从零实现一套低代码(保姆级教程) --- 【14】实现头像组件和徽标容器
前话
文章开始前,先解决一下之前的某个错误。
在InputComponent中,如果是弹窗类型的组件,我们点击按钮会把ModalComponent组件弹出来。同时,我们要把key传进去。
return (
<div>
{getComponent()}
// 把valueKey穿过去
<ModalComponent valueKey={value} openModal={openModal} setOpenModal={setOpenModal}/>
</div>
)
为什么,因为不同组件的icon属性是不一样的,Icon图标是type,Button是type,其他的可能就叫icon。所以这里是写错了,应该将key传过来,然后再做处理,来到IconSelect文件下:
useEffect(() => {
if(selectNode) {
// 这里该node的valueKey
setSelectIcon(selectNode[valueKey as keyof typeof selectNode])
}
// eslint-disable-next-line
},[openModal])
const handleOk = () => {
if(selectNode) {
// 这里该node的valueKey
selectNode[valueKey as keyof typeof selectNode] = selectIcon;
}
Store.dispatch({type: 'changeComList', value:comList})
setOpenModal(false)
setSelectIcon('')
}
摘要
在上一篇中,我们把一些简单的组件都实现了,从这一篇开始,我们来实现那些比较复杂的组件。
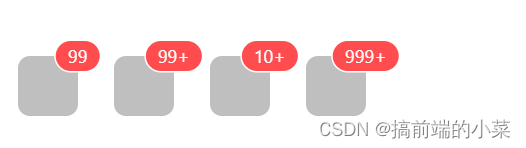
如果你是一个前端开发,应该很经常看见到头像上面有一个消息提示:

本篇我们就要实现出这个效果。
我们先来分析一下,头像组件肯定很好写,只需要按照步骤添加即可。那这个徽标应该怎么写呢?应该发现我的标题已经写了,我们将其以容器的方式实现。
然后头像作为它的子组件,这样就能实现出二者一体的效果了。
如果你是第一次看到这一篇文章, 建议先看一下第一节内容:
从零实现一套低代码(保姆级教程) — 【1】初始化项目,实现左侧组件列表
我们开始实现这两个组件

1.实现头像组件
因为我们的分组已经比较多了,所以我们把components文件夹归类一下:

按照组件的类型归类。
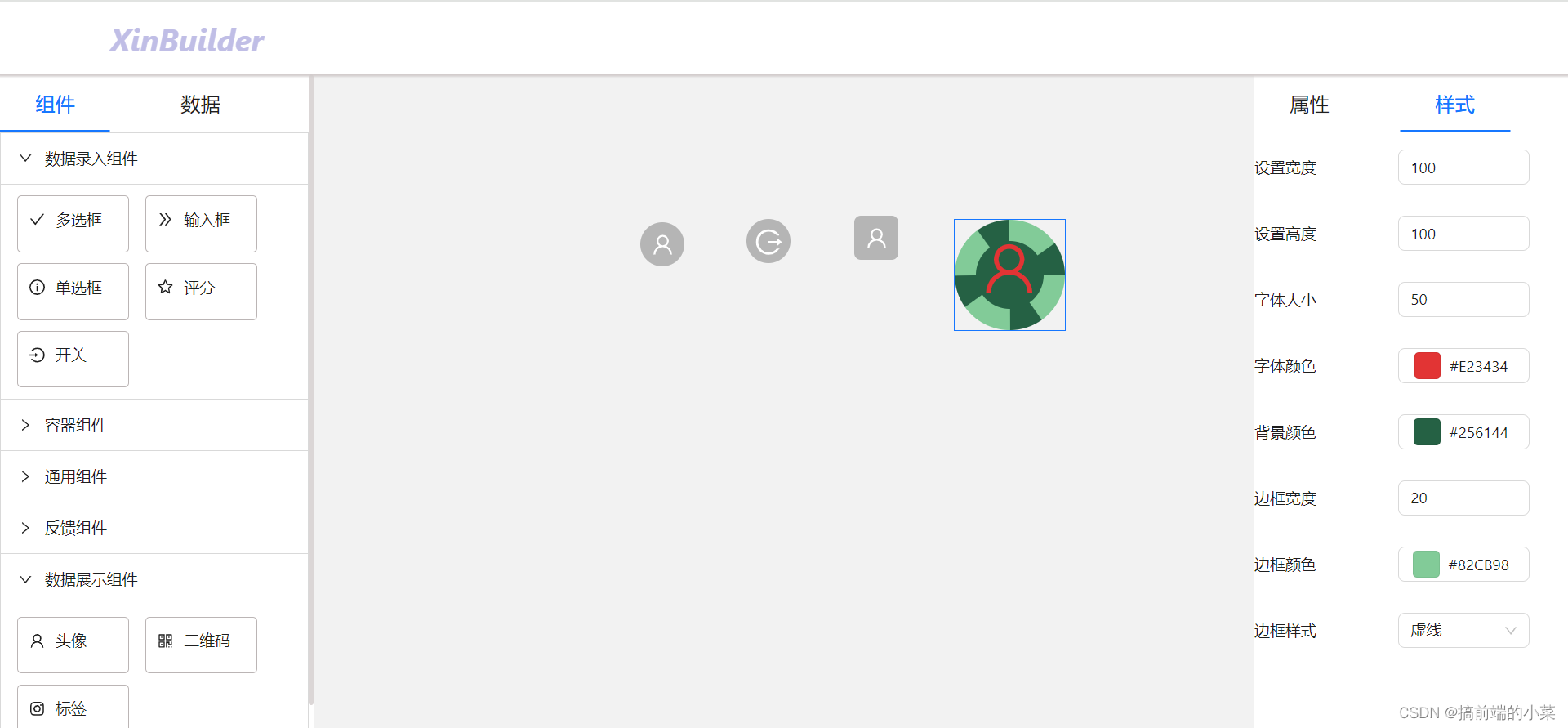
然后我们实现头像Avatar组件
这里注意的是我开头修改的部分,这样你在实现头像的图标属性就不会报错。

相关的代码提交在github上:
https://github.com/TeacherXin/XinBuilder2
commit: 第十四节: 实现头像Avatar组件,并将components文件夹分组
2.实现徽标容器
因为我们实现的是一个容器,而它作用于它的子节点(例如一个头像)。所以这个容器是不可见的,为了在设计态中,方便使用,我们可以给它一个默认宽高和Border。
import { Badge as AntBadge } from 'antd'
export default function Badge(props: any) {
const { children, color, dot, size, status, count } = props
return (
// 给一个默认宽高
<div style={{width:'80px', height:'80px', border:'1px solid green'}}>
{
children && children.map((item: any) => {
return <AntBadge color={color} dot={dot} size={size} status={status} count={count || 5}>
{item}
</AntBadge>
})
}
</div>
)
}
剩下的部分,只需要按照Form表单的实现过程,然后一步步写即可。
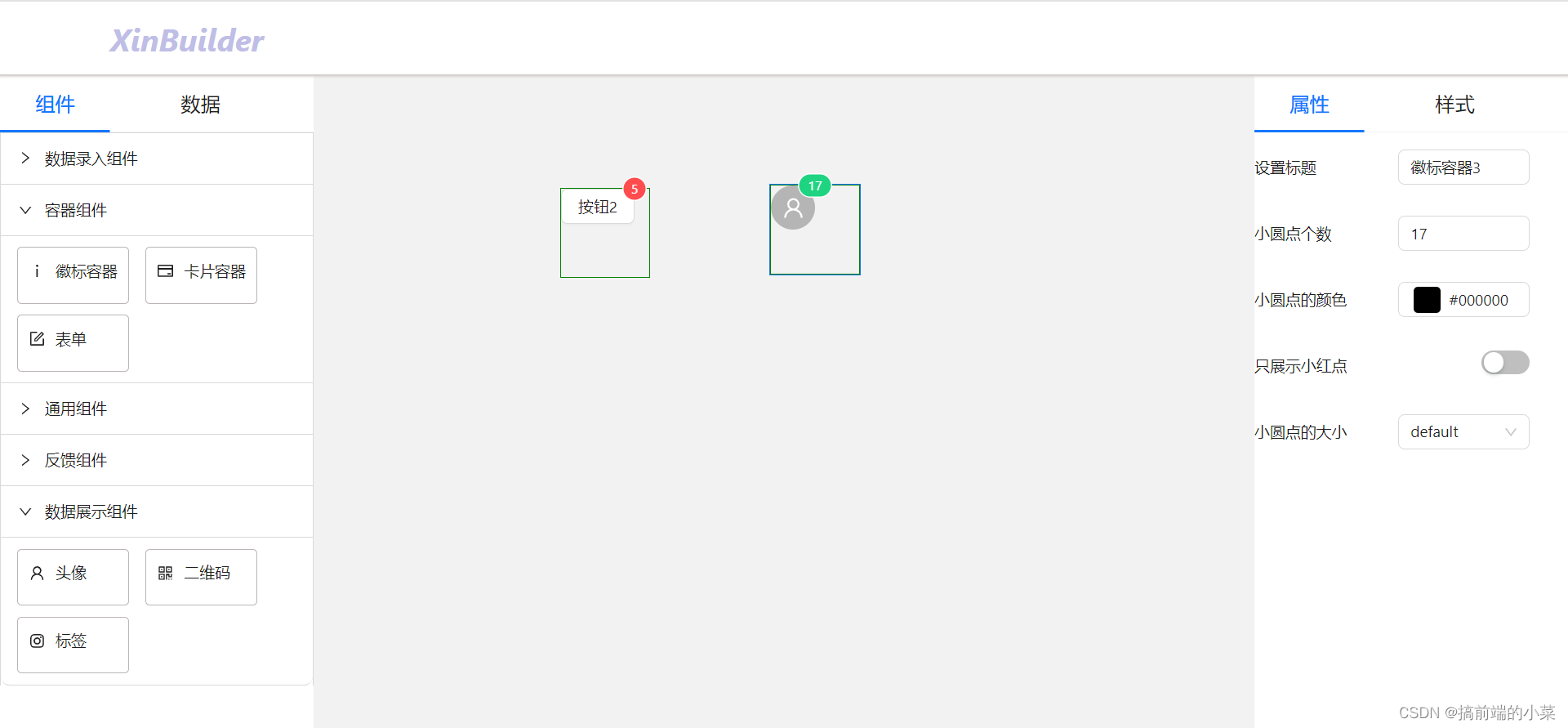
最终,我们来看一下二者组合的效果:

这可能会有一个疑问,我并不想给这个容器一个默认的宽高和边框,我不需要让它展示啊。
这里要区分设计态和运行态,在运行态我们不应该展示,但是在设计态,为了方便操作,我们还是要将其展示出来的。后面再运行态我们就不会再给他将边框展示出来了。
相关的代码提交在github上:
https://github.com/TeacherXin/XinBuilder2
commit: 第十四节: 实现徽标容器组件
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!