django“每日鲜”水果直销网络系统的设计与实现(程序+开题报告)
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表

 ?
?
开题报告内容
研究背景: 随着人们生活水平的提高和健康意识的增强,对新鲜水果的需求也越来越大。然而,传统的水果销售渠道存在着中间环节多、信息不透明等问题,导致消费者难以购买到新鲜、优质的水果。因此,设计一个“每日鲜”水果直销网络系统具有重要的现实意义。
意义: 本研究的意义在于提供一个便捷、高效的水果直销平台,解决传统销售渠道存在的问题。通过该系统,消费者可以方便地浏览各类水果商品的信息、下单购买,并实时了解水果的产地、品质等相关信息。同时,对于水果供应商来说,该系统可以提高销售效率、降低成本,增加销售额和利润。
目的: 本研究的目的是设计和实现一个功能完善的“每日鲜”水果直销网络系统。通过该系统,我们希望能够实现用户管理、水果类别管理、水果商品管理等功能,满足消费者和供应商的需求。
研究内容: 本研究的内容包括以下几个方面:
- 用户管理:设计用户注册、登录、个人信息管理等功能,提供个性化的服务。
- 水果类别管理:设计水果类别的录入、修改、删除等功能,方便消费者快速找到所需水果类别。
- 水果商品管理:设计水果商品的录入、修改、删除等功能,包括商品名称、价格、产地等信息。
- 订单管理:设计订单的生成、支付、配送等功能,确保消费者的购物体验。
- 评价管理:设计评价的发布、查看等功能,提供消费者对水果商品的评价和反馈。
拟解决的主要问题: 在设计和实现“每日鲜”水果直销网络系统的过程中,我们将面临以下几个主要问题:
- 如何设计一个用户友好的界面,提供便捷的操作流程?
- 如何保证系统的安全性和稳定性?
- 如何确保水果商品信息的准确性和完整性?
- 如何优化订单管理和配送流程,提高用户体验?
- 如何实现评价管理,提供消费者对水果商品的评价和反馈?
进度安排:
2022.7.2——2022.7.12???? 选题
2022.7.14——2022.8.25?? 搜集资料
2022.8.26——2022.9.10?? 拟写开题报告
2022.9.16——2022.10.15 系统设计
2022.10.17——2022.11.4 撰写成文
2022.11.5——2022.11.15 论文修改与定稿
参考文献:
[1]?? 蔡迪阳. 基于Python的网页信息爬取技术分析[J]. 科技资讯, 2023, 21 (13): 31-34.
[2]?? 崔欢欢. 基于Python的网络爬虫技术研究[J]. 信息记录材料, 2023, 24 (06): 172-174.
[3]?? 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[4]?? 丁煜飞, 夏寅宇, 汪缪凡, 齐沛锋. 基于Python软件的故障录波数据分析[J]. 电工技术, 2023, (02): 72-73+76.
[5]?? 聂菊荣. 基于Python语言的智能信息化管理平台设计与实现[J]. 信息记录材料, 2023, 24 (05): 216-218.
[6]?? 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[7]?? 张华, 翟新军, 胥勇, 李伟强, 杨健, 赵嘉伟, 张涛. Python在集控大数据应用的研究[J]. 价值工程, 2023, 42 (21): 84-86.
[8]?? 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
[9]?? 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[10] 毛娟. Python中利用xlwings库实现Excel数据合并[J]. 电脑编程技巧与维护, 2023, (09): 61-62+134.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
?????? 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
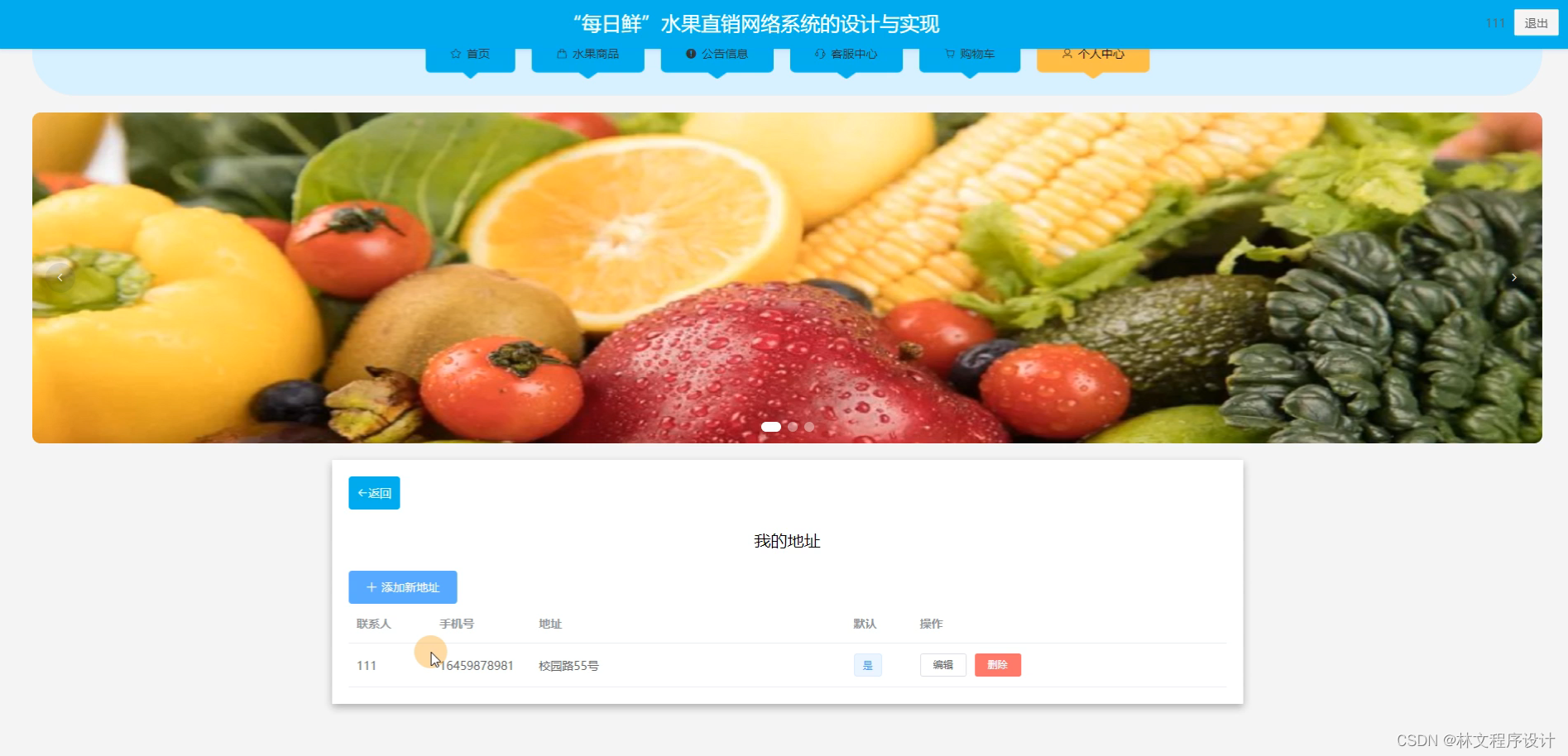
程序界面:

 ?
?
 ?
?
 ?
?
 ?
?
源码、数据库获取↓↓↓↓
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 本地缓存:Caffeine入门使用
- 在WEB项目中使用MyBatis(MVC架构)
- 尝试musicgen模型,torchaudio Failed to load audio from
- Excel——冻结前三列
- java web mvc-07-Vaadin 入门介绍
- 为什么堂堂微信数据库表名、字段名起的如此随意?
- Pandas实战100例 | 案例 43: 数据排序
- 春节档舍弃哪吒2押宝张艺谋,光线传媒2024怎么走?
- go语言基础 -- defer及其用法
- LINUX 网络