Vue 条件渲染 v-if
发布时间:2023年12月20日
v-if 指令:用于控制元素的显示或隐藏。
执行条件:当条件为 false 时,会将元素从 DOM 中删除。
应用场景:适用于显示隐藏切换频率较低的场景。
语法格式:
<div v-if="数据">内容</div>基础用法:
<template>
<h3>条件渲染 v-if</h3>
<p v-if="status">内容</p>
<button @click="status = !status">显示/隐藏</button>
</template>
<script setup>
import { ref } from "vue";
let status = ref(true);
</script>
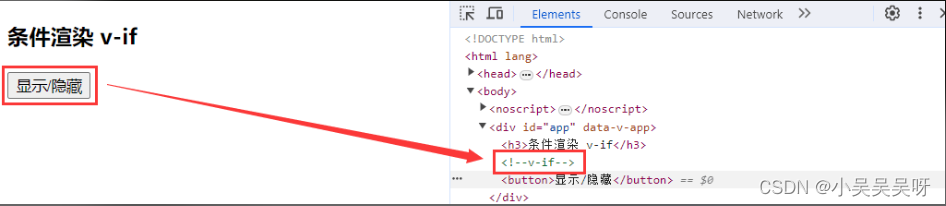
效果:

注:当条件为 false 时,会将该元素从 DOM 中删除。
?
配合 JS 表达式使用:
<template>
<h3>条件渲染 v-if</h3>
<p v-if="num == 5">内容</p>
<button @click="num++">增加({{ num }})</button>
</template>
<script setup>
import { ref } from "vue";
let num = ref(0);
</script>
效果:

配合 v-else 和 v-else-if 使用?:
<template>
<h3>条件渲染 v-else 和 v-else-if</h3>
<p>当前 num 的值是:{{ num }}</p>
<button @click="num++">点击num+1</button>
<p v-if="num == 1">张三</p>
<p v-else-if="num == 2">李四</p>
<p v-else-if="num == 3">王五</p>
<p v-else>你谁呀?</p>
</template>
<script setup>
import { ref } from "vue";
let num = ref(0);
</script>
?效果:

注:v-else 和 v-else-if 必须紧跟在 v-if 的后边,标签之间紧挨着不能被打断。另外 v-else 不需要写执行条件。?
原创作者:吴小糖
创作时间:2023.12.19
文章来源:https://blog.csdn.net/xiaowude_boke/article/details/135076171
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 力扣白嫖日记(sql)
- AI日报:OpenAI向新用户重新开放ChatGPT Plus订阅
- 文件或目录损坏且无法读取
- 【大数据存储与处理】实验六 MongoDB 聚合函数 MapReduce
- 【LeetCode】27. 移除元素(简单)——代码随想录算法训练营第1天
- 深度学习第一课 TensorFlow2.0开发首选API - Keras
- RuoYi-Vue 使用vue-cropper实现图片裁剪
- 【内容管理系统】内容管理系统v1.0.0版本正式上线
- Python从入门到网络爬虫、自动化
- 【springboot 中集成 knife4j 时,报错 No mapping for GET /doc.html】