【基础】【Python网络爬虫】【3.chrome 开发者工具】(详细笔记)
chrome 开发者工具
? 当我们爬取不同的网站是,每个网站页面的实现方式各不相同,我们需要对每个网站都进行分析。那是否有一些通用的分析方法?我分享下自己爬取分析的“套路”。在某个网站上,分析页面以及抓取数据,我用得最多的工具是 Chrome 开发者工具。
Chrome 开发者工具是一套内置于 Google Chrome 中的 Web 开发和调试工具,可用来对网站进行迭代、调试和分析。因为国内很多浏览器内核都是基于 Chrome 内核,所以国产浏览器也带有这个功能。例如:UC 浏览器、QQ 浏览器、360 浏览器等。
接下来,我们来看看 Chrome 开发者工具一些比较牛逼的功能。
元素面板(Elements)
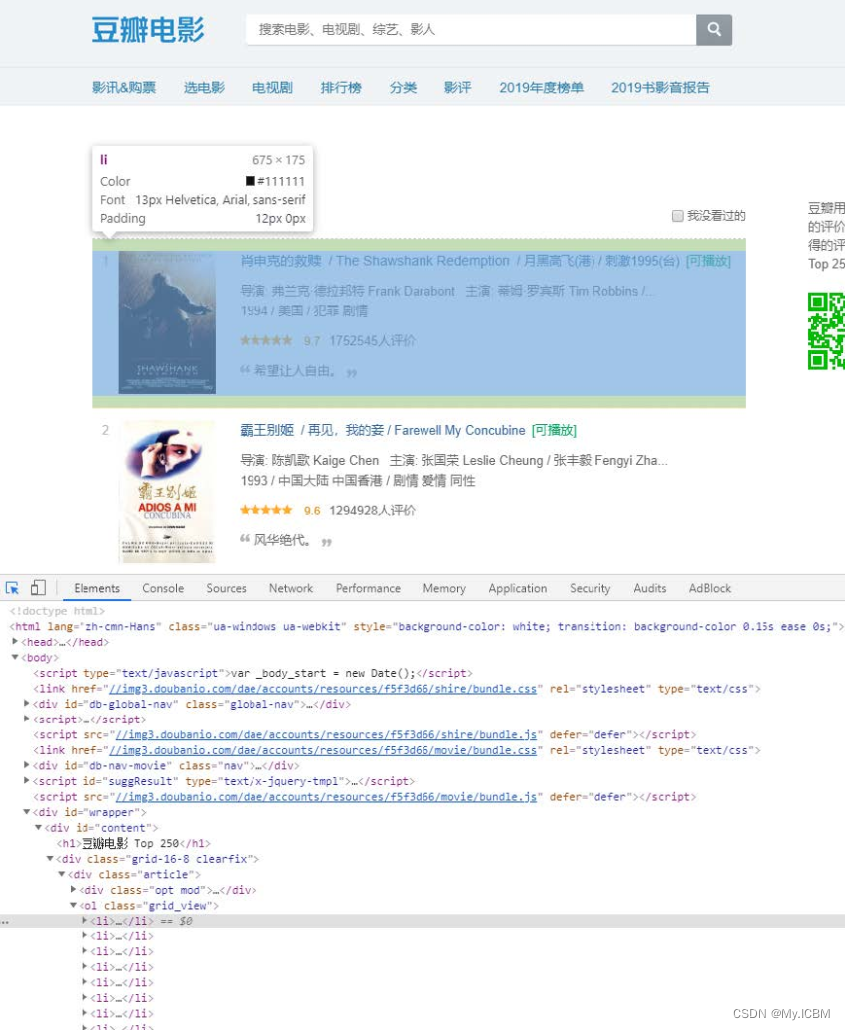
? 通过元素(Element)面板,我们能查看到想抓取页面渲染内容所在的标签、使用什么 CSS 属性(例如:class=“middle”)等内容。例如我想要抓取我知乎主页中的动态标题,在网页页面所在处上右击鼠标,选择“检查”,可进入 Chrome 开发者工具的元素面板。

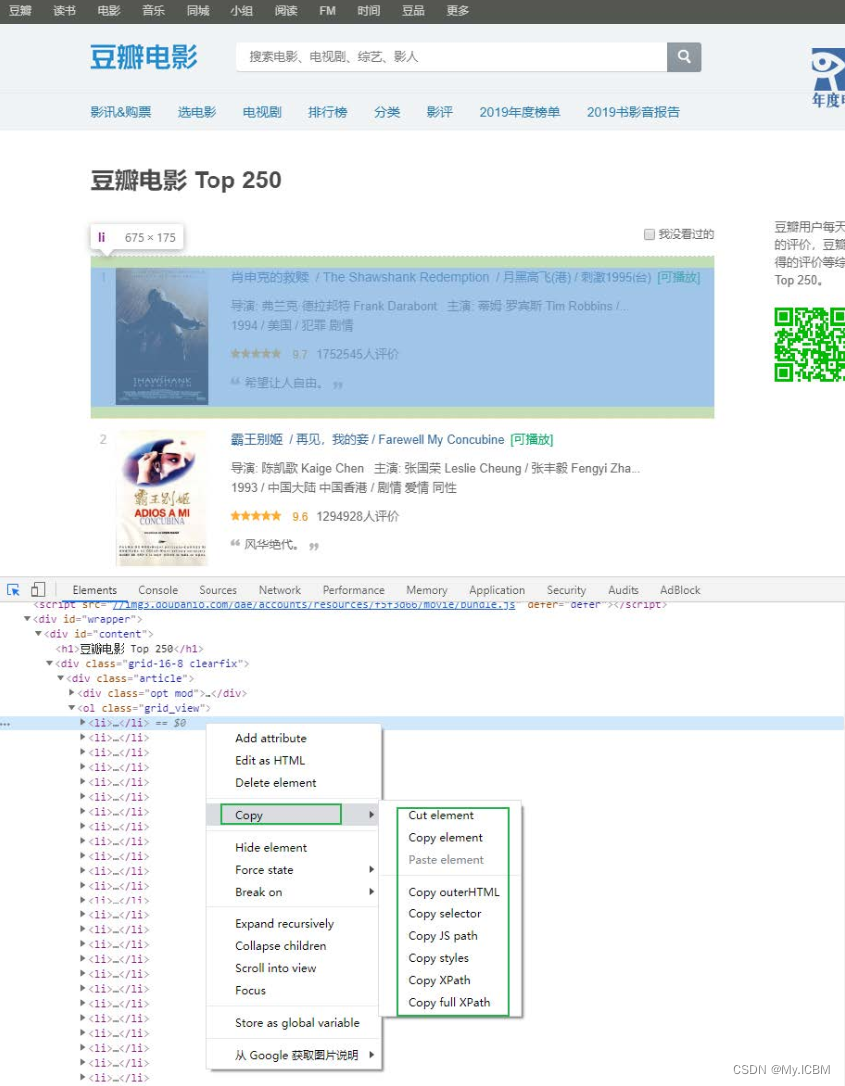
通过这种方法,我们能快速定位出页面某个 DOM 节点,然后可以提取出相关的解析语句。鼠标移动到节点,然后右击鼠标,选择 “Copy”,能快速复制出 Xpath 、CSS selector 等内容解析库的解析语句。

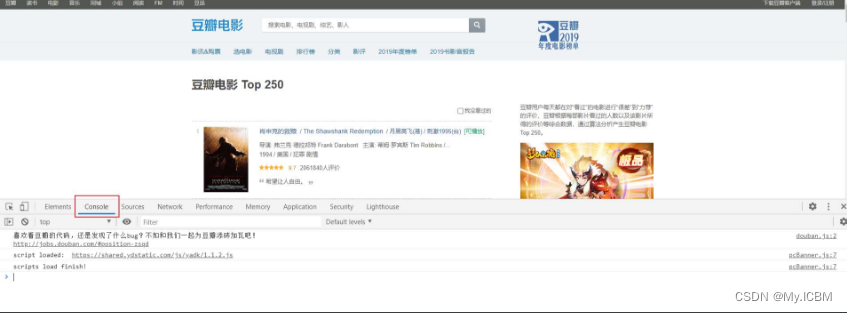
控制台面板(Console)
控制台面板(Console)是用于显示JS和DOM对象信息的单独窗口。

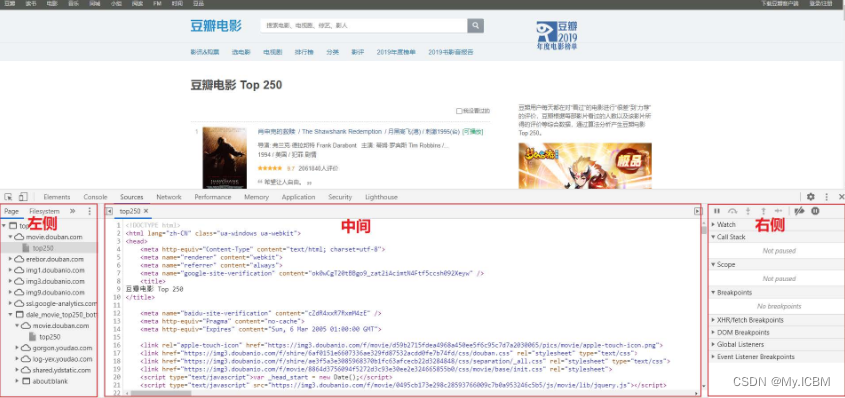
资源面板(Source)
在资源面板(Source)页面可以查看到当前网页的所有源文件。
- 在左侧栏中可以看到源文件以树结构进行展示。
- 在中间栏这个地方使用来调试js代码的地方。
- 右侧是断点调试功能区。
- js解密会用到资源面板的功能

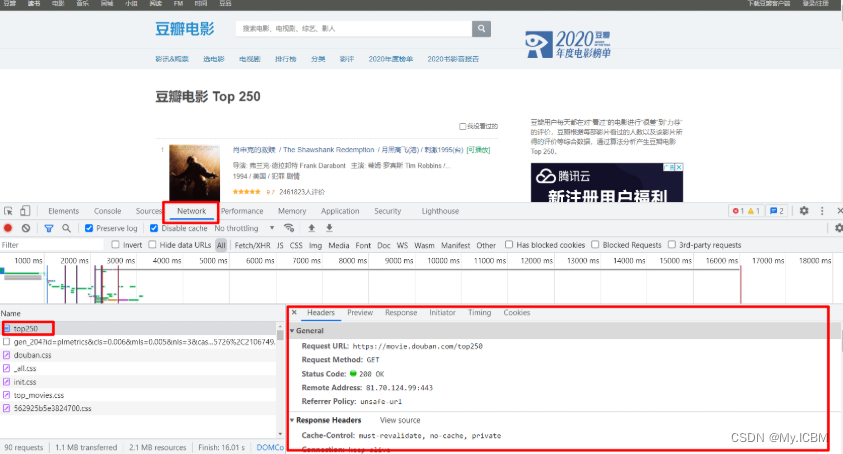
网络面板(Network)
网络(Network)面板记录页面上每个网络操作的相关信息,包括详细的耗时数据、HTTP 请求与响应标头和 Cookie,等等。这就是我们通常说的抓包。

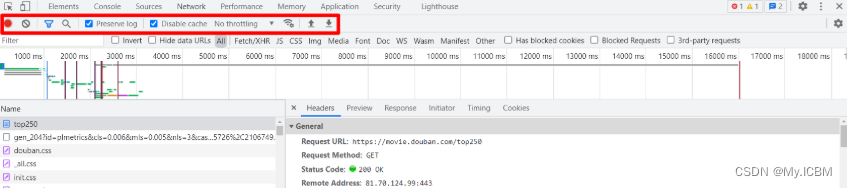
工具栏

Stop recording network log:默认情况下,只要开发者工具在开启状态,会记录所有的网络请求,当然,记录都是在Network 面板展示的。红色表示开启,灰色表示关闭。
Clear :清空所有数据,每一次重新分析是都需要清空之前的数据。
Filter:数据包过滤器。红色表示打开,蓝色表示关闭。经常来使用它来过滤出一些 HTTP 请求,例如过滤出使用 Ajax 发起的异步请求、图片、视频等。
Filter搜索框 :根据地址过滤,比如 :baidu.com,就只会过滤数据包地址中包含 baidu.com 的数据包。Invert :Filter搜索框中取反过滤,比如:baidu.com,会过滤数据包地址中不包含 baidu.com的数据包。Hide data URLs :用于是否隐藏 dataurl,那么什么是 dataurl 呢?传统的通常 img 标记的src属性指定了一个远程服务器的资源,浏览器针对每个外部资源需要向服务器发送一次拉取资源请求。而Data URL技术是图片数据以base64字符串格式嵌入到了页面中,和HTML融为一体。all:所有请求数据(图片、视频、音频、js代码、css代码* )XHR:XMLHttpRequest 的缩写,是ajax技术的核心,动态加载完成经常分析的一个内容CSS:css样式文件JS:JavaScript文件,是js解密常分析的一个页面Img:Images 图片文件Font:字体文件(字体反扒)DOC :Document,文档内容- WS: WebSocket,web端的socket数据通信,一般用于一些实时更新的数据
Wasm:WebAssembly,WASM(WebAssembly) 垃圾收集。WASM 是一种低级编程语言,源自 Mozilla 发起的 Asm.js 项目,设计提供比 Java 更快速的编译及执行,它允许开发者运用自己熟悉的语言编译,再借虚拟机引擎在浏览器内执行。Manifest:显示通过manifest缓存的资源。包括很多信息,如js库文件会显示文件地址、大小和类型;Has blocked cookies:仅显示具有阻止响应cookie的请求,此选项千万不要勾选。Blocked Requests :仅显示被阻止的请求,此选项千万不要勾选。3rd-party requests:仅显示来源与页面来源不同的请求,此选项千万不要勾选。
Search :搜索框,只要在 ALL 里面出现的过的内容,就可以被直接搜索到。常用与数据检索与 JS 解密
Preserve log :保留日志。当分析在多个页面跳转的内容时,一定要勾上,不然当页面发生新的跳转是,历史数据全部都会被清空。保留日志,做爬虫是一定需要勾上
Disable cache :清空 JavaScript、css 文件的缓存,获取最新的。
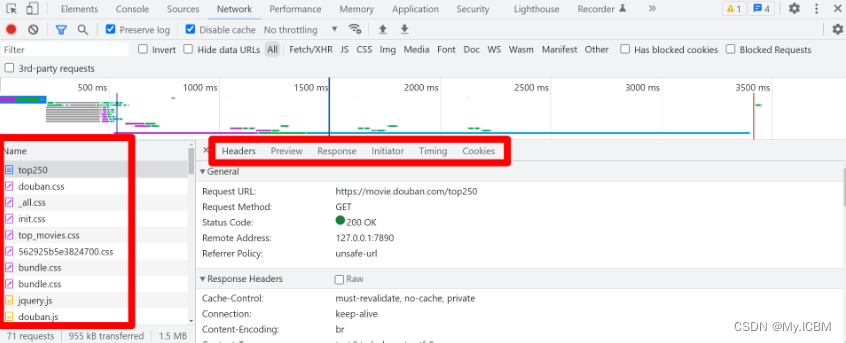
Requests Table :最大的窗格叫 Requests Table,此表格会列出了检索的每一个 HTTP 请求。默认情况下,此表格按时间顺序排序,最早的资源在顶部。点击资源的名称可以显示更多信息。

Requests Table详情

1.Headers:是显示 HTTP 请求的 Headers,我们通过这个能看到请求的方式,以及携带的请求参数等。
-
General- Request url :实际请求的网址
- Request Method: 请求方法
- Status Code :状态码,成功时为 200
-
Response Headers :服务器返回时设置的一些数据,例如服务器更新的cookie数据最新是在这里出现修改 -
Requests Headers :请求体,请求不到数据的原因一般出在这里。反扒也是反扒请求体里面的数据
2.Preview :Preview 是请求结果的预览。一般用来查看请求到的图片,对于抓取图片网站比较给力。
3.Response :Response 是请求返回的结果。一般的内容是整个网站的源代码。如果该请求是异步请求,返回的结果内容一般是 Json 文本数据。此数据与浏览器展示的网页可能不一致,因为浏览器是动态加载的
4.Initiator :请求发起所调用的堆栈
5.Timing :请求与响应时间表
6.Cookies :显示数据包的cookies所有片段信息
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!