vue2 v-for用法
发布时间:2023年12月28日
<template>
<div>
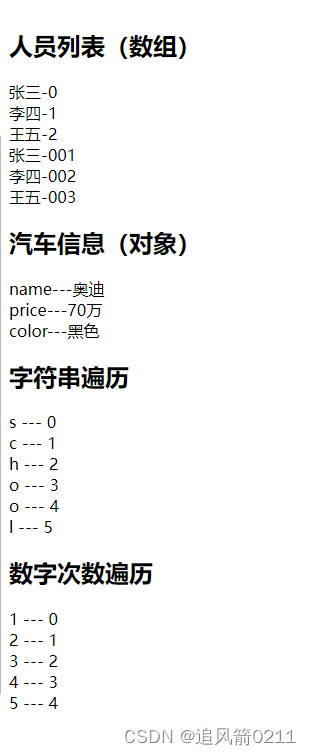
<h2>人员列表(数组)</h2>
<!-- 遍历数组:-->
<!-- 写法1-->
<div v-for="(item,index) in person " :key=index>{{item.name}}-{{index}}</div>
<!-- 写法2-->
<div v-for="(item) in person " :key=item.id>{{item.name}}-{{item.id}}</div>
<h2>汽车信息(对象)</h2>
<!-- 对象遍历-->
<div v-for="(value,k) in car" :key="k">{{k}}---{{value}}</div>
<h2>字符串遍历</h2>
<div v-for="(v,k) in str" :key="k">{{v}} --- {{k}}</div>
<h2>数字次数遍历</h2>
<div v-for="(v,k) in 5" :key="k">{{v}} --- {{k}}</div>
</div>
</template>
<script>
export default {
name: "myTest19.vue",
data(){
return{
//person数组:
person:[
{
id:"001",
name:'张三',
skill:"poppin"
},
{
id:"002",
name:'李四',
skill:"coding"
},
{
id:"003",
name:'王五',
skill:"coding"
}
],
//对象
car:{
name:"奥迪",
price:"70万",
color:"黑色",
},
//字符串
str : "school"
}
}
}
</script>
<style scoped>
</style>

文章来源:https://blog.csdn.net/Sirow/article/details/135271904
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 12.21 知识总结(def之序列化常用字段、常用参数、soruce用法、定制返回字段等)
- 基于C++从0到1手写Linux高性能网络编程框架网盘分享
- test3
- 数据库-操作数据库
- Unity 射线检测(Raycast)检测图层(LayerMask)的设置
- leetcode递归算法题总结
- 设备组件文件转换为EVE-NG环境的支持组件
- 1.22寒假集训
- JetPack--Lifecycle
- 智能变电站协议系列-4、IEC 101、IEC 104协议(IEC 60870)