深入理解模板引擎:解锁 Web 开发的新境界(下)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
4. 模板引擎的优势
模板引擎具有以下优势:
-
提高开发效率和代码复用性:模板引擎提供了一种基于模板和数据的编程范式,可以将模板和数据分离。开发人员可以专注于数据的处理和逻辑的实现,而不必关心具体的页面呈现细节。这样可以提高开发效率,并便于代码的复用。
-
分离逻辑和表现:模板引擎将页面的逻辑和表现分离,使得代码更易于维护。当需要修改页面的外观时,只需修改模板文件,而无需修改逻辑代码。这样可以降低代码的耦合度,提高代码的可维护性。
-
模板的重用和共享:模板引擎允许开发人员创建可重用的模板,可以在不同的项目和场景中使用。这有助于减少重复编写代码的工作,并确保整个团队在页面设计和内容呈现方面保持一致。
-
动态内容生成:模板引擎支持在运行时动态生成内容。可以根据用户输入、数据库查询结果或其他动态数据源来生成页面内容,从而实现动态网站和应用程序。
-
团队协作和分工:模板引擎有助于团队成员之间的协作和分工。设计师可以专注于页面的设计和模板的创建,而开发人员可以专注于逻辑和数据处理。这种分工合作可以提高团队的工作效率和协作效果。
总之,模板引擎提供了一种高效、灵活和可维护的方式来生成动态内容,提高了开发效率和代码质量。
5. 实际应用
结合实际案例,演示如何使用模板引擎构建网站界面
以下是一个使用模板引擎构建网站界面的简单示例。我们将使用 Python 的 Flask 框架和 Jinja2 模板引擎来创建一个简单的网站。
首先,确保你已经安装了 Flask 和 Jinja2。你可以使用以下命令安装它们:
pip install Flask Jinja2
接下来,创建一个名为 app.py 的 Python 文件,用于定义网站的路由和逻辑:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)
在这个示例中,我们创建了一个简单的 Flask 应用。@app.route('/') 装饰器定义了根路由,当用户访问根地址时,将调用 home 函数。在 home 函数中,我们使用 render_template 函数渲染名为 index.html 的模板。
接下来,创建一个名为 templates 的目录,并在其中创建一个 index.html 文件,用于定义网站的首页模板:
<!DOCTYPE html>
<html>
<head>
<title>Welcome to My Website</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
在这个示例中,index.html 是一个简单的 HTML 模板。它定义了网站的标题和页面内容。
运行 app.py 文件,Flask 将启动一个本地服务器,默认监听 http://127.0.0.1:5000。你可以在浏览器中访问该地址,将显示网站的首页。
在这个示例中,我们使用 Flask 和 Jinja2 模板引擎创建了一个简单的网站。你可以根据自己的需求扩展路由和模板,添加更多页面和功能。模板引擎将数据和模板结合起来,生成最终的 HTML 页面,使网站的界面和内容分离,提高了可维护性和开发效率。
6. 最佳实践和注意事项
模板引擎的性能优化
模板引擎的性能优化可以考虑以下几个方面:
-
缓存模板:将经常使用的模板内容缓存起来,避免每次请求都重新编译模板。可以使用内存缓存或文件缓存来实现。
-
模板预编译:在应用启动时,将所有模板预编译为 Python 代码或字节码,这样在运行时可以直接执行,避免解释模板语法。 -
优化模板语法:尽量使用简单的模板语法,避免复杂的条件语句和循环。尽量使用内置的过滤器和函数,避免自定义过滤器和函数。
-
数据懒加载:在模板中尽量避免一次性加载大量数据,可以使用分页或懒加载的方式按需加载数据。 -
数据库查询优化:如果模板中涉及到数据库查询,可以优化查询语句,避免使用
SELECT *,使用索引等。 -
避免不必要的渲染:如果某个页面不需要重新渲染,可以使用缓存机制避免重新渲染。 -
代码优化:对模板引擎的代码进行性能优化,例如使用更高效的数据结构,优化算法等。
需要根据具体的应用场景和需求,综合考虑以上因素来进行模板引擎的性能优化。
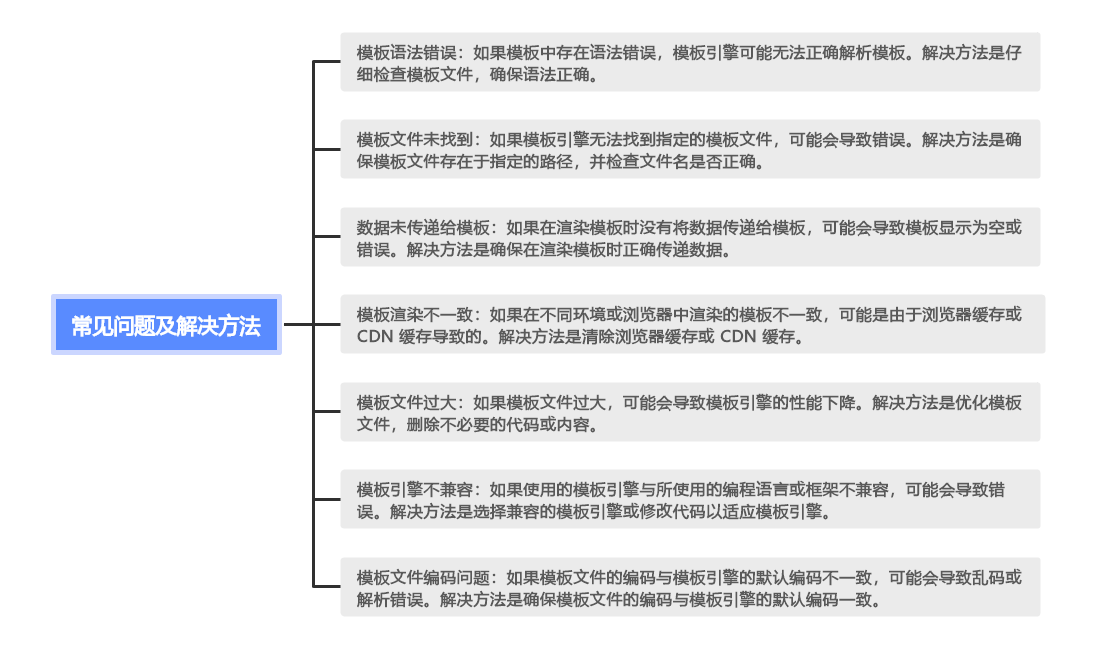
常见问题及解决方法
以下是一些常见的模板引擎问题及解决方法:
-
模板语法错误:如果模板中存在语法错误,模板引擎可能无法正确解析模板。解决方法是仔细检查模板文件,确保语法正确。
-
模板文件未找到:如果模板引擎无法找到指定的模板文件,可能会导致错误。解决方法是确保模板文件存在于指定的路径,并检查文件名是否正确。 -
数据未传递给模板:如果在渲染模板时没有将数据传递给模板,可能会导致模板显示为空或错误。解决方法是确保在渲染模板时正确传递数据。
-
模板渲染不一致:如果在不同环境或浏览器中渲染的模板不一致,可能是由于浏览器缓存或 CDN 缓存导致的。解决方法是清除浏览器缓存或 CDN 缓存。 -
模板文件过大:如果模板文件过大,可能会导致模板引擎的性能下降。解决方法是优化模板文件,删除不必要的代码或内容。
-
模板引擎
不兼容:如果使用的模板引擎与所使用的编程语言或框架不兼容,可能会导致错误。解决方法是选择兼容的模板引擎或修改代码以适应模板引擎。 -
模板文件编码问题:如果模板文件的编码与模板引擎的默认编码不一致,可能会导致乱码或解析错误。解决方法是确保模板文件的编码与模板引擎的默认编码一致。

以上是一些常见的模板引擎问题及解决方法,具体问题还需要根据实际情况进行分析和解决。
7. 总结
模板引擎的价值和应用前景
模板引擎的价值在于它可以提高开发效率、降低开发成本、提高代码的可维护性和可重用性。通过使用模板引擎,开发人员可以将页面的逻辑和表现分离,使代码更加清晰和易于维护。同时,模板引擎还可以提供一些常用的模板功能,如条件语句、循环语句、变量赋值等,从而减少了重复编写代码的工作。
模板引擎的应用前景非常广泛,特别是在 Web 开发领域。随着 Web 应用的不断发展和用户需求的不断提高,模板引擎将会变得越来越重要。未来,模板引擎可能会更加智能化和自动化,提供更多的模板功能和优化选项,以提高开发效率和用户体验。同时,模板引擎也可能会与其他技术(如前端框架、后端框架等)更加紧密地结合,形成更加完整的开发解决方案。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [自用代码]基于LSTM的广州车牌售价预测
- 【普中】基于51单片机简易计算器显示设计( proteus仿真+程序+设计报告+实物演示+讲解视频)
- Msfvenom详细教程
- Java面向对象编程的基础概念解析
- 结构体\判断日期是否合法(代码分步解析)
- Informer:用于长序列时间序列预测的高效Transformer模型
- 超5000亿元,2024年国家电网预计电网建设投资总规模
- 【嵌入式】Watchdog/I2C/SPI/UART/DSP HPI接口
- 写一个linux下的进程守护脚本
- 【深度学习】注意力机制(六)