在vue3+vite中使用svg-sprite-loader,antdv修改菜单icon
发布时间:2024年01月11日
1. 安装
npm install vite-plugin-svg-icons -D2. 在vite.config.js的plugins中添加配置项
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons';
createSvgIconsPlugin({
iconDirs: [resolve(process.cwd(), 'src/components/svgIcon/svg')], // icon存放的目录,自定义
symbolId: 'icon-[name]', // symbol的命名
inject: 'body-last', // svg插入的位置
customDomId: '__svg__icons__dom__' // svg的id
})3. 封装svgIcon组件

组件vue文件,index.vue:
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName" />
</svg>
</template>
<script setup lang="ts">
import { computed } from 'vue';
const props = defineProps({
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: () => ''
}
});
const iconName = computed(() => {
return `#icon-${props.iconClass}`;
});
const svgClass = computed(() => {
return props.className ? `svg-icon ${props.className}` : 'svg-icon';
});
</script>
<style scoped lang="less">
.svg-icon {
fill: currentColor;
}
</style>
svgIcon全局组件,index.ts
import { App } from 'vue';
import SvgIcon from '@/components/svgIcon/index.vue';
export default (app: App) => {
app.component('SvgIcon', SvgIcon);
};
4. 全局注册组件
在main的ts中引入index.ts,用app.use注册,引入virtual:svg-icons-register
import 'virtual:svg-icons-register';
import initSvgIconfrom '@/components/svgIcon/index';
app.use(initSvgIcon);5. 使用
<a-menu
v-model:selectedKeys="selectMenuId"
v-model:openKeys="openKeys"
style="height: calc(100% - 40px)"
mode="inline"
@click="handleSelect"
>
<template v-for="item in siderMenus" :key="item.key">
<a-menu-item v-if="!item?.children?.length" :key="item.key" :path="item.path">
<template #icon>
<svg-icon :icon-class="item.icon" />
</template>
{{ item.label }}
</a-menu-item>
<template v-else>
<a-sub-menu :key="item.key" :title="item.title">
<template #icon>
<svg-icon :icon-class="item.icon" />
</template>
<a-menu-item v-for="_item in item.children" :key="_item.key" :path="_item.path">
{{ _item.label }}
</a-menu-item>
</a-sub-menu>
</template>
</template>
</a-menu>6. 效果

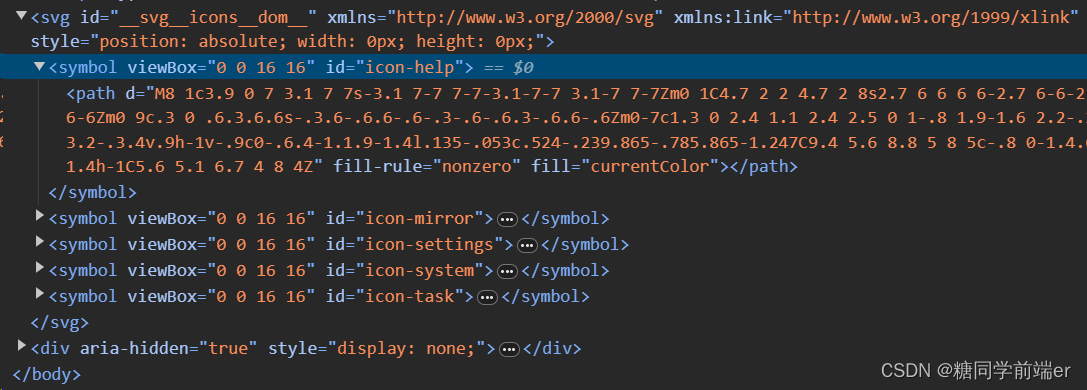
查看html,在body的后面生成了svg symbol元素,菜单使用的svg记得去色,不然没法继承菜单设置的color

文章来源:https://blog.csdn.net/qq_14863671/article/details/135519354
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【预处理】大模型下开源文档解析工具总结及技术思考
- Looper如何通过ThreadLocal保证的线程独有
- 【深度学习每日小知识】NLP 自然语言处理
- AirBrush - AI 照片编辑器
- 协作机器人(Collaborative-Robot)安全碰撞的速度与接触力
- GBASE南大通用-TeraData迁移GBase 8a PoC实践
- 新手小白入门Linux,常用基础命令
- 【Spring Boot 3】【Redis】集成Redisson实现消息发布订阅
- python中字典应用场景
- 如何使用VsCode编译C语言?