Vue构建项目断点调试过程问题总结
发布时间:2024年01月24日
Vue构建项目断点调试过程问题总结
问题背景
前端开发过程中,碰到问题时需要debug,快速分析和解决问题。一般除了console.log的方式打印日志外,更方便直观的方式就是打断点debug。本文对vue项目debug过程可能碰到的问题进行总结,持续更新。
问题分析
(1)直接在构建方式的vue项目的js代码中加入debugger断点,运行报错,unexpected ‘debugger’ statement no-debugger
问题解决:
eslink规则没有开启’debugger’ ,被规则屏蔽了,需要手动放开。
方式一:找到.eslintrc.js 的“rules",将”no-debugger的值‘2’改为‘0’;
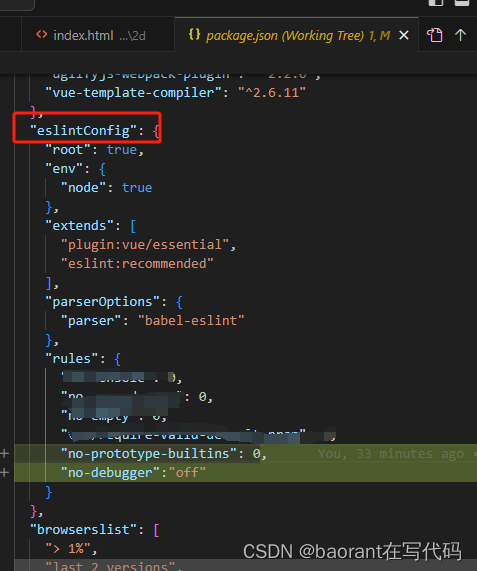
方式二:找到项目中的 package.json 文件——》找到 eslintConfig 配置参数——》在 eslintConfig 下的 rules 添加 “no-debugger”: “off”

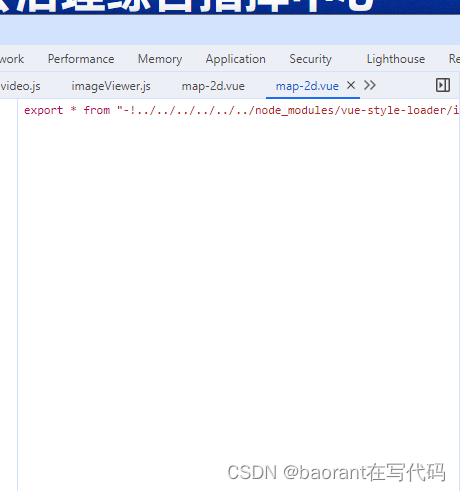
(2)vue项目,js代码中加入debugger断点后,进行调试,不过由于项目比如使用webpeck打包过程会经过压缩混淆等操作,网页中无法显示完整的源代码,断点便无法生效,如图所示:

问题解决:
vue.config.js配置文件中,配置source-map,可以在调试过程映射完整源码,进而可以正常debug断点调试。代码如下:
configureWebpack: (config) => {
...
config.devtool = 'source-map'
},
文章来源:https://blog.csdn.net/weixin_39033300/article/details/135815640
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Three.js基础入门介绍——Three.js学习五【让模型沿着轨迹移动】
- HTML Canvas粒子模拟效果
- 工程管理系统简介 工程管理系统源码 java工程管理系统 工程管理系统功能设计
- AI 消灭软件工程师?| 新程序员
- 2003-2021年地级市知识产权保护水平数据
- [GDOUCTF 2023]hate eat snake
- java网络面试
- 百度CTO王海峰:飞桨开发者已达1070万
- 【期末复习向】数据可视化技术
- 深度学习入门python考试速成:神经网络之前向传播