ArkUI List组件
发布时间:2023年12月17日
我们在column中使用foreach循环渲染数据的时候,如果数据过多,超出屏幕高度,会出现隐藏的情况。
class Item {
name: string
image: ResourceStr
price: number
discount: number
constructor(name: string, image: ResourceStr, price: number,discount: number = 0){
this.name = name
this.image = image
this.price = price
this.discount = discount
}
}
@Entry
@Component
struct Index {
private items: Array<Item> = [
new Item('os1',$r('app.media.hongmeng'),2000,500),
new Item('os2',$r('app.media.hongmeng'),3000),
new Item('os3',$r('app.media.hongmeng'),4000,300),
new Item('os4',$r('app.media.hongmeng'),5000),
new Item('os5',$r('app.media.hongmeng'),6000),
new Item('os6',$r('app.media.hongmeng'),7000)
]
build() {
Column({space:8}){
Row(){
Text('商品列表')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.width('100%')
.margin({bottom: 20})
// 循环控制
ForEach(
this.items,
item=>{
Row({space:10}){
Image(item.image)
.width(100)
Column({space: 4}){
if(item.discount){
// 名字
Text(item.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
// 原价
Text('原价: ¥ ' + item.price)
.fontSize(16)
.fontColor('#ccc')
// 装饰效果
.decoration({type:TextDecorationType.LineThrough})
// 折扣价
Text('折扣价: ¥ '+(item.price - item.discount))
.fontSize(18)
.fontColor('#ff0000')
// 补贴信息
Text('补贴: ¥ ' + item.discount)
.fontSize(18)
.fontColor('#ff0000')
}else{
Text(item.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
Text('¥' + item.price)
.fontSize(18)
.fontColor('#ff0000')
}
}
.height('100%')
.alignItems(HorizontalAlign.Start)
}
.width('100%')
.backgroundColor('#fff')
.borderRadius(20)
.height(120)
.padding(10)
}
)
}
.width('100%')
.height('100%')
.backgroundColor('#efefef')
.padding(20)
}
}
我们会发现超出高度的部分被隐藏了,这个问题我们可以使用List组件来解决。?
List
List组件是一种复杂容器,具备以下特点
1.列表项(ListItem)数量过多超出屏幕后,会自动提供滚动功能。
2.列表项(ListItem)既可以纵向排列,也可以横向排列
List({space:10}){
? ? ? ? ForEach([1,2,3,4]
? ? ? ? , item=>{
? ? ? ? ? ? ? ?ListItem(){
? ? ? ? ? ? ? ? ? ? ? ? // 列表项内容,只能包含一个根组件。
? ? ? ? ? ? ? ? ? ? ? ? Text("Listitem")??????????????????????}
???????????????}?)
}
.width('100%')
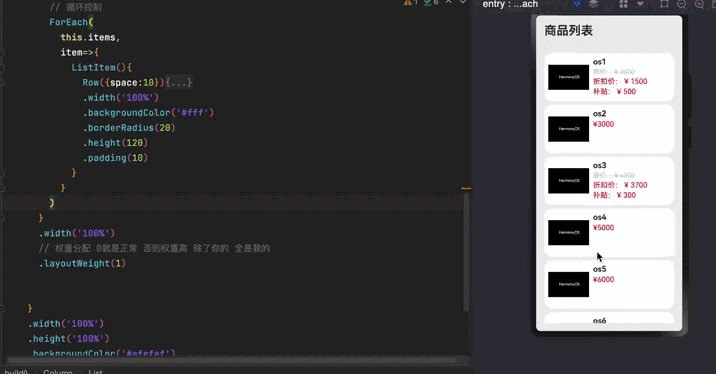
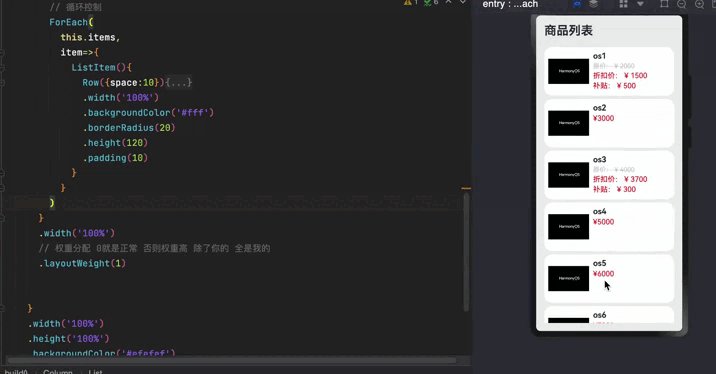
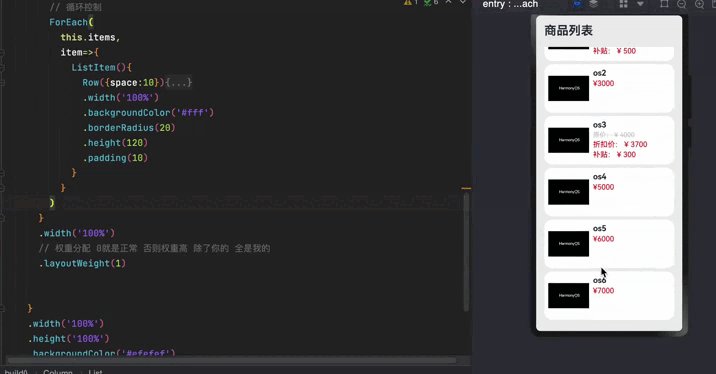
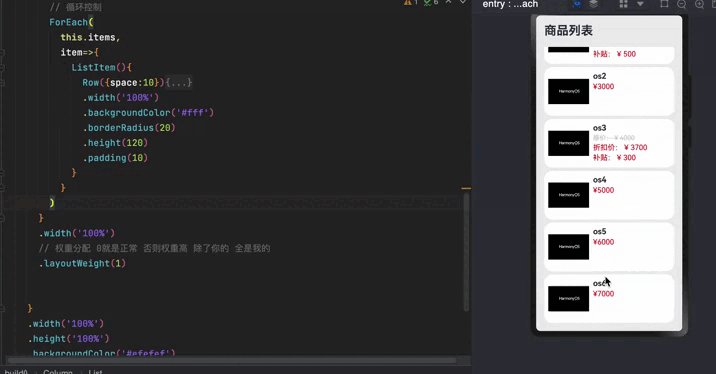
使用List 替代Column完成商品列表的布局
在定义List的时候,要注意高度的变化。一般List组件使用的是动态的高度。我们在这里可以使用 layoutWeight权重属性来控制高度的获取。当他为0时,就是默认设置的值,当他有值时候,根据权重获取剩下的高度。
class Item {
name: string
image: ResourceStr
price: number
discount: number
constructor(name: string, image: ResourceStr, price: number,discount: number = 0){
this.name = name
this.image = image
this.price = price
this.discount = discount
}
}
@Entry
@Component
struct Index {
private items: Array<Item> = [
new Item('os1',$r('app.media.hongmeng'),2000,500),
new Item('os2',$r('app.media.hongmeng'),3000),
new Item('os3',$r('app.media.hongmeng'),4000,300),
new Item('os4',$r('app.media.hongmeng'),5000),
new Item('os5',$r('app.media.hongmeng'),6000),
new Item('os6',$r('app.media.hongmeng'),7000)
]
build() {
Column({space:8}){
Row(){
Text('商品列表')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.width('100%')
.height(30)
.margin({bottom: 20})
List({space:8}){
// 循环控制
ForEach(
this.items,
item=>{
ListItem(){
Row({space:10}){
Image(item.image)
.width(100)
Column({space: 4}){
if(item.discount){
// 名字
Text(item.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
// 原价
Text('原价: ¥ ' + item.price)
.fontSize(16)
.fontColor('#ccc')
// 装饰效果
.decoration({type:TextDecorationType.LineThrough})
// 折扣价
Text('折扣价: ¥ '+(item.price - item.discount))
.fontSize(18)
.fontColor('#ff0000')
// 补贴信息
Text('补贴: ¥ ' + item.discount)
.fontSize(18)
.fontColor('#ff0000')
}else{
Text(item.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
Text('¥' + item.price)
.fontSize(18)
.fontColor('#ff0000')
}
}
.height('100%')
.alignItems(HorizontalAlign.Start)
}
.width('100%')
.backgroundColor('#fff')
.borderRadius(20)
.height(120)
.padding(10)
}
}
)
}
.width('100%')
// 权重分配 0就是正常 否则权重高 除了你的 全是我的
.layoutWeight(1)
}
.width('100%')
.height('100%')
.backgroundColor('#efefef')
.padding(20)
}
}
文章来源:https://blog.csdn.net/a_strong_pig/article/details/134932337
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!