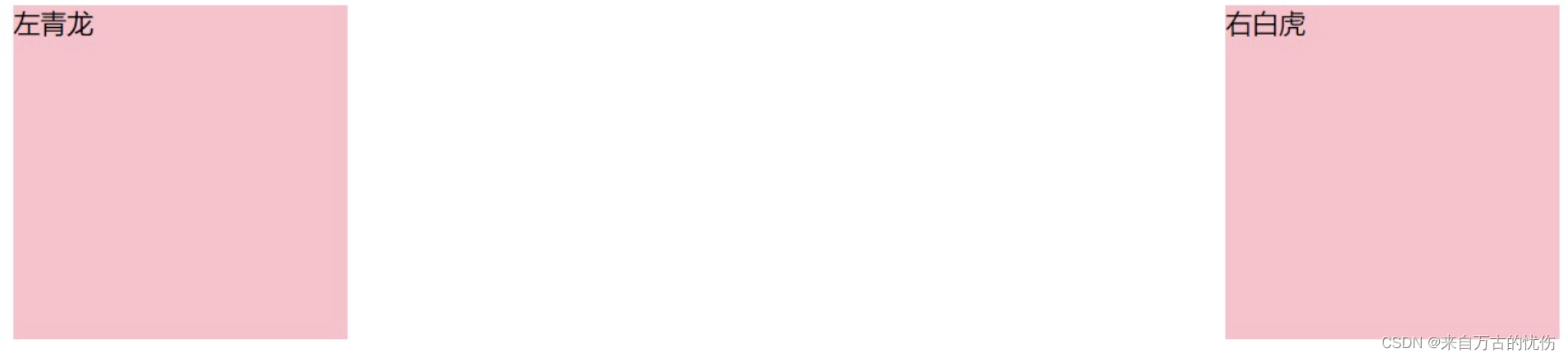
<div class="left">左青龙</div>
<div class="right">右白虎</div>
</body>
</html>

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>什么是浮动</title>
<style>
.left,
.right {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
/* 层叠性 */
.right {
float: right;
}
</style>
</head>
<body>
<div class="left">左青龙</div>
<div class="right">右白虎</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* 浏览器解析行内块或行内标签的时候, 如果标签换行书写会产生一个空格的距离 */
display: inline-block;
width: 100px;
height: 100px;
}
.one {
background-color: pink;
}
.two {
background-color: skyblue;
}
</style>
</head>
<body>
<div class="one">one</div><div class="two">two</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* img {
float: left;
} */
div {
width: 100px;
height: 100px;
}
.one {
background-color: pink;
float: left;
}
.two {
background-color: skyblue;
/* flr */
/* float: right; */
float: left;
}
</style>
</head>
<body>
<!-- 1. 图文环绕 -->
<!-- <img src="./images/1.jpg" alt="">
阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了 -->
<!-- 2. 网页布局: 块在一行排列 -->
<div class="one">one</div>
<div class="two">two</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 浮动的标签 顶对齐 */
/* 浮动: 在一行排列, 宽高生效 -- 浮动后的标签具备行内块特点 */
.one {
width: 100px;
height: 100px;
background-color: pink;
float: left;
margin-top: 50px;
}
.two {
width: 200px;
height: 200px;
background-color: skyblue;
float: left;
/* 因为有浮动, 不能生效 - 盒子无法水平居中 */
margin: 0 auto;
}
.three {
width: 300px;
height: 300px;
background-color: orange;
}
</style>
</head>
<body>
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>
</body>
</html>
五 浮动特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握。
- 浮动元素会脱离标准流(脱标)
- 浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性
下面分别解释:
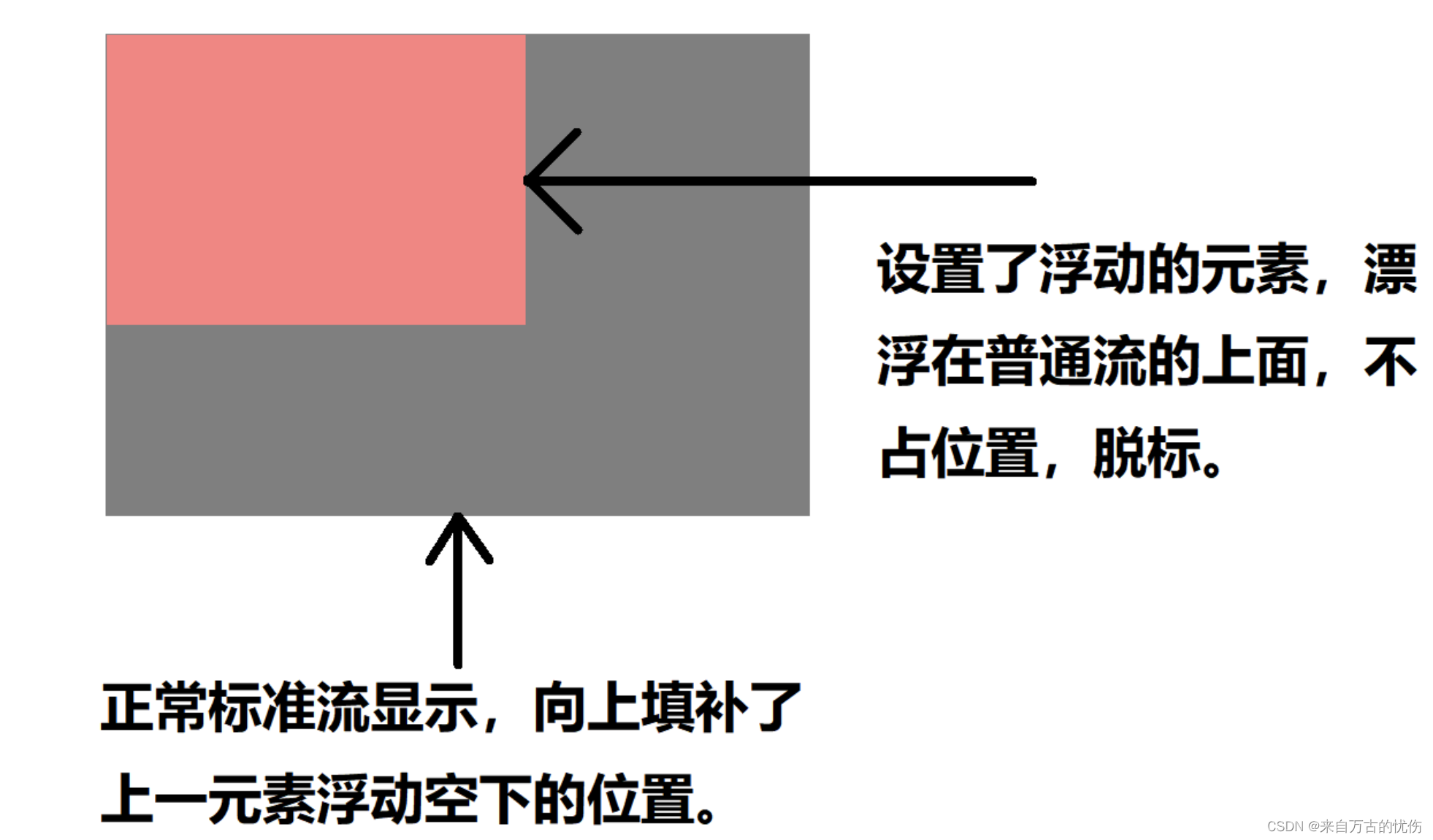
(1)浮动元素会脱离标准流(脱标)
- 脱离标准普通流的控制(浮) 移动到指定位置(动),(俗称脱标)
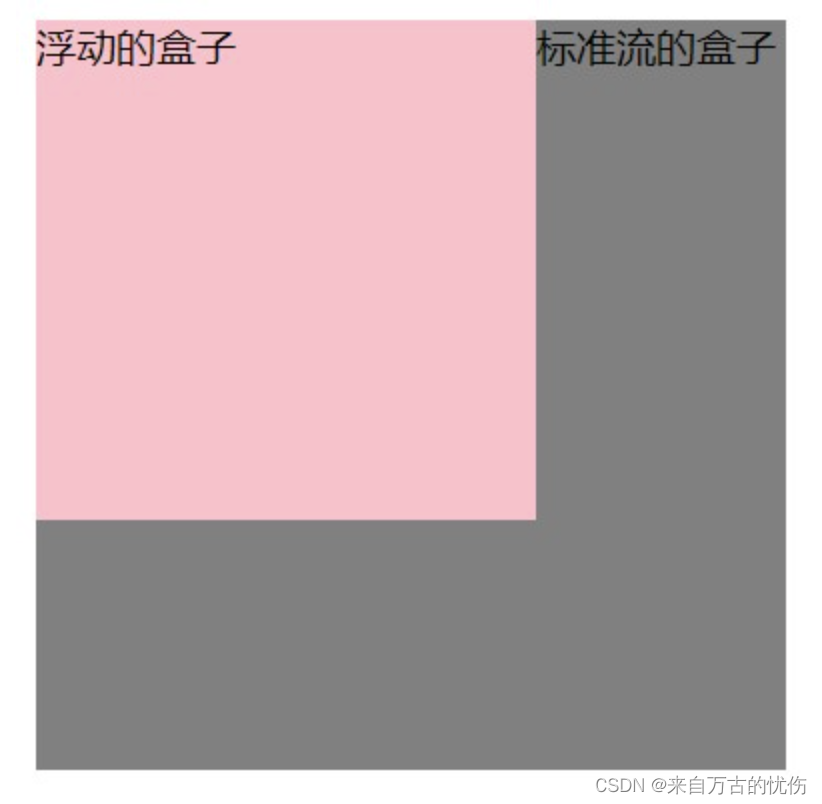
- 浮动的盒子不再保留原先的位置

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动特性1</title>
<style>
/* 设置了浮动(float)的元素会:
1.脱离标准普通流的控制(浮)移动到指定位置(动)。
2.浮动的盒子不再保留原先的位置 */
.box1 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 300px;
height: 300px;
background-color: gray;
}
</style>
</head>
<body>
<div class="box1">浮动的盒子</div>
<div class="box2">标准流的盒子</div>
</body>
</html>

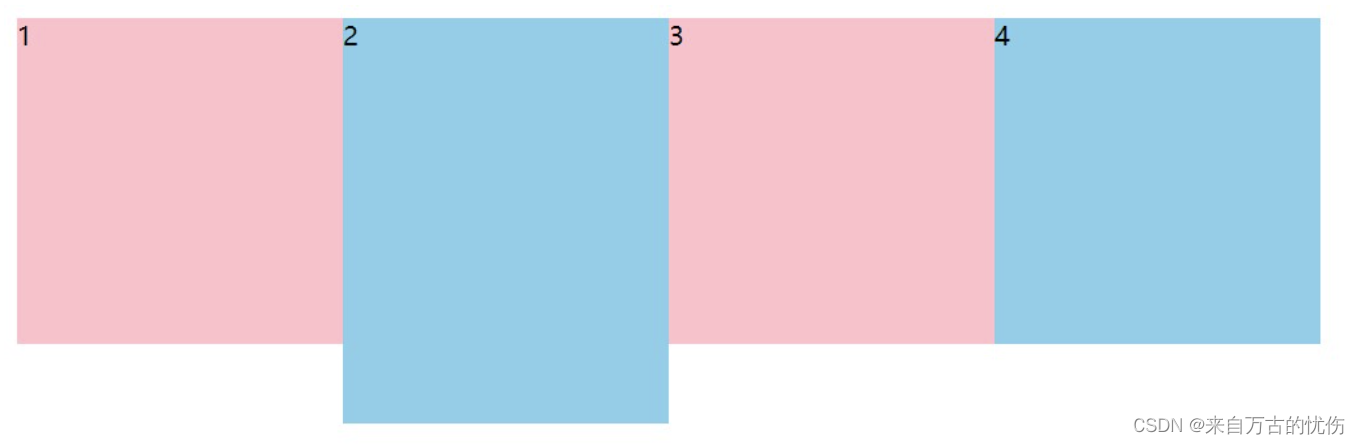
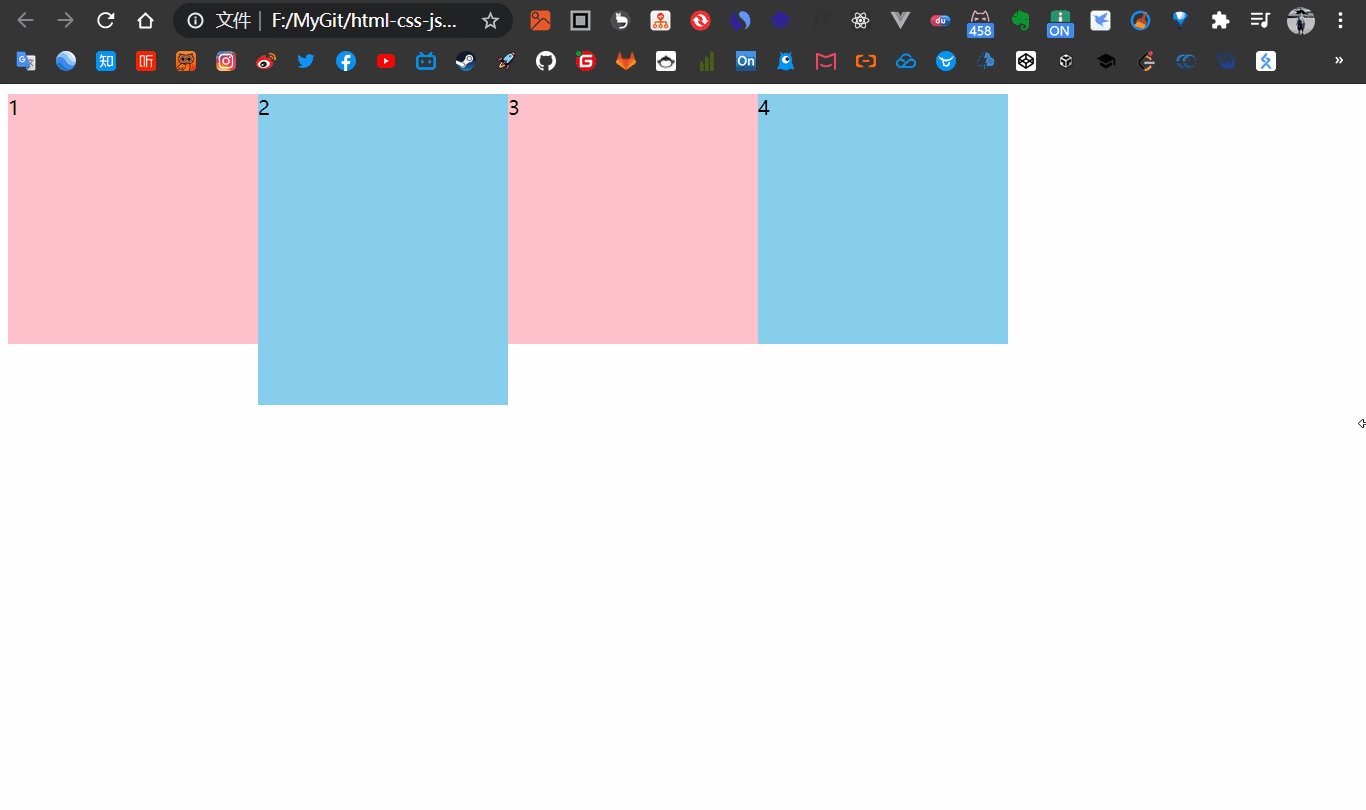
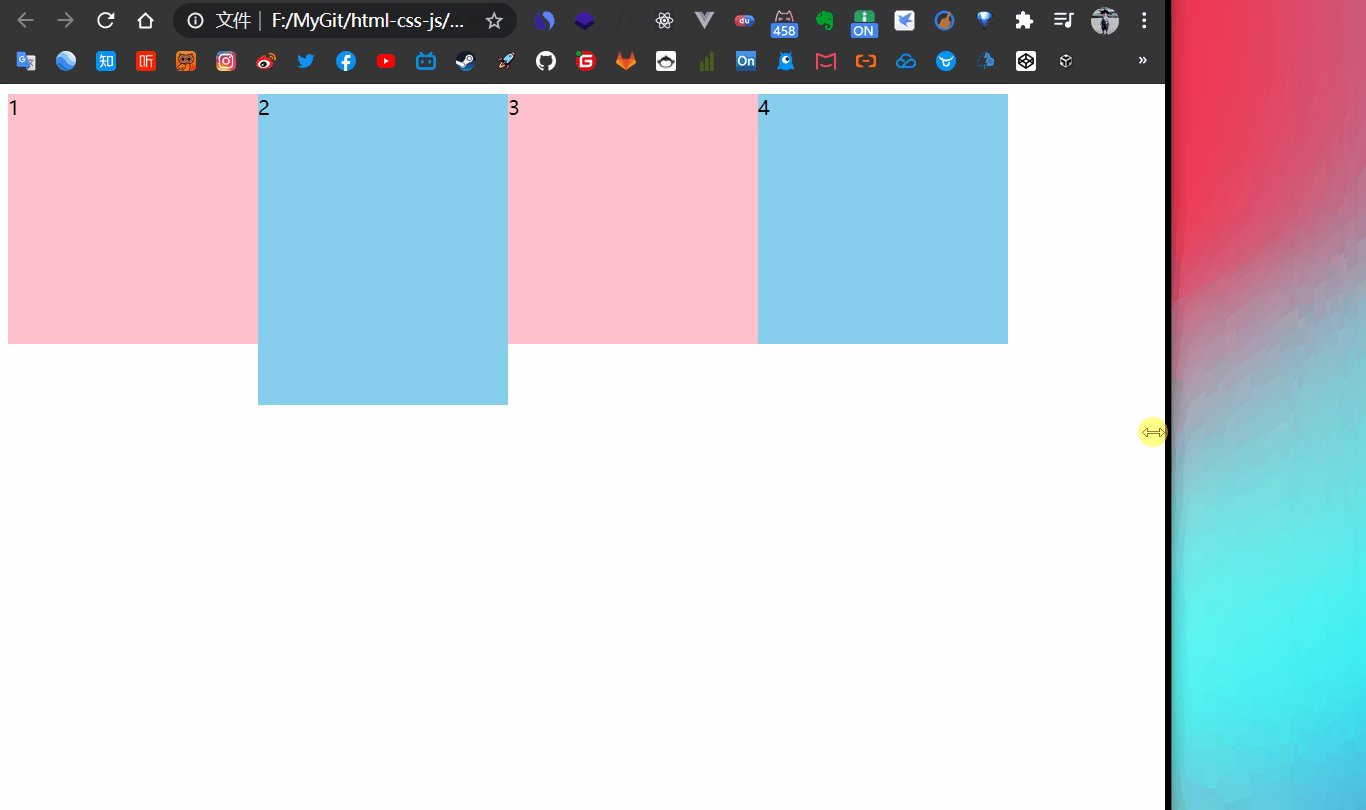
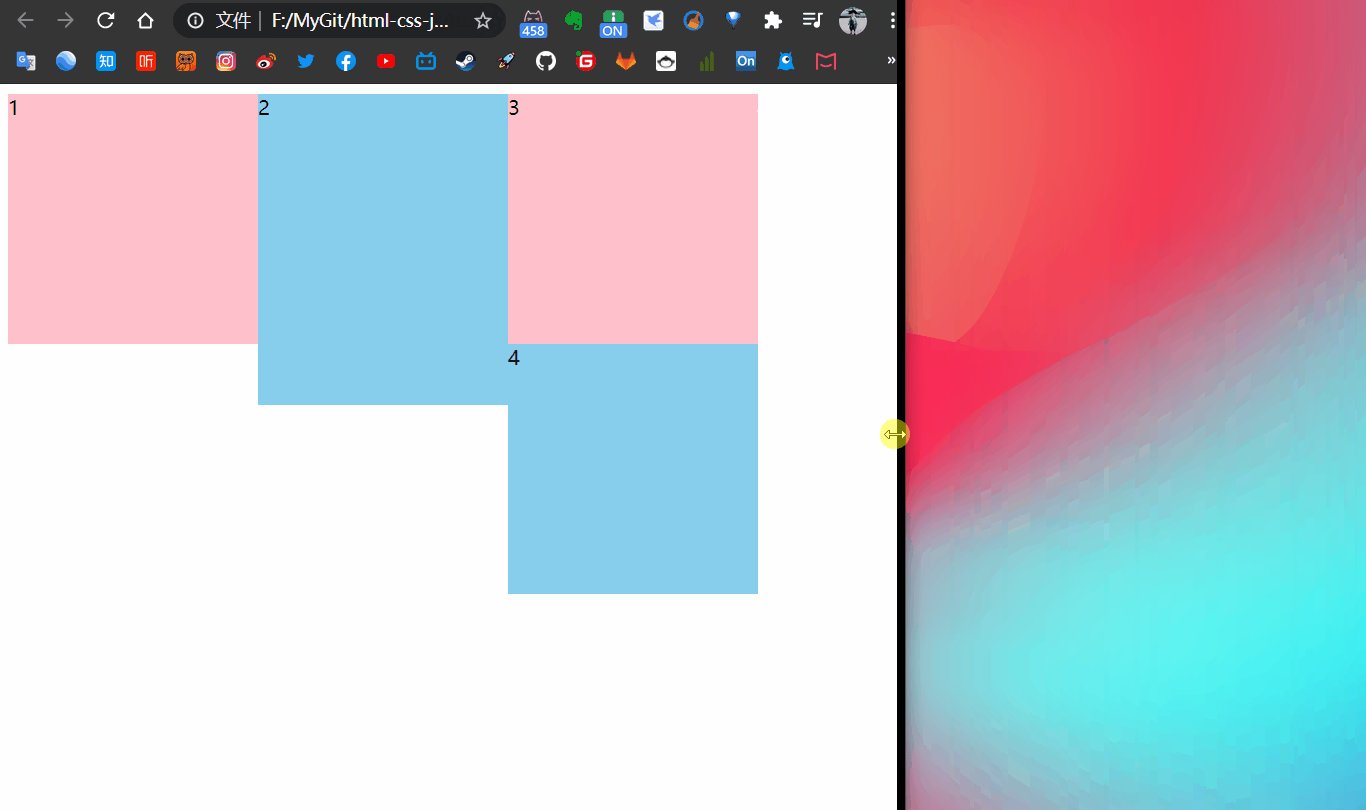
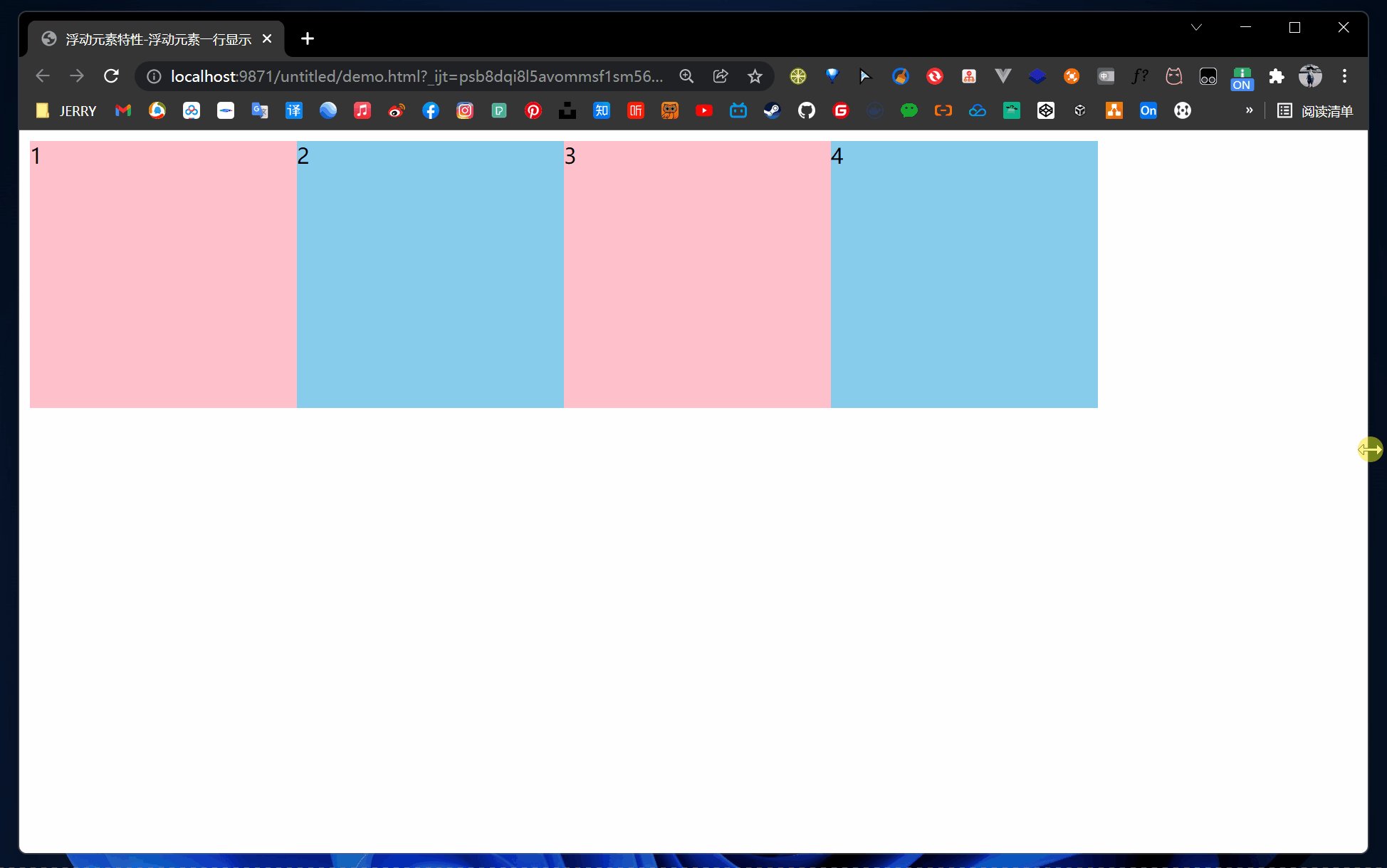
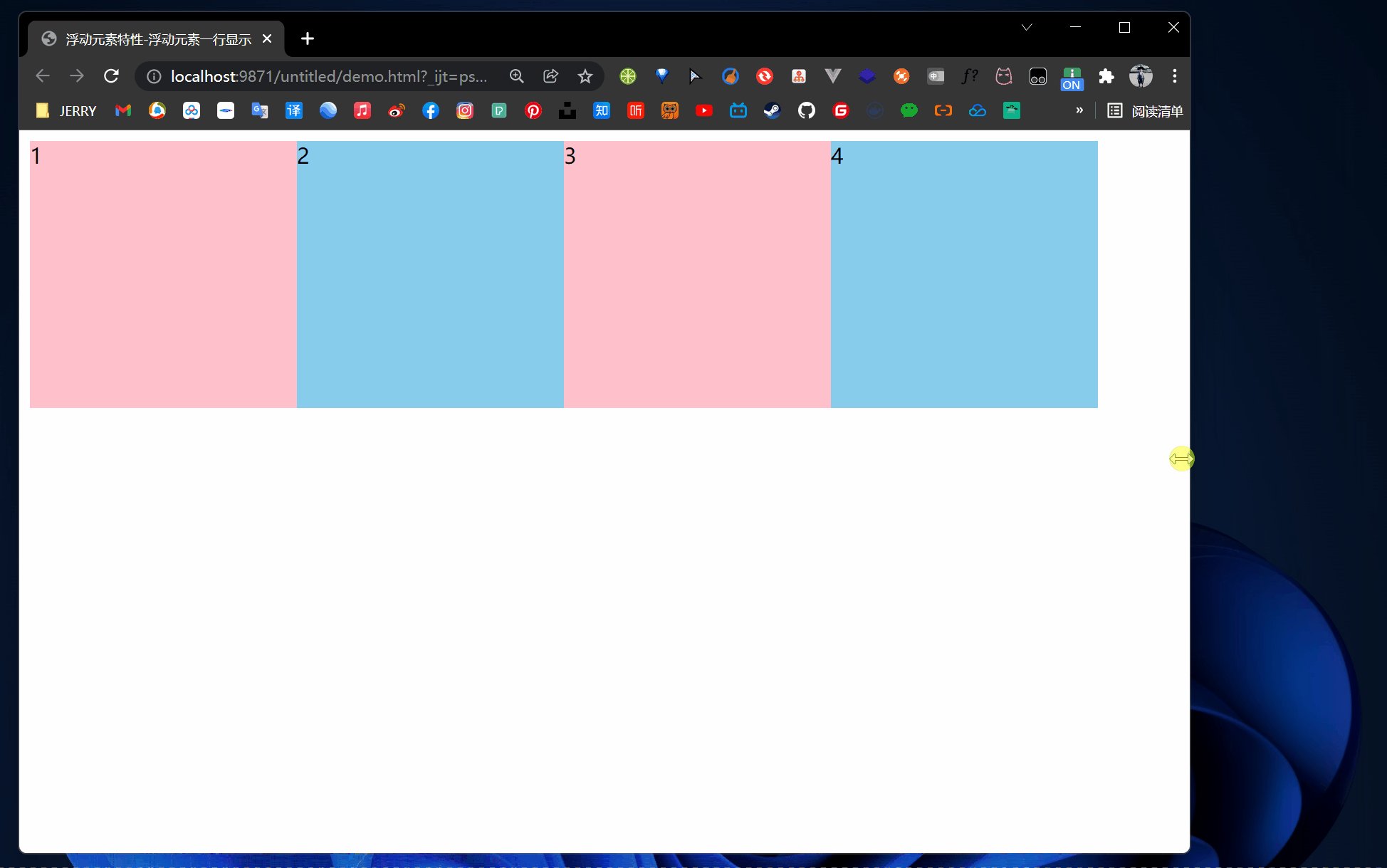
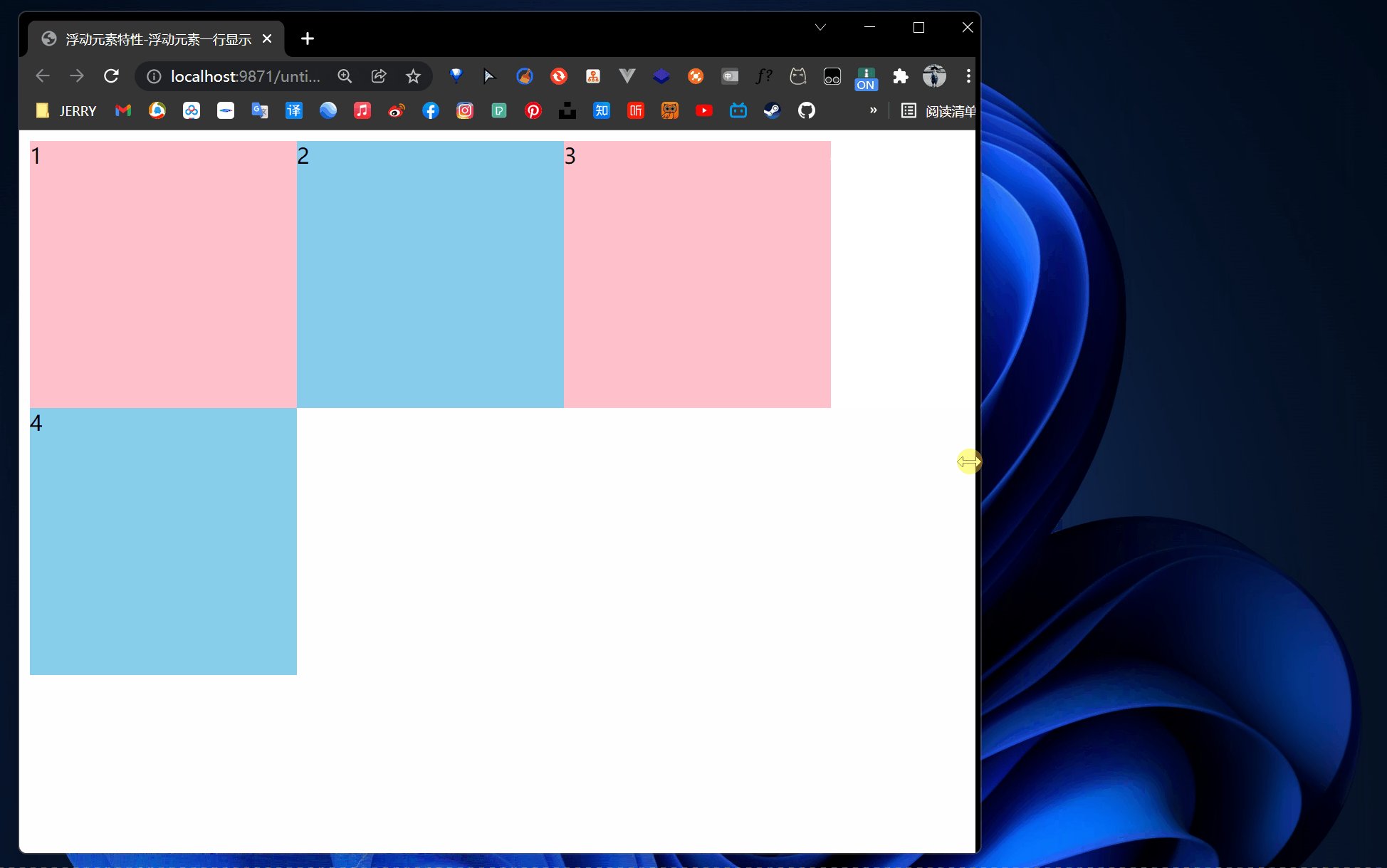
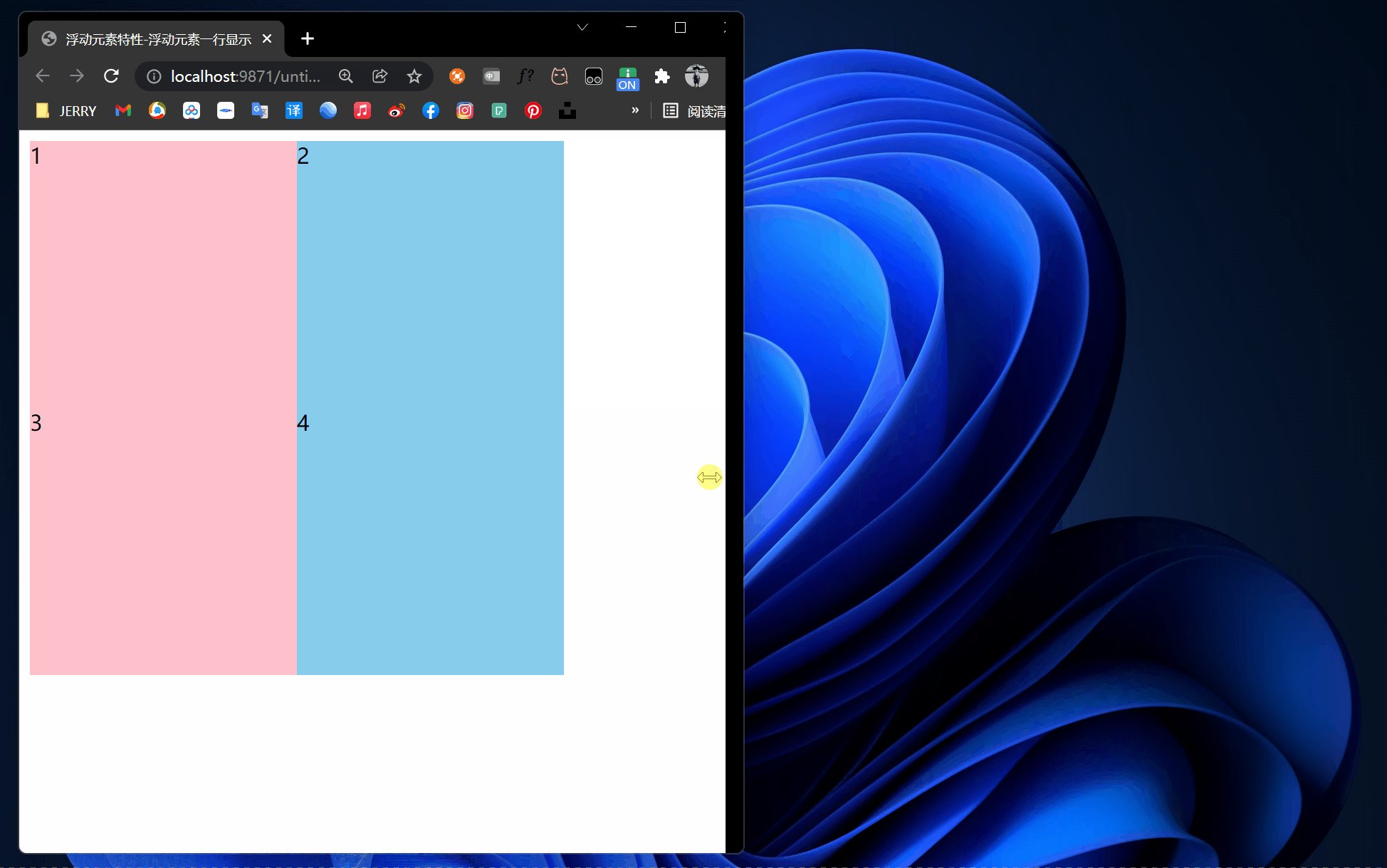
(2)浮动的元素会一行内显示并且元素顶部对齐
- 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
- 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动元素特性-浮动元素一行显示</title>
<style>
div {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.two {
background-color: skyblue;
height: 249px;
}
.four {
background-color: skyblue;
}
</style>
</head>
<body>
<div>1</div>
<div class="two">2</div>
<div>3</div>
<div class="four">4</div>
</body>
</html>



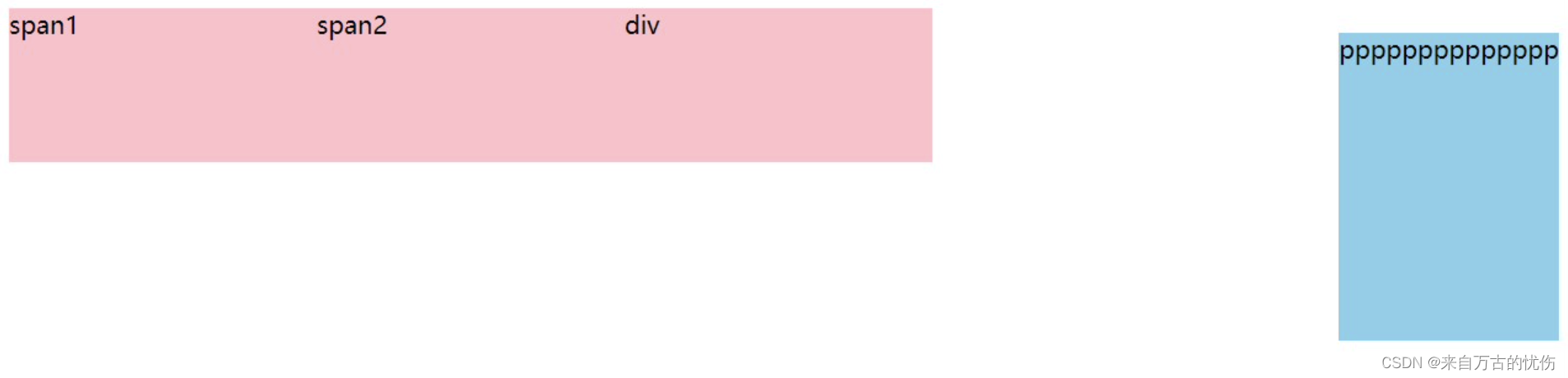
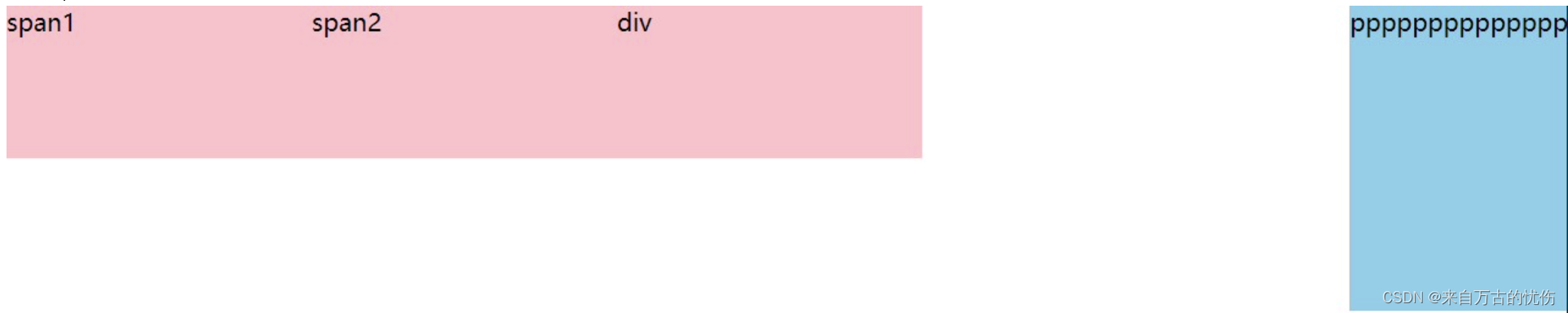
(3)浮动的元素会具有行内块元素的特性
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 块级盒子:没有设置宽度时默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 行内盒子:宽度默认和内容一样宽,直接设置高宽无效,但是添加浮动后,它的大小可以直接设置
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 即:默认宽度由内容决定,同时支持指定高宽,盒子之间无空隙
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动的元素具有行内块元素特点</title>
<style>
/* 任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。 */
span,
div {
float: left;
width: 200px;
height: 100px;
background-color: pink;
}
/* 如果行内元素有了浮动,则不需要转换块级\行内块元素就可以直接给高度和宽度 */
p {
float: right;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<span>span1</span>
<span>span2</span>
<div>div</div>
<p>pppppppppppppp</p>
</body>
</html>

注意:之所以顶部没有对齐,原因是 p 标签自带的外边距 > span div 自带的外边距。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动的元素具有行内块元素特点</title>
<style>
* {
margin: 0px;
}
/* 任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。 */
span,
div {
float: left;
width: 200px;
height: 100px;
background-color: pink;
}
/* 如果行内元素有了浮动,则不需要转换块级\行内块元素就可以直接给高度和宽度 */
p {
float: right;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<span>span1</span>
<span>span2</span>
<div>div</div>
<p>pppppppppppppp</p>
</body>
</html>

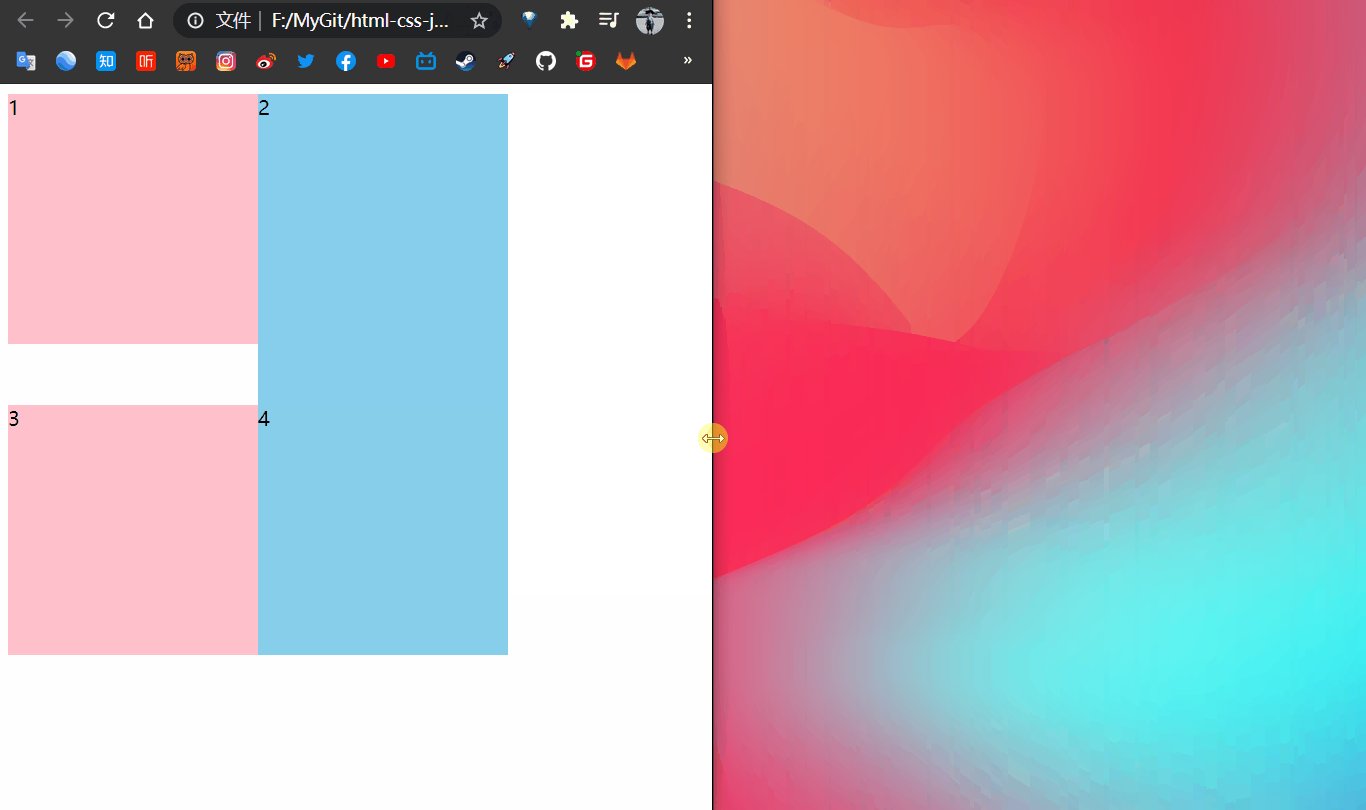
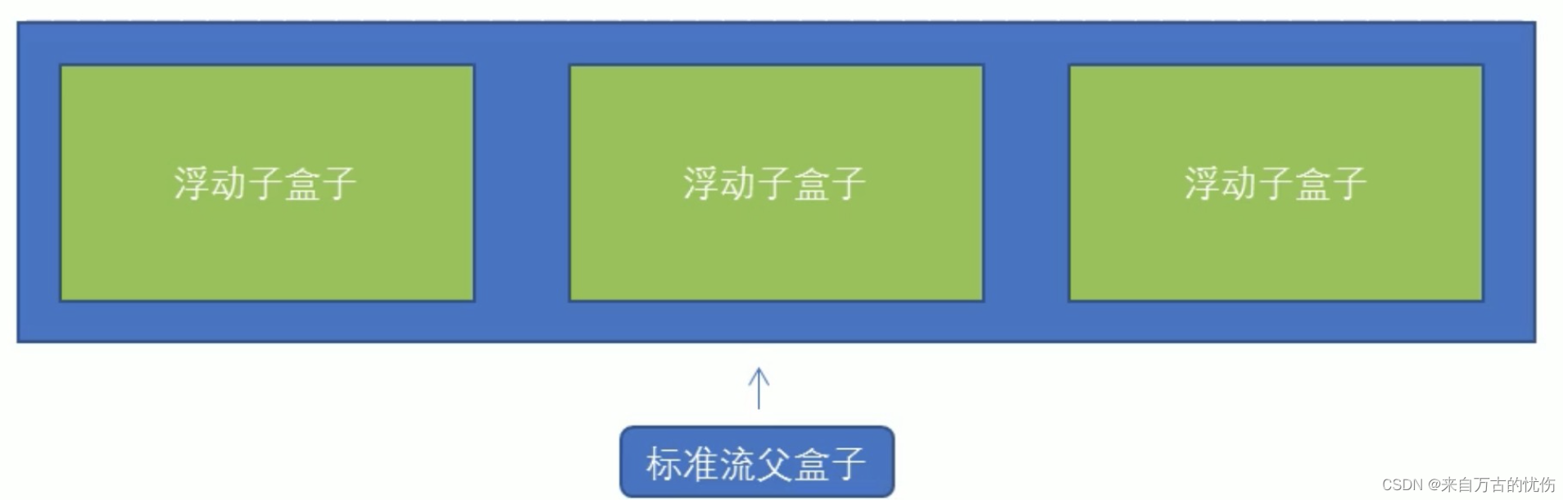
六 浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。符合网页布局第一准侧。

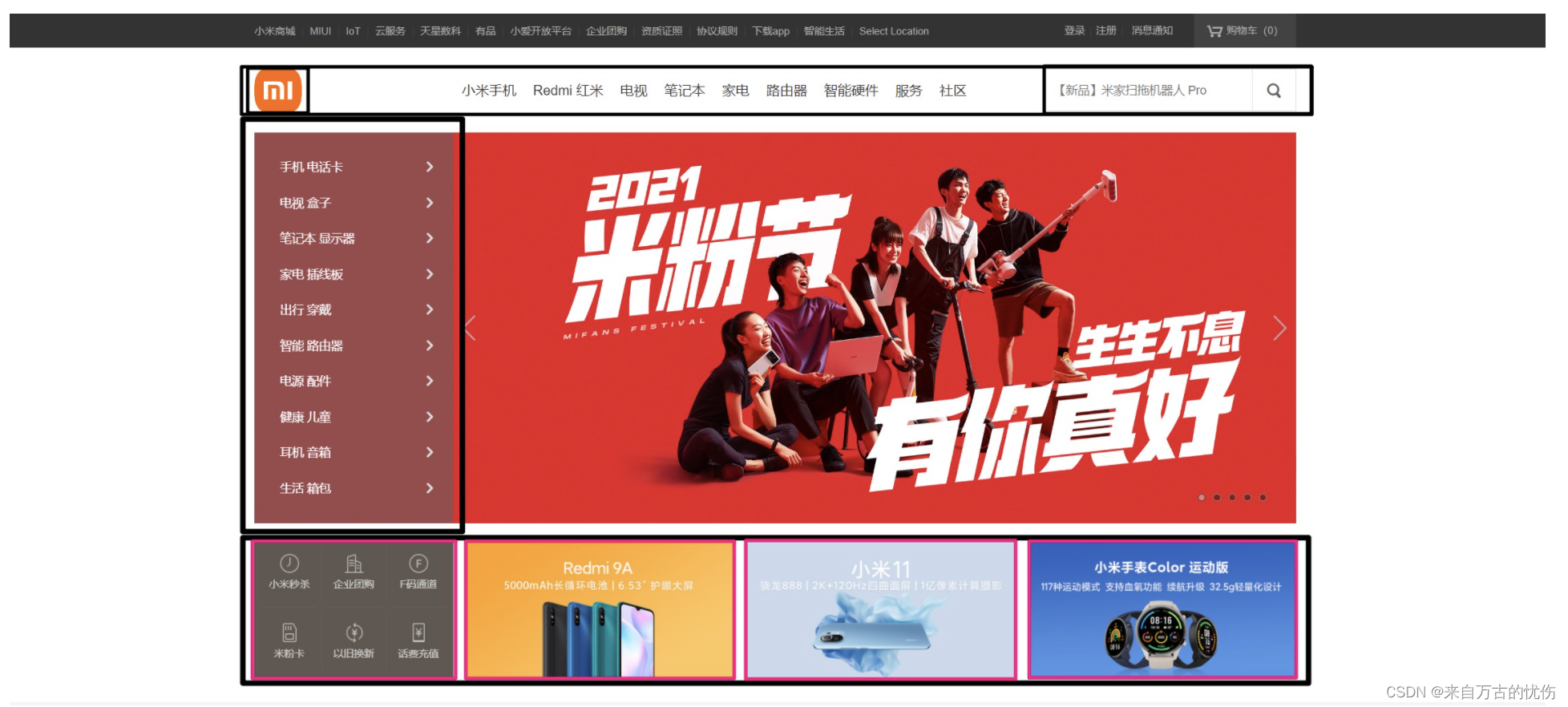
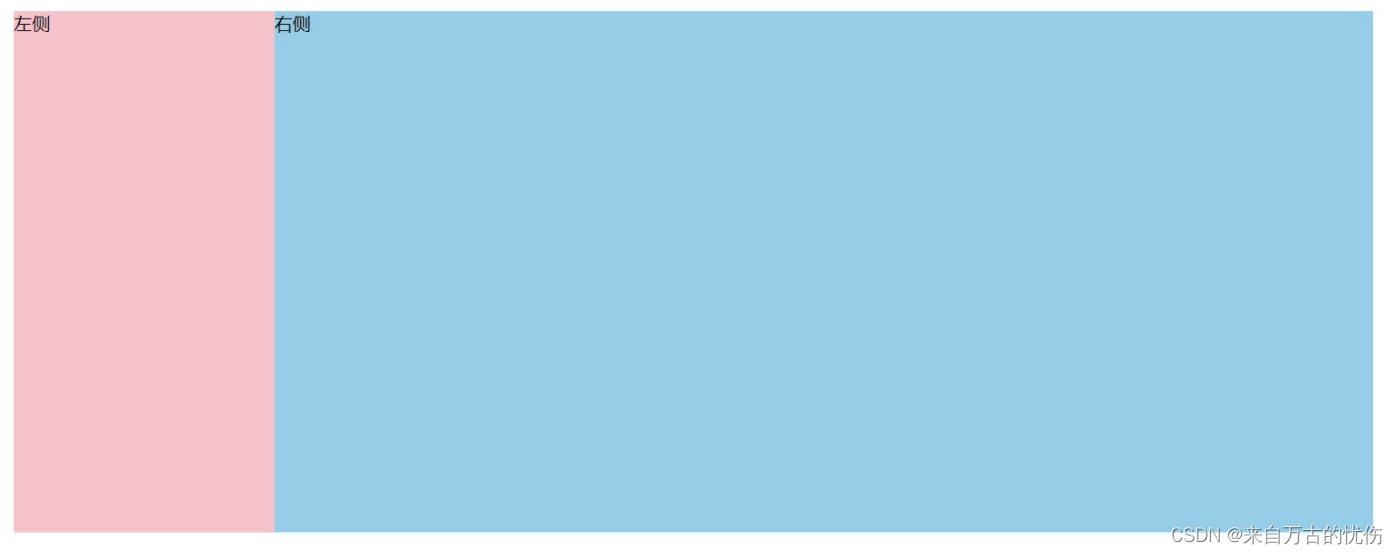
应用举例:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动元素搭配标准流父盒子1</title>
<style>
.box {
width: 1200px;
height: 460px;
background-color: black;
margin: 0 auto;
}
.left {
float: left;
width: 230px;
height: 460px;
background-color: pink;
}
.right {
float: left;
width: 970px;
height: 460px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
</body>
</html>


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动元素搭配标准流父盒子2</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 取消 li 前的圆点 */
li {
list-style: none;
}
.box {
width: 1226px;
height: 285px;
background-color: pink;
/* 让大盒子水平居中 */
margin: 0 auto;
}
.box li {
width: 296px;
height: 285px;
background-color: gray;
float: left;
/* 每个小盒子用右边距隔开 */
margin-right: 14px;
}
/* 取消最后一个小盒子的右外边距 */
/* 这里必须写 .box .last 要注意权重的问题 20 */
.box .last {
margin-right: 0;
}
</style>
</head>
<body>
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</body>
</html>


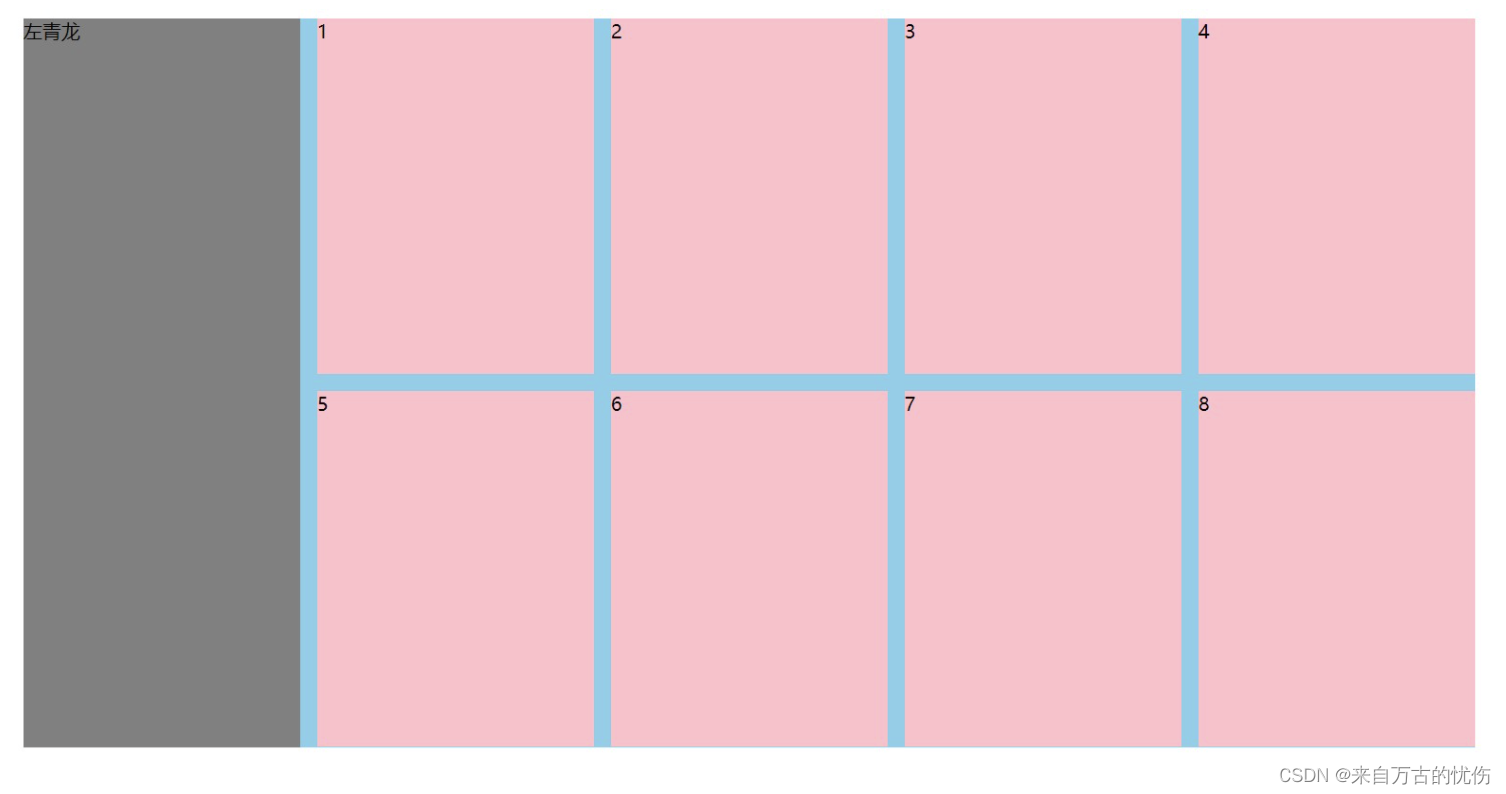
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动布局练习3</title>
<style>
.box {
width: 1226px;
height: 615px;
background-color: pink;
margin: 0 auto;
}
.left {
float: left;
width: 234px;
height: 615px;
background-color: gray;
}
.right {
float: left;
width: 992px;
height: 615px;
background-color: skyblue;
}
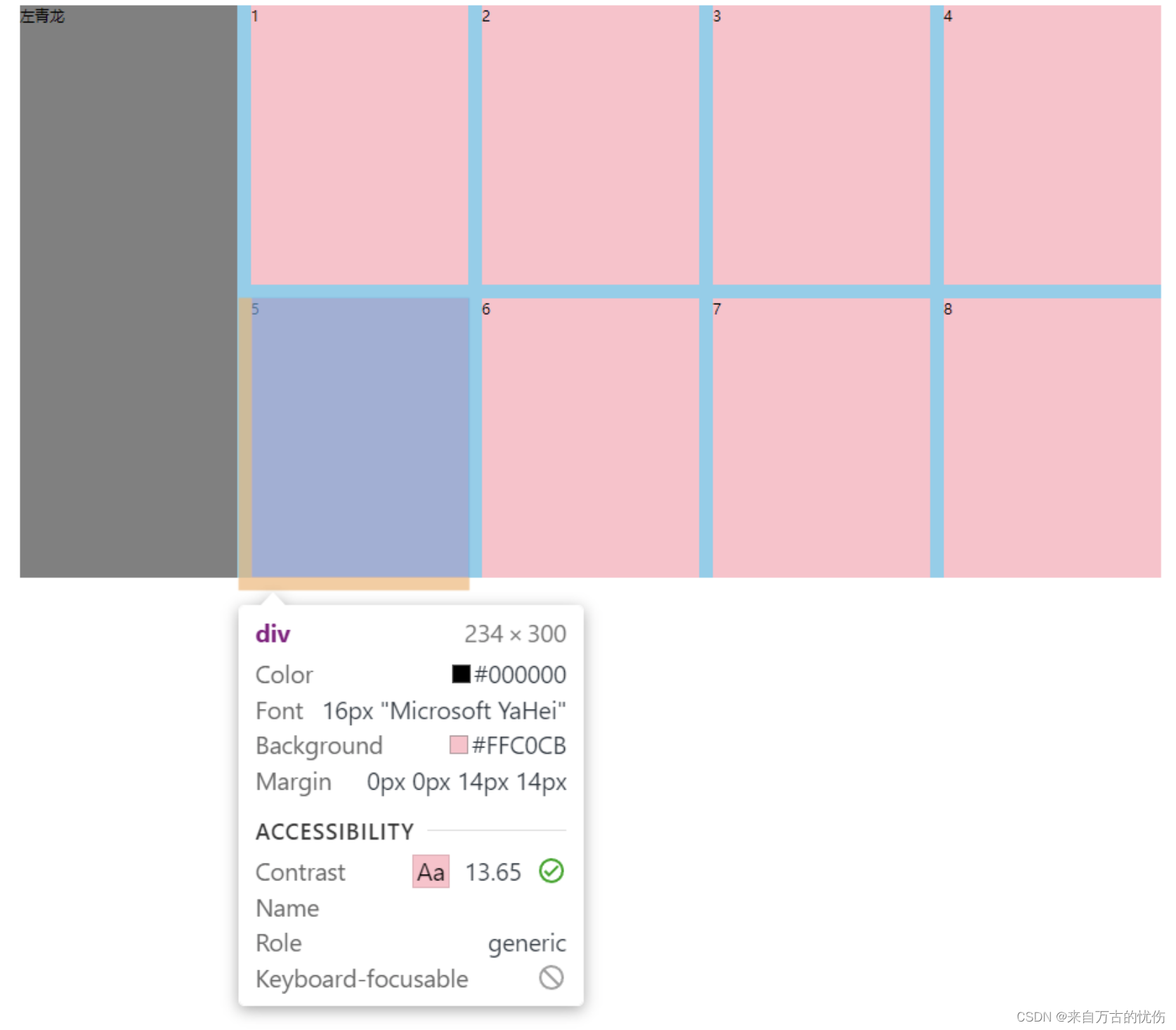
.right>div {
float: left;
width: 234px;
height: 300px;
background-color: pink;
margin-left: 14px;
margin-bottom: 14px;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左青龙</div>
<div class="right">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
</body>
</html>


文章来源:https://blog.csdn.net/weixin_45413603/article/details/124978896
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue3安装vue-json-viewer实现json格式化
- 2023年--波澜不惊
- 【Spring Boot 源码学习】SpringApplication 的定制化介绍
- 杰理学习(二)
- 记录OpenEuler使用用友软件图形化无法正常显示中文字体
- PostgreSQL命令大全
- DRF从入门到精通七(频率源码分析)
- 机器学习——主成分分析(PCA)
- 《Python数据分析技术栈》第07章Python数据可视化 01 Matplotlib
- Java 新手如何使用Spring MVC 中的查询字符串和查询参数?